Charles(V3.10.1)的抓包以及常见功能的使用
一、Charles的安装
安装都不会,那就不用再往下看了。(*^__^*) 嘻嘻……
二、HTTP抓包
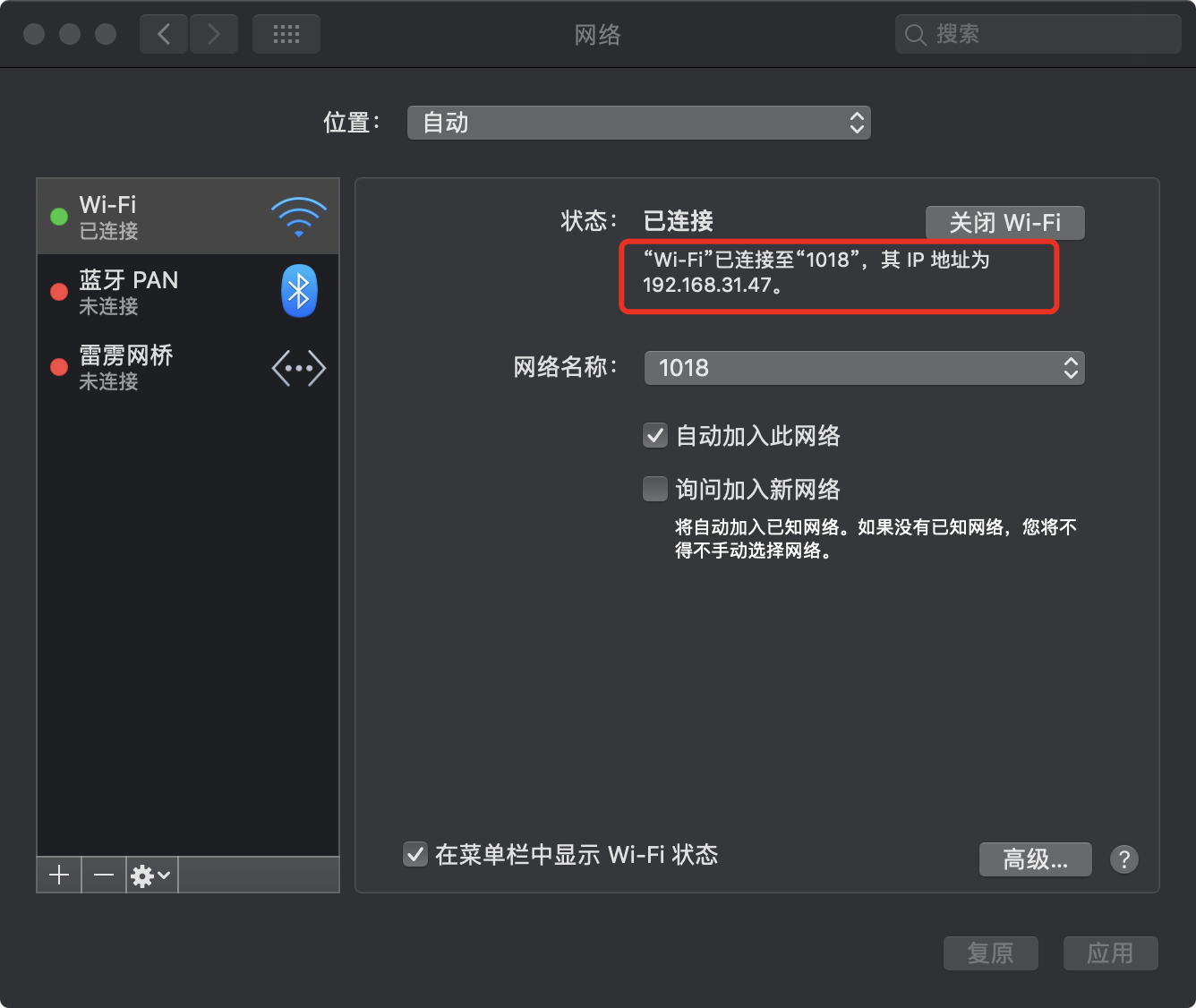
1.查看电脑IP地址

2.设置手机的HTTP代理
手机连接到同一WiFi下设置HTTP代理:
服务器为电脑IP一样,端口号设置8888

3.在电脑上打开Charles
点击“Allow”允许,出现手机的HTTP请求列表


三、HTTPS抓包
注意:HTTPS的抓包需要在HTTP抓包基础上再进行设置
设置前抓包HTTPS是这样的

1.安装SSL证书到手机设备
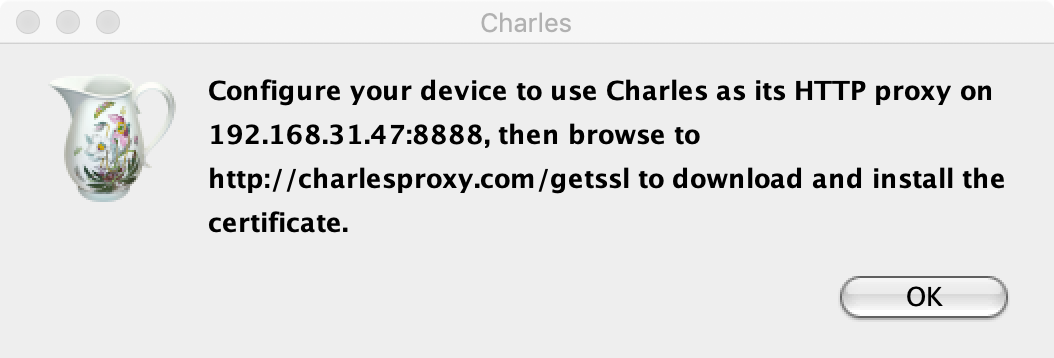
点击 Help -> SSL Proxying -> Install Charles Root Certificate on a Mobile Device or...

出现弹窗得到地址 http://charlesproxy.com/getssl

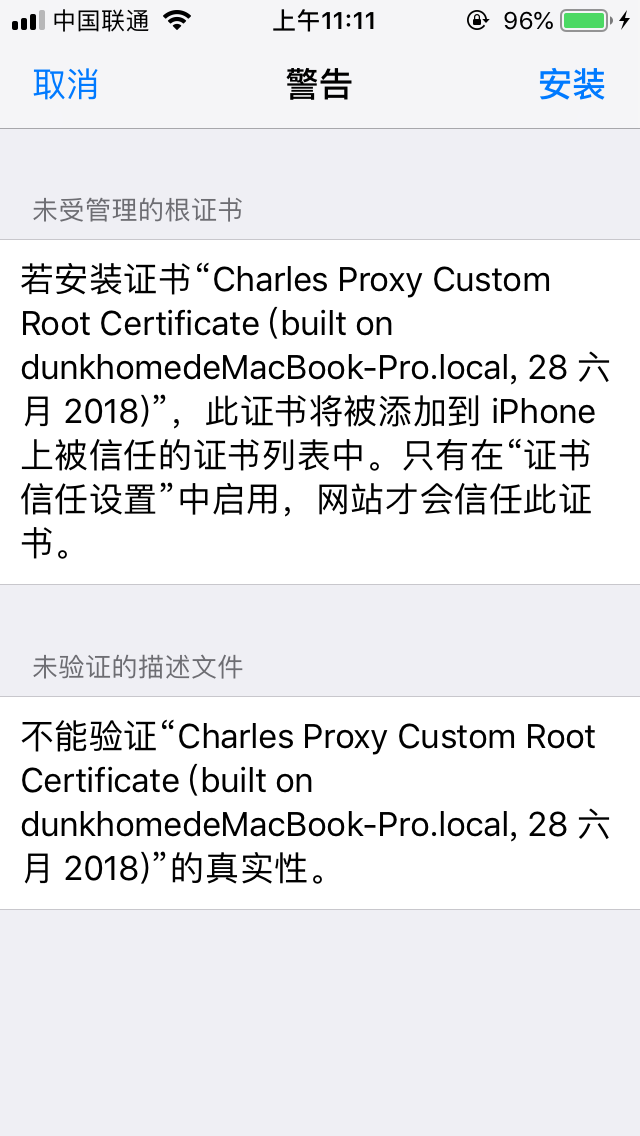
在手机Safari浏览器输入地址 http://charlesproxy.com/getssl,出现证书安装页面,点击安装
手机设置有密码的输入密码进行安装





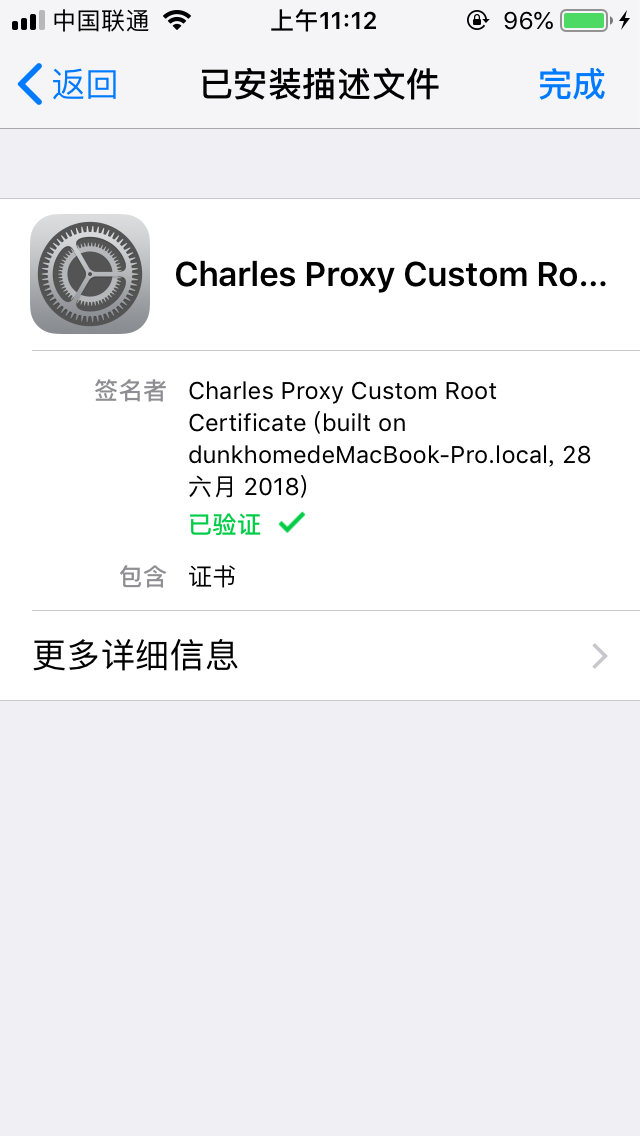
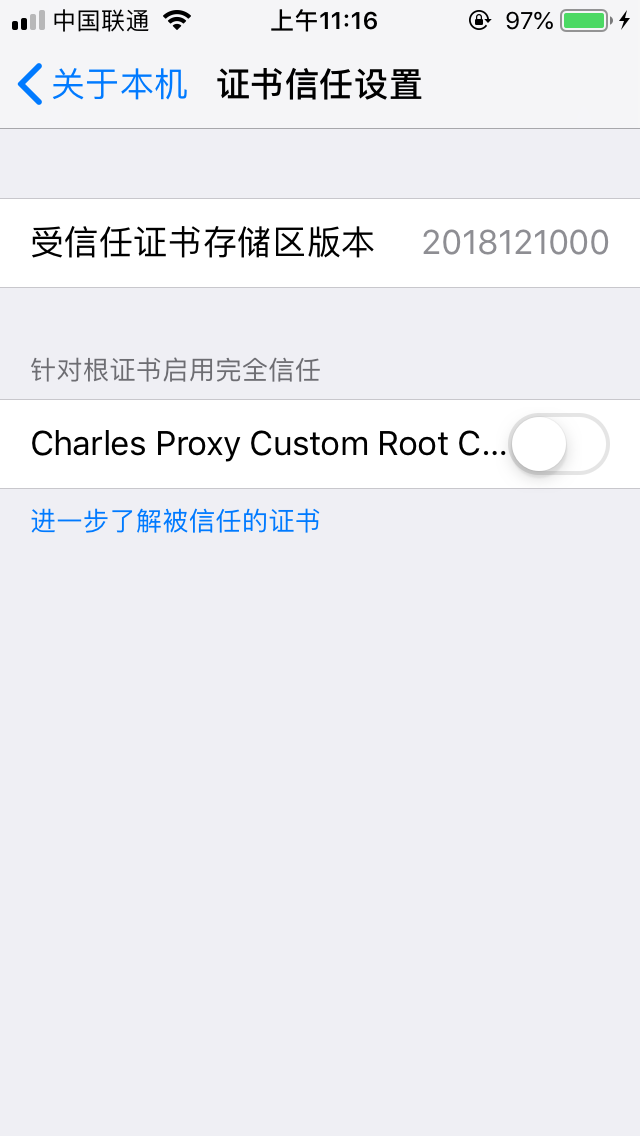
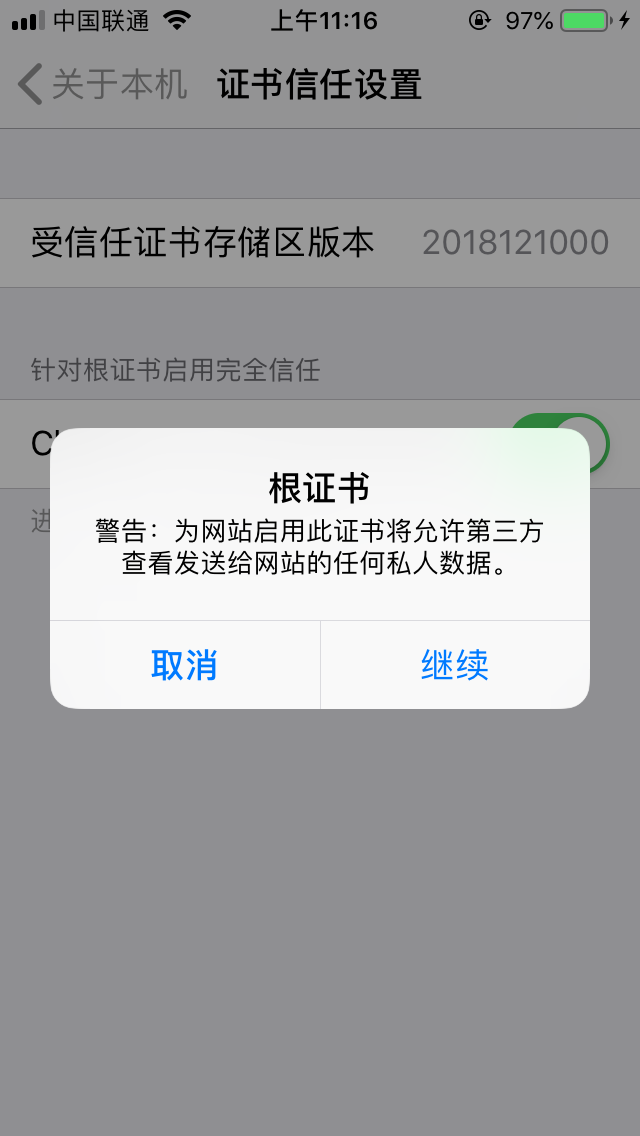
注意:不要以为这样就结束了,还需要启用完全信任Charles证书
设置→通用→关于本机→证书信任设置 里面启用完全信任Charles证书


2.电脑安装SSL证书
选中Charles,在“Help”菜单中选择—>“SSL Proxying”—>“Install Charles Root Certificate”会自动打开钥匙串访问窗口:

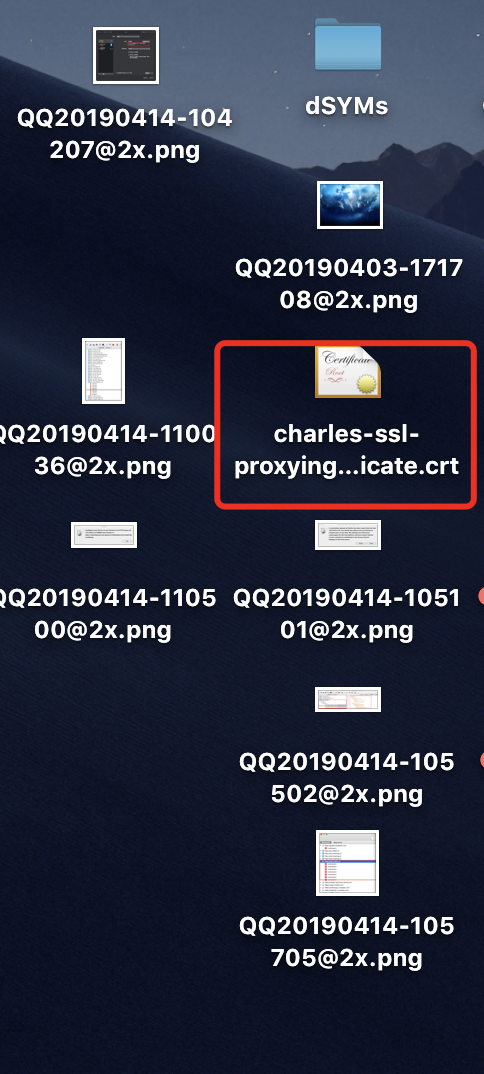
注意:如果点击没反应,点击 save Charles Root Certificate... ,保存到桌面即可,双击之后再看钥匙串访问

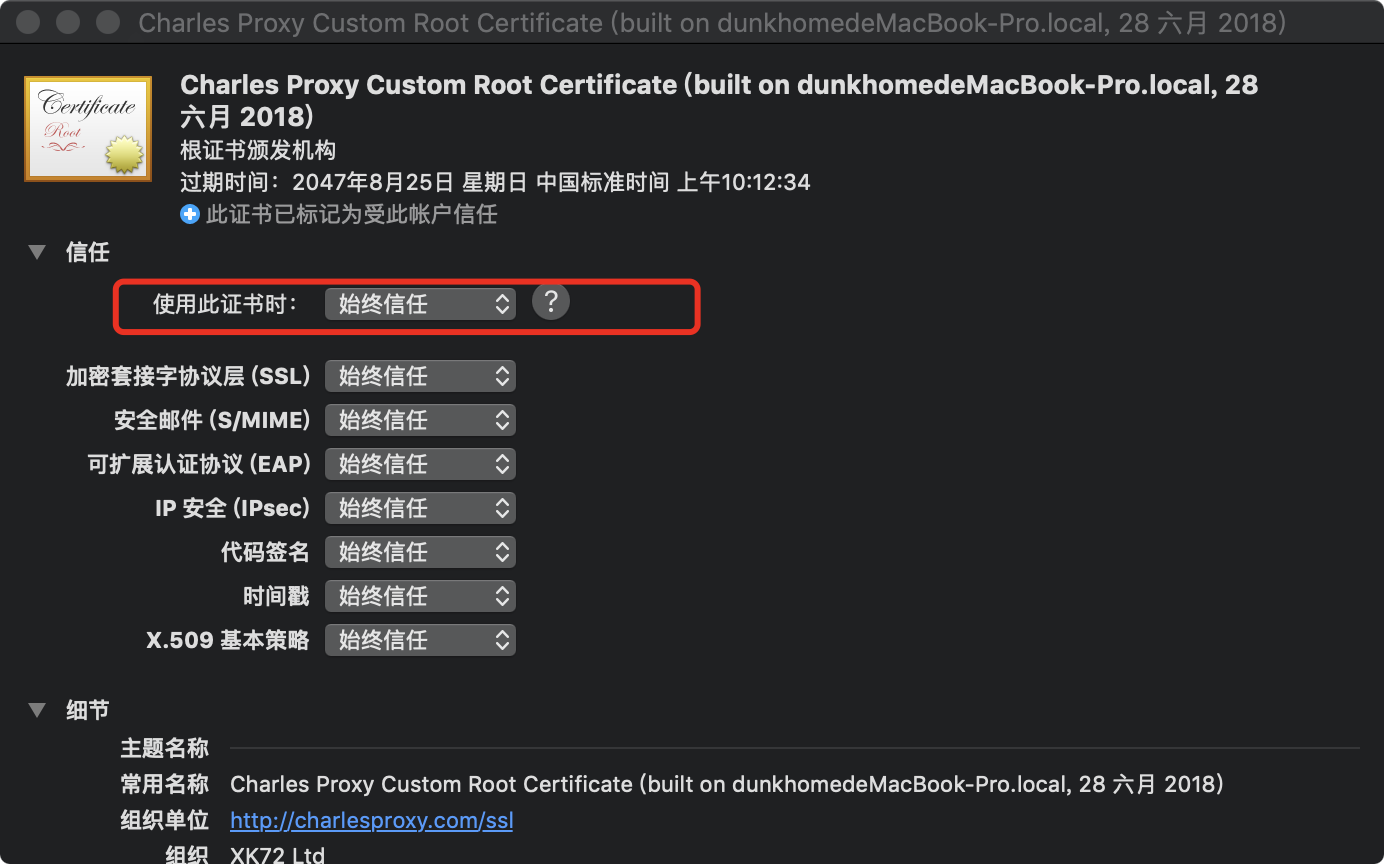
在“钥匙串访问”中双击打开,选择始终信任

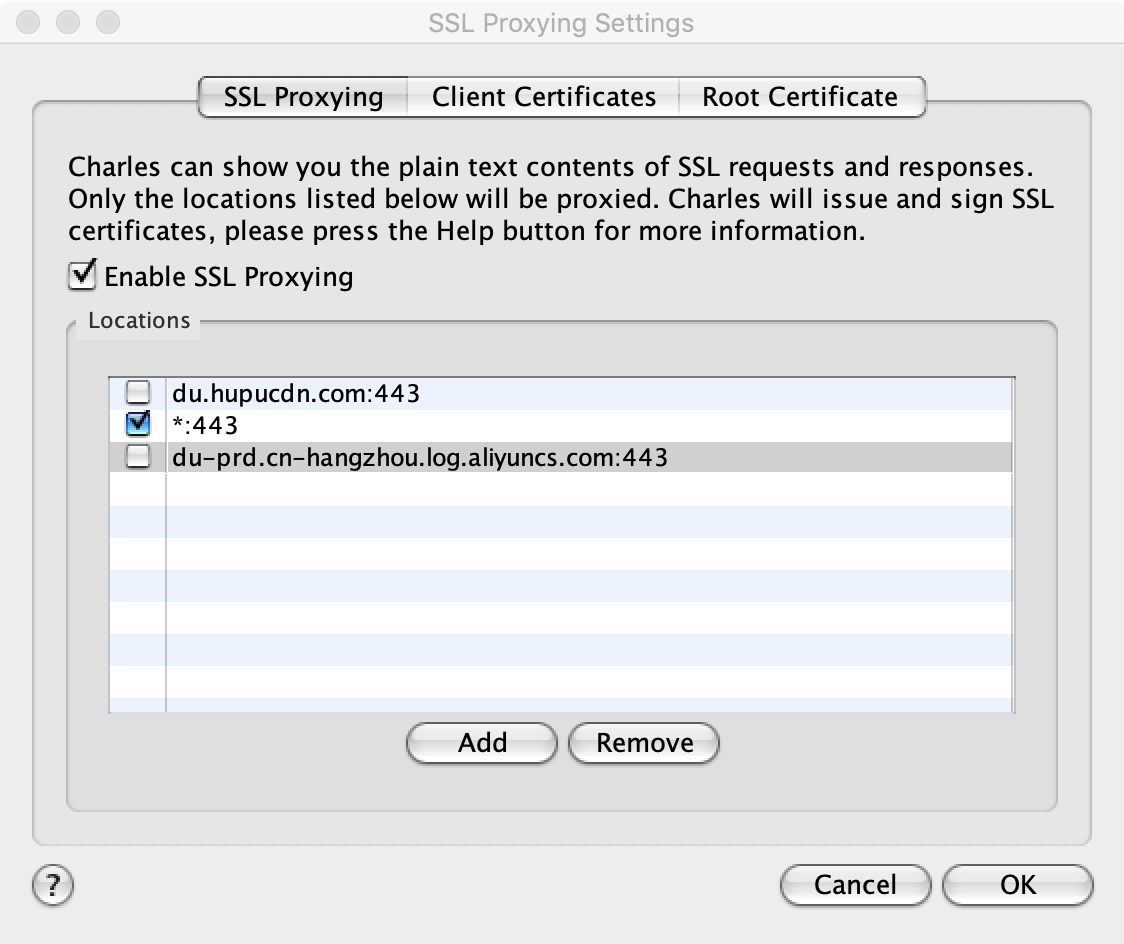
3.在Charles工具栏上点击设置按钮,选择“SSL Proxying Settings…”:
打开“SSL Proxying Settings”对话框:
点击“Add”添加:Host中输入*表示匹配所有主机。https默认端口号:443。


4. 测试
再次请求一下APP,见证奇迹的时刻

四、Charles如何打断点,修改Response数据
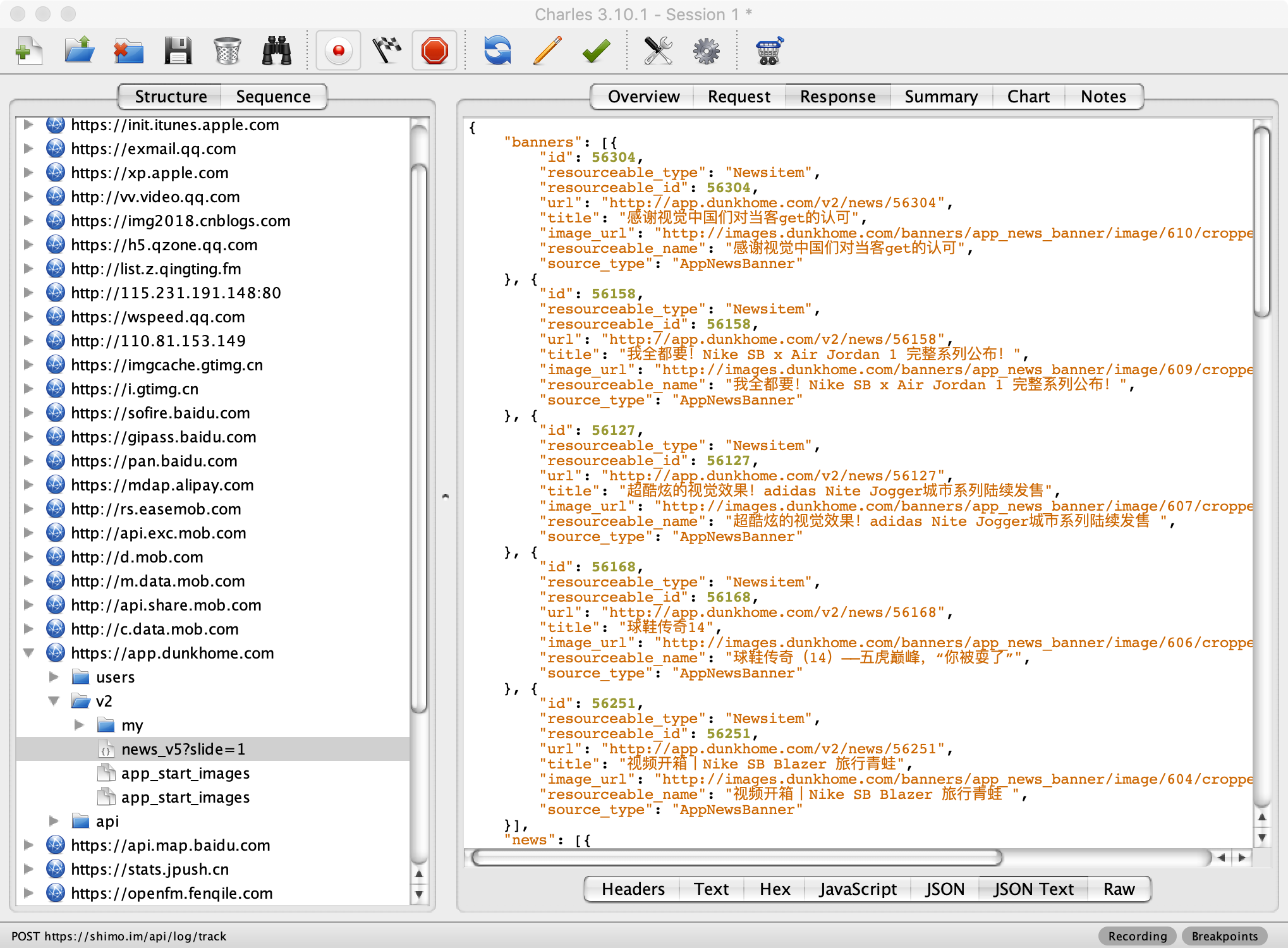
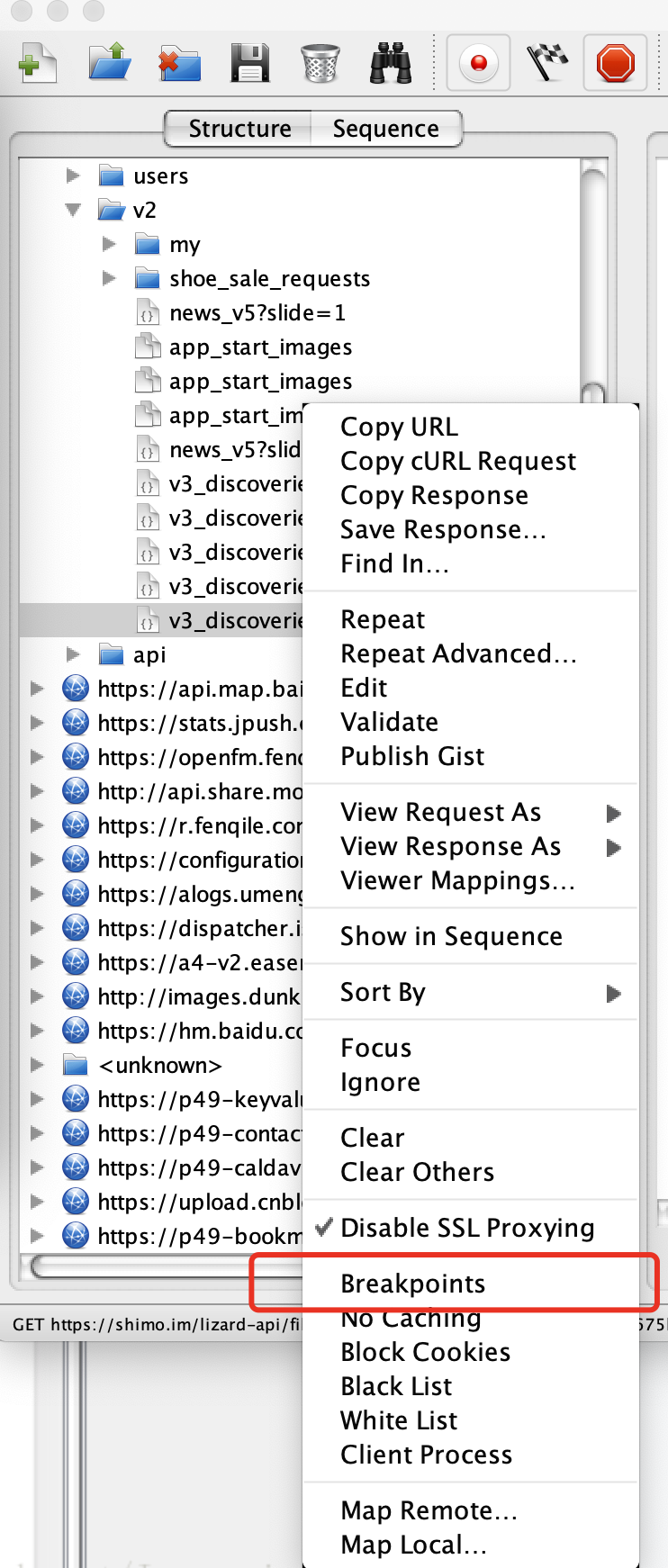
1、打开将要访问的网址,通过Charles抓到想要修改数据的接口
这里我们来修改一下首页的内容看看
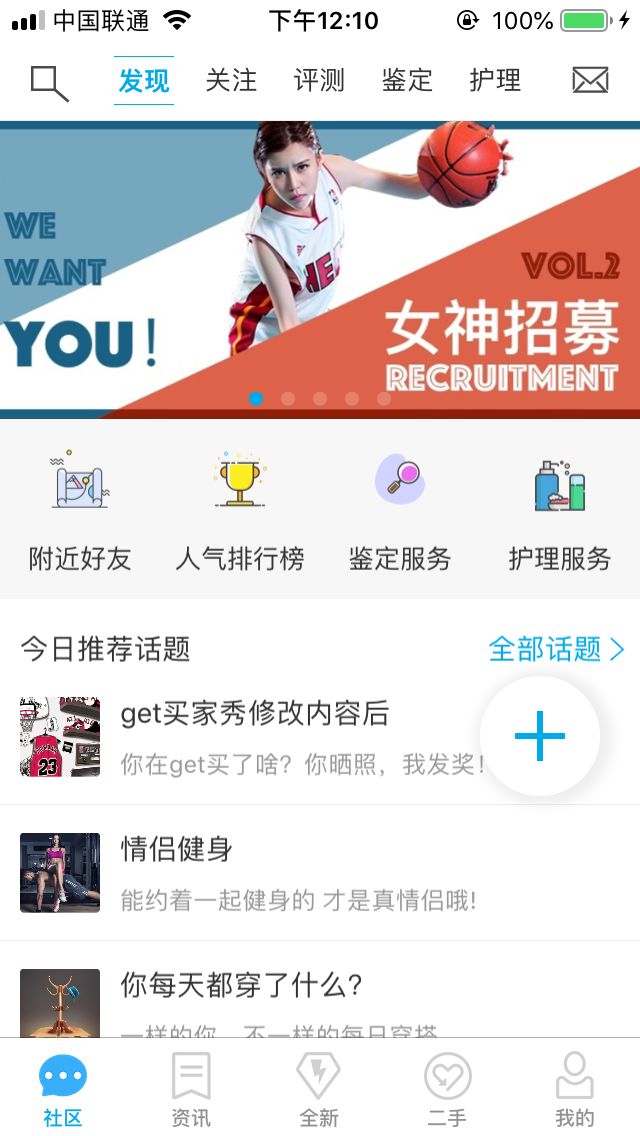
请记住原来的首页是这个样的 今日推荐话题:get买家秀
我们做的是修改这个文案


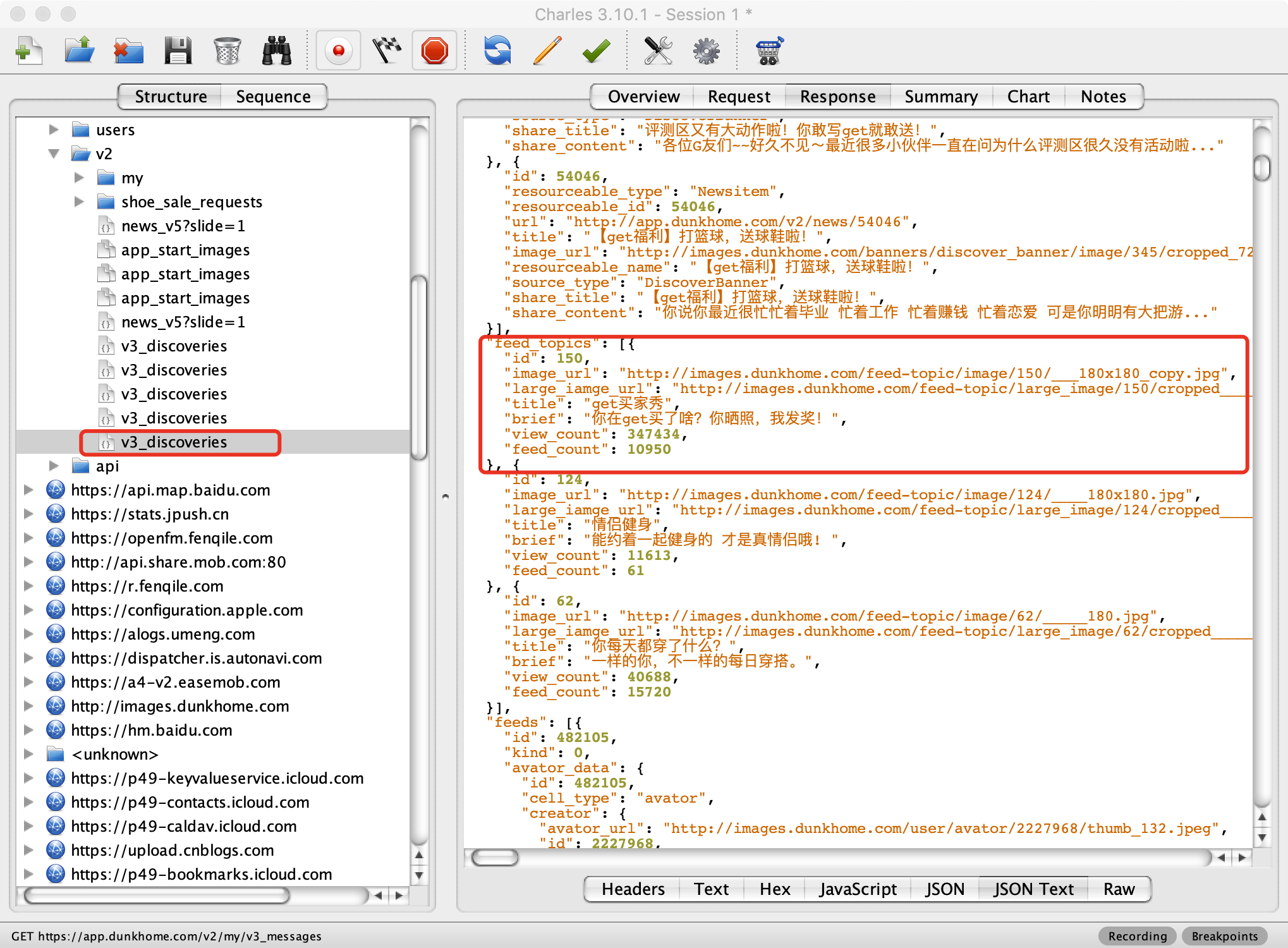
2. 点击右键选Breakpoints

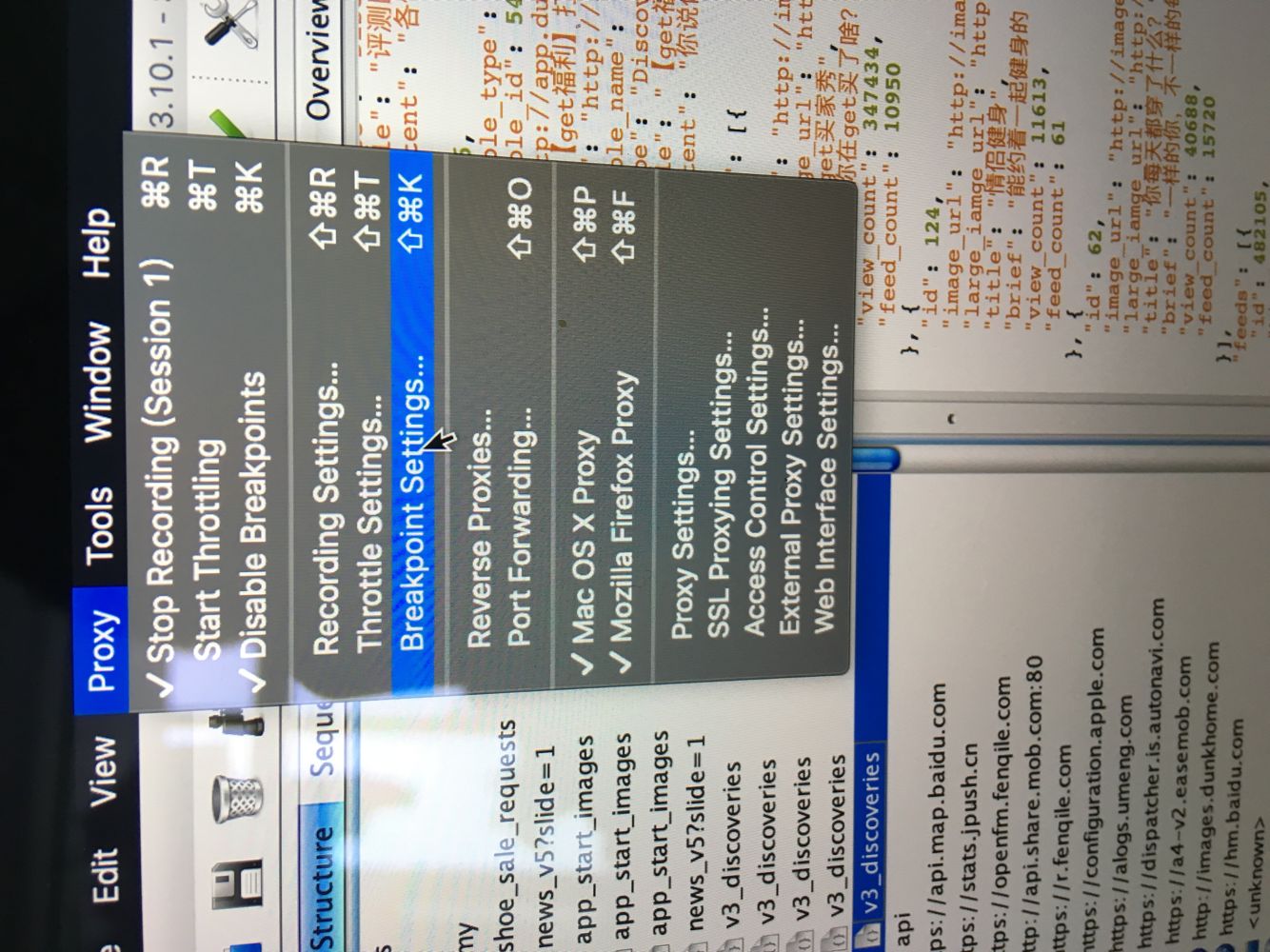
3.点击Charles工具中Proxy-Breakpoints
抱歉图片反了,对于优秀的你应该一样可以看

4、弹出Breakpoints Settings 弹层
双击Location中的想要打断点的接口,弹出Edit Breakpoints


5.将Query中的内容删除,输入*
如果修改Request数据,就将Request勾选
如果修改Response数据,就将Response勾选
6.此时重新访问该接口,Charles自动跳转到Breakpoints页面

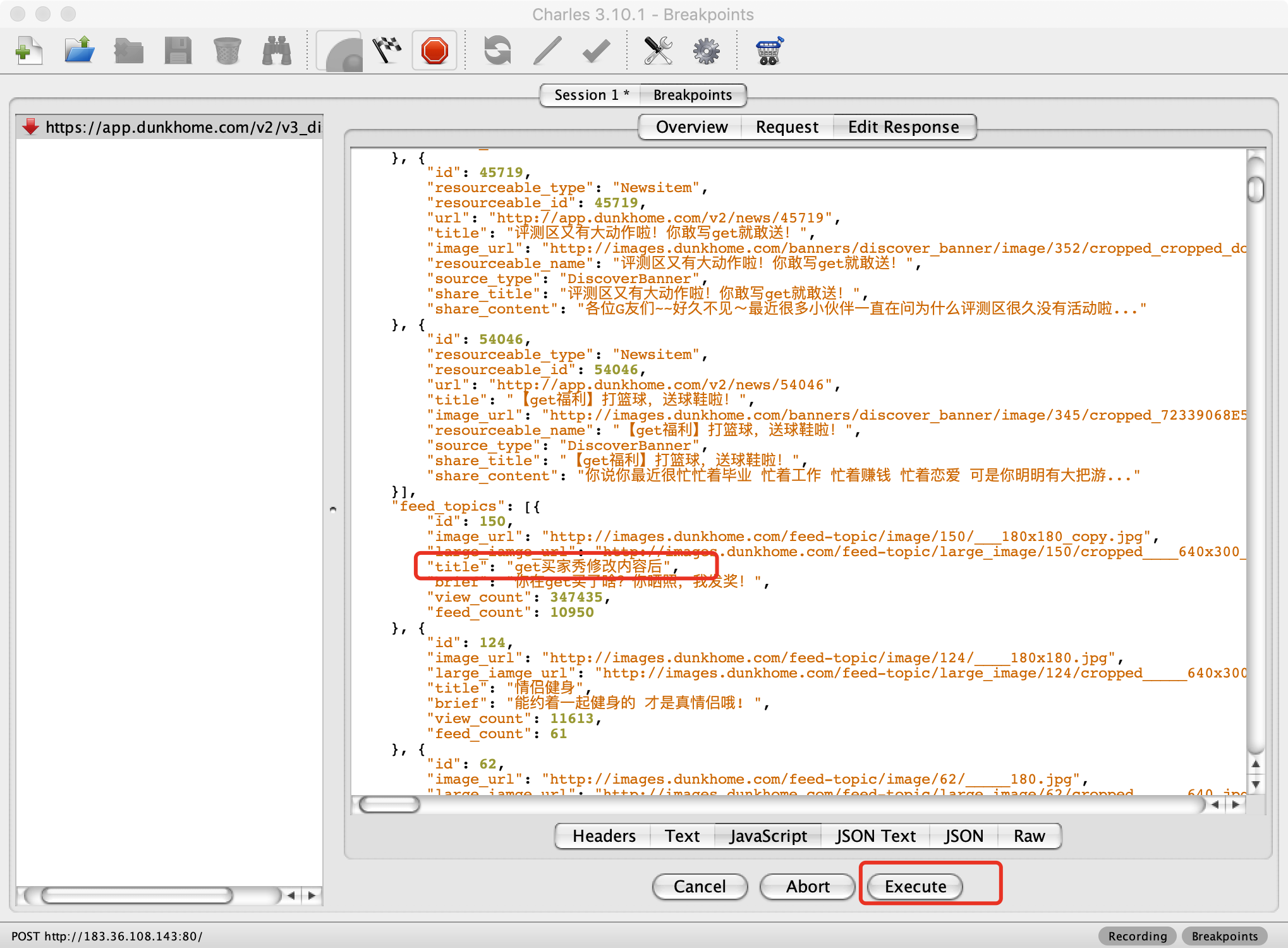
8、此时修改Response数据,点击Edit Response,切换底部tab至Text 或者JavaScript,修改所需要的数据
这里我切换到javaScript,修改“get买家秀”为“get买家秀修改内容后” 点击excute 查看访问的页面,数据将会显示已修改的Response数据

9.数据将会显示已修改的Response数据
下面就是见证奇迹的时刻了

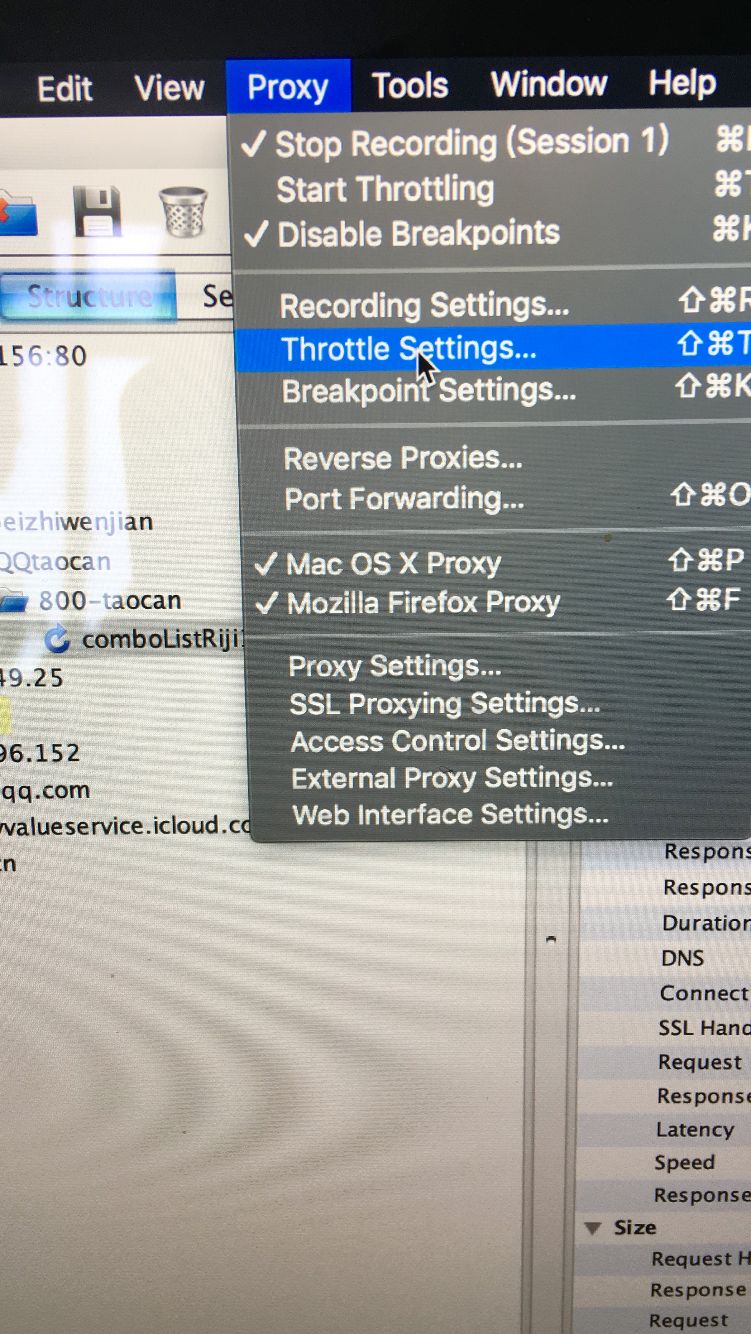
五、Charles模拟网络环境,限制网络速度 Charles Throtting
App开发完后,我们要测试多环境,特别是在慢网速下的case,现在用charles也可以达到这目的。
看这两张图片我想聪明的你就知道怎么设置了!


PS:最后不使用了,记得把WiFi的代理改成自动哦
感谢各位大神~
参考文档链接:
https://www.cnblogs.com/weiming4219/p/7908668.html
https://blog.csdn.net/joyce_xiaobaibai/article/details/80693471
https://www.jianshu.com/p/b2582d790b52
https://www.cnblogs.com/weiming4219/p/7908668.html
Charles(V3.10.1)的抓包以及常见功能的使用的更多相关文章
- Charles中如何对https抓包
前言:下面介绍关于Charles中如何对https抓包 1.在默认没有相关设置HTTPS需要设置相关操作的时候,会出现下面的情况: 2.下面就是设置SSL Proxying,然后443是默可用的端口 ...
- 使用Charles对Https请求进行抓包
昨天对某个APP做分析的时候发现其请求是Https的,抓包工具不能正常的显示请求的内容及返回的情况.通过搜索发现Charles是支持针对Https抓包的.具体的操作如下: 1.电脑端安装SSL证书 2 ...
- Charles 4.2.1 HTTPS抓包
Charles 4.2.1 HTTPS抓包 Charles iPhone抓包 Mac必须与iPhone连接同一WiFi Proxy -> SSL Proxying Settings -> ...
- 如何使用charles对Android Https进行抓包
Charles.png charles是一款在Mac下常用的截取网络封包工具,对Android Http进行抓包,只要对手机设置代理即可,但对Android Https进行抓包还是破费一些功夫,网 ...
- Charles 某音最新版本抓包环境搭建
本文仅供学习交流使用,如侵立删! Charles 某音最新版本抓包环境搭建 操作环境 google nexus5x Android 8.1 Magisk 24.3 Douyin 17.3 kaliLi ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- charles使用教程指南(抓包工具)
0x01 前言: Charles是一款抓包修改工具,相比起burp,charles具有界面简单直观,易于上手,数据请求控制容易,修改简单,抓取数据的开始暂停方便等等优势!下面来详细介绍下这款强大好用的 ...
- 接口测试之——Charles抓包及常见问题解决(转载自https://www.jianshu.com/p/831c0114179f)
简介 Charles其实是一款代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的.该软件是用Java写的,能够在Windows,Mac,Linux上使用,安装Charl ...
- Charles 安装图解(Mac 抓包工具)
概述 Fidder使用C#开发的,所以就不能在Mac上使用了,不过还有另外一个抓包神器,就是Charles,它是Java开发的,所以跨平台,不仅可以在Mac上使用,Linux以及Window下都是可以 ...
随机推荐
- body标签中l的相关标签
字体标签: h1~h6.font. u.b,.strong. em. sup. sub 排版标签: div,.span.br.hr.center.pre 图片标签: img 超链接: a 列表标签: ...
- LeetCode算法题-Robot Return to Origin(Java实现)
这是悦乐书的第281次更新,第298篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第149题(顺位题号是657).在2D平面上有一个从位置(0,0)开始的机器人.给定其移 ...
- .NET Core TDD 前传: 编写易于测试的代码 -- 构建对象
该系列第1篇: 讲述了如何创造"缝". "缝"(seam)是需要知道的概念. 本文是第2篇, 介绍的是如何避免在构建对象时写出不易测试的代码. 本文的概念性内 ...
- 使用.Net Core+IView+Vue集成上传图片功能
最近的项目里有上传图片的功能,当然这个功能在项目里是必须要有的,那么目前这个项目是使用完全的前后端分离,在选择文件上传的组件中还是选择了全面支持Vue的IView,任何上传图片都是通过HTTP请求,服 ...
- 【Android Studio安装部署系列】十五、Android studio添加Assets目录
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio新建项目时是没有assets目录,需要自己手动创建. app右键——New——Folder——Asset ...
- Java集合详解1:ArrayList,Vector与Stack
今天我们来探索一下LinkedList和Queue,以及Stack的源码. 具体代码在我的GitHub中可以找到 https://github.com/h2pl/MyTech 喜欢的话麻烦star一下 ...
- 论文学习-系统评估卷积神经网络各项超参数设计的影响-Systematic evaluation of CNN advances on the ImageNet
博客:blog.shinelee.me | 博客园 | CSDN 写在前面 论文状态:Published in CVIU Volume 161 Issue C, August 2017 论文地址:ht ...
- Docker最全教程——MongoDB容器化(十二)
MongoDB容器化 MongoDB是一个免费的.开源的.跨平台分布式面向文档存储的数据库,由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和 ...
- JMeter主要组件介绍
JMeter主要组件介绍 转自https://www.cnblogs.com/linbo3168/p/6023962.html 作者:linbo.yang 1.测试计划(Test Plan)是使用 ...
- vue + element 动态渲染、移除表单并添加验证
博客地址:https://ainyi.com/66 又接到新需求了吧~~ 背景 在一个大表单里,有可能会出现这种需求,用户可以自己操作动态添加.移除表单,更加个性化的效果. 常见于填写个人信息.附加内 ...
