forEach和map的用法和区别
forEach()和map()都是处理数组的高阶函数有相同的三个值:(currentValue,index,arr);
currentValue:必选,当前元素的值,index:可选,当前元素的下标,arr:可选,当前遍历的数组对象
语法:
let array = [{title:"雪碧",price:2.5},{title:"可乐",price:2.5}]
let list = []
array.forEach((item,index,arr)=>{
list[index] = item; 或者 list[index].title = item.title; list[index].price= item.price
})
list = array.map((item,index,arr)=>{
let arr = {
title:item.title,
item:item.price
}
return arr;
或者
return {
title:item.title,
item:item.price
}
})
那么,forEach和map都有相同三个值,他们有什么区别呢?
相同处:forEach 和 map都相当于封装好的单层for循环,三个值都相同。
不同处:
一:forEach()方法没有返回值,而map()方法有返回值;
二:forEach遍历通常都是直接引入当前遍历数组的内存地址,生成的数组的值发生变化,当前遍历的数组对应的值也会发生变化;
三:map遍历的后的数组通常都是生成一个新的数组,新的数组的值发生变化,当前遍历的数组值不会变化;
总结一下:这里我为什么都说遍历后通常是引入当前遍历数组的内存地址和生成一个新的数组,因为按forEach和map创作思想,forEach遍历基本引入遍历数组内存地址、map遍历而是生成一个新的数组,但是有些人写的时候不按map和forEach的常规语法来,导致使用map遍历数组时,返回的值是直接把当前遍历数组的每个元素的内存地址给了另外一个数组,本质还是引用遍历数组中每个元素的内存地址,这样生成的数组已经不能称作为一个新的数组同样也把map最大的一个特性给舍弃了,同理如果map和forEach本质没区别的话,开发人员没必要把他们封装成两个函数,封装成一个就好了。
如果对于上面说法有不懂的,可以看带着疑问看下面案例
案例一:
代码:
let arr = [
{
title:'雪碧',
price: 2.5,
},
{
title:'可乐',
price: 2.5,
}
] let a = arr.forEach((item,index) =>{
return item
}) let b = arr.map((item,index) =>{
return item
}) console.log(arr) //打印arr数组
console.log(a) //undefined
console.log(b) //打印arr数组
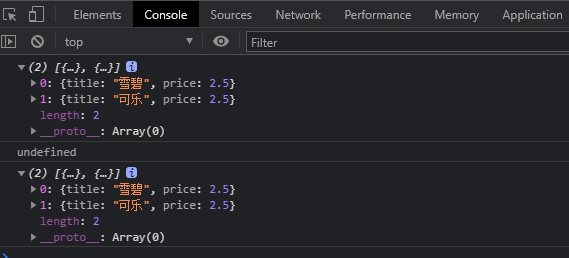
控制台:

从案例一可以看出来,map方法是有返回值的,而forEach方法没有返回值,但是如果用map方法想让b获取arr的数组的值,不建议案例一中的写法,因为上面我们已经说到了map方法主要是生成一个新的数组,而不是直接引入arr数组内存地址,如果有不明白的我们来看下面的案例你就会懂了。
案例二:
代码:
let arr = [{title:'雪碧',price: 2.5},{title:'可乐',price: 2.5}]
let list = [{title:'雪碧',price: 2.5},{title:'可乐',price: 2.5}]
let a = [];
let b = [];
arr.forEach((item,index) =>{
a[index] = item;
})
b = list.map((item,index) =>{
return item
})
console.log(a)
console.log(b)
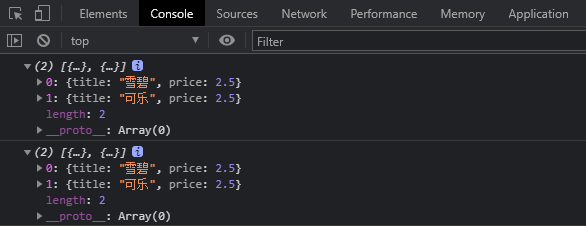
控制台:

到这里我们可以看到,a和b都已经成功的接收了arr和list的数组的数据,上面我一直强调map一定不要直接return item,这里这么写主要是为了让你们区分生成新数组和内存地址的区别
代码:
a[0].price = 3;
b[0].price = 3; console.log(a);
console.log(b); console.log(arr)
console.log(list)
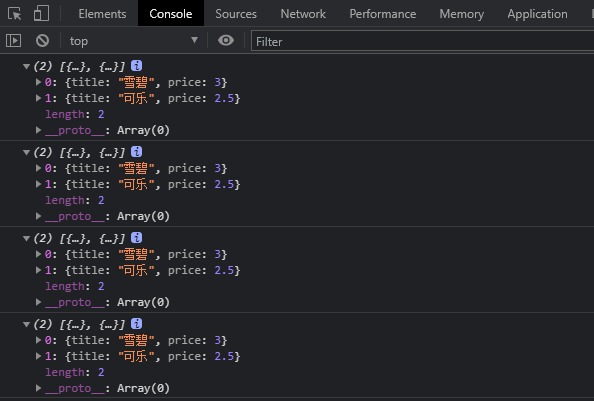
控制台:

从这里我们看到只更改了a和b中price值,但是arr和list数组price的值也发生了变化,arr发生变化属于正常现象,因为在上述中已经说过forEach方法遍历通常都是引入遍历数组的内存地址,不管是arr发生改变还是a发生改变,其实都是直接改变同一个内存地址,所以他们的值会一直同步,但是map方法不是说生成的是一个新的数组,为什么b的值发生改变,list值同样发生改变呢,这里就是上述说的内存地址引入问题。
案例三:
代码:
b = list.map((item,index) =>{
return{
title:item.title,
price:item.price
}
})
b[0].price = 3;
console.log(b);
console.log(list)
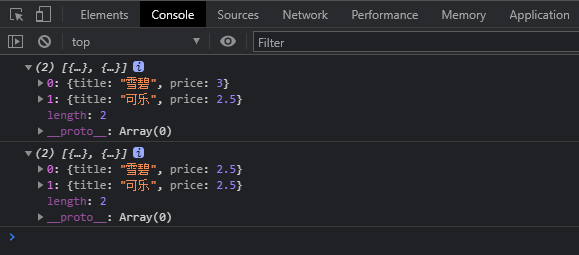
控制台:

在这里我们改变一下写法,就会发现现在在改变b值的,list的就不会发生变化了,案例二中改变b的值,list的值发现变化是因为虽说map遍历后生成的是一个新的数组,但是在遍历的过程还是引入旧数组的内容地址,而在案例三中我们通过map遍历的时候自己定义一下想要参数名,只复制一下旧数组的值,遍历完后会生成新的内存空间去存储b的值,所以我们在改变b的值时候也只是改变了b内存中的值,而没有改变list内存的值,同样的在改变list的值,b的值也不会发现改变,所以说map方法遍历后会生成一个新的数组。
forEach和map的用法和区别的更多相关文章
- for,foreach,iterator的用法和区别
for,foreach,iterator的用法和区别 相同点: 三个都可以用来遍历数组和集合不同点:1.形式差别 for的形式是for(int i=0;i<arr.size();i++){. ...
- List,set,Map 的用法和区别
Collection├List│├LinkedList│├ArrayList│└Vector│ └Stack└SetMap├Hashtable├HashMap└WeakHashMap Collecti ...
- python中的apply(),applymap(),map() 的用法和区别
平时在处理df series格式的时候并没有注意 map和apply的差异 总感觉没啥却别.不过还是有区别的.下面总结一下: import pandas as pd df1= pd.DataFrame ...
- JS的forEach和map方法的区别,还有一个$.each
forEach()和map()两个方法都是ECMA5中Array引进的新方法,主要作用是对数组的每个元素执行一次提供的函数,但是它们之间还是有区别的.jQuery也有一个方法$.each(),长得和f ...
- 原生JS forEach()和map()遍历的区别以及兼容写法
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- JS的forEach和map方法的区别
一.前言 forEach()和map()两个方法都是ECMA5中Array引进的新方法,主要作用是对数组的每个元素执行一次提供的函数,但是它们之间还是有区别的.jQuery也有一个方法$.each() ...
- for ,foreach ,map 循环的区别
一.for循环 1.for - 循环代码块一定的次数 遍历数组最常用到的for循环,是最为熟知的一种方法 for (var i=0; i<5; i++) { x=x + "The nu ...
- 数组中的forEach和map的区别
大多数情况下,我们都要对数组进行遍历,然后经常用到的两个方法就是forEach和map方法. 先来说说它们的共同点 相同点 都是循环遍历数组中的每一项 forEach和map方法里每次执行匿名函数都支 ...
- forEach和map和for方法的区别
JS中的forEach.$.each.map方法推荐 转载 2016-04-05 投稿:jingxian 我要评论 下面小编就为大家带来一篇JS中的forEach.$.each.map方法 ...
随机推荐
- NodeJs 入门到放弃 — 入门基本介绍(一)
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14450905.html 目录 码文不易啊,转载请带上本文链接呀,感谢感谢 https ...
- Java基础语法:abstract修饰符
一.简介 描述: 'abstract'修饰符可以用来修饰方法,也可以修饰类. 如果修饰方法,那么该方法就是抽象方法:如果修饰类,那么该类就是抽象类. 抽象类和抽象方法起到一个框架作用,方便后期扩展的重 ...
- Redis-第十章节-链表
目录 数组和链表 链表 对比 总结 1.数组和链表 数组: 数组会在内存中开辟一块连续的空间存储数据,这种存储方式有利也有弊端.当获取数据的时候,直接通过下标值就可以获取到对应的元素,时间复杂度为O( ...
- Git:本地仓库管理
git log:查看 commit 提交历史 git log --pretty=oneline:简化log输出内容 git reflog:查看每一次命令的历史记录 版本回退 git reset HEA ...
- 剑指 Offer 55 - II. 平衡二叉树 + 平衡二叉树(AVL)的判断
剑指 Offer 55 - II. 平衡二叉树 Offer_55_2 题目描述 方法一:使用后序遍历+边遍历边判断 package com.walegarrett.offer; /** * @Auth ...
- 使用createrepo构建本地yum仓库
rpm包安装的时候会有很多软件会出现因为其他依赖包没有,而导致安装失败的情况.一般可以连接外网的时候我们直接使用 yum 进行安装,可以为我们解决依赖包关系,但是很多工作环境下是没有外网的,内网情况下 ...
- sap2000v21安装教程(附详细安装步骤+中文安装包)
sap2000 v21是sap2000系列软件的全新版本,也是目前行业中的一款用于结构分析和设计的集成软件,该软件保持了原有产品的传统,具有完善.直观和灵活的界面,能够在交通运输.工业.公共事业.体育 ...
- Nodejs学习笔记(1) Nodejs安装+借助express模块简单部署服务器
1 安装 1.1 下载和安装 1.2 什么是REPL?如何使用? 1.3 npm对单一模块的安装和删除功能 1.4 通过package.json自定义模块(安装模块) 1.5 设置全局目录 2 部署网 ...
- MyBatis、Spring、SpringMVC 源码下载地址
MyBatis.Spring.SpringMVC 源码下载地址 github mybatis https://github.com/fengyu415/MyBatis-Learn.git spring ...
- 剑指 Offer 03. 数组中重复的数字
剑指 Offer 03. 数组中重复的数字 找出数组中重复的数字. 在一个长度为 n 的数组 nums 里的所有数字都在 0-n-1 的范围内.数组中某些数字是重复的,但不知道有几个数字重复了,也不知 ...
