它来了,它来了,HarmonyOS应用开发在线体验来了

接下来是我们的两分钟科普,一分钟玩转HarmonyOS应用开发在线体验,一分钟简单了解“一次开发、多设备部署”的原理。萌新的开发者也能第一时间掌握,往下看吧~
一分钟玩转HarmonyOS应用开发在线体验

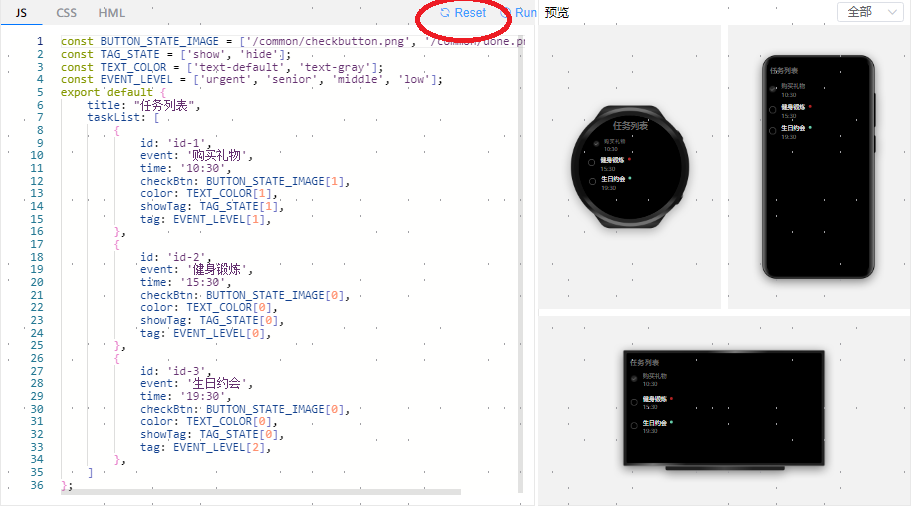
只需一分钟,我们将通过对“To-Do List” Demo进行四个部分的简单修改,教你轻松掌握应用开发在线体验,体验应用在手表、手机、大屏同时运行的效果。
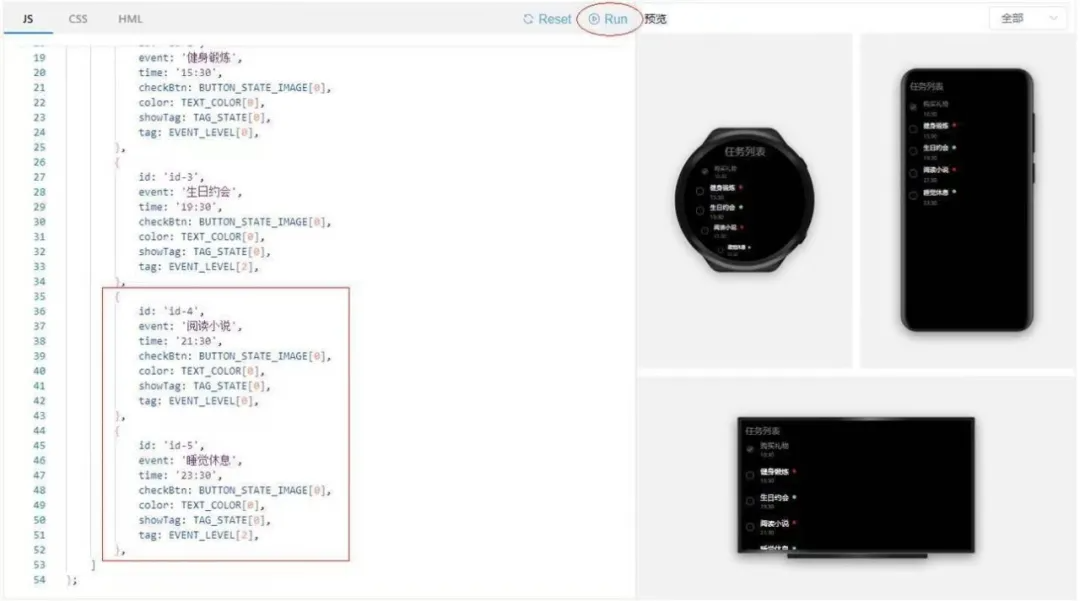
任务随意加,一次修改轻松一 “Run”,多设备同时生效

“一次开发,多设备部署”到底可以多简单,应用开发在线体验给你答案。在本Demo.js代码文件中添加两个“任务列表”,示例代码如下
{
id: 'id-4',
event: '阅读小说',
time: '21:30',
checkBtn: BUTTON_STATE_IMAGE[0],
color: TEXT_COLOR[0],
showTag: TAG_STATE[0],
tag: EVENT_LEVEL[0],
},
{
id:'id-5',
event: '睡觉休息',
time: '23:30',
checkBtn:BUTTON_STATE_IMAGE[0],
color: TEXT_COLOR[0],
showTag: TAG_STATE[2],
tag: EVENT_LEVEL[2],
},点击右上角“Run”按钮,多端同步生效,即使刚刚入门,也能轻松掌握。欢迎更多开发者写出自己的创意内容~
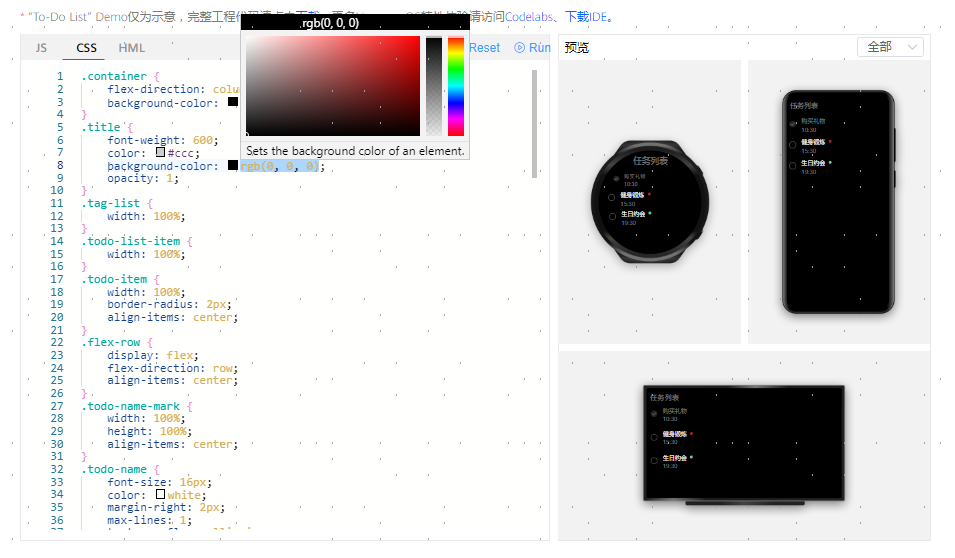
样式自定义,你想要的醒目标题随手拈来

觉得标题不够醒目?颜色、字体大小由你来定,切换.css文件,找到.title代码行,更改color字段,换个颜色岂不美滋滋,同样点击“Run”,多端同时生效,你会换个什么颜色呢?
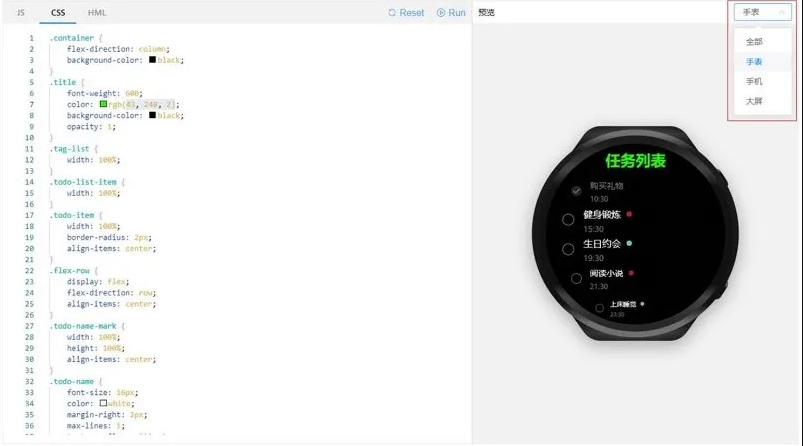
任四种预览视图,多设备自由切换
想切换不同设备大图看个清楚?很简单,点击“预览”页面右上角,全部、手表、手机、大屏四种预览视图随意换,想看哪个都能看得明白!

忙中出错不用慌,一键“Reset”快速恢复
不小心改错了文件?不小心点错了代码?不要紧,代码页面右上方“Reset”一键快速恢复原始状态,重新开始!


迫不及待要开始开发,赶紧下载IDE玩转HarmonyOS应用开发体验更多精彩功能。
https://developer.harmonyos.com/cn/develop/deveco-studio?&ha_source=harmonyos&ha_sourceid=9000

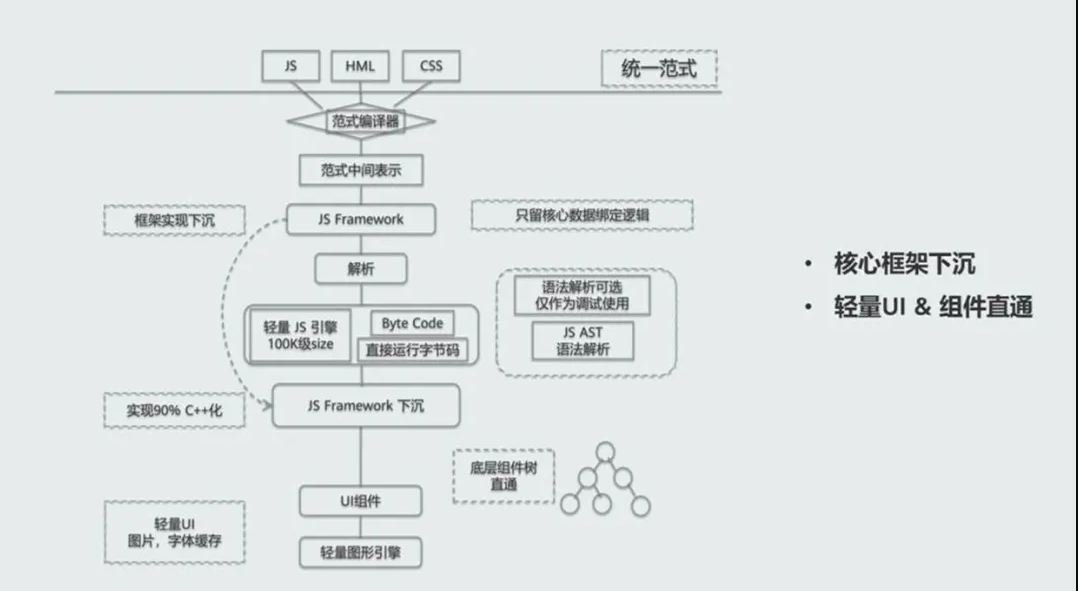
一次开发,多设备部署”的原理
在万物互联时代,开发者在多设备场景下应用开发面临着以下两方面的开发挑战:
1.多设备形态差异。不同设备屏幕大小、屏幕分辨率以及屏幕形状不尽相同,由此让不同设备UI样式开发难度加大。同时,不同设备上交互模式不同也带来了交互维度的开发挑战。
2.多设备能力差异。不同设备能力不同,内存从百KB到10+GB的硬件都有,主频百M到G级平台都存在,轻量级设备内存的限制,多样设备硬件规格上的巨大差异,难以实现统一开发统一运行。
HarmonyOS如何解决以上两方面挑战
1.面对设备形态差异带来的开发挑战,HarmonyOS针对性地提出了两方面的解决策略——UI信息结构抽象及交互事件归一。其中,UI信息结构抽象中提供表述归一的多态控件、按需即用的多态布局及开箱即用的工程模板

2.面对设备能力差异带来的开发挑战,HarmonyOS提出统一的开发范式,协同可伸缩的运行时,可在百K级~G级设备部署运行,提供ACE JS提供轻量级框架,将一些核心框架做下沉,提供轻量JS引擎,使得同样的JS开发范式延伸到百K级设备。

想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com
它来了,它来了,HarmonyOS应用开发在线体验来了的更多相关文章
- 鸿蒙真的是套壳吗?HarmonyOS应用开发初体验,Java原生和JavaScript的mvvm开发
初探寻鸿蒙os的应用开发 本期视频已发布到bilibili 注意是应用开发,没错码农(应用开发)一般关注这个就行了 IDE 点击应用开发以后,点击链接下载IDE,DevEco Studio是基于IDE ...
- 鸿蒙HarmonyOS应用开发落地实践,Harmony Go 技术沙龙落地北京
12月26日,华为消费者BG软件部开源中心与51CTO Harmony OS技术社区携手,共同主办了主题为"Harmony OS 应用开发落地实践"的 Harmony Go 技术沙 ...
- 前言「HarmonyOS应用开发基础篇」
场景一.随着智能设备种类的不断增多,我们基本上每人都有好几台智能设备,比如智能手机,平板,耳机,音响,穿戴设备等等.这些设备都具有独立性,偶尔的组合也是我们通过手动去搭配,并且不一定能够完全组合在一起 ...
- HarmonyOS应用开发-Component体系介绍(一)
目录: 1. Component的内部类/接口 2. Component方法简介 3.总结 在HarmonyOS的UI框架中,Component为用户界面提供基本组件,Component类位于ohos ...
- HarmonyOS UI组件在线预览,程序员直呼“不要太方便~”
一.介绍 以往大家如果想查看组件的使用效果,需要打开DevEco Studio构建工程.现在为了便于大家高效开发,文档上线了JS UI组件在线预览功能,无需本地构建工程,在线即可修改组件样式等参数.一 ...
- 乘风破浪,遇见华为鸿蒙智能终端系统(HarmonyOS 2),打造面向全场景的分布式操作系统
什么是鸿蒙智能终端系统(HarmonyOS 2) HarmonyOS 是新一代的智能终端操作系统,为不同设备的智能化.互联与协同提供了统一的语言.带来简洁,流畅,连续,安全可靠的全场景交互体验. ht ...
- 抢先学鸿蒙(HarmonyOS)2.0,你就是下一个大咖!
1. 你不知道的鸿蒙(HarmonyOS) 2020年9月10日,华为开发者大会发布了鸿蒙(HarmonyOS)2.0.我在2020-9-11日也发布了全球首套鸿蒙2.0 App开发视频课 ...
- HarmonyOS系统概述
HarmonyOS系统概述 系统定位 HarmonyOS是一款"面向未来".面向全场景(移动办公.运动健康.社交通信.媒体娱乐等)的分布式操作系统.在传统的单设备系统能力的基础上, ...
- 最全华为鸿蒙 HarmonyOS 开发资料汇总
开发 本示例基于 OpenHarmony 下的 JavaScript UI 框架,进行项目目录解读,JS FA.常用和自定义组件.用户交互.JS 动画的实现,通过本示例可以基本了解和学习到 JavaS ...
随机推荐
- react UI 框架对比
传送门 https://blog.csdn.net/qiqingjin/article/details/79219206 点击
- NGK治理机制研究
治理机制是区块链项目的重要设计.随着项目的运行,生态中的参与者需要根据实际运行情况对项目进行必要的更新和升级,以使项目持续良性发展.治理机制的作用是使不同参与者最终达成共识.治理机制直接决定这个网络生 ...
- NGK.IO超级节点是我们掌握的下一个财富密码吗?
从日前NGK.IO发布的新闻中,我们捕捉到了一个非常重要的信息,那就是反复被提到的"超级节点".很多人都对这个"超级节点"一头雾水,这个"超级节点&q ...
- gitLab的使用 和 git 、 github、gitlab的区别
一.git . github.gitlab的区别 (百度相关内容得到的理解) 二.git最基本作用:版本控制 三.有集成了git的GIT安装包 github和gitlab都使用git该版 ...
- 利用 Java 操作 Jenkins API 实现对 Jenkins 的控制详解
本文转载自利用 Java 操作 Jenkins API 实现对 Jenkins 的控制详解 导语 由于最近工作需要利用 Jenkins 远程 API 操作 Jenkins 来完成一些列操作,就抽空研究 ...
- [Python学习笔记]调试
编码占了编程工作量的90%,调试占了另外90%,这是一个流传着的笑话.调试在编程中占有很大的分量,即使专业的程序员也一直在制造缺陷. 抛出异常 抛出异常相当于是说:"停止运行这个函数中的代码 ...
- java自学第3期——继承、多态、接口、抽象类、final关键字、权限修饰符、内部类
一.继承: 关键字extends /* 定义一个父类:人类 定义父类格式:public class 父类名称{ } 定义子类格式:public class 子类名称 extends 父类名称{ } * ...
- JS驼峰与下划线互转
1.下划线转驼峰 function underlineToHump(s){ var a = s.split("_"); var result = a[0]; for(var i=1 ...
- dpi dp px 换算关系
getResources().getDisplayMetrics().densityDpi 就是屏幕密度.getResources().getDisplayMetrics().density 也可以理 ...
- JAVA基础(一)—— 基础类型与面向对象
JAVA基础(一)--基础类型与面向对象 1 数据类型 基本类型 byte short int long float double boolean char n 8 16 32 64 32 64 tr ...
