深入HTML5第三天
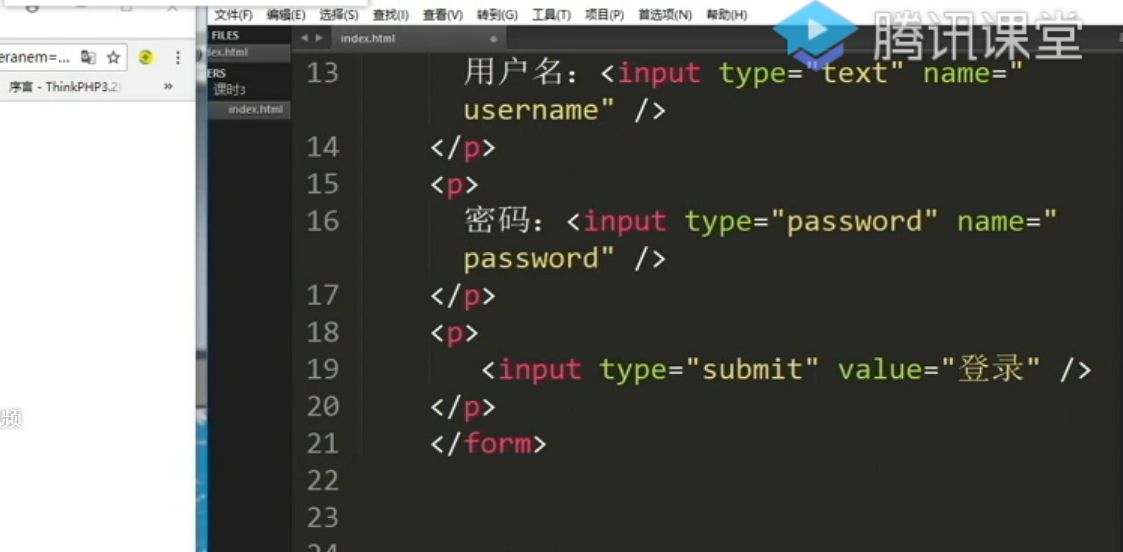
表单form属性:method="get|post" action="url":
特性:不写样式是没有样式的
input:属性:type="text|password|submit" name="" maxlength='x" ;是内联块级元素inline-block element

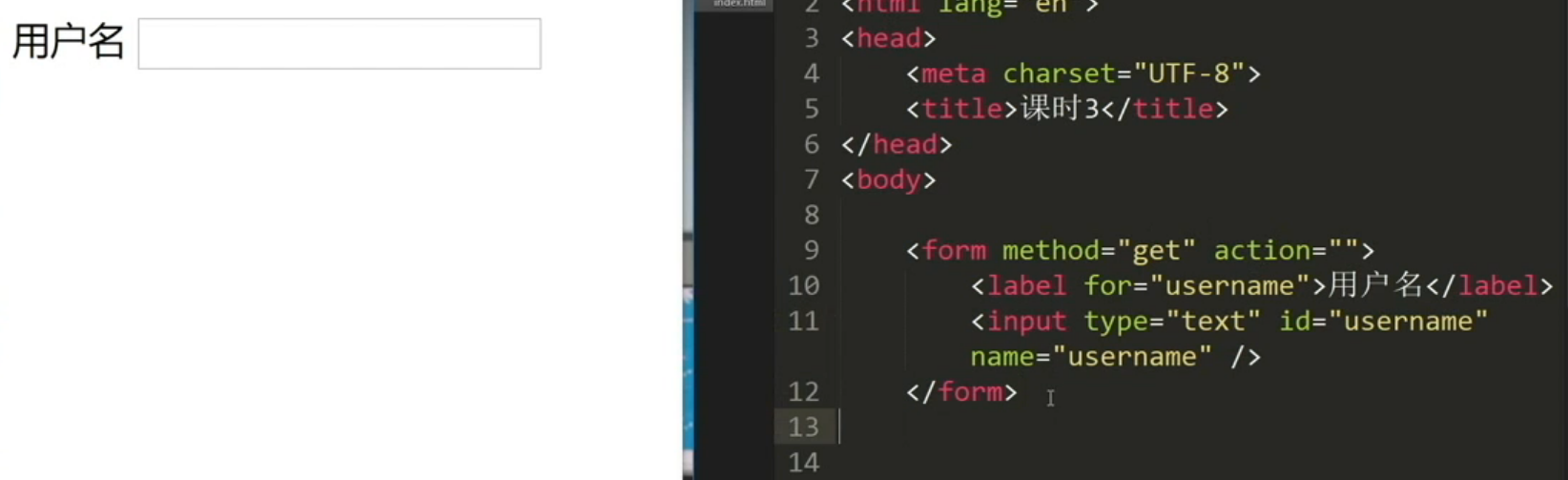
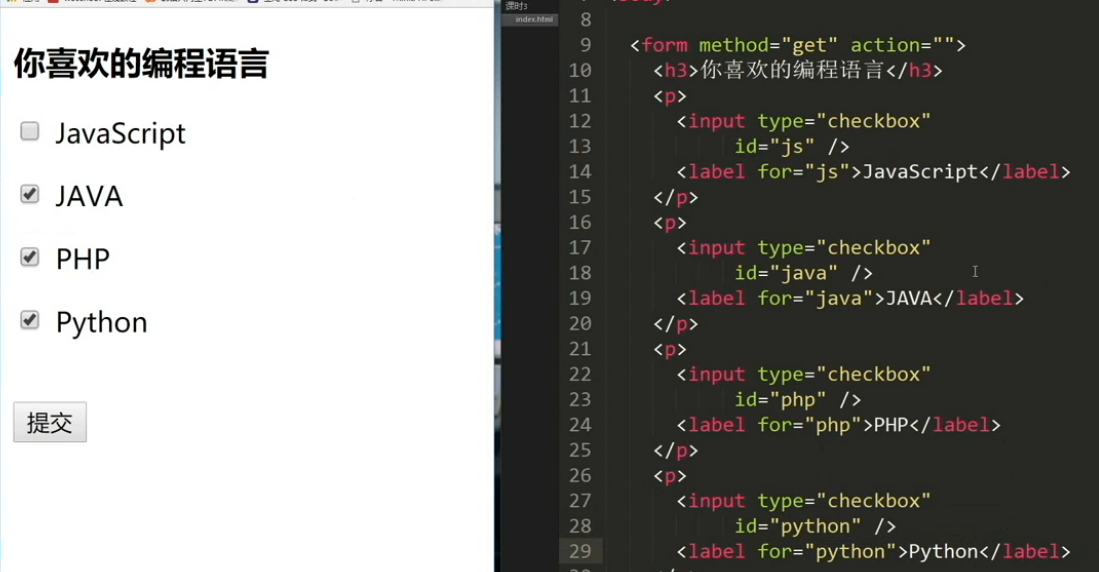
label标签:内联元素(inline-block element)
最大的价值:for属性
label的for属性与某一个input的id值相同时,点击label可以聚焦该input输入框

密码验证MD5:消息摘要的算法第五个版本,不可逆加密算法《不可逆(加密后无法解密)》,这种加密方式是不需要密钥的
input框里面的readonly和disabled的区别在哪里?
readonly(只读属性,表单提交还是可以 提交的)是可以提交的,disabled(是禁用属性,表单提交不提交数据)是不可以提交的
input是有name和value的可以对应接口的key和value
label和input的结合例子:

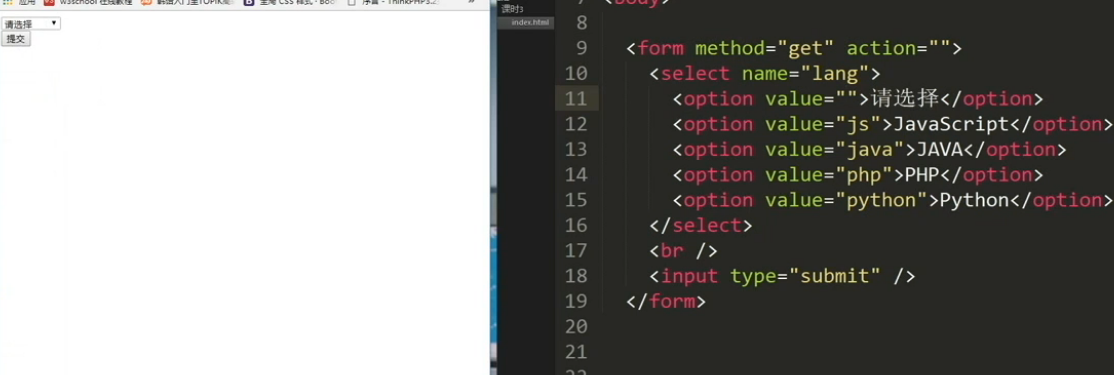
select和option:

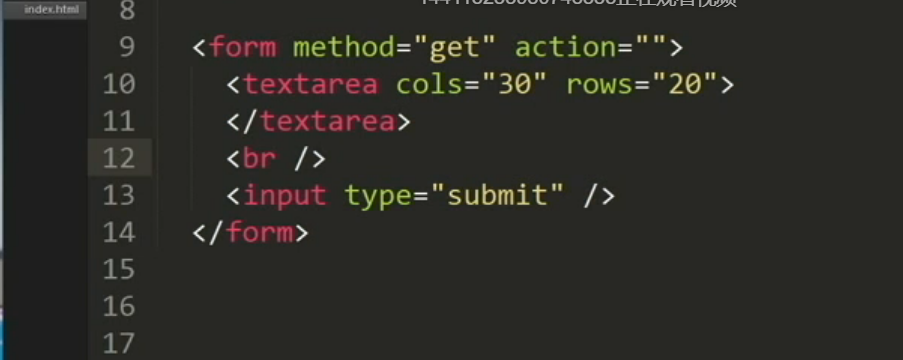
textarea:多行文本输入框 cols标识可见宽度
cols:计算是8px*cols+17px(英文字符的宽度*能见多少个字符+17px)
rows:可见行数
为什么在多行输入文本框里面会出现空格的现象:<textarea><textarea>不可以换行,因为浏览器把换行和空格转化为字符了

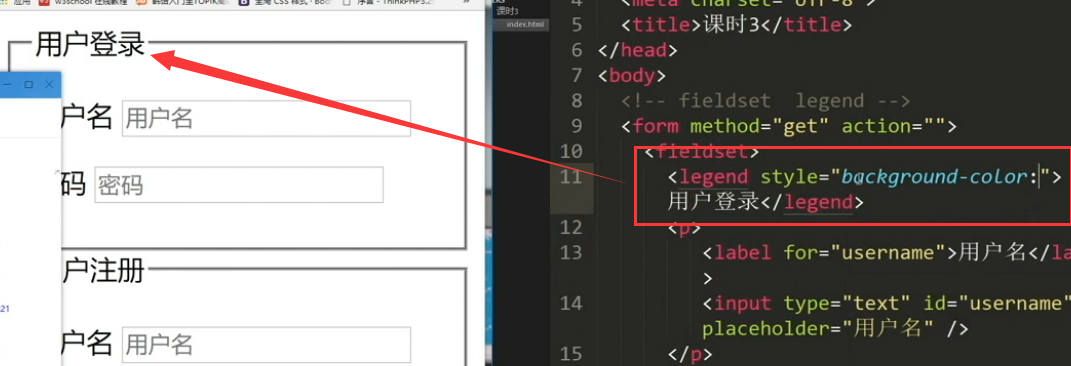
fieldset:主要用来封装表单组:块级标签(block element)
legend:语义化的,块级元素(block element)

基本标签总结:
内联元素:span/strong/em/del/sub/sup/ins/label/a
块级元素:div/hx/p/address/ul/ol/li/dl/dt/dd/table/form/fieldset/legend
内联块元素:input/img/select/textarea/iframe
HTML5新增了30个标签,但是只有3/1的标签比较有用
能够用html开发app的框架:
angular2 +ionic (typescript 模拟强类型语言)
react native(redux)
dcloud html5+
weex
vue
深入HTML5第三天的更多相关文章
- HTML5系列三(多媒体播放、本地存储、本地数据库、离线应用)
各浏览器对编码格式的支持情况 audio和video元素的属性介绍 1.src:媒体数据的URL地址 <video src="pr6.mp4"></video&g ...
- 从零开始学 Web 之 HTML5(三)网络监听,全屏,文件读取,地理定位接口,应用程序缓存
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 用仿ActionScript的语法来编写html5——第三篇,鼠标事件与游戏人物移动
第三篇,鼠标事件与游戏人物移动 一,假设假设,所有可添加鼠标事件的对象,都有一个mouseEvent方法,添加的鼠标事件同过这个mouseEvent来调用.这样的话,添加鼠标事件,其实只需要给canv ...
- 初学HTML5系列三:事件
Window 事件属性 针对 window 对象触发的事件(应用到 <body> 标签): 属性 值 描述 onafterprint script 文档打印之后运行的脚本. onbefor ...
- HTML5 WebAudioAPI(三)--绘制频谱图
HTML <style> #canvas { background: black; } </style> <div class="container" ...
- HTML5进阶(三)HBuilder实现软件自动升级(优化篇)
HBuilder实现软件自动升级(优化篇) 前言 受前篇博客<HTML5进阶(二)HBuilder实现软件自动升级>(点击查看详情)的影响,测试过程中发现APP自动更新还是存在问题,第一次 ...
- HTML5(三)SVG vs. Canvas
HTML5 内联 SVG 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用于定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 ...
- 大朋展翅 html5上传图片(三)一解决部分手机拍相册批量上传图片转向问题
在经过前面的改进之后本来以为已经没有问题了,但经过我们神通广大的测试的测试,发现相册中的图片在上传时也会发生转向问题.既然前面都解决了拍照转向的问题,那么相册中图片的上传也容易解决.修改一下需要旋转图 ...
- HTML5的三种存储方式以及区别
首先将存储方式前要先知道为什么要使用他:一是利用本地数据,介绍网络请求:二是弱网环境下,高延迟,低带宽,要把数据本地化: 1.本地存储localStorage和sessionStorage 介绍: 存 ...
随机推荐
- NB-IoT四大关键特性及实现告诉你,为啥NB
摘要:NB- IoT 网络是基于4G网络演进过来的,所以它在上行和下行的复用技术上还是沿用了4G的OFDMA和SC-FDMA. 本文分享自华为云社区<一文了解NB-IoT四大关键特性以及实现技术 ...
- mysql导出word的表结构操作
mysql导出word的表结构操作 1.首先准备好mysql的相关插件mysql-connector-odbc和DBExportDoc 百度网盘地址: 链接:https://pan.baidu.com ...
- springmvc框架(Spring SpringMVC, Hibernate整合)
直接干货 model 考虑给用户展示什么.关注支撑业务的信息构成.构建成模型. control 调用业务逻辑产生合适的数据以及传递数据给视图用于呈献: view怎样对数据进行布局,以一种优美的方式展示 ...
- Nginx location 和 proxy_pass路径配置详解
目录 一.Nginx location 基本配置 1.1.Nginx 配置文件 1.2 .Python 脚本 二.测试 2.1.测试 location 末尾存在 / 和 proxy_pass末尾存在 ...
- minicom-linux下USB转串口配置
现在的笔记本越做越薄,好些电脑已经没有串口了,做硬件开发会非常头疼,不过有了USB转串口设备,PC机只需要有USB接口就可以了.在linux下我们使用minicom与目标设备通信,在此记录一下linu ...
- 三大操作系统对比使用之·MacOSX
时间:2018-11-13 整理:byzqy 本篇是一篇个人对Mac系统使用习惯和应用推荐的分享,在此记录,以便后续使用查询! 打开终端: command+空格,调出"聚焦搜索(Spotli ...
- 并发编程之:Lock
大家好,我是小黑,一个在互联网苟且偷生的农民工. 在之前的文章中,为了保证在并发情况下多线程共享数据的线程安全,我们会使用synchronized关键字来修饰方法或者代码块,以及在生产者消费者模式中同 ...
- 【Spring 5.x】学习笔记汇总
Spring 工厂 工厂设计模式.第一个Spring程序细节分析.整合日志框架 注入详解 - Set注入(JDK内置类型,用户自定义类型).构造注入(重载) 反转控制与依赖注入.Spring工厂创建复 ...
- Reinforcement Learning 强化学习入门
https://www.zhihu.com/question/277325426 https://github.com/jinglescode/reinforcement-learning-tic-t ...
- vue 根据身份证计算出出生日期和判断性别
//获取生日和性别 getBirth(idCard) { var birthday = ""; if(idCard != null & ...
