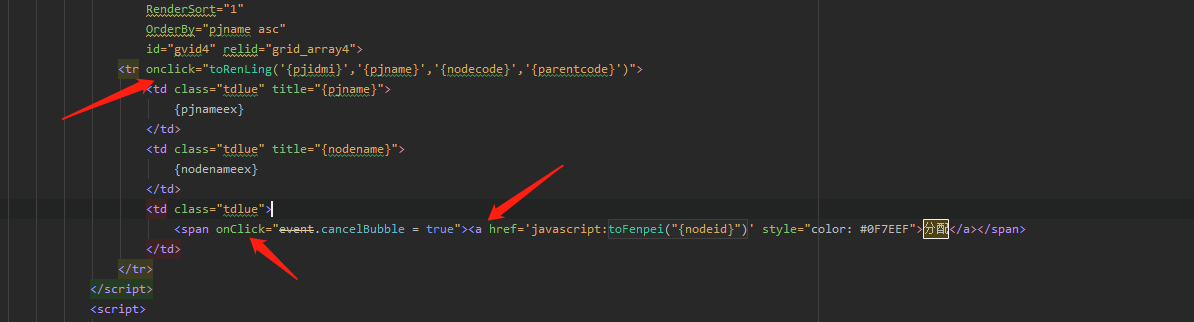
js 多层 元素叠起来避免误触的解决方法

添加一层 元素,将点击事件设为
onClick="event.cancelBubble = true"
这样就能将两个可触发事件的元素给隔开
js 多层 元素叠起来避免误触的解决方法的更多相关文章
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法 2014-03-27 11:44:46| 分类: Easy UI|举报|字号 订阅 可以使用$.parser.pa ...
- vue.js 中使用(...)运算符报错的解决方法
vue.js 中使用(...)运算符报错的解决方法 Syntax Error:Unexpected token(XX:X) }, computed:{ ...mapGetters([ 'pageSiz ...
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- ASP.NET中母版页引用外部js或css文件无效,提示对象未定义解决方法
最近做网站用了一个js+css实现的带有二级菜单的导航条,在母版页创建好后,子页面调用出现了许多奇怪的问题,多方查证后的最终解决方案和大家分享下.... 1.路径问题 如果是一个单独的aspx页面调用 ...
- JS获取 KindEditor textarea 标签 html内容失败的解决方法。
KindEditor 这个 东西 研究的不多,JS在通过调用getElementById 获取文本id的内容时候,KindEditor 尚未将内容同步,官方给的解决方法是afterBlur: func ...
- JS中常遇到的浏览器兼容问题和解决方法
今天整理了一下浏览器对JS的兼容问题,希望能给你们带来帮助,我没想到的地方请留言给我,我再加上: 常遇到的关于浏览器的宽高问题: //以下均可console.log()实验 var winW=docu ...
- JS中常遇到的浏览器兼容问题和解决方法【转】
今天整理了一下浏览器对JS的兼容问题,希望能给你们带来帮助,我没想到的地方请留言给我,我再加上: 常遇到的关于浏览器的宽高问题: //以下均可console.log()实验 var winW=docu ...
- 跨域的小小总结:js跨域及跨域的几种解决方法
一.什么是跨域?? js跨域请求就是使用js访问iframe里的不同域名下的页面内容,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同的域的iframe框架中的数据.即只要域名.协议. ...
- idea调试SpringMvc, 出现:”通配符的匹配很全面, 但无法找到元素 'mvc:annotation-driven' 的声明“错误的解决方法
调试json格式输出,出现以下错误: HTTP Status 500 - Servlet.init() for servlet HelloDispatcher threw exception ty ...
随机推荐
- 【MySQL】排名函数
https://www.cnblogs.com/shizhijie/p/9366247.html 排名函数 主要有rank和dense_rank两种 区别: rank在排名的时候,排名的键一样的时候是 ...
- 「Spark从精通到重新入门(二)」Spark中不可不知的动态资源分配
前言 资源是影响 Spark 应用执行效率的一个重要因素.Spark 应用中真正执行 task 的组件是 Executor,可以通过spark.executor.instances 指定 Spark ...
- [BUUCTF]REVERSE——[ACTF新生赛2020]rome
[ACTF新生赛2020]rome 附件 步骤 无壳,32位程序 32位ida载入,根据提示字符串"You are correct!",找到关键函数func v15 = 'Q'; ...
- 别被调查汇总郁闷到——有Excel呢!
年初的某天,我在家待得好好的,好吧,其实也不是待得好好的,这事大家都知道,新冠病毒嘛,都锁家里了,还好本妖向来宅--呃--跑题了--肥来! 其实我能在家好好地待着,有水有电有Wi-Fi,那是有多少人冒 ...
- CF1097B Petr and a Combination Lock 题解
Content 有一个锁,它只有指针再次指到 \(0\) 刻度处才可以开锁(起始状态如图所示,一圈 \(360\) 度). 以下给出 \(n\) 个操作及每次转动度数,如果可以通过逆时针或顺时针再次转 ...
- CentOS7.6 鲜为人知的/etc/resolv.conf 之 /etc/resolv.conf.save (保持/etc/resolv.conf不被修改:/etc/dhcp/dhclient-enter-hooks 无效之/etc/resolv.conf被清空的特殊案例)
目的: 用户可以自定义/etc/resolv.conf内容,且不被系统修改. 常规方法1: /etc/sysconfig/network-scripts/ifcfg-eth0 网卡配置文件中增加PEE ...
- xfs文件系统修复方法https://blog.csdn.net/yuanfang_way/article/details/78700089
首先尝试mount和umount文件系统,以便重放日志,修复文件系统,如果不行,再进行如下操作. 1.检查文件系统:先确保umount xfs_check /dev/sdd(盘符); echo $? ...
- 可以通过外键的.id直接传值
可以通过外键的.id直接传值 如<input type="text" name="user.department.id" value="1&qu ...
- 权限设计的idea
1.角色增加两个字段,一级部门(如钻井事业部),党组织角色(或者团委在线角色)当然或者是其他的团委在线角色 2.增加一张表,标示在线模块(如党组织在线,团委在线,工会在线,纪检在线), 3.菜单(栏目 ...
- jQuery Validate验证(判断)某个字段是否通过验证
jQuery Validate 默认只能判断整个表单是否验证通过,但是有时候我们需要对某个字段进行判断 ,可以使用以下方法 var bool=$("整个form表单的ID").va ...
