lilypond 进阶—— 用scheme画图
lilypond的许多底层设定是通过scheme语言写的,特别是要写函数的时候。
所以了解一下scheme的作用很重要。
不幸的是,不像lilypond本身的代码,scheme代码的结果是不会直接预览的,这个问题困扰我很久
直到这几天稍微摸索清楚了,把scheme里面和作图有关的一些命令整理如下,包括了以下内容:
1)用坐标的方式作图
2)图像的基本操作,如移动、复制、放缩、旋转等

\version "2.20.0"
\language "english" \paper {
#(set-paper-size "a6")
} %这个文档讨论如何用scheme作图 %make-connected-path-stencil的命令,需要声明以下内容
%PS:sbh是“随便画”的意思 sbh=
#(make-connected-path-stencil
'((0 1) (1 1) (0 0) (-1 -1)) ;;作图路径
0.5 ;;厚度
4 ;;横向比例
3 ;;纵向比例
#t ;;是否闭合
#t ;;是否填充图形
)
%lilypond不会直接将scheme语言写好的结果的显示出来,所以用下面的命令预览最方便
%别忘了引用变量前加#,这是调用scheme语言的标志
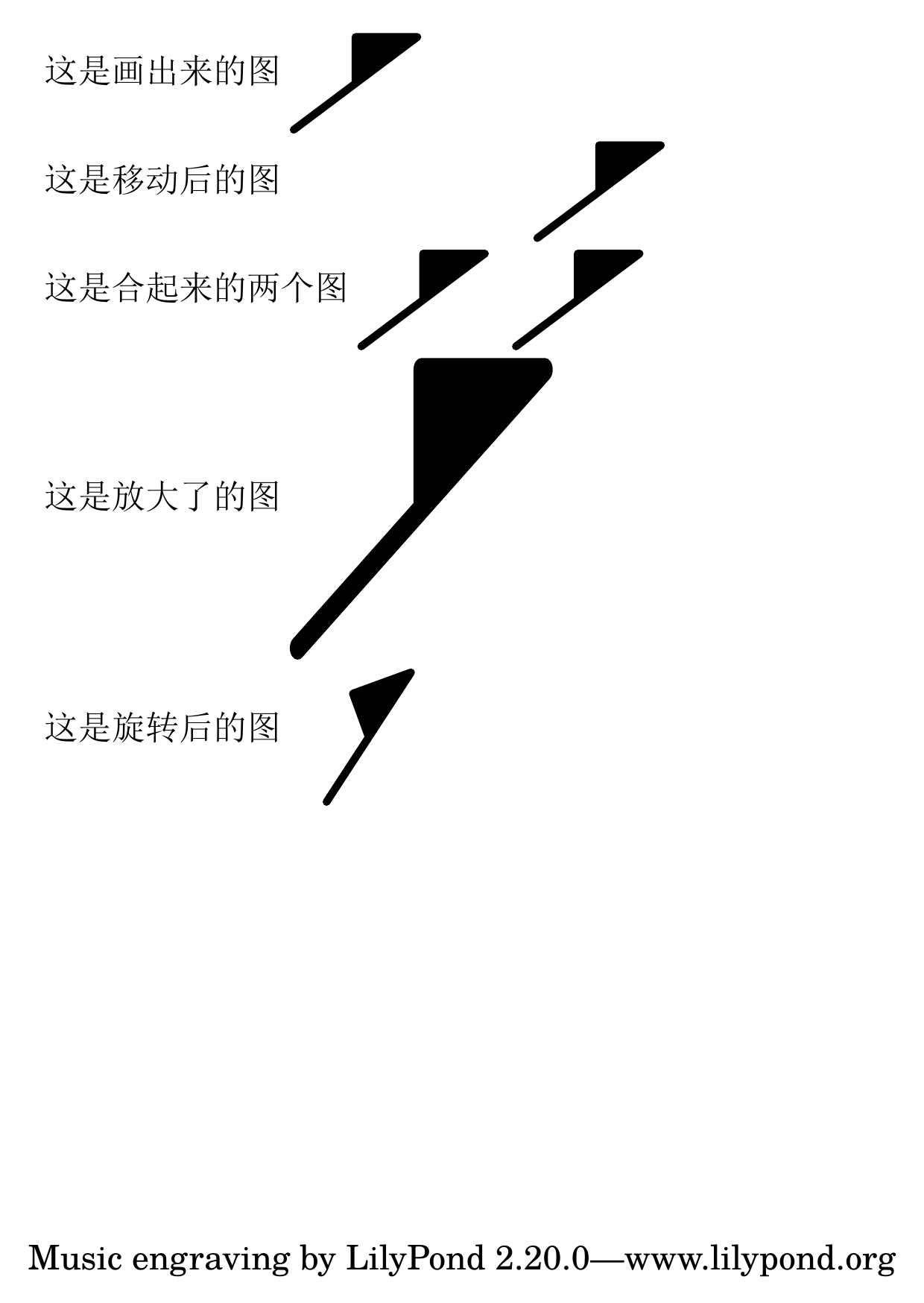
\markup { "这是画出来的图" \stencil #sbh } %移动物品就使用ly:stencil-translate,其中要填上对象和移动坐标
sbhmove=
#(ly:stencil-translate
sbh ;;对象
(cons 20 0) ;;移动坐标
) \markup { "这是移动后的图" \stencil #sbhmove } %ly:stencil-add将两个或多个对象合起来
%如果要复制对象,则需要先用ly;stencil-translate做移动
sbhTwo =
#(ly:stencil-add
sbh ;;对象1
(ly:stencil-translate sbh (cons 10 0) );;对象2
) \markup { "这是合起来的两个图" \stencil #sbhTwo } % 放大缩小图像用ly:stencil-scale命令
sbhbig=
#(ly:stencil-scale
sbh ;;对象
2 ;;横向比例
3 ;;纵向比例
) \markup { "这是放大了的图" \stencil #sbhbig } sbhrotate =
#(ly:stencil-rotate
sbh ;;对象
20 ;;旋转角度
0 ;;旋转中心x坐标
1 ;;旋转中心y坐标
) \markup { "这是旋转后的图"\stencil #sbhrotate }
lilypond 进阶—— 用scheme画图的更多相关文章
- lilypond进阶——用scheme修改乐谱细节
lilypond对乐谱内容的修改非常自由,用户可以自由根据需要做调整 调整一般都是用\override的命令,但是会比较冗长,码代码的时候比较麻烦 重新设置一个函数来概括命令,调用的时候使用的代码更短 ...
- Android学习笔记进阶18 之画图并保存图片到本地
1.首先创建一个Bitmap图片,并指定大小: 2.在该图片上创建一个新的画布Canvas,然后在画布上绘制,并保存即可: 3.需要保存的目录File,注意如果写的目录如“/sdcard/so ...
- Android学习笔记进阶18之画图并保存图片到本地
1.首先创建一个Bitmap图片,并指定大小: 2.在该图片上创建一个新的画布Canvas,然后在画布上绘制,并保存即可: 3.需要保存的目录File,注意如果写的目录如“/sdcard/so ...
- matlab 画图进阶
matlab 画图进阶 applications of matlab in engineering 图表类型的选择 first:advanced 2d plots special plots logl ...
- 机器学习进阶-案例实战-图像全景拼接-图像全景拼接(RANSCA) 1.sift.detectAndComputer(获得sift图像关键点) 2.cv2.findHomography(计算单应性矩阵H) 3.cv2.warpPerspective(获得单应性变化后的图像) 4.cv2.line(对关键点位置进行连线画图)
1. sift.detectAndComputer(gray, None) # 计算出图像的关键点和sift特征向量 参数说明:gray表示输入的图片 2.cv2.findHomography(kp ...
- 【我的Android进阶之旅】 解决bug: Expected file scheme in URI: content://downloads/my_downloads/12
一.错误描述 今天测试MM用HTC手机测试某个模块的时候crash了,抓log后发现是使用DownloadManager下载apk安装包然后自动安装的时候,抛了异常:java.lang.Illegal ...
- Matlab 进阶学习记录
最近在看 Faster RCNN的Matlab code,发现很多matlab技巧,在此记录: 1. conf_proposal = proposal_config('image_means', ...
- 10min系列之二日志可视化进阶
10min系列之二日志可视化进阶(作者原创,同步发布在github) 本文需要有一定的python和前端基础,如果没基础的,请关注我后续的基础教程系列博客 本文所有的demo,都是浏览器下展示的 原创 ...
- Java进阶篇(六)——Swing程序设计(上)
Swing是GUI(图形用户界面)开发工具包,内容有很多,这里会分块编写,但在进阶篇中只编写Swing中的基本要素,包括容器.组件和布局等,更深入的内容会在高级篇中出现.想深入学习的朋友们可查阅有关资 ...
随机推荐
- Java JDK环境变量如何配置?Java基础!
在了解什么是Java.Java 语言的特点以及学习方法之后,本节将介绍如何搭建编写 Java JDK环境变量如何配置,只有搭建了环境才能敲代码! 学Java的都知道,JDK 是一种用于构建在 Java ...
- Git学习笔记02-配置
安装好Git之后,做的就是需要配置Git了 第一步,配置自己的名称和邮箱 打开Git Bash 输入命令 git config --global user.name "用户名" g ...
- Java基础之(九):循环结构
循环结构 前面我们已经聊过了if语句,接下来我们就聊聊跟选择语句一样常用的语句:循环语句. 同样的,所有的循环语句都可以写成for语句 while循环 while循环的格式: while(布尔表达式) ...
- XiaoXin 13Pro-Hackintosh 小新13pro崇尚极简的黑苹果双系统
Lenovo XiaoXin-13-Pro-Hackintosh 关键词:Hackintosh XiaoXin EFI Tutorial Lenovo 以下提及的EFI及其他部分文件见github仓库 ...
- JavaScript中的模式匹配
JavaScript中的模式匹配 模式是用于转换输入数据的规则. 以将数据与一个或多个逻辑结构进行比较,将数据分解为各个构成部分,或以各种方式从数据中提取信息. 安装 JavaScript已经实现模式 ...
- st表树状数组入门题单
预备知识 st表(Sparse Table) 主要用来解决区间最值问题(RMQ)以及维护区间的各种性质(比如维护一段区间的最大公约数). 树状数组 单点更新 数组前缀和的查询 拓展:原数组是差分数组时 ...
- 【UE4 C++】Input 输入事件绑定
轴映射与动作映射 编辑器设置input+代码实现具体动作 void AMyCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInp ...
- Java字符串转数字和数字转字符串
int转String有3种方式 (1)num + "" (2)String.valueOf(num) (3)Integer.toString(num) String转int有2种方 ...
- 全连接层dense作用
参考来源
- 6月2日 Scrum Meeting
日期:2021年6月2日 会议主要内容概述: 取消账单类别自定义 图表属性分析取消函数输入 增加新的主题模板 一.进度情况 组员 负责 两日内已完成的工作 后两日计划完成的工作 工作中遇到的困难 徐宇 ...
