使用vue-cli 来创建vue项目
前置条件
- 需要安装node环境
- 安装vue\cli工具
vue\cli官网
传送门 vue-cli
安装node.js
nodejs中文网
点击之后会发现这个界面

可以点击下载或者选择其他版本的包,尽量选择偶数版本的包,因为偶数包是稳定版本的,不用一味的追求新版本
下载好之后双击exe文件,一直点击next就行了
打开cmd输入node -v如果出现版本号那么就安装成功了

再检查npm 看npm有没有装好 输入npm -v ,如果出现版本号那么就说明安装成功了

开始安装vue-cli
打开cmd输入,等待命令执行完就行了
npm install -g @vue/cli
执行完成之后输入,注意是大写的V
vue -V
如果显示版本号那么就说明安装成功了
创建vue项目
使用vue ui
cmd输入:
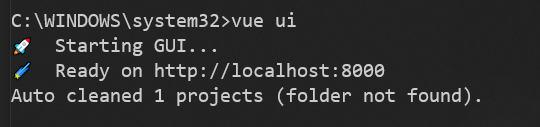
vue ui
会出现以下界面(vue gui界面这里可以创建项目,增加插件等等,图形化操作,点点点就行了)我这里就不演示了

vue 命令创建
输入
vue create yourProjectName
把yourProjectName更改为你的项目名称
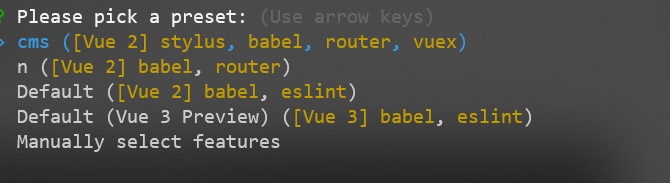
出现下面的界面,上面两个是我自己的预设
你们选择Default ([Vue 2] babel, eslint)
这样就创建好了一个vue项目啦
运行vue项目
命令行输入
npm run serve
就会出现下面界面

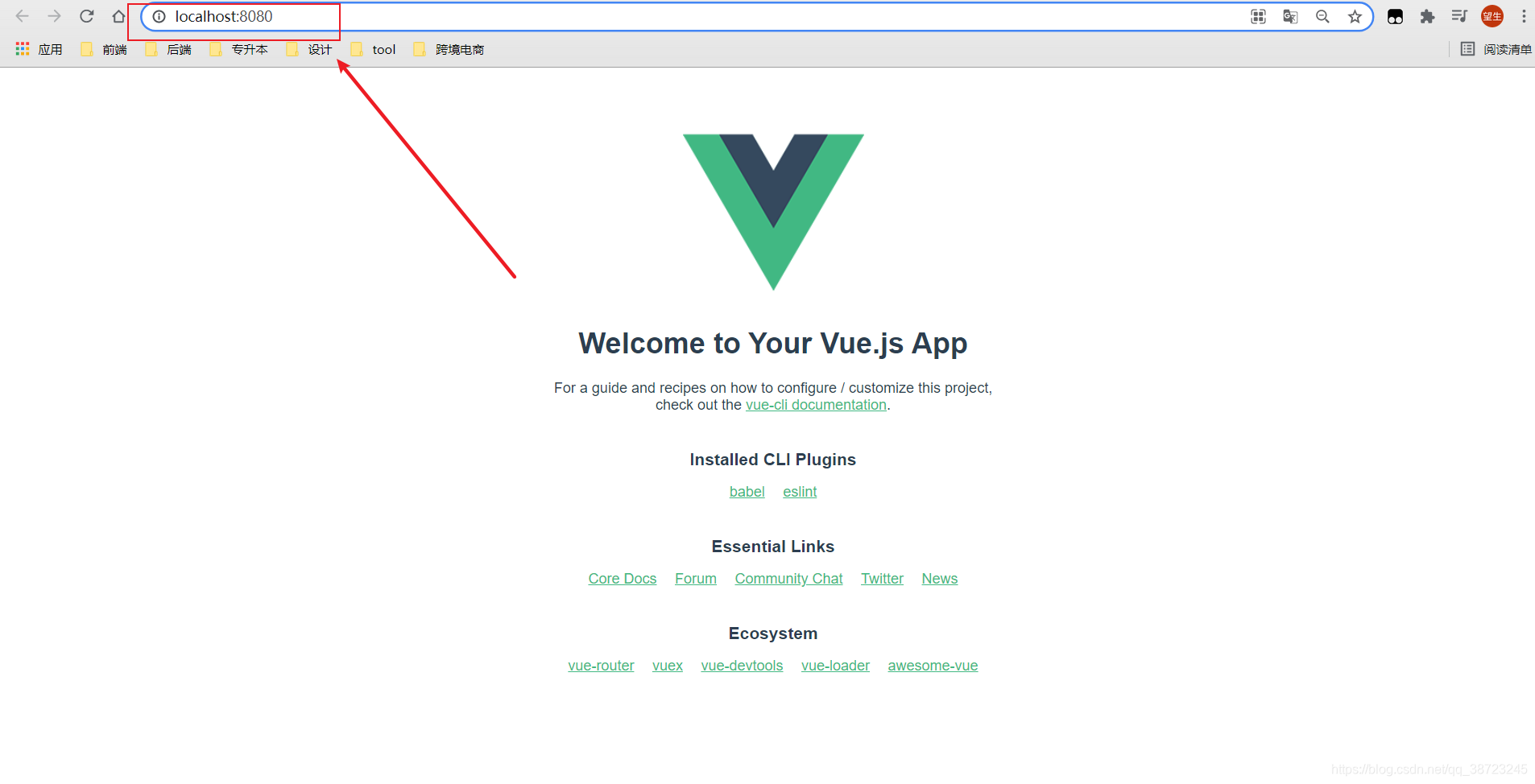
在浏览器输入Local后面的网址就可以出现下面的界面,你的vue项目运行成功了(记得带上端口号)

使用vue-cli 来创建vue项目的更多相关文章
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
2.1.1 1)vue-cli是官方提供的脚手架工具(注意:脚手架本身是个库) 2)github:https://github.com/vuejs/vue-cli 3)作用:从https://gith ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI UI:Vue开发者必不可少的工具
突然发现一个Vue cli 比较好用的工具,一个可视化图形界面方便你去创建.更新和管理Vue项目.这里分享2个作者写得比较好的文章 https://codeseeding.com/portal.php ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
随机推荐
- Python容器相关操作
(集合与字典除外)的容器相关操作 (1)容器的拼接 >>> 'abc' + 'def' 'abcdef' (2)容器的重复 >>> (1, 2) * 3 (1, 2 ...
- 1109 Group Photo (25分)
Formation is very important when taking a group photo. Given the rules of forming K rows with N peop ...
- red and black(BFS)
Red and Black Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 40685 Accepted: 22079 D ...
- UVA10382喷水装置
题意: 给你一个矩形的空地,然后有一些圆形的喷水装置,每个装置的圆心都在矩形宽的中间位置,然偶给你每个矩形的圆心位置和半径,问你最少多少个喷水装置可以把矩形的所有编辑都覆盖上. 思路: ...
- [CTF]盲文对照表
[CTF]盲文对照表 摘自:https://wenku.baidu.com/view/28b04fd380eb6294dd886ca7.html 学点盲文 盲文又称点字,国际通用的点字由6个凸起的圆点 ...
- C++ Socket 简单封装
以下代码一部分来自于<网络多人游戏架构与编程>, 其它的都是我瞎写的. 备忘. 一个简单的Socket封装,没有做什么高级的操作(比如IO完成端口等等). 1 #pragma once 2 ...
- Day009 冒泡排序
冒泡排序 冒泡排序无疑是最为出名的排序算法之一,总共有八大排序! 冒泡排序的代码还是相当简单的,两层循环,外层冒泡轮数,里层依次比较,江湖中人人尽皆知. 我们看到嵌套循环,应该立马就可以得出这个算法的 ...
- 基于linux信号的timeout装饰器
在做基于ray的分布式任务处理时,偶尔遇到由于ray集群不稳定导致的长时间连接不上,进而导致程序卡死,无法向后端返回任务状态的情况.但是ray的初始化函数本身未实现超时机制,因此设计基于多线程+信号的 ...
- 全套Project版本安装教程及下载地址
1:Project 2007 安装教程及下载地址 https://mp.weixin.qq.com/s/8iI7x1qjon0yAdo3bStjzw 2:Project 2010 安装教程及下载地址 ...
- 使用TK框架中 insert与insertSelective区别
insertSelective会对字段进行判断再更新(如果为Null就忽略更新),如果你只想插入某些字段,可以用这个方法. insert对你注入的字段全部插入