C# - 音乐小闹钟_BetaV3.0
- 时间:2017-11-22 作者:byzqy
介绍:
音乐小闹钟 BetaV3.0 新鲜出炉了,快来围观吧!上效果图:

是不是觉得顿时变得高大上了许多呢?^_^
工具/原料:
(操作系统:Windows 7/10,开发工具:Visual Studio 2015,目标框架:.NET Framework 4)
Windows窗体(1个)
用到的控件:Label、ComboBox、Button、CheckBox、PictureBox、Panel
组件:Timer
素材:
①wav 格式的音乐文件(若干,需要用阿拉伯数字命名,如:1.wav、2.wav、3.wav ……)
②txt 格式文本歌词文件(若干,同样需要用阿拉伯数字命名)
③jpg(或gif)格式歌手照片(若干,同样需要用阿拉伯数字命名)
④gif 格式图片(1张,用来“假冒”跳动的柱形音乐频谱 ^_^)
⑤png 格式图片(8枚,自定义的按钮图片,可以自己画,也可以网上下载)

代码/逻辑:
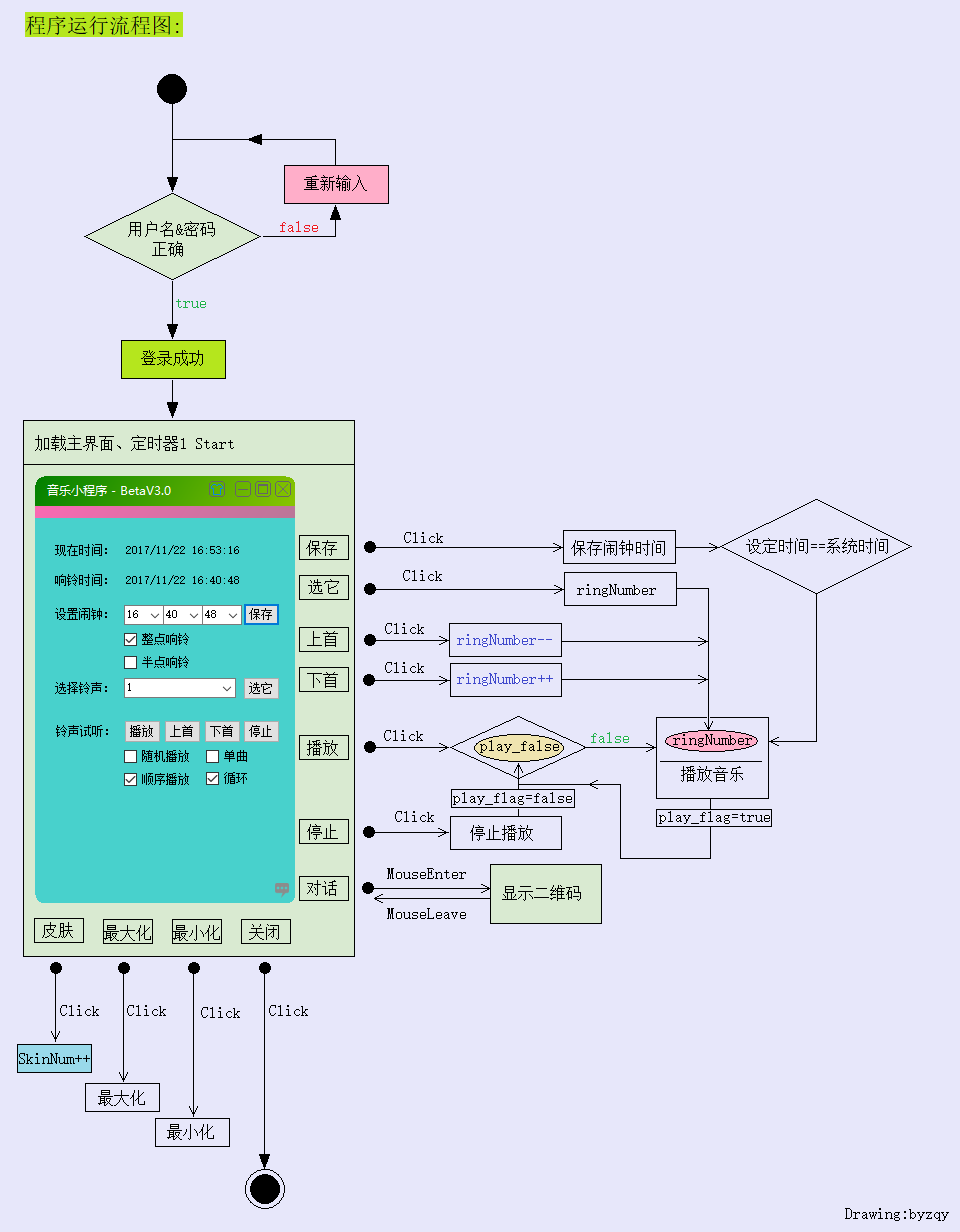
本次更新在功能上没有什么改进,最大的改动在于界面的变化,不过图还是要画的,代码结构大体于上一版相同,程序执行流程如下,(ˇˍˇ)看图:

新增代码:(来自文件:Form1.cs)
片段1:实现移动无边框窗体
说明:将窗体Form1的 FormBorderStyle 属性值设为 None 后,就窗体就变成了无边框、无标题栏、无ControlBox(即最大化最小化关闭按钮)的窗体。不管是出于为了界面简洁,还是觉得默认的窗体边框及按钮不好看想自定义的目的隐藏了自带的边框,“拖动窗体”这一习以为常的动作还是很有必要的。这里的解决办法就是添加一个 Panel 控件,即用 Panel 控件来充当自己的标题栏,将自己喜欢的图标、button等都放进去,然后为 Panel 添加 MouseDown 事件,事件中加入可以拖动窗体的代码,就实现了拖动 Panel 来移动窗体。同样,有 MouseDown 事件的其它控件也可以添加此方法,窗体也可以添加!
- #region 引用方法:移动无边框窗体(添加至控件MouseDown事件)
- //引用方法:移动(拖动)无边框窗体
- [DllImport("user32.dll")]
- public static extern bool ReleaseCapture();
- [DllImport("user32.dll")]
- public static extern bool SendMessage(IntPtr hwnd, int wMsg, int wParam, int lParam);
- public const int WM_SYSCOMMAND = 0x0112;
- public const int SC_MOVE = 0xF010;
- public const int HTCAPTION = 0x0002;
- //按下鼠标
- private void panel1_MouseDown(object sender, MouseEventArgs e)
- {
- ReleaseCapture();
- SendMessage(this.Handle, WM_SYSCOMMAND, SC_MOVE + HTCAPTION, 0);
- }
- #endregion
片段2:为窗体绘制圆角
说明:直棱直角的窗体看起来难免闲的生硬,给窗体适当的倒个圆角的话看起来会舒服很多,下面的方法便可实现此功能!
- #region 引用方法:为窗体绘制圆角(添加至窗体Resize事件)
- //此方法设置窗体有效区域为圆角矩形
- public void SetWindowRegion()
- {
- System.Drawing.Drawing2D.GraphicsPath FormPath;
- FormPath = new System.Drawing.Drawing2D.GraphicsPath();
- Rectangle rect = new Rectangle(0, 0, this.Width, this.Height);
- FormPath = GetRoundedRectPath(rect, 18);
- this.Region = new Region(FormPath);
- }
- //辅助方法:此方法用来创建圆角矩形路径
- private GraphicsPath GetRoundedRectPath(Rectangle rect, int radius)
- {
- int diameter = radius;
- Rectangle arcRect = new Rectangle(rect.Location, new Size(diameter, diameter));
- GraphicsPath path = new GraphicsPath();
- // 左上角
- path.AddArc(arcRect, 180, 90);
- // 右上角
- arcRect.X = rect.Right - diameter;
- path.AddArc(arcRect, 270, 90);
- // 右下角
- arcRect.Y = rect.Bottom - diameter;
- path.AddArc(arcRect, 0, 90);
- // 左下角
- arcRect.X = rect.Left;
- path.AddArc(arcRect, 90, 90);
- path.CloseFigure();//闭合曲线
- return path;
- }
- //在窗体尺寸改变的时候我们需要调用SetWindowRegion()将窗体变成圆角的
- private void Form1_Resize(object sender, EventArgs e)
- {
- SetWindowRegion();
- }
- #endregion
片段3:渐变背景色
说明:这个方法本来是用在窗体的 Paint 事件中的,但是不知是不是窗体设置了无边框的原因,实现背景颜色渐变后窗体无法“最小化”,最小化就会报出异常。目前还没有解决此问题!
只能将就将此方法先用在 Panel 控件之上了。渐变背景色的视觉效果真是没得说,很漂亮!(绿黄渐变,效果如下图)

- #region 自定方法:渐变背景色(添加至Paint事件)
- //添加Panel的Paint事件,用颜色填充Panel区域
- private void panelTitleBar_Paint(object sender, PaintEventArgs e)
- {
- GradientColor(e);
- }
- //抽取成一个方法实现渐变色,在Paint中引用
- private void GradientColor(PaintEventArgs e)
- {
- Graphics g = e.Graphics;
- Color FColor = Color.Green;
- Color TColor = Color.Yellow;
- Brush b = new LinearGradientBrush(this.ClientRectangle, FColor, TColor, LinearGradientMode.ForwardDiagonal);
- g.FillRectangle(b, this.ClientRectangle);
- /*
- * Horizontal = 0 摘要:指定从左到右的渐变。
- *
- * Vertical = 1 摘要: 指定从上到下的渐变。
- *
- * ForwardDiagonal = 2 摘要:指定从左上到右下的渐变。
- *
- * BackwardDiagonal = 3 摘要:指定从右上到左下的渐变。
- */
- }
- #endregion
片段4:提取图片颜色
说明:使用过手机版网易云音乐的人都知道,在播放音乐时,播放界面的背景会随着不同的专辑画报而改变,色彩很绚丽多样,看着就很舒服。怀疑这种效果是对专辑画报的虚化来实现的。
虽然达不到人家的这种效果,但是提取图片中某点的颜色来填充到图片背景的空白区域也是有一定美化效果的!(比如如下这张,照片纵向长横向窄,取照片中一点颜色来填充 PictureBox 左右两侧的空白,颜色相近,完美匹配^_^)

- #region 自定方法:提取图片颜色
- //提取图片中的颜色用作PictureBox的背景色
- private void ExtractPictureColor()
- {
- Color color = new Bitmap(pictureBoxSinger.Image).GetPixel(50, 50);
- //将提取到的颜色应用到PictureBox
- pictureBoxSinger.BackColor = color;
- }
- #endregion
实现的功能/存在的问题:
1、窗体无边框、拖动无边框窗体
2、窗体背景色渐变(存在问题:无法最小化)、控件背景色渐变(问题1:还有没有别的方式实现渐变;问题2:如果使用提前制作好的渐变图片充当背景,哪种方式效果更好)
3、窗体倒圆角(问题:能不能将此方法同样用在控件上,比如说:PictureBox倒圆角、Panel倒圆角)
4、提取照片像素块颜色并使用颜色(问题:如何实现照片的虚化的背景效果)
5、……
--The End!(本篇完)
C# - 音乐小闹钟_BetaV3.0的更多相关文章
- C# - 音乐小闹钟_BetaV1.0
时间:2017-11-20 作者:byzqy 介绍: 前段时间看到别人利用Timer控件实现了检查电脑本地时间,然后对时间进行比较,最终实现闹钟功能.感觉有点意思,于是自己也做了一个小闹钟! 先看一下 ...
- C# - 音乐小闹钟_BetaV2.0
时间:2017-11-21 作者:byzqy 介绍: 虽然上一版本基本实现了闹钟的功能,但是界面.功能.用户体验(简直谈不上体验^_^),以及众多的bug,所以升级,刻不容缓! 还是先看一下Beta ...
- Android菜鸟的成长笔记(25)——可爱的小闹钟
摘要: 这一篇主要使用系统为我们提供的一个服务AlarmManager来制作一个Android小闹钟,同时还涉及到了自定义主题.判断第一次启动应用.自定义动画.对话框.制作指导滑动页面等方面.最后形成 ...
- python学习之——小闹钟(持续完善ing)
"啊,坏了,我忘了那啥啥了~~~" 为了不坏了,动手做一个小闹钟吧,一点点完善的过程一定美好极了,必像等待培育许久的花儿绽放一样,不多说,加油,期待↖(^ω^)↗ #! /usr/ ...
- 安卓开发笔记——Broadcast广播机制(实现自定义小闹钟)
什么是广播机制? 简单点来说,是一种广泛运用在程序之间的传输信息的一种方式.比如,手机电量不足10%,此时系统会发出一个通知,这就是运用到了广播机制. 广播机制的三要素: Android广播机制包含三 ...
- 生日小助手V4.0——迁移到Python3
生日小助手V4.0——迁移到Python3 生日小助手V4.0只支持Linux系统,依赖命令行软件lunar Ubuntu系统安装方法:1.安装lunarsudo apt-get install lu ...
- 【开源分享】2018CRM C# 源码(基于小黄豆CRMv2.0.925.3版本功能更新)
分享出来的初衷,我分享一下最近我在小黄豆CRM2.0版本(小黄豆CRM+v2.0.925.3)上加的功能,如果有类似需求的,可以把功能代码发你,节约你的开发时间.(这是在小黄豆开源免费CRM①群231 ...
- Windows10 小闹钟
Windows 10 自带小闹钟功能,便于我们进行时间管理,到点提醒. 尤其作为IT的工作者,首先要保证身体的健康,要定好休息的时间,哪怕5分钟,也能让人满血复活. 其次,便于我们将各种优先级的事务进 ...
- WordPress版微信小程序3.0版发布
距离WordPress版微信小程序上一个版本的发布过去了一个月了.在此间,我的工作有些变化,加上正在开发新版本,目前开源版的完善和升级稍稍有些滞后. 虽然这个版本是3.0版,期间有个过渡的2.8版,不 ...
随机推荐
- 每天五分钟Go - 数组
//数组的声明,默认为0值 var a1 [2]int fmt.Println(a1) //数组的长度 fmt.Println(len(a1)) //遍历数组 for i, v := range a1 ...
- P2014选课
洛谷P2014选课 一道树形DP题. f[i][j]表示i个点选j门课程的最大学分. 递推方程: for(int a=n;a>0;a--)//总共选择多少 for(int b=0;b<a; ...
- 前端基础js(四)
一. js [1] html:用于显示页面 [2] css:用于描述页面的样式 [3] javaScript:用于描述页面的行为 二.js中三大部分内容 [1] 基本语法:函数.对象.事件类型(变量, ...
- ts 学习笔记 - 类
目录 类 类的概念 类的用法 属性和方法 类的继承 存取器 静态属性 Typescript 中的用法 抽象类 类的类型 类与接口 类实现接口 接口继承接口 接口继承类 混合类型 类 类的概念 类 (c ...
- [WinError 10013]以一种访问权限不允许的方式做了一个访问套接字的尝试
Django报错截图如下: 原因分析:出现这种情况在Windows中很常见,就是端口被占用 解决步骤: 1:进入windows中的命令行窗口(win+R之后输入cmd就可以进去) 2:输入 net ...
- 使用Python玩转阿里云盘
项目地址: https://github.com/foyoux/aligo 这个项目起源于我的一个简单需求, 我有25000个文件, 已经上传了9000个, 但是现在我把这些文件重新整理了, 最后我不 ...
- git从远程仓库里拉取一条本地不存在的分支
查看远程分支和本地分支 git branch -va 当我想从远程仓库里拉取一条本地不存在的分支时: git checkout -b 本地分支名 origin/远程分支名 例如: 切换远程分支 git ...
- MapReduce框架-Join的使用
引言 首先先明白在关系型数据库中Join的用法. Join在MapReduce中的用法也是用于两个文件之间的连接. 使用MR程序解决两张表的join问题,有两种解决方案 à MR程序的join应用 1 ...
- 数据结构与算法-排序(七)希尔排序(Shell Sort)
摘要 看希尔排序需要先想象出一个二维的矩阵,在这个矩阵中,有多少列数据全看步长(一定的规则得到).处理完之后,就再接着用另一个步长组成矩阵处理.直到步长全部使用完. 这里的巧妙之处就是没有把序列先处理 ...
- HttpClient执行post请求
public class Httpclient_post { private ResourceBundle bundle; private String url; private BasicCooki ...
