BOM浏览器对象模型
访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model)。
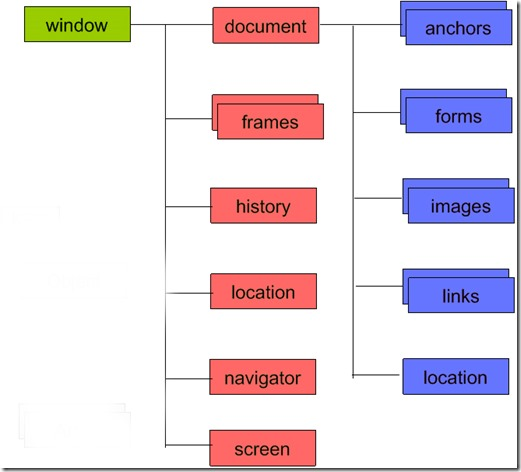
BOM整体对象图。

核心是window对象;
以下有特殊双重身份:
window对象既是ECMAScript规范中的Global对象,也是BOM中的顶级对象;
document对象既是BOM顶级对象的一个属性,也是DOM模型中的顶级对象
location对象既是window对象的属性,同时也是document对象的属性。
1. window对象 (从两个方面看待:ECMAScript规范中的Global对象,也是BOM中的顶级对象)
1.1 window作为ECMAScript中的Global对象
1_引用window对象的属性和方法时,可以省略window。(就像Globle对象一样)
2_在全局作用域中this和window指向同一个对象,另外,还可以使用self来引用window对象,全等关系即:this===window===self。
3_在全局作用域中定义的变量和函数也会成为window对象的属性和方法,但是和直接在window对象上定义属性还是有区别:
a、全局变量不能使用delete删除(相当于给window定义属性时将属性特性[[Configurable]]赋值为false了),
直接在window对象上定义的属性可以使用delete删除(直接定义window对象时属性特性[[Configurable]]赋值默认为true)。
如果同时定义了全局变量和window对象的属性,则删除window属性时不起作用。
b、尝试访问未定义的全局变量会抛出异常,但是访问未定义的window对象的属性则只是返回undefined。(这里可以很好地利用此特性进行检测兼容性)
var name = 'Games'; //全局作用域中定义的变量和函数会成为window对象的属性和方法,但是不能使用delete删除
function getName(){
return this.name;
}
console.info(window.name); // Games
console.info(window.getName()); // Games
console.info(this == window); // true
console.info(this == self); // true
console.info(window == self); // true window.name = 'Kobe'; //直接在window对象上定义属性,会同时修改全局变量的值,相反,修改全局变量的值,window对象的属性值也会修改
console.info(name);
delete window.name; //既定义了全局变量,又在window对象上定义了属性,删除时虽然没有报错,但是并没有起作用
console.info(name); //Kobe
console.info(window.name); //Kobe window.team = 'cavs'; //直接在window对象上定义属性,可以使用delete删除
console.info(window.team);
delete window.color;
console.info(window.color); //undefined
1.2 window作为BOM中的顶级对象
1.2.1 浏览器整个窗口与框架
没有子框架时:window、self、top和parent都相等,都是指最顶层框架,即浏览器窗口。
有子框架时:window、self 和 top 都为最顶层框架,parent指向当前框架的直接上层框架.
如果页面中包含框架,则每个框架都有自己的window对象,并且保存在父窗口的frames集合中.
可以通过索引(从0开始,从左至右,从上至下)或者框架名称name属性访问相应的window对象。每个window对象都有一个name属性,表示所处框架的名称。
//下面是一个包括框架的页面<html>
<head>
<title>Window</title>
</head>
<frameset rows="160,*">
<frame src="frame.htm" name="topFrame">
<frameset cols="50%,50%">
<frame src="leftrframe.htm" name="leftFrame">
<frame src="rightrframe.htm" name="rightFrame">
</frameset>
</frameset>
</html>

1.2.2 window作为顶层对象的主要方法:
| 方法名 | 说明 | |
| 打开新窗口 | open() | 返回新打开窗口的引用,利用该引用可以继续操作该新窗口 |
| 窗口移动到的位置 | moveTo(x,y) | x和y表示新位置的x和y坐标值 只适用于最外层window对象 |
| 窗口移动的尺寸 | moveBy(x,y) | x和y表示在水平和垂直方向上移动的像素数 只适用于最外层window对象 |
| 窗口宽高尺寸 | resizeTo(x,y) | x和y表示浏览器窗口的新宽度和新高度 只适用于最外层window对象 |
| 窗口宽高变化尺寸 | resizeBy(x,y) | x和y表示浏览器窗口的宽高变化尺寸 只适用于最外层window对象 |
| 提示框 | alert() | 提示框-显示时包含传入的字符串和“确定”按钮 |
| 确认框 | confirm() | 确认框-点击“确认”返回true,点击“取消”返回false |
| 文本输入框 | prompt() | “确认”按钮(返回文本输入域的内容)、“取消”按钮(返回null)和文本输入域。 |
| 搜索对话框 | find() | 等同使用浏览器菜单栏的“查找”命令打开对话框 |
| 打印对话框 | print() | 等同使用浏览器菜单栏的“打印”命令打开对话框 |
| 定时器只执行一次 | setTimeOut() | 参数为:执行函数或代码、执行代码前需要等待的时间(毫秒) |
| 取消一次定时器 | clearTimeOut() | 参数为setTimeout()的引用 |
| 循环执行 | setInterval() | 参数为:执行函数或代码、循环执行代码的间隔时间(毫秒) |
| 取消循环执行 | clearInterval() | 参数为setInterval()的引用 |
兼容性:表示窗口位置的属性有screenLeft、screenTop、screenX、screenY、表示窗口大小的属性有innerWidth、innerHeight、outerWidth、outerHeight,但是它们的具体含义和不同的浏览器密切相关。在处理浏览器差异性建议使用JS框架。
2. history对象
history对象保存着从窗口被打开起的历史记录,每个浏览器窗口、标签页、框架都有自己的history对象。
history对象的主要属性和方法有:
| 属性或方法 | 说明 | 例子 |
| length | 历史记录的数量 | 判断为第一个窗口:if(history.length == 0) |
| go() | 0表示刷新页面 | history.go(0); |
| 负数表示向后跳转 | history.go(-1); | |
| 正数表示向前跳转 | history.go(1); | |
| 字符串参数,表示跳转到历史记录中包含该字符串的最近一个位置 (可能前进,也可能后退) |
history.go(' nba '); | |
| back() | 后退一页,可模仿浏览器“后退”按钮 | history.back();相当于history.go(-1); |
|
forward() |
前进一页,可模仿浏览器“前进”按钮 | history.forward();相当于history.go(1); |
3. location对象
location对象提供了与当前窗口中加载的文档有关的信息以及一些导航功能;
它既是window对象的属性,同时也是document对象的属性.
主要属性有:
| 属性 | 例如 | 说明 |
| href | http://www.nba.com | 返回当前完整的URL地址==location.toString() |
| host | www.nba.com:80 | 返回服务器名称和端口号 |
| hostname | www.nba.com | 返回服务器名称 |
| port | 8080 | 返回URL中指定的端口号,如果没有,返回空字符串 |
| pathname | /games/2015 | 返回URL中的目录和文件名 |
| protocol | http: | 返回页面使用的协议,通常是http:或https: |
主要方法有:
| 方法 | 例如 | 说明 |
| search | ?username=Games | 返回URL的查询字符串,这个字符串以问号开头 |
| assign() | location.assign(url) | 立即打开新URL并在浏览器历史中生成一条记录,相当于直接设置location.href值, 也可以修改location对象的其它属性来重新加载 |
| replace() | location.replace(url) | 打开新URL,但是不会生成历史记录,使用replace()之后,用户不能通过“后退”回到前一个页面 |
| reload() | location.reload([true]) | 重新加载当前页面,不传递参数时会以最有效方式加载(可能从缓存中加载), 传入true时,则强制从浏览器重新加载 |
常用情况,将url后面参数键值对分别添加到对象中保存。例如url?username=Games&age=31,取出args[“username”]=”Games”,args[‘age’]=31;
function getQueryStringArgs(){
//用逗号隔开可用var进行多个变量声明
var qs = (location.search.length > 0 ? location.search.slice(1) : ""), //如果?后无数据,则返回空数组,并且去掉查询字符串前面的问号
args = {}, //空对象用于接收数据
items = qs.length ? qs.split("&") : [], //将参数以&分隔
item = null,
name = null,
value = null,
i = 0,
len = items.length;
for (i=0; i < len; i++){ //循环处理,将每一个参数的名称和值加入到参数对象中
item = items[i].split("="); //通过等号分割,返回数组
name = decodeURIComponent(item[0]); //进行编码处理
value = decodeURIComponent(item[1]);
if (name.length){
args[name] = value; //键值对匹配添加到对象中
}
}
return args;
}
var args = getQueryStringArgs(); //假定查询字符串返回?username=Gamest&age=31
console.info(args["usename"]); //"Gamest"
console.info(args["num"]); //"10"
4. navigator对象
navigator对象用来描述浏览器本身,包括浏览器的名称、版本、语言、系统平台、用户特性字符串等信息.
Navigator 对象的属性
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
- browserLanguage 返回当前浏览器的语言
- cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值
- cpuClass 返回浏览器系统的 CPU 等级
- onLine 返回指明系统是否处于脱机模式的布尔值
- platform 返回运行浏览器的操作系统平台
- systemLanguage 返回 OS 使用的默认语言
- userAgent 返回由客户机发送服务器的 user-agent 头部的值
- userLanguage 返回 OS 的自然语言设置
各个浏览器及浏览器的不同版本之间对这个对象的实现也不尽相同.
特性检测:
不建议直接使用navigator的方法或属性进行检测浏览器版本,在使用特定方法时,如果担心兼容性,则可以使用特性检测。
function getElement(id){
if(document.getElementById){ //特性检测,如果支持,优先使用document.getElementById()
return document.getElementById(id);
}else
{
return document.all[id]; //如果不支持getElementById方法则返回document.all
}
}
特性检测并不总是能凑效
5. screen对象
screen对象用来表明客户端显示器的能力。多用于测定客户端能力的站点跟踪工具中。
包括浏览器窗口外部的显示器的信息,如像素宽度和高度等,每个浏览器中的screen对象都包含着各不相同的属性。
其中五大浏览器都支持的属性有:
| 属性 | 说明 |
| height | 屏幕的像素高度 |
| width | 屏幕的像素宽度 |
| availHeight | 屏幕的像素高度减系统部件高度之后的值 |
| availWidth | 屏幕的像素宽度减系统部件宽度之后的值 |
实例:调整浏览器窗口的大小,使其占据屏幕的可用空间
window.resizeTo(screen.availWidth, screen.availHeight);
6. document对象
document对象既是BOM顶级对象的一个属性,更是DOM模型中的顶级对象,在DOM中一起总结。
BOM浏览器对象模型的更多相关文章
- 第一百一十一节,JavaScript,BOM浏览器对象模型
JavaScript,BOM浏览器对象模型 学习要点: 1.window对象 2.location对象 3.history对象 BOM也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM ...
- JavaScript——BOM(浏览器对象模型),时间间隔和暂停
BOM(浏览器对象模型):能够对浏览器的窗体进行訪问和操作 1.主要的BOM体系: window------------document-------------------------------- ...
- javascript之BOM浏览器对象模型引入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript(二、BOM 浏览器对象模型)
一.BOM是什么 BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心 ...
- BOM—浏览器对象模型(Browser Object Model)
1,javascript 组成部分: 1.ECMAscript(核心标准): 定义了基本的语法,比如:if for 数组 字符串 ... 2.BOM : 浏览器对象模型(Browser ...
- JS第三部分--BOM浏览器对象模型
一.client系列:宽高边框 二.offset系列:偏移 三.scroll系列 四.BOM的介绍 4.1.打开新窗口 4.2.location对象(本地信息对象) 4.3.history对象 4.4 ...
- js BOM浏览器对象模型
BOM即Browser Object Model,浏览器对象模型,表示浏览器窗口,所有js全局对象.函数以及变量均是window 对象的成员. 对于不同的浏览器,表示宽度和高度的方法不同: 对于IE9 ...
- JavaScirpt(JS)——BOM浏览器对象模型
一.BOM概念 BOM(Browser Object Model)即浏览器对象模型.可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关 ...
- BOM——浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
随机推荐
- Java--设计模式心得体会
1.策略模式: 策略模式就是将能够通用的算法,封装成不同的组件,实现同一个接口,使之可以互换. 例子:SpringMVC的9大组件,都采用策略模式.比如HandlerMethodArgumentRes ...
- GTD工具 Wunderlist使用心得总结
前言: 先后使用过do.it.omnifocus,最后选择了wunderlist,看了他拓展性强.跨平台.免费三大优点.Wunderlist只是一个工具,重要是的GTD的思路.下面的分享是本人的使用案 ...
- JS全屏漂浮广告、移入光标停止移动
点击这里查看效果 以下是代码: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Ty ...
- 移动页面div居中效果代码
在线查看效果:http://hovertree.com/texiao/mobile/4.htm 可用手机浏览器查看 以下为HTML文件: <!DOCTYPE html> <html& ...
- jQuery实践树(2)
上一个实践主要对jquery的ready事件进行.本实践要来使用jQuery改变页面的背景图片.可以先试试效果:http://hovertree.com/texiao/jquerytree/2/ 当你 ...
- MySQL基础(非常全)
MySQL基础 一.MySQL概述 1.什么是数据库 ? 答:数据的仓库,如:在ATM的示例中我们创建了一个 db 目录,称其为数据库 2.什么是 MySQL.Oracle.SQLite.Access ...
- iOS UINavigationController的使用
NavigationController,又称导航控制器.是iOS开发中比较常用的一种容器ViewController,常用于页面的管理和切换. 在开发中,NavigationController常常 ...
- mvp+retrofit+rxjava
引用 "retrofit" : "com.squareup.retrofit2:retrofit:2.0.1", "retrofit-adapter& ...
- Linux下安装使用Solr
Linux下安装使用Solr 1.首先下载Solr.mmseg4j分词包.tomcat并解压,这用google.百度都可以搜索得到下载地址. 2.因为要使用到中文分词,所以要设置编码,进入tomcat ...
- IT人创业之融资方式 - 创业与投资系列文章
对于想要创业的IT人,最基本的就是需要资金和团队.笔者在经历了自己制定的职业道路之后(见文:IT从业者的职业道路(从程序员到部门经理) - 项目管理系列文章),进行过投资(见文:IT人经济思维之投资 ...
