EasyUI_使用datagrid分页 (Day_28)
本次分页涉及技术点 SSM+PageHelper+DatagrId
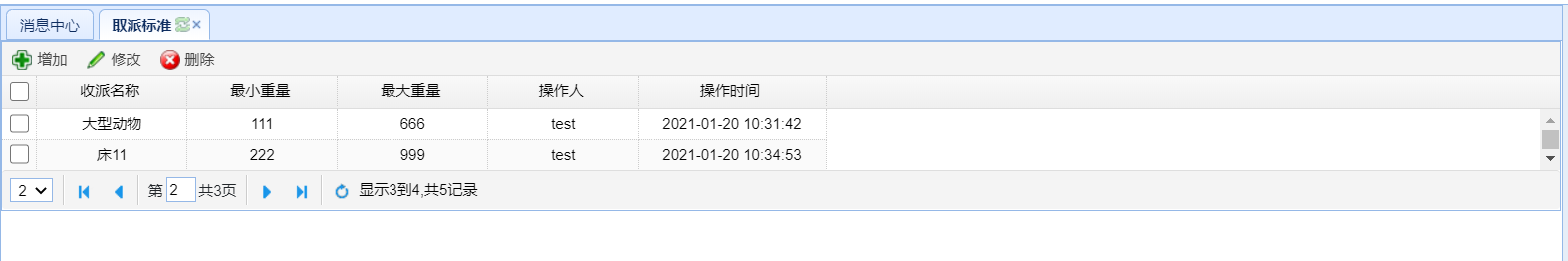
先来看下效果:

这是无条件分页,下一篇博客我们将讲有条件分页。
无论你是使用js加载table 还是直接使用标签。
使用datagrid分页都离不开一个属性: pagination
1、若使用js加载数据,pagination 属性设置为'true' 即可在DataGrid控件底部显示分页工具栏。
1 $(function(){
2 $('#tt').datagrid( {
3 rownumbers : true,//显示行号
4 checkOnSelect:true,//使行只有在复选框选中时,才是真正的选中
5 fitColumns:true,//让表格列宽,强行自适应到整合页面宽度
6 pageList: [1,2,3],//选择一页显示多少数据
7 pagination : true,//在DataGrid控件底部显示分页工具栏。
8 });
9 });
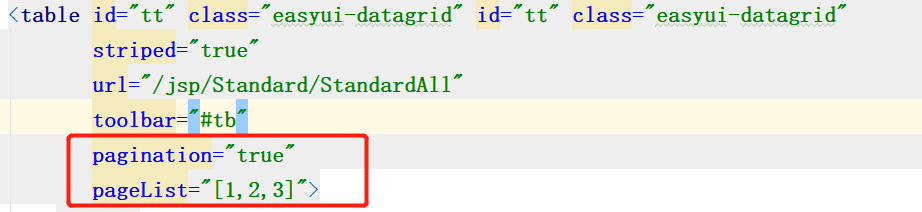
2、 若使用标签加载,同样pagination 属性设置为'true' 即可。

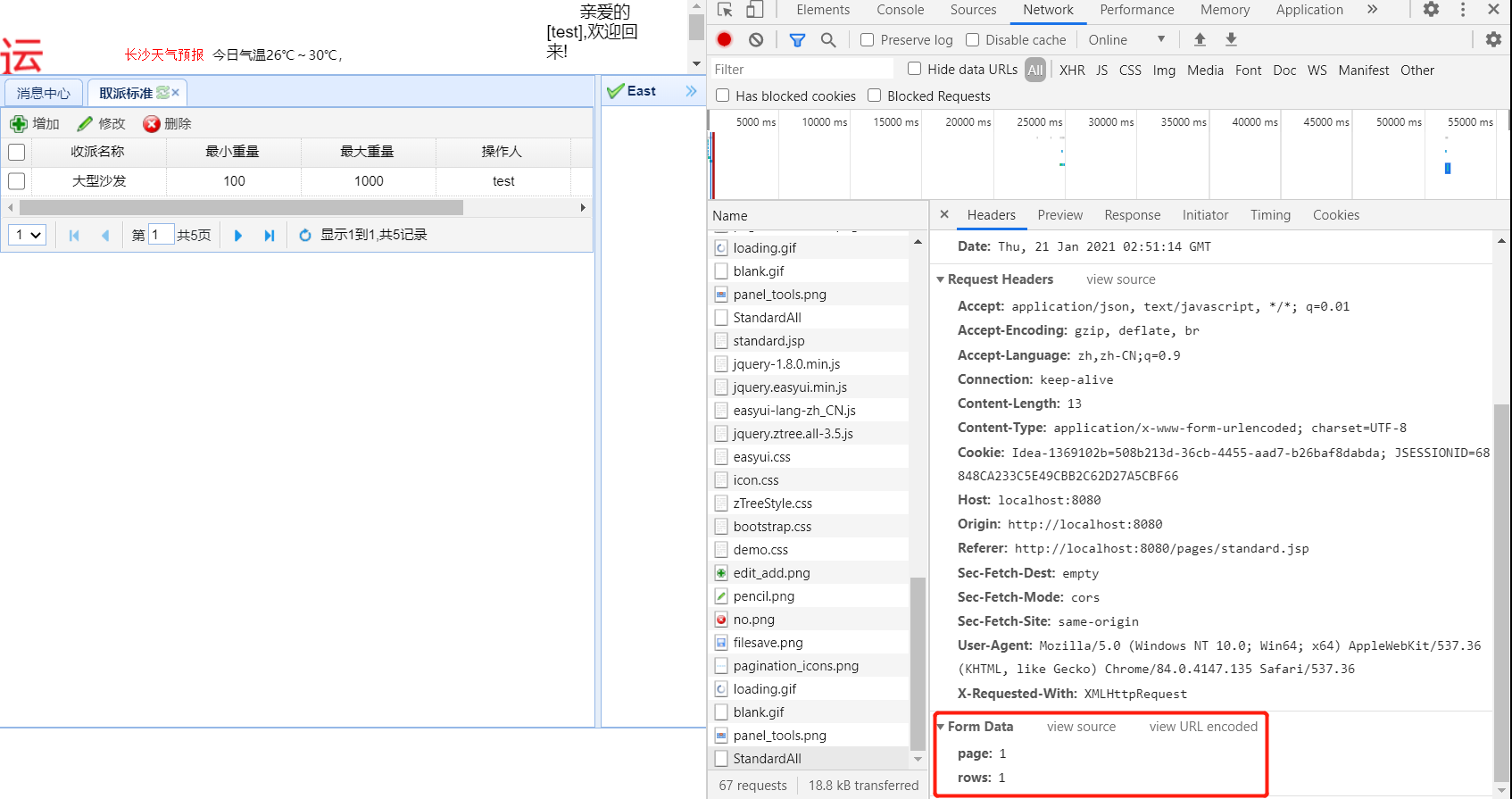
3、使用DataGrid控件 分页之前 ,我们先了解下它的分页原理。如图,可以看到它实际上是根据page(当前在第几页),rows(一页显示多少条数据) 进行分页。
以前我们知道,分页需要total,也就是总记录条数,当你将所有的数据传递给它,并告诉它total, pageList 属性能自动根据你设的值,每页显示多少条数据。
了解了他的原理,分页也就很简单了。

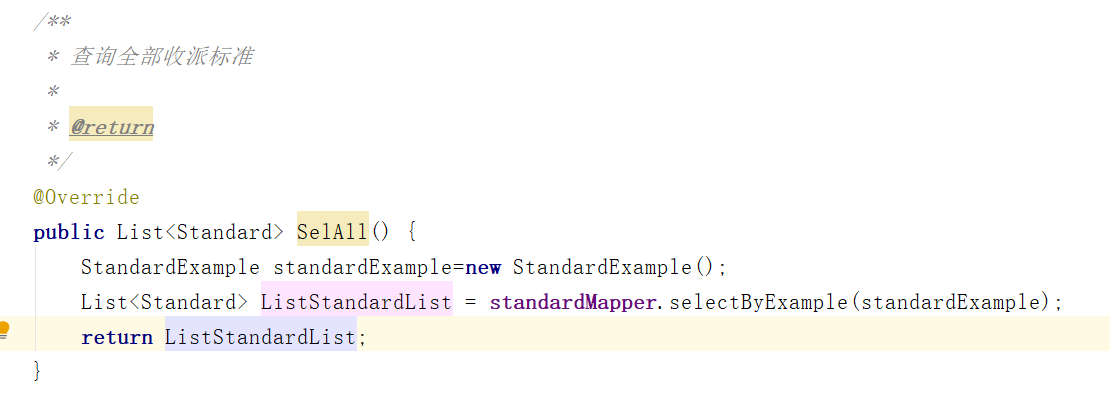
4、service 实现类,这个很简单,只是做了一个查询全部的操作

5、controller层,我们利用PageHelper 来帮助我们实现分页。
因为分页每次会自动请求datagrid的url,并且携带page,rows的参数,所以我们需要在方法参数中定义这两个参数
我们能通过pageInfo.getTotal 来获取total.

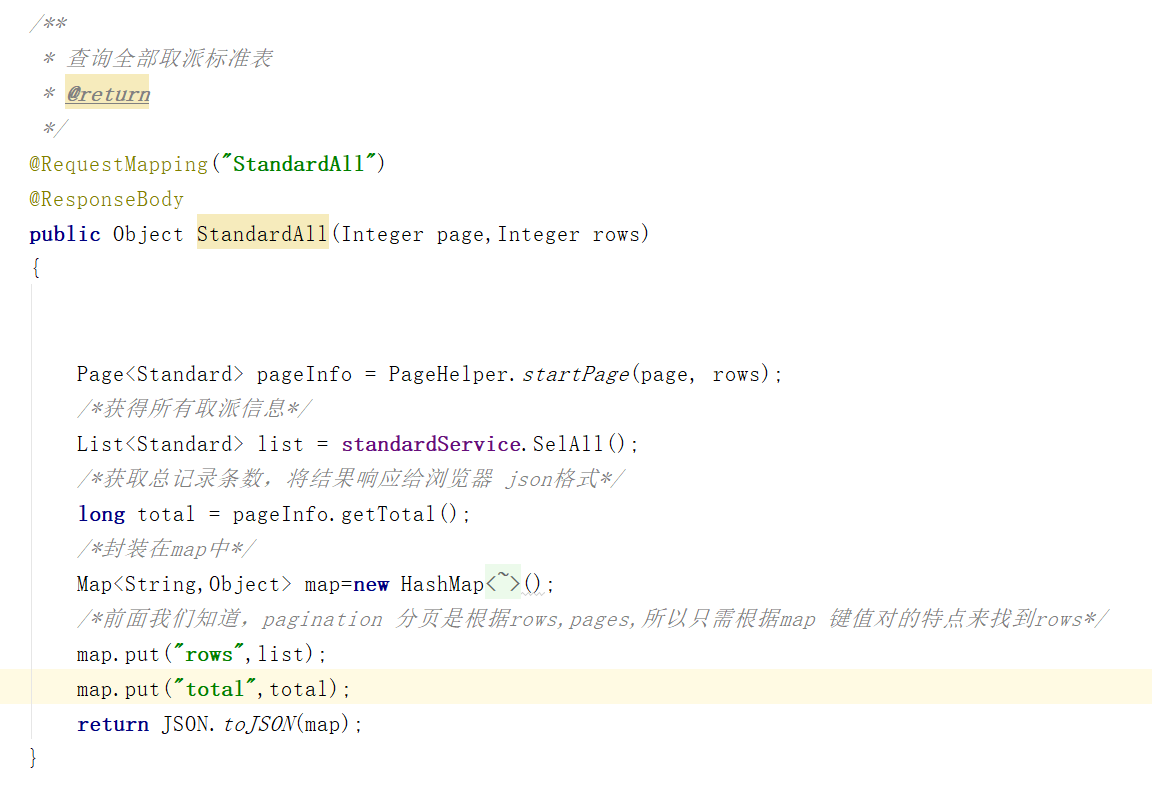
controller层代码:
1 /**
2 * 查询全部取派标准表
3 * @return
4 */
5 @RequestMapping("StandardAll")
6 @ResponseBody
7 public Object StandardAll(Integer page,Integer rows)
8 {
9
10 //分页每次会自动请求datagrid的url,并且携带page,rows的参数
11 Page<Standard> pageInfo = PageHelper.startPage(page, rows);
12 /*获得所有取派信息*/
13 List<Standard> list = standardService.SelAll();
14 /*获取总记录条数,将结果响应给浏览器 json格式*/
15 long total = pageInfo.getTotal();
16 /*封装在map中*/
17 Map<String,Object> map=new HashMap<String,Object>();
18 /*前面我们知道,pagination 分页是根据rows,pages,所以只需根据map 键值对的特点来找到rows*/
19 map.put("rows",list);
20 map.put("total",total);
21 return JSON.toJSON(map);
22 }
6、考虑到有些小伙伴可能需要,页面代码也一并发出来吧。
1 <table id="tt" class="easyui-datagrid" id="tt" class="easyui-datagrid"
2 striped="true"
3 url="/jsp/Standard/StandardAll"
4 toolbar="#tb"
5 pagination="true"
6 pageList="[1,2,3]">
7 <thead>
8 <tr>
9 <th field="id" width="120" align="center" checkbox="true">编号</th>
10 <th field="name" width="120" align="center">收派名称</th>
11 <th field="minweight" width="120" align="center">最小重量</th>
12 <th field="maxweight" width="120" align="center">最大重量</th>
13 <th field="user_id" width="120" align="center">操作人</th>
14 <th field="updatetime" width="150" align="center">操作时间</th>
15 </tr>
16 </thead>
17 </table>
至此,分页就结束了,需要有条件分页请看下一篇博客吧。喜欢博主的就推荐,关注,收藏 三连吧。
EasyUI_使用datagrid分页 (Day_28)的更多相关文章
- EasyUI的datagrid分页
EasyUI的datagrid分页 前台代码: <script type="text/javascript"> $(function () { //查询 search( ...
- WPF之 DataGrid分页
接着上一篇WPF之 DataGrid数据绑定,继续讲述WPF中DataGrid分页. 由于分页经常用到,就做了一个自定义控件,由于当时的局限性,只支持DataTable数据源,不过木关系,网上很多其他 ...
- jquery easyui datagrid 分页详解
由于项目原因,用了jquery easyui 感觉界面不错,皮肤样式少点,可是官网最近打不开了,资料比较少,给的demo没有想要的效果,今天在用datagrid 做分页显示的时候,折腾了半天,网上的资 ...
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- EasyUI datagrid 分页Json字符串格式
//EasyUI datagrid 分页Json字符串格式 //{"total":xx,"rows":[{...},{...}]} total:总数 rows: ...
- easyui datagrid分页
datagrid分页设置 pagination="true" 貌似是不行的! 只是显示分页工具栏 没有达到分页效果 前端 $(function (){ var p = $('#d ...
- EasyUI 中datagrid 分页。
注释:datagrid分页搞了好几天才完全搞好,网上没完全的资料.明天晚上贴代码. 睡觉.
- jquery easyui datagrid 分页实现---善良公社项目
接着上篇文章,接下来给大家分享分页的实现,分页其实多多少少见过很有几种,框架中带的图片都特别的好看,会给用户以好的使用效果,具体实现,需要自己来补充代码: 图示1: 通常情况下页面数据的分页显示分成真 ...
- WPF DataGrid分页功能实现代码
在Silverlight中DataGrid分页可以结合DataPager控件很容易实现,但是在WPF中没有类似的,需要手动实现这样一个控件: 1.创建一个UserControl,DP.xaml,代码如 ...
随机推荐
- Java 线程和操作系统的线程有啥区别?
尽人事,听天命.博主东南大学硕士在读,携程 Java 后台开发暑期实习生,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收 ...
- WPF-3D圆柱体透视
3D圆柱体透视效果 总效果 原理: 3D面+面在摄像机方向上的2D投影点的集合 3D面效果: 2D线: 画线时需要注意两个点: 1 在圆柱体上下两个圆之间有两条竖着的棱边代表圆柱体边缘 2 被遮盖的圆 ...
- 手写Spring DI依赖注入,嘿,你的益达!
目录 提前实例化单例Bean DI分析 DI的实现 构造参数依赖 一:定义分析 二:定义一个类BeanReference 三:BeanDefinition接口及其实现类 四:DefaultBeanFa ...
- .NET 5/.NET Core使用EF Core 5连接MySQL数据库写入/读取数据示例教程
本文首发于<.NET 5/.NET Core使用EF Core 5(Entity Framework Core)连接MySQL数据库写入/读取数据示例教程> 前言 在.NET Core/. ...
- 【Http】Http请求的流程
浏览器端发起 HTTP 请求流程 浏览器输入网址:http://www.baidu.com,之后会完成什么步骤呢? 1.构建请求 首先,浏览器构建请求行信息,构建好后,浏览器准备发起网络请求. GET ...
- hdu4081 最小树+DFS或者次小树的变形
题意: 给你一个全图,在里面找到一棵树,这棵树最多只有一条边可以不是最小树(也可以是), 要求 那对特殊的边的两个权值/除了这条边其他边的和最大. 思路: 方法有很多,最少有三种 ...
- POJ1135比较有意思的对短路(多米骨牌)
题意: 有一个骨牌游戏,就是推到一个后所有的牌都会被退到的那种游戏,起点是1,有两种骨牌,一种是关键牌,另一种是普通牌,普通牌是连接关键牌用的,给你一些边a b c的意思是关键牌a倒之后c时 ...
- Portswigger web security academy:Insecure deserialization
Insecure deserialization [toc] Modifying serialized objects 题目描述 此lab使用了 基于序列化的session机制 可以借此进行权限提升 ...
- Bugku-文件包含2
文件包含2 目录 文件包含2 题目描述 解题过程 参考 题目描述 没有描述 解题过程 文件包含题目大多都是php环境的, 所以先试试伪协议 发现php://被ban了 继续尝试,发现file://协议 ...
- [LeetCode每日一题]80. 删除有序数组中的重复项 II
[LeetCode每日一题]80. 删除有序数组中的重复项 II 问题 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使每个元素 最多出现两次 ,返回删除后数组的新长度. 不要使用额外 ...
