前端 | 自定义组件 v-model:Vue 如何实现双向绑定
v-model 是 Vue 中一个常用的指令,常用于表单中的数据绑定。如下基本用法想必大家都很熟悉,data 中的 checked 属性的值就会随着多选框的状态实时变化。
<el-checkbox v-model="checked" />
但你或许听说过,Vue 组件之间是“单向数据流”,即通过 props 从父组件向子组件单向传递数据。那么,v-model 的“双向绑定”效果是如何实现的呢?
自定义组件实现 v-model
首先来看一个实际应用的例子,需求如下:在创建试卷页面 paperCreate 中,通过选择题目组件 questionSelect 查询并选择题目组成试卷,效果如下图所示。

为了方便使用,希望能在选择题目组件上使用 v-model 指令进行双向绑定:
<!-- 选择题目组件 -->
<question-select v-model="formData.questions" />
<!-- 显示已选择题目 -->
<div v-for="item in formData.questions" :key="item.id" >
<question :question="item" />
</div>
value 属性和 input 事件
自定义支持 v-model 的组件只需要满足两个条件:
- value 属性作为传入数据
- 数据改变时,将新数据作为 payload,向上 emit 一个 input 事件
就是这么简单,相关代码为:
export default {
props: {
value: Array, // 类型根据实际需要
},
methods: {
handelChange() {
this.$emit("input", newValue);
},
},
};
如果不想使用默认的 value 属性和 input 事件,也可以通过 model 对象自定义相应属性和事件:
model: {
prop: 'checked',
event: 'change',
},
单向数据流
需要注意的是,prop 传值是单向的,即父组件中的数据改变会反映到子组件中,但在子组件内部不能主动改变 prop 的值。具体来说就是,子组件中不能使用类似于 v-model="value" 之类试图改变 value 值的操作。
因此表格中的 checkbox,也只单向传入 value 来控制是否选中的状态,然后在选中状态改变时手动处理改变后的结果。
- 对于表格中的一行(即一道题目),如果传入的 value 数组(即已选中的题目列表)中包含它的 id,则显示为选中状态
- 不能直接改变原数组 value,直接构造新列表传出:
- 如果新增了一个选项,传原列表 + 所选对象
- 如果取消了一个选项,传原列表 - 所选对象
(PS:组件库中提供的 el-checkbox 实际上也是另一个自定义组件,可以同理分析)
<el-table :data="questionList">
<el-table-column>
<template slot-scope="scope">
<el-checkbox
:value="selectedIds.includes(scope.row.id)"
@change="(value) => handelChange(scope.row, value)"
/>
</template>
</el-table-column>
<!-- 其他属性 -->
</el-table>
props: {
value: Array,
},
computed: {
selectedIds() {
return this.value.map((item) => item.id);
},
},
methods: {
handelChange(item, checked) {
if (checked) {
this.$emit("input", [...this.value, item]);
} else {
this.$emit(
"input",
this.value.filter((element) => element.id != item.id)
);
}
},
},
具体写法与组件库的具体实现有关,简单说明一下此处的 element 语法:
- scope.row 为 el-table 表格当前行对应的对象
- el-checkbox 的 change 事件的负载为复选框点击后的新值
然后就结束了,父组件使用选择题目组件时就能正常使用 v-model 了。本例中绑定的数据是完整的题目列表,原因是需要在页面中显示已选择题目的具体信息;如果只需要 id 数据(例如 select 那样的组件),则 emit 时只传 id 列表即可,写法完全一致。
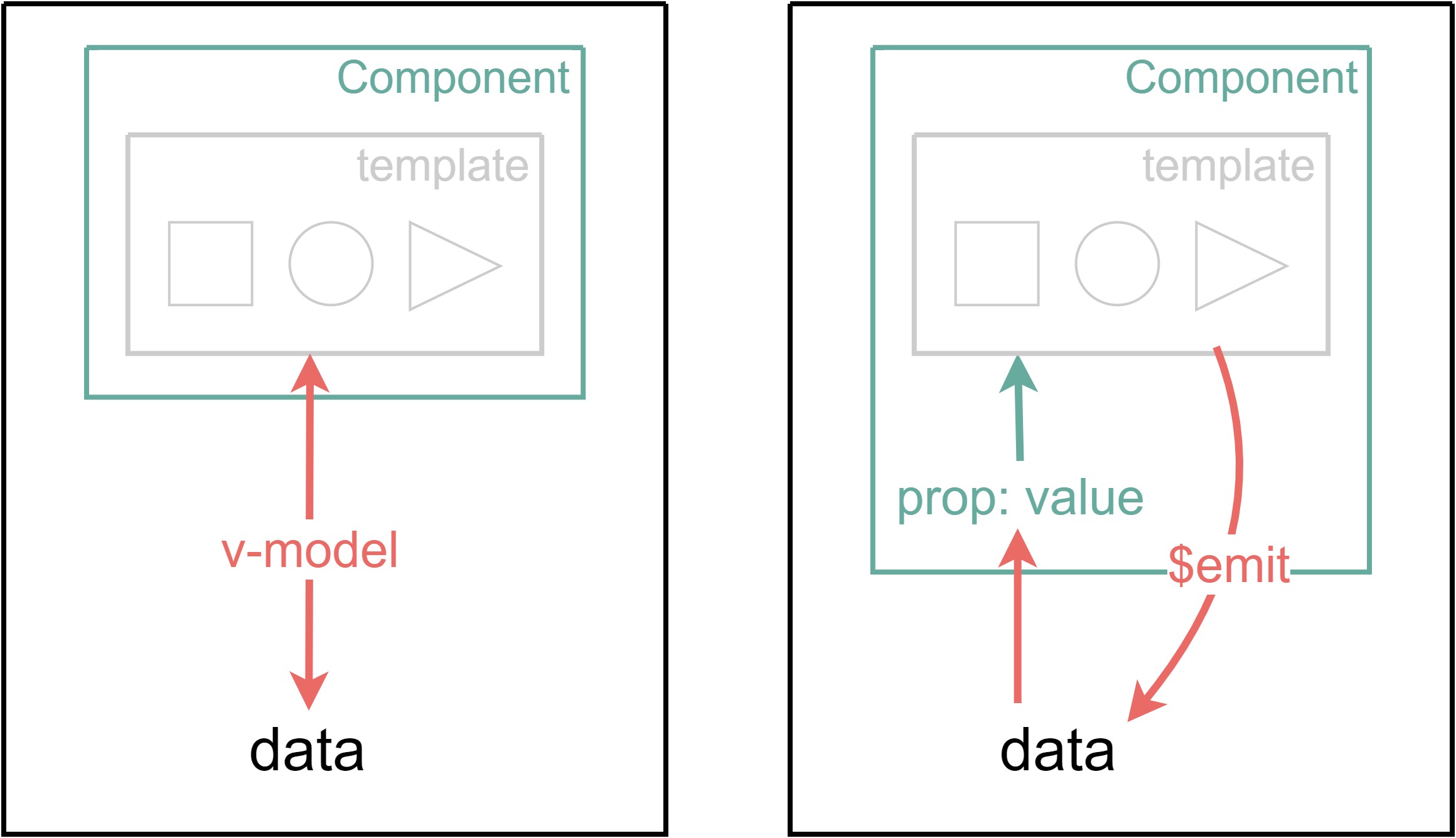
双向绑定
通过上面的例子想必你已经看出来了,v-model 指令的“双向绑定”实际上是一个语法糖:它将父组件的数据通过 prop 传入子组件,再监听子组件的输入事件来更新父组件中的数据,从而实现双向绑定的效果。

结语&参考资料
以上是个人对 Vue 中 v-model 指令的一些理解与思考,希望能给你提供帮助。如果有问题或疏漏之处,欢迎在评论中讨论与指正。
我将继续在个人博客中更新自己的学习笔记,以前端技术(Vue框架)为主,感兴趣的话欢迎关注!
参考资料:Vue 官方文档
前端 | 自定义组件 v-model:Vue 如何实现双向绑定的更多相关文章
- 前端开发组件化设计vue,react,angular原则漫谈
前端开发组件化设计vue,react,angular原则漫谈 https://www.toutiao.com/a6346443500179505410/?tt_from=weixin&utm_ ...
- 组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双向绑定数据
组件的通信 :provide / inject 对象进入后,就等于不用props,然后内部对象,直接复制可以接受数组,属性不能直接复制,可以用Object.assgin覆盖对象,或者Vue的set 双 ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- 剖析Vue原理&实现双向绑定MVVM-2
vue.js 最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究双向绑定是怎样实现的.先讲涉及的知识点,再用简化得不能再简化的代码实现一个简单的 hello world 示例. 一 ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- 用ES6的class模仿Vue写一个双向绑定
原文地址:用ES6的class模仿Vue写一个双向绑定 点击在线尝试一下 最终效果如下: 构造器(constructor) 构造一个TinyVue对象,包含基本的el,data,methods cla ...
- 原生js实现 vue的数据双向绑定
原生js实现一个简单的vue的数据双向绑定 vue是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时 ...
- angular4自定义组件非input元素实现ngModel双向数据绑定
在angular里我们一般都是给input元素添加[(ngModel)]="value"实现数据双向绑定,如果想实现自定义的组件上实现ngModel双向数据绑定应该怎么办呐... ...
- 【Vue】-- 数据双向绑定的原理 --Object.defineProperty()
Object.defineProperty()方法被许多现代前端框架(如Vue.js,React.js)用于数据双向绑定的实现,当我们在框架Model层设置data时,框架将会通过Object.def ...
随机推荐
- P7990-[USACO21DEC]Closest Cow Wins S【堆,贪心】
正题 题目链接:https://www.luogu.com.cn/problem/P7990 题目大意 数轴上有\(k\)个点是草地,每个草地有不同收益,\(m\)个点是地方的点,现在你要放置\(n\ ...
- SpringBoot 设置请求字符串格式为UTF-8
增加一个过滤器 package com.config; import com.jetsum.business.common.constant.CharsetConstant; import lombo ...
- GoLang设计模式18 - 适配器模式
说明 适配器模式是一种结构型设计模式.我们用常用的两种笔记本电脑来说明一下这种设计模式. 我们常用的笔记本无非是这两大类: Macbook Pro Windows Laptop 当前这两类笔记本常见的 ...
- c++基础之operator =处理
1.注意自我赋值 先看个例子: class A {}; A a ; a = a; // 注意这句 可能实际中,你不会这样做,但是实际中,是有可能的,并且这样做,也不违背语法. BUT, 如果上面的例子 ...
- 【LeetCode】1631. 最小体力消耗路径 Path With Minimum Effort
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 解题思路 并查集 代码 刷题心得 欢迎加入组织 日期 题目地址:https ...
- 【九度OJ】题目1017:还是畅通工程 解题报告
[九度OJ]题目1017:还是畅通工程 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1017 题目描述: 某省调查乡村交通 ...
- Codeforces 888C: K-Dominant Character(水题)
You are given a string s consisting of lowercase Latin letters. Character c is called k-dominant iff ...
- Web 网站进化
01-初始阶段 应用程序.数据库.文件等所有资源都在一台服务器上 02-应用服务与数据服务分离 应用服务器 要处理大量的业务逻辑,所以需要更好更快更强大的 CPU 数据库服务器 需要快速的进行磁盘 ...
- 【Java】质数判断
static boolean isPrime(int n) { if(n<=1) { return false; } if(n==2||n==3) { return true; } if(n%6 ...
- 详解Kalman Filter
中心思想 现有: 已知上一刻状态,预测下一刻状态的方法,能得到一个"预测值".(当然这个估计值是有误差的) 某种测量方法,可以测量出系统状态的"测量值".(当然 ...
