WebAssembly编译
环境:centos 7.9
1、准备环境
sudo yum install docker
sudo systemctl start docker.service
sudo docker pull trzeci/emscripten:latest
2、编写C++源文件
//main.cpp
#include<stdio.h>
#include<string>
#include<cstring>
#ifdef __EMSCRIPTEN__
#include<emscripten.h>
#endif int main()
{
return 0;
}
extern "C"{ #ifdef __EMSCRIPTEN__
EMSCRIPTEN_KEEPALIVE
#endif
int add(int x,int y)
{
return x + y;
} #ifdef __EMSCRIPTEN__
EMSCRIPTEN_KEEPALIVE
#endif
int min(int x,int y)
{
return x -y;
} #ifdef __EMSCRIPTEN__
EMSCRIPTEN_KEEPALIVE
#endif
char* get(char* a)
{
return a;
} #ifdef __EMSCRIPTEN__
EMSCRIPTEN_KEEPALIVE
#endif
char* data(char* a)
{
*a = '\0';
char name[] = "hello from native code.";
strcat(a,name);
return a;
} #ifdef __EMSCRIPTEN__
EMSCRIPTEN_KEEPALIVE
#endif
int get_data(char* name,int lenth,char* onoutput)
{
char str[260]={0};
sprintf(str,"name:%s,lenth:%d,from native code.",name,lenth);
strcpy(onoutput,str);
return strlen(str);
}
}
3、启动docker,并将main.cc文件拷贝至docker中进行编译。
sudo docker run -ti 7634ecdacf21 /bin/bash
编译指令:
emcc main.cpp -o main.js -s EXTRA_EXPORTED_RUNTIME_METHODS=['ccall','cwrap','UTF8ToString']
编译后,产生如下main.js 和main.wasm文件。

4、测试
将main.js、main.wasm(两个文件存放目录一致)拷贝到web容器中,并编写main.html测试页面。
<html>
<head>
<meta charset="utf-8">
<title>WebAssemble Demo</title>
</head>
<body>
<button onclick="fun_add()">add</button>
<button onclick="fun_min()">min</button>
<button onclick="fun_get()">get</button>
<button onclick="fun_data()">data</button>
<button onclick="fun_get_data()">get_data</button>
<div id="log"></div>
<script>
function fun_add()
{
const add=Module.cwrap('add','number',['number,number']);
log.innerHTML=("add(12,5)的计算结果:" + add(12, 5));
}
function fun_min()
{
const min=Module.cwrap('min','number',['number','number']);
log.innerHTML=("min(12,5)的计算结果:" + min(12, 5));
}
function fun_get()
{
const get = Module.cwrap('get','string',['string']);
log.innerHTML=get('汉语-hanyu-demo!');
}
function fun_data()
{
const data = Module.cwrap('data','string',['string']);
log.innerHTML=data('');
}
function fun_get_data()
{
let onoutput="";
const pointer = Module._malloc(256);
const get_data = Module.ccall('get_data','number',['string','number','number'],['hello from web',129,pointer]);
onoutput = Module.UTF8ToString(pointer);
log.innerHTML=onoutput;
Module._free(pointer)
}
</script>
<script src="democpp.js"></script>
</body>
</html>
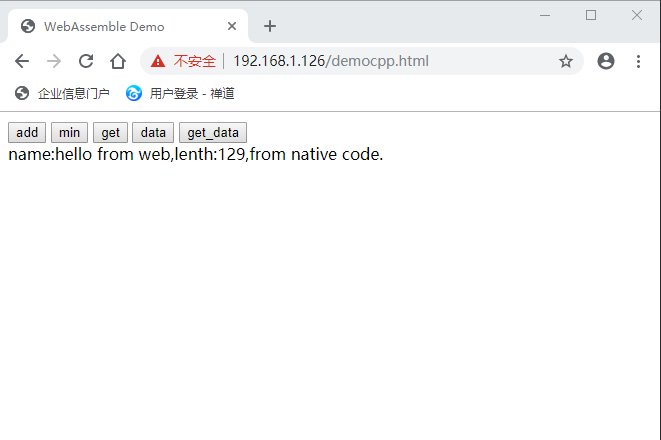
在浏览器中输入main.html页面请求地址,分别点击[add]、[min]、[ge]三个按钮进行测试,实验效果如下图所示:

WebAssembly编译的更多相关文章
- 对于WebAssembly编译出来的.wasm文件js如何调用
WebAssembly也叫浏览器字节码技术 这里就不过多的解释了网上很多介绍 主要是让大家知道在js里面如何调用执行它,我之前看WebAssemblyAPI时候反正是看得一脸懵逼 也是为了大家能更快的 ...
- 初探WebAssembly
1.前言 参加完2018年上海的QCon大会,想到了会议中来自Microsoft的朱力旻大佬讲的WebAssembly,感触颇深. 我之前完全没有了解过WebAssembly,之前没有了解的原因也很简 ...
- WebAssembly 介绍
http://blog.csdn.net/zhangzq86/article/details/61195685 WebAssembly 的出现是不是意味着 Javascript 要完? https:/ ...
- WebAssembly,Web的新时代
在浏览器之争中,Chrome凭借JavaScript的卓越性能取得了市场主导地位,然而由于javascript的无类型特性,导致其运行时消耗大量的性能做为代价,这也是JavaScript的瓶颈之一.W ...
- 纵论WebAssembly,JS在性能逆境下召唤强援
webassembly的作用 webassembly是一种底层的二进制数据格式和一套可以操作这种数据的JS接口的统称.我们可以认为webassembly的范畴里包含两部分 wasm: 一种体积小.加载 ...
- 在Windows10搭建WebAssembly开发环境
最近研究WebAssembly技术,准备用WebAssembly编译C/C++代码供前端调用.网上看了很多文章,收获很大,现在就遇到的问题做一个记录. 官网关于windows开发环境搭建基本上几句话, ...
- shell 中长命令的换行处理
考察下面的脚本: emcc -o ./dist/test.html --shell-file ./tmp.html --source-map-base dist -O3 -g4 --source-ma ...
- Linux 一条长命令占用多行
前言 考察下面的脚本: ? 1 emcc -o ./dist/test.html --shell-file ./tmp.html --source-map-base dist -O3 -g4 --so ...
- Blazor带我重玩前端(一)
写在前面 曾经我和前端朋友聊天的时候,我说我希望有一天可以用C#写前端,不过当时更多的是美好的想象,而现在这一切正变得真实…… 什么是Blazor 我们知道浏览器可以正确解释并执行JavaScript ...
随机推荐
- codeforce-424C. Magic Formulas(数学)
C. Magic Formulas time limit per test:2 seconds memory limit per test:256 megabytes input stan ...
- wordpress中遇到的问题
在博客园申请了账号,也已经开始写了两篇内容,但还是想要有属于自己的小站.于是将域名续费了几年,又在我之前买的vps上搭建了一个wordpress博客站点,这样以后我就可以同时发布到两个地方. 根据教程 ...
- OpenCV 可自动调整参数的透视变换
在shiter大牛的基础之上,对于他的程序做了一定的修改. 首先,通过两个循环使得霍夫变换两个参数:角度的分辨率和点个数的阈值可以变换,这样就不必对于每一张图像都手动的设置阈值.其次,过滤掉了两个距离 ...
- <数据结构>XDOJ332.二叉排序树的判定
问题与解答 问题描述 给定一个二叉树,判断其是否是一个有效的二叉排序树. 假设一个二叉排序树具有如下特征: 结点的左子树只包含小于当前结点的树. 结点的右子树只包含大于当前结点的树. 所有左子树和右子 ...
- Java Swing设计简单商品信息管理系统(java swing+mysql+eclipse)
一.概述 为了管理好商店库存信息,提升店铺管理工作效率,结合实际工作需要,设计和开发本系统,主要用于商店商品信息维护出入库等.包含商品库存信息查看.商品信息修改,新增商品信息,删除信息等功能. 二.功 ...
- Elasticsearch安装X-Pack插件
Elasticsearch安装X-Pack插件, 基于已经安装好的6.2.2版本的Elasticsearch, 安装6.2.2版本的X-Pack插件. 1.下载x-pack的zip包到本地 https ...
- JZOJ5966. [NOIP2018TGD2T3] 保卫王国 (动态DP做法)
题目大意 这还不是人尽皆知? 有一棵树, 每个节点放军队的代价是\(a_i\), 一条边连接的两个点至少有一个要放军队, 还有\(q\)次询问, 每次规定其中的两个一定需要/不可放置军队, 问这样修改 ...
- Swoole 中使用 HTTP 异步服务器、HTTP 协程服务器
HTTP 异步风格服务器 # http_server.php $http = new Swoole\Http\Server("0.0.0.0", 9501); // 设置服务器运行 ...
- python + pytest + allure生成测试报告
pytest结合allure生成测试报告 环境搭建 要安装java环境,版本要是jdk1.8的,配置好java环境变量,不然输入allure命令会报错,JAVA_HOME环境,自行配置 安装allur ...
- Docker_使用Rancher管理docker(7)
一.简介 Rancher是一个开源的企业级全栈化容器部署及管理平台.Rancher为容器提供一揽子基础架构服务:CNI兼容的网络服务.存储服务.主机管理.负载均衡.防护墙--Rancher让上述服务跨 ...
