web前段canvasjs图表制作一
关于web图表制作的方法有很多种,大家可以去网上这里我就介绍我经常使用的一种方法CanvasJS,这也是一款非常容易掌握并且好用的一种方法。
首先可以去网上下载canvasjs.js插件。下载路径:http://canvasjs.com/assets/script/canvasjs.min.js
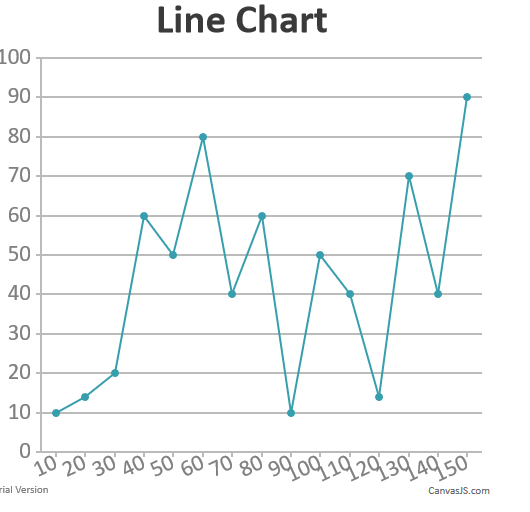
1:关于折线图制作方法:
前台代码如下:
<script type="text/javascript">
window.onload=function(){
var play=new CanvasJS.Chart('play1',{
title:{
text:'Line Chart'
},
axisX:{
interval: 10
},
data:[{
type:'line',
dataPoints:[{
x:10,y:10
},
{ x: 20, y: 14 },
{ x: 30, y: 20 },
{ x: 40, y: 60 },
{ x: 50, y: 50 },
{ x: 60, y: 80 },
{ x: 70, y: 40 },
{ x: 80, y: 60 },
{ x: 90, y: 10 },
{ x: 100, y: 50 },
{ x: 110, y: 40 },
{ x: 120, y: 14 },
{ x: 130, y: 70 },
{ x: 140, y: 40 },
{ x: 150, y: 90 },
]
}]
});
play.render(); }
</script>
<script src="../../canvasjs.min.js"></script> </head>
<body>
<div id="play1" style="width: 500px;height: 500px;;"> </div>
效果图如下:

web前段canvasjs图表制作一的更多相关文章
- JQuery WEB前段开发
JQuery WEB前段开发 Jquery是继prototype之后又一个优秀的Javascript框架.它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, S ...
- silverlight visifire控件图表制作——silverlight 后台方法页面事件
1.返回事件 (1.返回silverlight页面,2.返回web页面) private void button_ClickBack(object sender, RoutedEventArgs e) ...
- Android 工程师如何快速学会web前段
Android 工程师如何快速学会web前段 今天主要聊一下本人最近在学习web前段的感受,最近html5是越来越火了,前段时间公司做了一个项目然后让我们“android”的程序猿过去帮忙把客户 端框 ...
- ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明
原文:ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 ArcGIS Portal 10.4 本地坐标系的web 3d地形展示制作说明 By 李远祥 ArcGIS Por ...
- silverlight visifire控件图表制作——silverlight 后台方法ControlChart.xaml.cs
一.构造方法ControlChart 1.前台页面控件赋值 //时间下拉框赋值,下拉框赋选定值 for (int ii = DateTime.Today.Year; ii ...
- 【转】Django 图表制作(By Highcharts)
马克,待不时之需 Django 图表制作(By Highcharts):https://blog.csdn.net/Temanm/article/details/54141759 免费而优秀的图表JS ...
- 最近一直是web前段,没什么意思,所以就不发资料了
最近一直是web前段,没什么意思,所以就不发资料了 版权声明:本文为博主原创文章,未经博主允许不得转载.
- ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲
ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲 ASP.NET(Web Form)绘制图表 -- Google Chart 三部曲 1. 网页绘制图表 Googl ...
- 个人永久性免费-Excel催化剂功能第77波-专业图表制作辅助之批量维护序列点颜色及数据标签
2018年最后一天工作日完成第77波,7是代表完美,2个7,双重的完美,Excel催化剂的2018年从始至终共77波都充满着完美接近极致的功能体验.感谢各位一路相随,陪伴成长.最后一波,再次让数据分析 ...
随机推荐
- Could not set property 'id' of 'class com.xxx.xxEntity'
使用mybatisplus的save功能时,系统报错如下: Could not set property 'id' of 'class com.xxx.xxEntity' with value '13 ...
- Spring中bean的初始化和销毁几种实现方式
Bean的生命周期 : 创建bean对象 – 属性赋值 – 初始化方法调用前的操作 – 初始化方法 – 初始化方法调用后的操作 – --- 销毁前操作 – 销毁方法的调用. [1]init-metho ...
- 通过大量实战案例分解Netty中是如何解决拆包黏包问题的?
TCP传输协议是基于数据流传输的,而基于流化的数据是没有界限的,当客户端向服务端发送数据时,可能会把一个完整的数据报文拆分成多个小报文进行发送,也可能将多个报文合并成一个大报文进行发送. 在这样的情况 ...
- 在 Kubernetes 上安装 Gitlab CI Runner Gitlab CI 基本概念以及 Runner 的安装
简介 从 Gitlab 8.0 开始,Gitlab CI 就已经集成在 Gitlab 中,我们只要在项目中添加一个.gitlab-ci.yml文件,然后添加一个Runner,即可进行持续集成.在介绍 ...
- GDI绘制Winform工作流组件、具有独立图层的增删处理、防PPT效果
最近接了个小项目10K.用了2个下班时间写完,共花费了6-7个小时完成.如有同类需求的可以与本人联系,QQ:120772981 功能目标: 需要写一个仿PPT画泳道图的组件.之前写过工作流的组件,其实 ...
- [loj6033]棋盘游戏
将棋盘黑白染色,即构成一张二分图 将状态用一张二分图$G$和一个点$x\in V$描述(分别为仍未被经过的点的导出子图和当前棋子所在位置),并称将要移动棋子的一方为先手 结论:先手必胜当且仅当$x$一 ...
- Haywire
还是模拟退火乱搞. 不过考虑记录一下在整个退火过程中的最优答案. 而不是只看最后剩下的解. 退火是一个随机算法,他有很大的几率能跳到最优解,但也很有可能从最优解跳出去. 所以要记录答案. Haywir ...
- PHP非对称加密-RSA
对称加密算法是在加密和解密时使用同一个密钥.与对称加密算法不同,非对称加密算法需要两个密钥--公开密钥(public key)和私有密钥(private key)进行加密和解密.公钥和密钥是一对,如果 ...
- Linux搭建rsync备份服务器备份
环境: 1台rsync备份服务器,IP:10.0.0.188 1台rsync备份客户端,IP:10.0.0.51 备份数据需注意: 1. 在业务低谷时间进行备份 2. 进行备份限速 一.搭建rsync ...
- mysql 多表关联查询
多个表右链接查询 名字,学校名称,学校类型,城市名称,国家地区 左链接查询 子查询 索引 #创建MySQL时添加索引 mysql> create table userIndex( id int ...
