Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式

Android换肤功能已不是什么新鲜事了,市面上有很多第三方的换肤库和实现方案。
之所以选择腾讯的QMUI库来演示APP的换肤功能,主要原因:
1、换肤功能的实现过程较简单、容易理解;
2、能轻松适配Android 10 提供的Dark Mode(深色模式) ;
3、还能白嫖QMUI的各种组件、效果(这才是重要的,哈哈~);
1、换肤流程实现:
1.1、新建工程
通过AndroidStudio新建一个空工程(新建工程的过程,略),并添加QMUI依赖:
implementation 'com.qmuiteam:qmui:2.0.0-alpha10'
1.2、定义 attr 以及其实现 style(重点)
这一步需要我们与设计师协作,整理一套颜色、背景资源等供 App 使用。之后我们在 xml 里以 attr 的形式给它命名,本工程案例:
src/main/res/values/styles.xml:
<resources>
<attr name="colorPrimary" format="color" />
<attr name="colorBg1" format="color" />
<attr name="colorBg2" format="color" />
<attr name="colorBg3" format="color" />
<attr name="colorTextWhite" format="color" />
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimaryDefault</item>
<item name="colorBg1">@color/colorBgDefault1</item>
<item name="colorBg2">@color/colorBgDefault2</item>
<item name="colorBg3">@color/colorBgDefault3</item>
<item name="colorTextWhite">@color/colorTextWhite</item>
</style>
<style name="app_skin_1" parent="AppTheme">
<item name="colorPrimary">@color/colorPrimarySkin1</item>
<item name="colorBg1">@color/colorBgDefault1Skin1</item>
<item name="colorBg2">@color/colorBgDefault1Skin2</item>
<item name="colorBg3">@color/colorBgDefault1Skin3</item>
</style>
<style name="app_skin_2" parent="AppTheme">
<item name="colorPrimary">@color/colorPrimarySkin2</item>
<item name="colorBg1">@color/colorBgDefault2Skin1</item>
<item name="colorBg2">@color/colorBgDefault2Skin2</item>
<item name="colorBg3">@color/colorBgDefault2Skin3</item>
</style>
</resources>
src/main/res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimaryDefault">#FCE4EC</color>
<color name="colorBgDefault1">#F06292</color>
<color name="colorBgDefault2">#EC407A</color>
<color name="colorBgDefault3">#880E4F</color>
<color name="colorTextWhite">#FFFFFF</color>
<color name="colorPrimarySkin1">#E3F2FD</color>
<color name="colorBgDefault1Skin1">#90CAF9</color>
<color name="colorBgDefault1Skin2">#42A5F5</color>
<color name="colorBgDefault1Skin3">#0D47A1</color>
<color name="colorPrimarySkin2">#FAFAFA</color>
<color name="colorBgDefault2Skin1">#757575</color>
<color name="colorBgDefault2Skin2">#424242</color>
<color name="colorBgDefault2Skin3">#212121</color>
</resources>
style 是支持继承的, 以上述为例,app_skin_1 继承自 AppTheme, 在通过 attr 寻找其值时,如果在 app_skin_1 没找到,那么它就会去 AppTheme 寻找。 因此我们可以把 App 的 theme 作为我们的一个 skin, 其它 skin 都继承自这个 skin。
1.3 自定义换肤管理类
APP的不同皮肤、颜色已定义好,我们需要定义一个类,与QMUI对接,用于管理这些皮肤,代码功能包含:皮肤的加载、切换等操作。
src/main/java/com/citicbank/testandroid/QDSkinManager.java:
package com.citicbank.testandroid;
import android.content.Context;
import android.content.res.Configuration;
import com.qmuiteam.qmui.skin.QMUISkinManager;
public class QDSkinManager {
public static final int SKIN_DEFAULT = 1;
public static final int SKIN_1 = 2;
public static final int SKIN_2 = 3;
public static void install(Context context) {
QMUISkinManager skinManager = QMUISkinManager.defaultInstance(context);
skinManager.addSkin(SKIN_DEFAULT, R.style.AppTheme);
skinManager.addSkin(SKIN_1, R.style.app_skin_1);
skinManager.addSkin(SKIN_2, R.style.app_skin_2);
boolean isDarkMode = (context.getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK) == Configuration.UI_MODE_NIGHT_YES;
int storeSkinIndex = QDPreferenceManager.getInstance(context).getSkinIndex();
if (isDarkMode && storeSkinIndex != SKIN_2) {
skinManager.changeSkin(SKIN_2);
} else if (!isDarkMode && storeSkinIndex == SKIN_1) {
skinManager.changeSkin(SKIN_1);
}else{
skinManager.changeSkin(storeSkinIndex);
}
}
public static void changeSkin(int index) {
QMUISkinManager.defaultInstance(QDApplication.getContext()).changeSkin(index);
QDPreferenceManager.getInstance(QDApplication.getContext()).setSkinIndex(index);
}
public static int getCurrentSkin() {
return QMUISkinManager.defaultInstance(QDApplication.getContext()).getCurrentSkin();
}
}
1.4、自定义皮肤保存类
当我们切换皮肤后,需要将切换后的皮肤信息保存起来,当下次启动APP时,直接加载我们切换后的皮肤。
src/main/java/com/citicbank/testandroid/QDPreferenceManager.java:
package com.citicbank.testandroid;
import android.content.Context;
import android.content.SharedPreferences;
import android.preference.PreferenceManager;
public class QDPreferenceManager {
private static SharedPreferences sPreferences;
private static QDPreferenceManager sQDPreferenceManager = null;
private static final String APP_VERSION_CODE = "app_version_code";
private static final String APP_SKIN_INDEX = "app_skin_index";
private QDPreferenceManager(Context context) {
sPreferences = PreferenceManager.getDefaultSharedPreferences(context.getApplicationContext());
}
public static final QDPreferenceManager getInstance(Context context) {
if (sQDPreferenceManager == null) {
sQDPreferenceManager = new QDPreferenceManager(context);
}
return sQDPreferenceManager;
}
public void setAppVersionCode(int code) {
final SharedPreferences.Editor editor = sPreferences.edit();
editor.putInt(APP_VERSION_CODE, code);
editor.apply();
}
public void setSkinIndex(int index) {
SharedPreferences.Editor editor = sPreferences.edit();
editor.putInt(APP_SKIN_INDEX, index);
editor.apply();
}
public int getSkinIndex() {
return sPreferences.getInt(APP_SKIN_INDEX, QDSkinManager.SKIN_DEFAULT);
}
}
1.5、APP加载QDSkinManager并适配深色模式
该工作仅需做一次即可,建议:自定义Application,实现该功能。
src/main/java/com/citicbank/testandroid/QDApplication.java:
package com.citicbank.testandroid;
import android.annotation.SuppressLint;
import android.app.Application;
import android.content.Context;
import android.content.res.Configuration;
import androidx.annotation.NonNull;
public class QDApplication extends Application {
@SuppressLint("StaticFieldLeak")
private static Context context;
public static Context getContext() {
return context;
}
@Override
public void onCreate() {
super.onCreate();
context = getApplicationContext();
QDSkinManager.install(this);
}
@Override
public void onConfigurationChanged(@NonNull Configuration newConfig) {
super.onConfigurationChanged(newConfig);
//适配 Dark Mode
if ((newConfig.uiMode & Configuration.UI_MODE_NIGHT_MASK) == Configuration.UI_MODE_NIGHT_YES) {
QDSkinManager.changeSkin(QDSkinManager.SKIN_2);
} else if (QDSkinManager.getCurrentSkin() == QDSkinManager.SKIN_2) {
QDSkinManager.changeSkin(QDSkinManager.SKIN_DEFAULT);
}
}
}
别忘了在AndroidManifest.xml中指定一下我们自定义的Application类:
<application
android:name=".QDApplication"
......
1.6、开始编写Activity
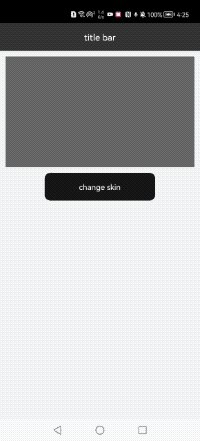
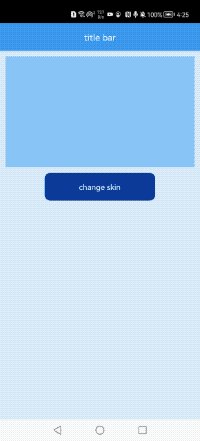
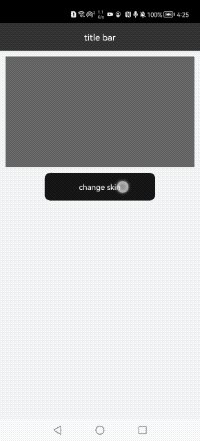
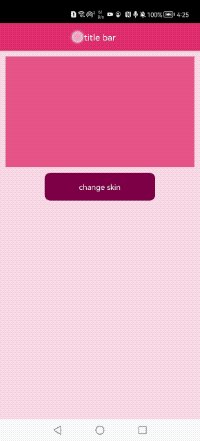
基本工作已准备完毕,接下来我们实现定义的换肤效果。
修改MainActivity的布局文件,编写我们的UI布局:
src/main/res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:qmui_skin_background="?attr/colorPrimary"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="50dp"
app:qmui_skin_background="?attr/colorBg2" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="16sp"
android:text="Title Bar"
app:qmui_skin_text_color="?attr/colorTextWhite"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/v2"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/v1"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
app:qmui_skin_background="?attr/colorBg1" />
<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
android:id="@+id/btn"
android:layout_marginTop="10dp"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_below="@id/v2"
android:layout_centerHorizontal="true"
android:gravity="center"
app:qmui_radius="10dp"
app:qmui_skin_background="?attr/colorBg3"
app:qmui_skin_text_color="?attr/colorTextWhite"
app:qmui_skin_border="?attr/colorBg2"
android:text="change skin" />
</RelativeLayout>
注意:要想实现换肤,我们设置控件颜色时,要使用QMUI提供的换肤属性:
app:qmui_skin_xxx
QMUI官网已提供了以下换肤属性,供我们使用,能满足常规的开发需要,如下图所示:

下面,我们来编写Activity代码。
在 Activity中,我们需要对QMUISkinManager进行注册,该Activity才能享用换肤功能(注意:在实际开发中,如果APP所有的页面都要支持换肤,那么我们尽量将QMUISkinManager的注册写在BaseActivity中)。
有两种方案,实现注册:
方案1:
我们可以Activity类继承 QMUIFragmentActivity 或者 QMUIActivity ,
从而默认注入了 QMUISkinManager
方案2(为了让大家明白如何注册,我们选择这种方案。不用担心,其实很简单):
我们自己实现QMUISkinManager的注册、取消注册
package com.citicbank.testandroid;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import androidx.core.view.LayoutInflaterCompat;
import com.qmuiteam.qmui.skin.QMUISkinLayoutInflaterFactory;
import com.qmuiteam.qmui.skin.QMUISkinManager;
public class MainActivity extends Activity {
private QMUISkinManager skinManager;
private Button btn;
private int skinIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
// 使用 QMUISkinLayoutInflaterFactory
LayoutInflater layoutInflater = LayoutInflater.from(this);
LayoutInflaterCompat.setFactory2(layoutInflater, new QMUISkinLayoutInflaterFactory(this, layoutInflater));
super.onCreate(savedInstanceState);
// 注入 QMUISkinManager
skinManager = QMUISkinManager.defaultInstance(this);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initView(){
btn = findViewById(R.id.btn);
}
private void initEvent(){
//换肤操作
skinIndex = QDSkinManager.SKIN_DEFAULT;
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(skinIndex + 1 > 3){
skinIndex = 0;
}
skinIndex += 1;
QDSkinManager.changeSkin(skinIndex);
}
});
}
@Override
protected void onPause() {
super.onPause();
}
@Override
public void onStart() {
super.onStart();
//注册QDSkinManager
if(skinManager != null){
skinManager.register(this);
}
}
@Override
protected void onStop() {
super.onStop();
//取消注册QDSkinManager
if(skinManager != null){
skinManager.unRegister(this);
}
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
至此,编码结束了。
2、知识拓展
QMUI 换肤提供的 API:
2.1、QMUISkinManager: 存储肤色配置,并且派发当前肤色给它管理的Activity、Fragment、Dialog、PopupWindow。 它通过 QMUISkinManager.of(name, context) 获取,是可以多实例的。 因而一个 App 可以在不同场景执行不同的换肤管理, 例如阅读产品阅读器的换肤和其它业务模块 uiMode 切换的区分管理。
2.2、QMUISkinValueBuilder: 用于构建一个 View 实例的换肤配置(textColor、background、border、separator等)
2.3、QMUISkinHelper: 一些辅助工具方法,最常用的为 QMUISkinHelper.setSkinValue(View, QMUISkinValueBuilder),将 QMUISkinValueBuilder 的配置应用到一个 View 实例。 如果使用 kotlin 语言,可以通过 View.skin { ... } 来配置 View 实例。
2.4、QMUISkinLayoutInflaterFactory: 用于支持 xml 换肤配置项解析。
2.5、IQMUISkinDispatchInterceptor: View 可以通过实现它,来拦截 skin 更改的派发。
2.6、IQMUISkinHandlerView: View 可以通过实现它,来完全自定义不同 skin 的处理。
2.7、IQMUISkinDefaultAttrProvider: View 可以通过实现它, 提供 View 默认的默认换肤配置,从组件层面提供换肤支持。
更多内容,可以参考官方文档:
https://github.com/tencent/qmui_android/wiki/qmui-换肤
3、案例源码
链接: https://pan.baidu.com/s/17iXCB4qR3-Gm2R-bIVXWlg
提取码: zpgv
Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式的更多相关文章
- Android QMUI实战:沉浸式/适配状态栏
近期研究QMUI换肤的实现,顺便分析了下QMUI的沉浸式. 网上已有很多关于QMUI实现页面沉浸式的文章,简而言之:复杂了. 本期,我们仅通过几行代码,即可完美实现页面沉浸式效果,并轻松匹配换肤的色彩 ...
- 一种简单的实现:Android一键换肤功能
现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,我把原作者的代码重新整理抽取出来,转换成Eclipse项目,重新整理成正确.可直接运行的项目. 代码运行结果如图. ...
- Android 换肤功能的实现(Apk插件方式)
一.概述 由于Android 没有提供一套统一的换肤机制,我猜可能是因为国外更注重功能和体验的原因 所以国内如果要做一个漂亮的换肤方案,需要自己去实现. 目前换肤的方法大概有三种方案: (1)把皮肤资 ...
- Android一键换肤功能:一种简单的实现
Android一键换肤功能:一种简单的实现 现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,这里有一个开源实现,我找了一大堆,发现这个项目相对较为简洁:htt ...
- Flex AIR应用换肤功能(Android和IOS)
说明 换肤功能,即将整个应用的皮肤都进行更换,其实质,是动态加载swf文件的过程,而这些swf文件则有css文件编译而来. 关于换肤功能,在android和ios系统的实现方式是不同的.主要原因,是因 ...
- Android实现apk插件方式换肤
换肤思路: 1.什么时候换肤? xml加载前换肤,如果xml加载后换肤,用户将会看见换肤之前的色彩,用户体验不好. 2.皮肤是什么? 皮肤就是apk,是一个资源包,包含了颜色.图片等. 3.什么样的控 ...
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- .NET vs2010中使用IrisSkin2.dll轻松实现winForm窗体换肤功能
IrisSkin2.dll是一款很不错的免费皮肤控件,利用它可以轻松的实现winForm窗体换肤! 网上很多朋友说在VS2010中不能使用IrisSkin2.dll,我这里提供一个取巧的办法. Iri ...
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
随机推荐
- Linux CentOS7 安装配置 IPtables
2021-08-11 1. 前言 防火墙其实就是实现 Linux 下访问控制功能的,分为硬件和软件的防火墙两种类型.无论在何网络中,防火墙工作的地方一定是网络的边缘.防火墙的策略.规则就是去定义防火墙 ...
- Linux(一)——简介
aaa https://www.cnblogs.com/three-fighter/p/14644152.html#navigator
- SpringBoot快速集成SpringBootAdmin管控台监控服务
SpringBootAdmin是一个针对 Spring Boot 的 Actuator 接口进行 UI 美化封装的监控工具,它可以在列表中浏览所有被监控 spring-boot 项目的基本信息.详细的 ...
- Spring Boot 入门系列(二十五)读取配置文件的几种方式详解!
在项目开发中经常会用到配置文件,之前介绍过Spring Boot 资源文件属性配置的方法,但是很多朋友反馈说介绍的不够详细全面.所以, 今天完整的分享Spring Boot读取配置文件的几种方式! S ...
- Delphi使用Zxing创建二维码
效果 DelphiZXingQRCode下载地址:https://www.debenu.com/open-source/delphizxingqrcode/ 为了调用方便unit DelphiZXIn ...
- Identity角色管理三(创建角色)
首先创建视图模型 using System.ComponentModel; using System.ComponentModel.DataAnnotations; namespace Shop.Vi ...
- try/catch捕获处理异常
1.throws是中断处理,后续代码不能执行 try/catch方法体之后的后续代码有没有异常都可以继续执行: 2.当try方法体中出现异常才会执行catch方法体中代码
- python中模块与包
#模块与包#在实际项目中,代码的行数可能上万,甚至上几十万,不可能在一个页面内完成,需要多个程序员通力写作#张三,李四,王五......每天收集大家的代码做一个版本,类似乐高积木一样,每个人负责一部分 ...
- Java基础系列(17)- 顺序结构
顺序结构 JAVA的基本结构就是顺序结构,除非特别说明,否则就按照顺序一句一句执行 顺序结构是最简单的算法结构 语句与语句之间,框与框之间是按从上到下的顺序进行的,它是由若干个依次执行的处理步骤组成的 ...
- jmeter压测学习12-设置持续压测时间(调度器的使用)
前言 使用jmeter 做压测的时候,希望对一个接口持续压测 10 分钟或者半小时,可以使用调度器设置持续压测时间. 设置样本总数 压测方式有2种,一种是设置线程组和循环次数,这样可以设置一个样本总数 ...
