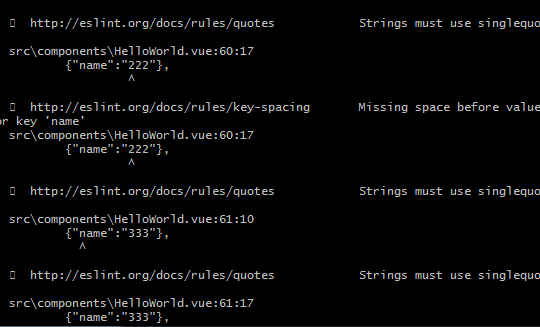
vue 报错http://eslint.org/docs/rules/xxxxx
vue 对语法的要求过于严格所以编译的时候报下面这个错误

解决办法:
bulid文件夹 -> webpack.base.conf.js 找到下面的代码:
module: {
rules: [
//...(config.dev.useEslint ? [createLintingRule()] : []), //注释掉这个
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
vue 报错http://eslint.org/docs/rules/xxxxx的更多相关文章
- Vue报错——“Trailing spaces not allowed”
在VSCode中开发Vue 报错:“Trailing spaces not allowed” 这是空格多了,删除多余的空格就可以了
- vue 报错 :属性undefined(页面成功渲染)
vue 报错:Cannot read property 'instrumentId' of undefined" 相关代码如下: <template> ... <span& ...
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with ...
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
- Vue——报错总结
[Vue warn]: Cannot find element: #app [报错原因] 1. 把对应js放在了head标签里面,页面没有加载完成就进行渲染,导致找不到#app. 2.加了<te ...
- vue报错信息
1.Property or method "xxx" is not defined on the instance but referenced during render. 原因 ...
- 配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function
单文件组件 引入时报错 配置webpage.config.js中的vue 需要如下写法 { test: /\.vue/, loader: "vue-loader", } 之前写的l ...
随机推荐
- Docker 基础备忘录
Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器.开发者在笔记本上编译测试通过的容器可以批量地在生产环境中部署,包括VMs(虚拟机).bare metal. ...
- 「HEOI2016/TJOI2016」排序
「HEOI2016/TJOI2016」排序 题目大意 给定一个 \(1\) 到 \(n\) 的排列,每次可以对这个序列的一个区间进行升序/降序排序,求所有操作后第 \(q\) 个位置上的数字. 题解 ...
- WIN10小技巧
WIN10激活: powershell管理员运行slmgr /skms kms.03k.orgslmgr /ato CMD:%TEMP% 全选垃圾,删除 手机投屏到WIN10:win+i---系统-- ...
- 【LeetCode】94. 二叉树的中序遍历
94. 二叉树的中序遍历 知识点:二叉树:递归:Morris遍历 题目描述 给定一个二叉树的根节点 root ,返回它的 中序 遍历. 示例 输入:root = [1,null,2,3] 输出:[1, ...
- Java集合 - 初始化写法
List的初始化方法 方法一 List<Integer> list= new ArrayList<Integer>(){{ add(1); add(2); add(3); }} ...
- CF896D Nephren Runs a Cinema
CF896D Nephren Runs a Cinema 题意 售票员最开始没有纸币,每次来一个顾客可以给她一张.拿走她一张或不操作.求出不出现中途没钱给的情况 \(n\) 名顾客后剩余钱数在 \(l ...
- bootstrap与vue的区别是什么?(十七)
Bootstrap Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML.CSS.JavaScript 开发的简洁.直观.强悍的前端开发框 ...
- yaml 文件解析
前言 yaml文件其实也是一种配置文件类型,相比较ini,conf配置文件来说,更加的简洁,操作也更加简单,同时可以存放不同类型的数据,不会改变原有数据类型,所有的数据类型在读取时都会原样输出,yam ...
- 浏览器不支持promise的finally
IE浏览器以及edge浏览器的不支持es6里面promise的finally 解决方法: 1.npm install axios promise.prototype.finally --save 2. ...
- HashSet 的实现原理
HashSet 概述 对于 HashSet 而言,它是基于 HashMap 实现的,底层采用 HashMap 来保存元素,所以如果对 HashMap 比较熟悉了,那么学习 HashSet 也是很轻松的 ...
