在 vue-cli 项目中 使用elementUI 的“自定义主题”功能
1、安装elementUI
$ npm i element-ui -S
2、安装主题工具
npm i element-theme -g
3、安装chalk主题
npm 安装
npm i element-theme-chalk -D
(或)
GitHub 拉取最新代码
npm i https://github.com/ElementUI/theme-chalk -D
4、修改theme的sass文件
et -i // [可以自定义变量文件,默认为element-variables.scss] > Generator variables file //表示成功
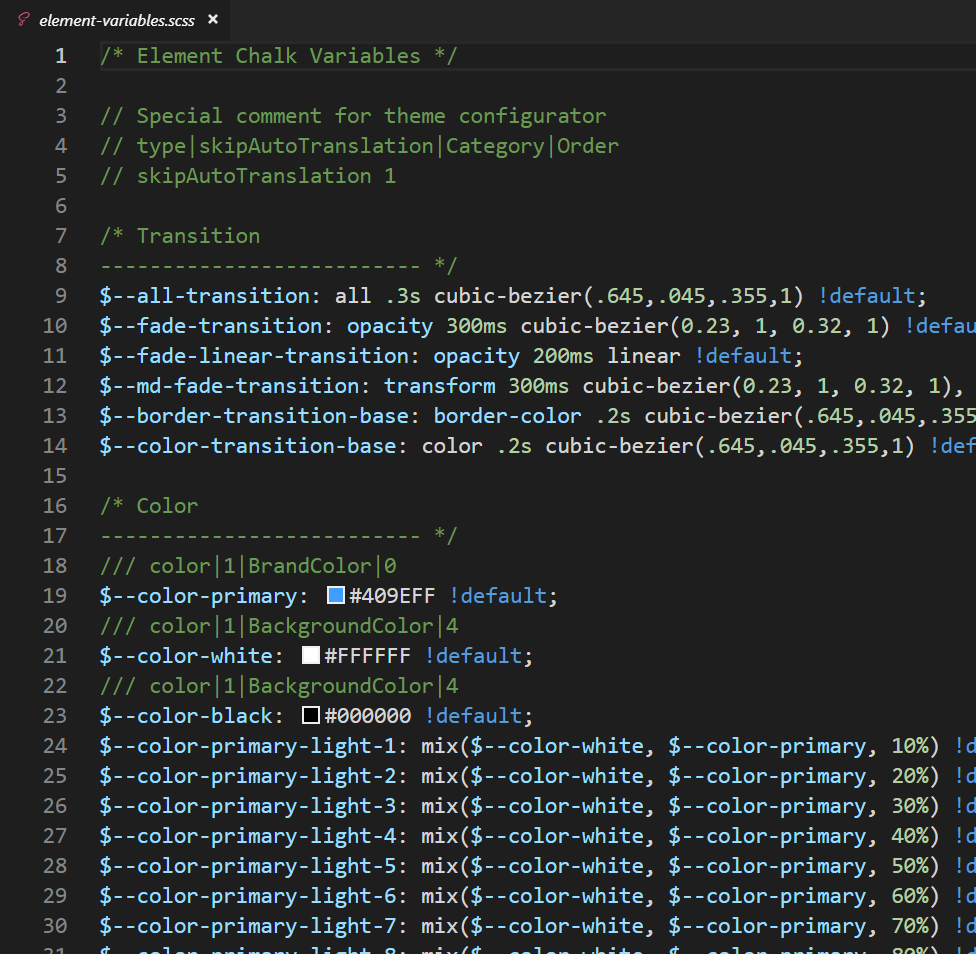
此时根目录下会产生 element-variables.scss 文件,大致如下:

5、编辑 element-variables.scss 文件,修改为自己所需要的颜色主题色
示例:
$--color-primary: #17b3a3!default;
6、编译主题
修改完变量后,要编译主题(如果编译后,再次修改了变量,需要重新编译)
et > build theme font
> build element theme //表示从新编译成功
执行主题编译命令生成主题,根目录会生成 theme 文件夹 。需要引入这个文件夹里的 css、font 等资源。(theme文件夹里有font文件夹和大量的css文件,css文件只留下index.css,其他的css文件都可以删掉,因为index.css中的样式包含其他全部css文件的样式。)
7、引入自定义主题
在main.js文件:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store' import ElementUI from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
import '../theme/index.css' Vue.use(ElementUI) Vue.config.productionTip = false new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
8、使用
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
视图如:

在 vue-cli 项目中 使用elementUI 的“自定义主题”功能的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- 升级vue项目中的element-ui的版本
首先卸载项目中的element-ui 命令为: npm uninstall element-ui / cnpm uninstall element-ui 安装更新最新的element-ui 命令为 n ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
随机推荐
- Android程序员如何通过跳槽薪资翻倍?
马爸爸总结了一句话:跳槽,要么是钱不到位,要么是受了委屈. 我给自己这次的跳槽经历做了一个分析,希望能对那些想换工作的朋友有所帮助. 许多朋友想换工作,但是对"换工作"的理解可能仅 ...
- MapReduce框架原理-OutputFormat工作原理
OutputFormat概述 OutputFormat主要是用来指定MR程序的最终的输出数据格式 . 默认使用的是TextOutputFormat,默认是将数据一行写一条数据,并且把数据放到指定的输出 ...
- 修改Linux系统的默认语言编码集
RedHat 今天晚上发现服务器上vi的界面提示变成了乱码,只能将XShell的编码改为GBK才能正常显示,导致consolas字体无法使用,GBK编码下的字体丑陋无比,无法忍受,一轮google之后 ...
- 计算机网络 中国大学MOOC 哈尔滨工业大学 习题答案
转自 https://blog.csdn.net/qq_37514135/article/details/82733651 计算机网络作业题 第一章 第一题 如图所示网络.A在t=0时刻开始向C发送一 ...
- flutter升级2.0
前言 flutter2.0版本带来了很多变化,特别是加入了空安全,升级后的大片报错,让大家望而却步. 现在距2.0发布已经快半年了,大部分插件也支持了空安全,而我们的项目却因为版本低,用不上新东西,所 ...
- 为什么网络损伤仪WANsim中没有流量通过
在使用网络损伤仪 WANsim 的过程中,有时候发现网损仪中没有流量通过.有些小伙伴可能会想:自己所有配置都是正确的 ,为什么会没有流量通过呢? 有可能,是你忽略了一些东西. 下面,我总结了一些导致网 ...
- SpringCloud升级之路2020.0.x版-21.Spring Cloud LoadBalancer简介
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford 我们使用 Spri ...
- 剑指 Offer 68 - II. 二叉树的最近公共祖先
剑指 Offer 68 - II. 二叉树的最近公共祖先 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先. 百度百科中最近公共祖先的定义为:"对于有根树 T 的两个结点 p.q,最近 ...
- GithubSearch
https://docs.github.com/cn/github/searching-for-information-on-github/searching-on-github/searching- ...
- 单链表(Java--尚硅谷)
基础知识 大体结构和C++的链表差不多 补充之前不知道的:链表分两类,带和不带头结点的链表 现在才知道,Java没有像C/C++那样的指针 首先创建一个LinkList类,然后把链表的各个功能添加进去 ...
