CSS写一个圣诞树Chrome浏览器小插件
一时兴起,突然想写一个Chrome浏览器插件,不知道写啥,就写了一个圣诞树小插件。项目源码>>
Chrome浏览器插件
Chrome浏览器插件最主要的是:index.html、manifest.json两个文件。
下面是manifest.json的简单配置:
{
"manifest_version": 2,
//名称
"name": "圣诞树",
//版本
"version": "1.0.0",
//描述
"description": "圣诞树插件",
"browser_action": {
"default_popup": "index.html"
},
//展示图标
"icons": {
"16": "img/24.png"
}
}
圣诞树写法
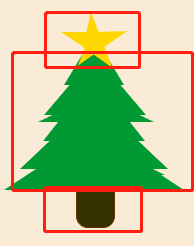
圣诞树主要分为3大结构:

五角星、树冠和树根
五角星写法
五角星我想到的最好的方法是由3个三角形组合成

开始的时候可以使用不同颜色 用于区分,后期统一颜色就好

.fivePointedStar {
width: 50px;
height: 50px;
display: flex;
padding: 50px;
position: relative;
z-index: 200;
} .fivePointedStar div:nth-child(1) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-top-color: #ffD700;
width: 0;
height: 0;
} .fivePointedStar div:nth-child(2) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-35deg);
top: -20px;
left: -60px;
} .fivePointedStar div:nth-child(3) {
border: 20px solid rgba(255, 255, 255, 0);
border-width: 20px 30px;
border-bottom-color: #ffD700;
width: 0;
height: 0;
position: relative;
transform: rotate(-111deg);
top: -5px;
left: -128px;
}
树冠写法
树干的写法会更加简单一些,刚开始我想的是两种方式:
1.利用三角形堆叠(鄙人使用的就是这种)
2.使用三角形+圆角边框配合(会更加好看,但是费事费力)
部分代码
.crownTree div {
border: 20px solid rgba(255, 255, 255, 0);
border-bottom-color: #093;
width: 0;
height: 0; } .crownTree div:nth-child(1) {
border-width: 50px 30px;
position: relative;
} .crownTree div:nth-child(2) {
border-width: 60px 51px;
position: relative;
top: -90px;
left: -20px;
}
树干写法
一个圆角矩形
/* 树根 */
.treeRoot {
width: 37px;
height: 47px;
border-radius: 12px;
border: #663300 1px solid;
background-color: #333300;
position: relative;
top: -771px;
left: 65px;
}
效果图

CSS写一个圣诞树Chrome浏览器小插件的更多相关文章
- 从0开始写一个简单的vite hmr 插件
从0开始写一个简单的vite hmr 插件 0. 写在前面 在构建前端项目的时候,除开基本的资源格式(图片,json)以外,还常常会需要导入一些其他格式的资源,这些资源如果没有第三方vite插件的支持 ...
- chrome浏览器视频插件
以前安装chrome浏览器flash插件是将libflashplayer.so拷贝到chrome浏览器的plugins目录下.但最近好像不行了. 于是换了另一插件:pepperflashplugin- ...
- chrome浏览器postman 插件安装
postman 软件功能 模拟各种HTTPrequests 从常用的GET.POST到RESTful的PUT.DELETE…等等.甚至还可以发送文件.送出额外的header. Collection功能 ...
- 用 C# 写一个 Redis 数据同步小工具
用 C# 写一个 Redis 数据同步小工具 Intro 为了实现 redis 的数据迁移而写的一个小工具,将一个实例中的 redis 数据同步到另外一个实例中.(原本打算找一个已有的工具去做,找了一 ...
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- 怎样开发Chrome浏览器的插件
http://jingyan.baidu.com/article/b907e627fb90fd46e7891c3c.html Chrome 浏览器作为基于Webkit的新一代浏览器.Chrome自从正 ...
- 自媒体人Chrome浏览器必备插件精选神器!
自从互联网时代起,浏览器使用从最早的IE,到opera,到猎豹浏览器,到360双核浏览器,到火狐,到safari,到目前最喜欢用的chrome.一路下来,chrome的稳定性与扩展性征服了我,成了我必 ...
- 一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了.为此百度了好久发现网上说的使用 ...
- 玩玩CSS,写一个图标堆叠效果
遇到有人问如下效果怎么写,一时兴起,自己写一个玩玩. 看到这个样子,首先应该考虑一下 DOM 结构,以我的观点,把DOM结构设计为如下形式: <div> <img src=" ...
随机推荐
- MongoDB学习笔记二- Mongoose
MongoDB学习笔记二 Mongoose Mongoose 简介 之前我们都是通过shell来完成对数据库的各种操作, 在开发中大部分时候我们都需要通过程序来完成对数据库的操作 而Mongoose就 ...
- Windows-MacOSX-Ubuntu·不同平台文件互传文件共享
时间:2018-11-23 整理:byzqy 标题:Mac下的virtual box 安装的Ubuntu虚拟机互传文件问题 地址:https://blog.csdn.net/qq_20044689/a ...
- javascript 之迭代器
简介 迭代器是一种设计模式,可在容器对象 如 链表.数组上遍历,无需关心容器对象的内存分配的实现细节.简单的理解就是可以一个一个的依次拿到其中的数据,类似一个移动的指针,但是会告诉我们什么时候结束.这 ...
- 搭建本地yum源出现:mount: 在 /dev/sr0 上找不到媒体
2021-07-27 在练习环境搭建时,因为是离线环境,故先搭建本地yum源,但是出现了一个往常没有的问题:mount: 在 /dev/sr0 上找不到媒体,参考其他博主的文章得到解决方法. 排查问题 ...
- 学习Linux tar 命令:最简单也最困难
摘要:在本文中,您将学习与tar 命令一起使用的最常用标志.如何创建和提取 tar 存档以及如何创建和提取 gzip 压缩的 tar 存档. 本文分享自华为云社区<Linux 中的 Tar 命令 ...
- 集合框架3-Arrays 类
Arrays 和 Collections是分别操作数组和集合的两个工具类.今天就来对 Arrays 中的内容作个总结. 一.Arrays 类概述 Arrays 类位于 java.util包中.Arra ...
- centos7安装privoxy
本文分为三部分,第一部分是在阿里云的ECS上安装Privoxy,第二部分是在AWS的EC2上安装Privoxy,第三部分是Privoxy的配置. 第一部分:阿里云ECS安装Privoxy 配置yum源 ...
- 转mybatis返回自增主键,亲测
重点是获取对象的主键值而不是insert的返回值 Mybatis获取插入数据的主键时,返回值总是1xml里的写法 第一种方式 <insert id="insertLogin" ...
- Java面向对象系列(14)- 接口的定义与实现
接口 普通类:只有具体实现 抽象类:具体实现和规范(抽象方法)都有 接口:只有规范!约束和实现分离 接口就是规范,定义的是一组规则,体现了现实世界中"如果你是-则必须能-"的思想. ...
- django安装DjangoUeditor富文本
环境: pycharm,django1.11,python2.7 第一种:直接 pip install DjangoUeditor,直接从网上安装到pycharm 由于是直接安装,ueditor.ht ...
