前端3 — js — BOM没完( 不了解也行 )
1、js是什么? —— 英文全称javascript
- javaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
- 1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript( 就是一种营销策略,借java的热度 ),实际上java和javascript基本上半毛钱关系都没有
- JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型
- ECMAScript,是一种标准,即:规定了javascript的语法、有哪些类型、对象之类的( 90%和java一样的,因为这个标准本来就是借鉴于java )
- 文档对象模型,即:DOM —— document object model,包含的就是处理网页内容的方法和接口( 重点中的重点 )
- 浏览器对象模型,即:BOM —— browser object model,包含的就是与浏览器进行交互的方法和接口( 这里面重点是定时器 )
- 这门语言开发出来一共只用了10天,所以别指望有多么严谨,玩的时候感觉有多么不合理都没关系。这个东西随便玩基本上都不会报错,但是能不能达到预期效果就是另外一回事了( 所以玩这个一定要按标准来,不然不是自己想要的效果,但是又不知道错误在那里[ 基本不会报错嘛 / 有时报的错看得自己懵逼 ] )
2、js的主要功能
- 1)、嵌入动态文本于HTML页面
- 2)、对浏览器事件做出响应
- 3)、读写HTML元素
- 4)、在数据被提交到服务器之前验证数据
- 5)、检测访客的浏览器信息。 控制cookies,包括创建和修改等
- 6)、基于Node.js技术进行服务器端编程
3、对js快速上个手
- 要玩js,那肯定需要让js进入到HTML中来涩( 也可以说是在什么地方写js / 把写的js弄到HTML让其生效 ) —— 就两种方式 ( 利用script标签 )
- 1)、局部导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js导入HTML方式1 —— 局部导入</title>
</head> <body> </body> <!-- 局部导入:就是使用一个script标签 注意:这个script标签放到“html”标签中的什么位置都可以
但是:建议放在这个body标签的后面,因为body里面写的是表现层( 即:HTML代码 )
所以:要是把script代码放到body之前,可能会导致达不到预期效果( 即:js代码没刷新出来 )
-->
<script>
// 这里面就可以进行编写js代码了 注意:js中的注释啊,和java是一样的 即: // 和 /* */
</script> </html>
- 2)、外部导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js导入HTML方式2 —— 外部导入</title>
</head> <body> </body> <!-- 外部导入:就是把js代码单独放到一个文件中,然后在这里通过script标签、src属性进行导入 可以参照CSS导入HTML的方式3( 外部导入 ) -->
<script type = "text/javascript" src="自己单独分离出去写的js全路径">
// 这样这里面就可以不用写js代码了,这和CSS与HTML的分离是一样的原理 当然:这个可以放到head的title下面。只是我习惯写在这里
</script> </html>
- 1)、局部导入
4、开始学习js的ECMAScript标准( 即:基本语法 )
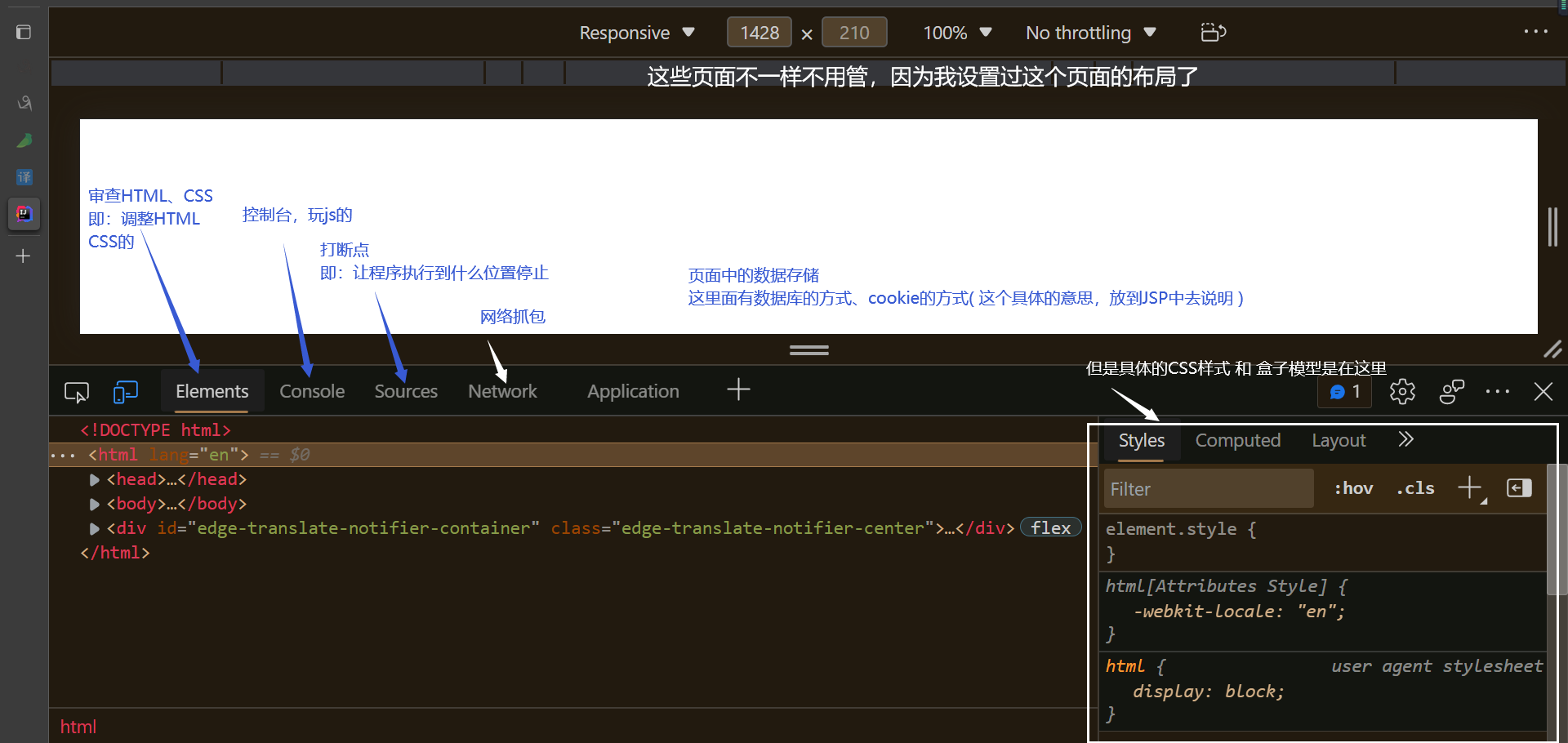
- 0)、浏览器控制台的一些简单了解( 即:在浏览器中按F12 或 鼠标右键选择“审查元素” / “检查” ) —— 这里面的语言,最好弄成英文,别弄成中文( 中英文切换在下图中的那个齿轮“设置”里面 )
- 1)、运算符 ———— java中怎么玩,这里就怎么玩
- ①、逻辑运算符 —— 与、或、非
- ②、关系运算符 —— > >= < <=
- ③、赋值运算符 —— + - * / ++ -- += -= *= /= %=
- ④、比较运算符 —— 这个和java比起来有点不一样
- 赋值 = ( 这个其实是赋值运算符,放在这里是为了好对比 )
- 等等于 ==
- 全等于 === ( 推荐使用 )
- == 是只比较值 ( 即:类型不一样,值一样,最终结果也是true ) —— 这也是搞java,以严谨度来看:js中的一个缺陷
- === 类型和值都比较 ( 即:类型相同、值相同,最终结果才为true )
- ⑤、其他运算符,如:位运算符,在js中用得少就不说明了,反正这些玩意儿和java差不多,因此:需要的时候看一眼就懂了
- 2)、数据类型
- 基本数据类型
- ①、数值型:Number —— 在js中就没有java中的那些什么整型 和 浮点型的区分了,统一都是Number类型,所以一个Number类型搞定所有的整型 和 浮点型,这里面还可以用科学计数法
- 这里面需要了解一个东西 —— NAN 即:not a number 了解即可( 为了判定某一个是否为数字 ),偶尔有些人也会用,所以得看得懂别人在干嘛
- 这个类型还需要注意:NAN === NAN,结果是false( 与所有的数值都不相等,包括它本身 ),但是:如果需要进行比较,只能通过 isNAN( NAN )来进行比较
- 注意啊:这不是说让定义变量的时候,那个数据类型用这个啊,而是说的:自己所定义的数据类型在js中( 相当于是底层中 )它是什么类型的
- 如:Number num = 20; 这种是要不得嘞
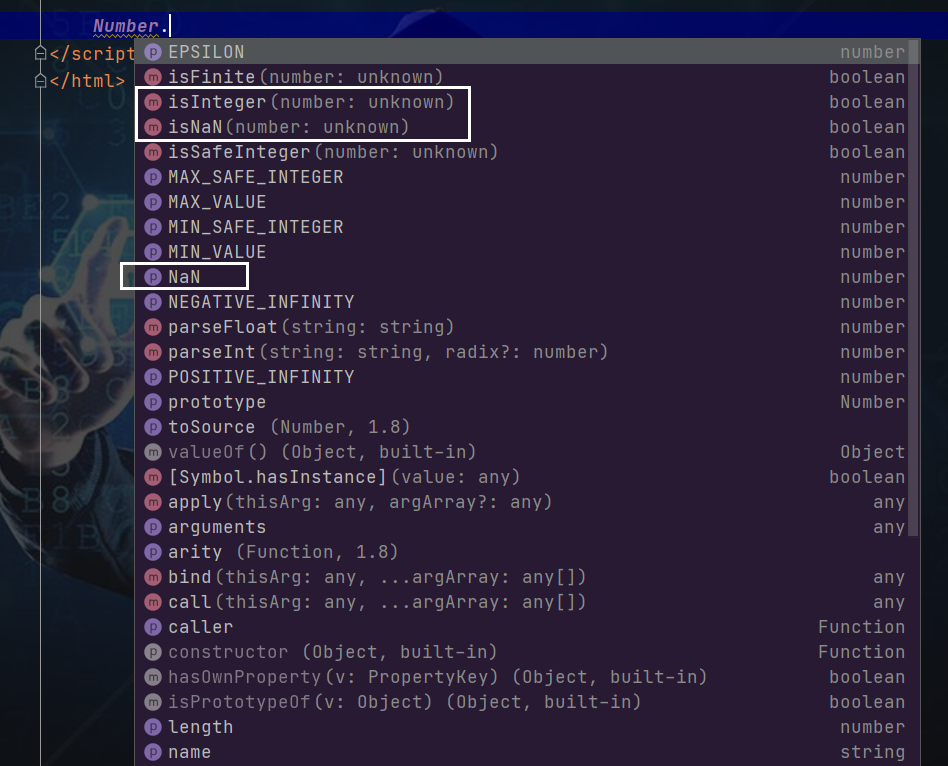
- 这是一个对象,这个对象里面有一些东西,如下图:

举个实例:
<script type="text/javascript"> var Month = 30; // var是变量类型 即:全局变量( 在后续会进行说明 ) if ( Month < 1 || Month > 12 ){
Month = Number.NaN;
} document.write( Month ); // 这是指在浏览器页面上进行输出内容 最后的结果就是 Nan </script>
- ②、布尔型 —— boolean ,true 和 false嘛
- ③、空 —— null
- ④、未定义 —— underfined 如果一个变量只定义了,没有赋值就是这个玩意儿 / 数组越界也会出现
- ①、数值型:Number —— 在js中就没有java中的那些什么整型 和 浮点型的区分了,统一都是Number类型,所以一个Number类型搞定所有的整型 和 浮点型,这里面还可以用科学计数法
- 基本数据类型
- 3)、变量类型 —— 就两种 全局和局部嘛
- 全局变量 —— 使用var 有些不严谨的人也会全篇都用var ( 即:只要定义变量都用了var ) 这是ES6标准( 即:ECMAScript标准,简称ES标准 )
var name = ” 邪公子 “; // 记得语句要用 ; 分号结尾啊
- 全局变量 —— 使用var 有些不严谨的人也会全篇都用var ( 即:只要定义变量都用了var ) 这是ES6标准( 即:ECMAScript标准,简称ES标准 )
- 局部变量 —— 使用let ES6标准的时候可以用这个了
for( let i = 0 ; i < 10 ; i ++ ){ // 流程控制( 如:if,while...)和java中一样的
// 也是在java中怎么玩,这里就怎么玩,所以流程控制不单独罗列出来了
console.log( " 公子,来玩玩儿嘛 “ );
}
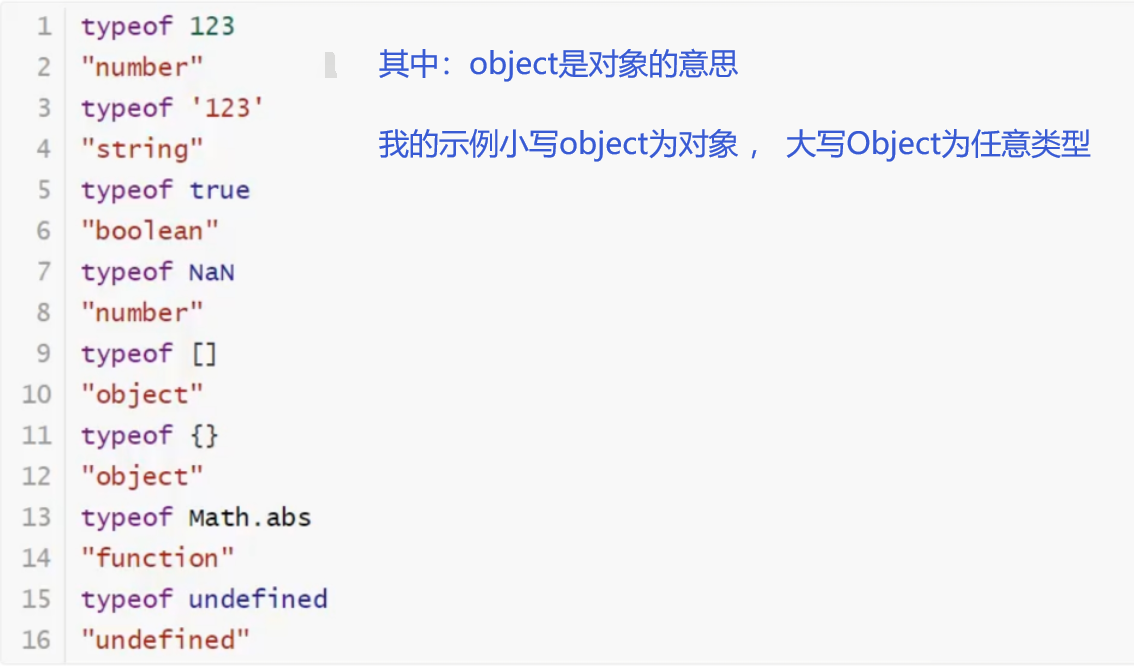
- 判断变量类型
var age =100;
console.log( typeof age ) // number
- 好了,知道变量怎么定义的,那么就可以玩很多东西了
- 局部变量 —— 使用let ES6标准的时候可以用这个了
- 补充一个知识点:有变量,肯定就要有常量涩 ———— 常量 就是在变量前面加一个const关键字 和java中加final是一样的道理,所以这里不再多说
- 4)、引用数据类型
- (1)、数组 Array—— 照样有一维数组 和 二维数组
- java中需要保证数组中数值的数据类型都是一样的,但是js中就不需要,如下:
var array = [ 12,3,14,"你好" ]; // 这样就定义了一个数组,这里面就既有整型,又有字符串
- 或者是如下定义:
<script>
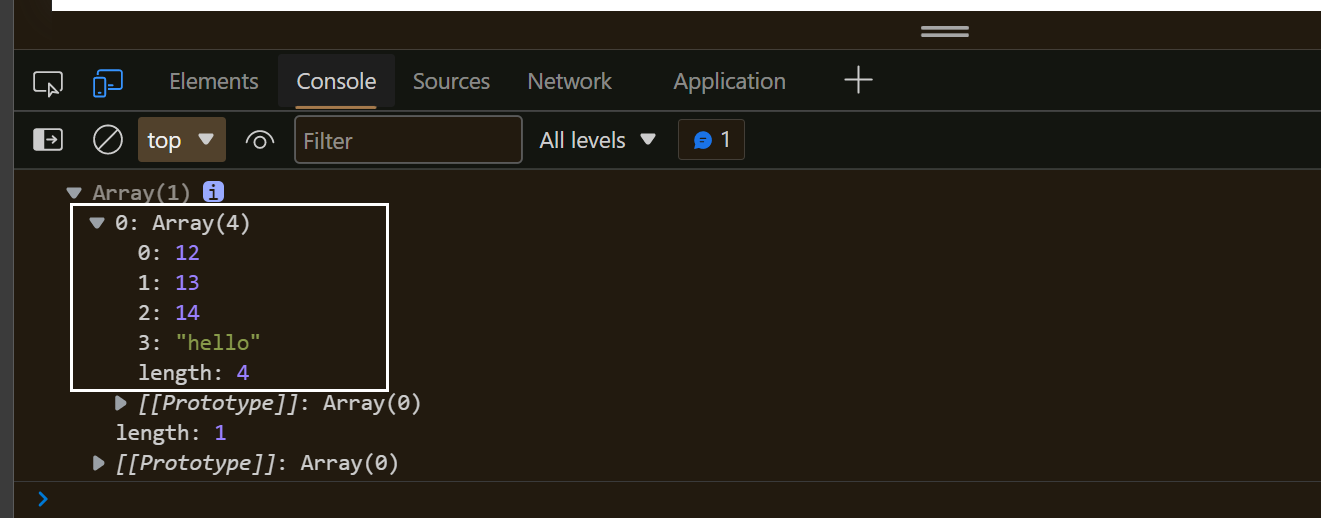
let array = new Array( 12, 13, 14, "hello" ); // 作为java开发人员还是喜欢这种,万物皆对象嘛
// 但是这种还是最好别用,虽然个人喜欢,但是真的不建议用
console.log( array ); // 这是指 在控制台输出内容,相当于java的System.out.println();
</script>- 效果如下:
- java中需要保证数组中数值的数据类型都是一样的,但是js中就不需要,如下:
- (1)、数组 Array—— 照样有一维数组 和 二维数组
- ②、数组的取值 —— 和java中一样 , 通过 数组名[下标] 进行取值
- 举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js数组学习</title>
</head>
<body> </body> <script> // 1、创建数组
var array1 = [12, 3, 5, 13]; // 这种创建也行
let array2 = new Array( "张三", "李四", "王五", "赵六" ); // 2、取数组中的值
console.log( array1[2] );
console.log( array2[2] );
</script>
</html>效果如下:

- 举个例子:
- ②、数组的取值 —— 和java中一样 , 通过 数组名[下标] 进行取值
- ③、对数组的一些操作 —— 增删查改取嘛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js数组学习</title>
</head>
<body> </body> <script> // 对于数组的操作,其实很多都在java中玩过了 // 1、创建数组
var array1 = [12, 3, 5, 13]; // 这种创建也行
let array2 = new Array( "张三", "李四", "王五", "赵六" ); // 2、取数组中的值
console.log( array1[2] );
console.log( array2[2] ); // 3、数组赋值( 增加元素 ) —— 直接通过 数组名[ 要赋值的索引值 ] = 要赋的值; 就可以了
array1[4] = 99;
console.log( array1 ); // 4、获取数组的长度
console.log( array2.length ); // 5、数组的遍历
for (let i = 0; i < array2.length; i++) {
console.log( array2[i] );
} // 6、增加元素 和 删除元素的另外方法
// 增加元素方式1 ———— 这个是在原数组的后面进行追加
array1.push(77); // 这个方法的参数是一个“动态参数列表”
array1.push(56,34,22); // 增加元素方式2 ———— 在原数组的前面进行添加
array2.unshift("紫邪情","韩非"); // // 这个方法的参数也是一个“动态参数列表” // 删除元素方式1 ———— 从原数组的最后一个位置( 即:栈底 )开始删除
array1.pop(); // 这是删除了原数组的最后一个元素 返回结果是:删除的那个元素,同时做了length-1 // 删除元素方式2 ———— 从原数组的前面进行删除
array2.shift(); // 这是把原数组的第一个元素删除了 返回结果是:删除的那个元素,同时做了length-1 // 7、获取数组中指定元素的索引值
array2.indexOf("紫邪情"); // 这里需要注意:"1" 和 1是不同的,数据类型都不一样嘛 // 8、截取数组的一部分 区间:前开后闭
array2.slice( 0,3 ); // 9、对数组中的元素进行排序 ———— 一般是用来整数字、英文
array1.sort(); // 10、元素反转 ———— 如:d,c,s,a ————> a,s,c,d
array2.reverse();
// 11、元素拼接 ———— 即:让数组中的元素以什么样的形式输出
array1.join( "-" ); // 使用这个方法之后,数组中的元素彼此之间就是通过"-"拼接在一起了
// 这里array1数组前面做了很多操作了,我没进行输出查看,所以我也不知道它现在是哪些元素了
// 所以:就用创建数组的那些值吧 假设array1的元素还是 [ 12,3,5,13 ]
// 使用join()这个方法之后,得到的结果就是:12-3-5-13 </script>
</html>
- ③、对数组的一些操作 —— 增删查改取嘛
- (2)、字符串 —— String
- ①、这个玩意儿,在js中 " " 或 ' ' 这两种写法都可以( 即:双引号 和 单引号都得吃 —— 这是正常写法 ),如下:
var string1 = “ 这是创建字符串的一种方式 "; var string2 = ' 这也是创建字符串的一种方式 ';
- ①、这个玩意儿,在js中 " " 或 ' ' 这两种写法都可以( 即:双引号 和 单引号都得吃 —— 这是正常写法 ),如下:
- (2)、字符串 —— String
- ②、不正常写法:
- 壹、多行字符串编写 —— 通过 ` ` 进行编写,这个符号就是键盘tab上面、esc下面的那个按键( 飘儿字符嘛 ^_^ ),如下:
var info = `
hello
word
I
am
coming
`
- 壹、多行字符串编写 —— 通过 ` ` 进行编写,这个符号就是键盘tab上面、esc下面的那个按键( 飘儿字符嘛 ^_^ ),如下:
- ②、不正常写法:
- ③、String的一些简单玩法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js字符串String学习</title>
</head>
<body> </body> <script> // 1、创建字符串
// 正常创建
var string1 = " my name is ziXieQing "; // 这种创建也行
var string2 = ' welcome to earth '; // 这种创建还得吃 document.write( string1 ); // 这是文档输出( 是文档就没有自动换行的功能 )
// 这是DOM中的东西,也就是直接在浏览器页面就可以看到内容,不需要进到浏览器控制台
document.write( string2 ); // 不正常创建
var string3 = `
hello
word
I
like
java
` console.log( string3 ); // 2、字符串的拼接( 也叫模板字符串 / 字符串的拼接 ,当然利用 + 这种拼接也行 ) ———— ` ${ 要拼接进去的内容 } `
// 注意:外面那个符号还是tab上面、esc下面那个按键
// 当然:concat()方法也可以做拼接
console.log( " 字符串拼接: " + " 这是原本准备的内容,我后面想加点内容进去,就是后面拼接的这些内容 —— " + ` ${string3} ` ); // 3、字符串长度
string2.length; // 4、js中的字符串 和 java中一样,也有大小写转换,而且方法名都一样
string2.toLowerCase(); // 转小写
string2.toUpperCase(); // 转大写 // 5、也有indexOF()、subString()、也有不可变性 ———— 原理和java中是一样的,所以其他的就不演示了
</script>
</html>
- ③、String的一些简单玩法
- 5)、拓展一个小知识 —— js的严格审查格式 strict
<script> 'use strict'; // 外面的这个符号是单引号
// 这个就是为了以防js的随意性引发1的一些问题
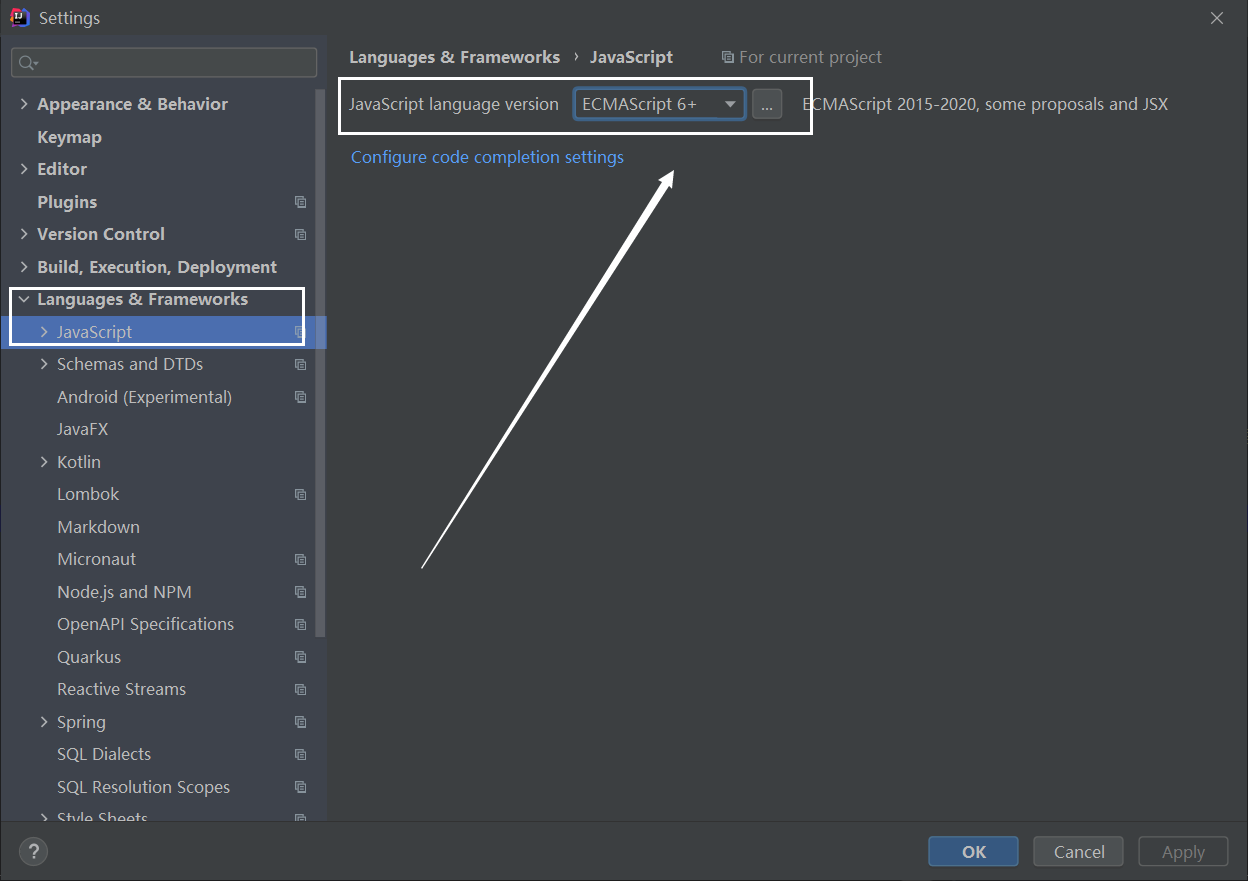
// 同时:这个是ES6标准时推出的,所以需要IDEA支持ES6标准 ———— 即:在IDEA的setting中搜索javascript( 注:是language里的javascript)
// 把这里面的ES标准换成ES6,这样这个严格审查格式才能生效
// 另外:最重要的一点就是 这个语句必须放在js的第一行( 和java中的this与super关键字一样 )
// 因此:每次在写js代码的时候,最好都把这句话加上
</script>IDEA设置ES6标准如下:
- 6)、对象类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js对象类型学习</title>
</head>
<body> </body> <script>
// 开启js的严格审查格式
'use strict'; // 1、对象的创建
/*
语法如下( 实质就是 key-value键值对 ):
var 对象名 = {
属性名1 :属性1值 ,
属性名2 : 属性2值 ,
属性名3 : 属性3值
} 注:
key( 即:属性名 )都是String类型的( 这不是说定义的时候用String,而是它的本质是String )
value( 即:属性值 )可以是任意类型 属性与属性直接通过 , 逗号隔开 ( 最后一个属性可以不加 , 逗号 ) {.....}是一个对象,键值对是属性信息 xxx : xxx
*/ // 对象的创建实例
var person = {
name:"邪公子",
age:18
} // 2、取对象中的属性 对象名.属性名
console.log( person.name );
console.log( person.age ); // 3、使用一个不存在的属性,不会报错,只是会出现undefined,如:
console.log( person.sex ); // 会报undefined // 4、给对象增加属性 ———— 直接通过 对象名.新增属性名 = 属性值
person.address = "地球";
console.log( person.address ); // 这是可以拿到新加的属性的 // 5、删除对象中的属性 ———— 直接通过delete 对象名.属性名
delete person.address // 6、判断一个属性是不是属于某个对象 ———— 直接通过 属性名( 注意:属性名的本质是个字符串啊 ) in 对象名
console.log( "grade" in person ); // 注意:继承的属性也算啊 ———— 所以这种方式其实还可以找到父类中的属性 / 方法
// js的面向对象编程放在这个基础篇的最后,因为下一个知识点就是DOM操作 ———— 这个东西需要面向对象 // 7、判断一个属性是不是某个对象本身拥有的 ———— 直接通过 对象名.hasOwnProperty( " 属性名 " )
console.log( person.hasOwnProperty( "name" ) ); </script>
</html>- 知识延伸:全局对象 —— 使用window关键字 . 调用这个对象( 利用这个原理,可以修改js中原有的对象,本质就是重写函数体( 函数可以赋给一个变量 )
- 修改不恢复的效果( 即:如下代码中恢复哪里注释掉 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的一些疑问内容的测试</title>
</head> <body> </body> <script>
var old_alert = window.alert; window.alert = function (){
console.log("修改成功");
} window.alert(123); // 这个就会在我定义的控制台中输出 修改成功 // 恢复这个方法原有的效果
window.alert = old_alert;
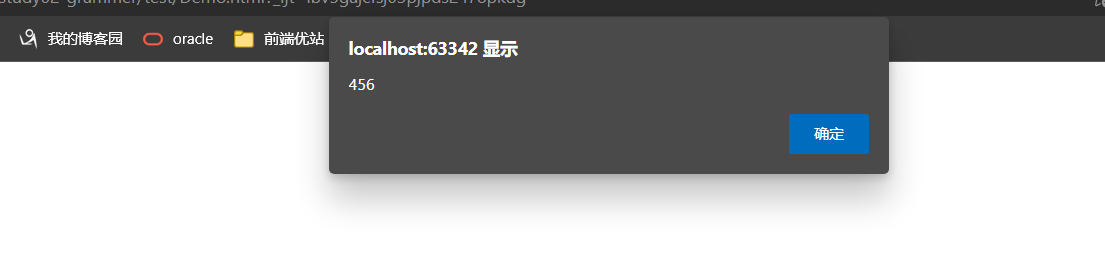
window.alert(456); // 这个东西其实是使用了全局函数的思想做到的,这些是违反规定操作的,正常也不会玩,所以不延伸多了 </script>
</html>效果如下:

这个alert的正常效果是这样的
- 修改不恢复的效果( 即:如下代码中恢复哪里注释掉 )
- 7)、js中的Map和Set集合 —— 这是ES6的新特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的map和set集合学习</title>
</head>
<body> </body> <script> // 使用js严格审查格式
'use strict'; // Map集合 // 1、创建map集合 ———— 和java中的差不多 key-value存储的嘛
// 单个键值对 用一维数组即可,多个键值对 就需要用二维数组
let map = new Map( [ ['tom', 18], ['jack', 20] ] ); // 2、获取Map集合中指定key的value ———— 使用 Map集合名.get( String key )
map.get( 'tom' ); // 3、删除Map集合中元素 ———— 使用 Map集合名.delete( String key )
map.delete( 'jack' ); // 4、向Map集合中新增元素、修改元素 ———— 使用 Map集合名.set( String key , Object value ) 这里的Object是说的java中的任意类型
map.set( 'tom' , 20 ); // 修改Map集合中的元素
map.set( '紫邪情' , 25 ); // 给Map集合添加元素 // 5、对Map集合的遍历 ———— 直接使用 for( var / let of Map集合名 ) 即:所谓的for of 这个还可以用来遍历数组
// 总的遍历的方法很多( 循环语句嘛 ),for、while、Switch、forEach、for in.... 这不是都是用来遍历Map的啊
// 只是说的:用来做遍历的方法很多、这里面有遍历数组的、对象的属性的、集合的.... for ( var mapElement of map ) {
console.log( mapElement );
} // Set集合 ———— 和java中一样,还是无序不重复
// 所以除了创建 就只有增、删、遍历方法,而改就可以遍历之后,利用值覆盖进行操作 // 1、创建Set集合 ———— 和Map一样 new Set( [ [ key , value ] , [ key , value ] ] )
// 一样的 单个键值对用一维数组,多个键值对用二维数组
var set = new Set( [ [ '韩非','男人应该成为的样子'] , ['紫邪情' , '讨打得很'] ] ); console.log( set ); // 2、给Set集合增加元素 ———— 使用 Set集合名.add( Object value )
set.add( [ '老衲' , '看你有缘,88送你全套武林秘籍' ] );
console.log( set ); // 3、删除Set集合中的元素 ———— 一样的是delete( String key ) // 4、查看Set集合中有没有某个值
// 注意:是某个值啊,意思是Set集合中存的是数据类型得是:Number才得吃 ———— 使用 Set集合名.has( Object value )
let set2 = new Set( [1, 2, 4, 5, 7, 9] );
let result = set2.has( 5 );
console.log( result ); set.has( '讨打得很' ); // 记得:这种就不得吃了啊 // 5、Set集合的遍历 ———— 和Map一样 还是使用 for of </script>
</html>
- 8)、js中的函数 ——— function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js函数学习</title>
</head>
<body> </body> <script> // 开启js严格审查格式
'use strict'; /*
* 语法:
* function 函数名( 参数列表 ){ // 参数列表中,参数没有类型( 直接放参数名即可 ),可以理解为是:任意类型
* 执行体 / 逻辑代码
* }
* */ // 1、定义函数
// 实例:定义算绝对值的函数
function abs( number ){ if ( number > 0 ){
return number ; // 函数有没有返回值,就是取决于return这个关键字,有return就有返回值,无return就没有返回值
}else {
return -number;
}
} // 2、函数的调用就不用说明了 ———— 直接使用 方法名( 传参 / 不传参 ); // 3、函数回调 ———— 本质就是 把一个函数A当做参数来进行传递 然后在新的函数B中进行调用,最后调这个新函数B的时候,就回调了A函数
// 搞java的人,这种东西简单得不能再简单,所以不演示了 // 4、补充:函数里面也支持 抛出异常啊 利用throw抛出,如:
function Foo( num ){ if ( typeof num !== 'number' ){
throw 'Not a number'; // 手动抛出异常
} if ( num >= 0 ){
return num;
}else {
return -num;
}
}
// 为什么会需要抛出异常呢? ———— 因为js中参数可以传递任意个,也可以不传递
// 所以:传递进来的参数类型存不存在还是一回事呢
// 因此:为了规避参数存不存在的问题,所以需要做这一步的参数类型判断 </script>
</html>- 拓展:
- (1)、arguments关键字 这个东西可以获取函数中传递的所有参数,这是一个数组( 因此:获取的参数就是放在数组中的 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js函数拓展 —— 关键字</title>
</head>
<body> </body> <script> 'use strict'; // 1、arguments关键字 function foo() { // 获取传递进来的参数个数( 即:arguments[]数组的长度 )
console.log( arguments.length ); // 获取传递进来的第一个参数
console.log( arguments[0] );
// 获取传递进来的第二个参数
console.log( arguments[1] );
} // 调用函数 并传递参数 ( 前面说过,js中参数可以传递任意个,也可以不传递 说的就是这里的这种效果 )
foo("紫邪情", 25); </script>
</html>
- (2)、动态参数列表 ...rest —— 这个和java中的动态参数列表 ( 数据类型 ...X ) 是一样的效果,要求也一样,必须放在参数列表的最后,所以不再进行演示了
- (1)、arguments关键字 这个东西可以获取函数中传递的所有参数,这是一个数组( 因此:获取的参数就是放在数组中的 )
- 拓展:
- 9)、js中的方法 —— 就是把函数放到对象中去 ( 对象里面有两样东西:属性[ 前面创建对象时已经玩过了 ]、方法 —— 和java中的类很像 ,但是js中也有类、甚至继承 ,但是对象和类又有关系,可是表面上二者又差不多)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js中的方法</title>
</head>
<body> </body> <script> 'use strict'; // 1、js中的方法 ———— 就是把函数放到对象中 // 所以先创建一个对象
var school = { // 定义属性
school_name:"吊儿郎当学校",
school_address:"中国村", // 定义方法
money:function (){ // 这样这个money的属性值就来自于后面这个函数弄出来的
// 注:这个方法不可以直接放在对象里面 即:把这里的 money: 删掉
console.log( "不知道" ); // 当然这里面还可以调用另外的方法 如:调用其他对象中的方法 / 这个对象外面定义的函数
}
} school.money(); // 调用对象中的方法
</script>
</html>效果如下:
- 延伸:方法中的两个关键字
- (1)、this 这和java中的this一样,指的是:调用当前这个方法 / 函数的那个对象
// this关键字 ———— 指的是:调用这个方法 / 函数的那个对象
// 既然指的是对象,那么就准备一个对象嘛
var people = {
startYear:1998,
age:getAge
} function getAge() {
return new Date().getFullYear() - this.startYear; // 这里的this就是指的people对象 Data是日期对象,马上会做说明
}
console.log( people.age );
// 以上的代码可以做简化
var p = { birth:1998,
age:function (){
return new Date().getFullYear() - this.birth;
}
} console.log( p.age() );- 但是:这个this不可以控制指向( 即:控制它指向哪个对象 ),所以这里引申出另一个另一个关键字:apply
- apply —— 这个就是为了控制指向的对象是哪一个
// 2、apply关键字 ———— 控制具体要指向哪个对象 即:把某一个对象应用于另一个对象
var person = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person1 = {
firstName: "Bill",
lastName: "Gates",
}
console.log( person.fullName.apply( person1 ) ); // 将返回 "Bill Gates"
// 这里就是把person中的fullName应用于person1
// 这也是控制 this指向哪个对象的方法
- apply —— 这个就是为了控制指向的对象是哪一个
- (1)、this 这和java中的this一样,指的是:调用当前这个方法 / 函数的那个对象
- 延伸:方法中的两个关键字
- (2)、内置对象( 标准对象 )
- (2)、内置对象( 标准对象 )
- 10)、Data类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的Data类型学习</title>
</head>
<body> </body> <script> 'use strict'; // 1、基本使用
// (1)、创建日期
let date = new Date();
console.log( date ); // Tue Sep 07 2021 13:52:21 GMT+0800 (GMT+08:00) 这是中国标准时间 // (2)、获取日期中的一些东西 ———— 年月日 时分秒操作嘛
let year = date.getFullYear(); // 获取年
console.log( year ); let month = date.getMonth(); // 获取月
console.log( month ); let day = date.getDay(); // 获取日
console.log( day ); let hours = date.getHours(); // 获取小时
let minutes = date.getMinutes(); // 获取分 let seconds = date.getSeconds(); // 获取秒
console.log( seconds ); // (3)、最常用的一个 ———— 转换
let MyFormat = date.toLocaleString();
console.log( MyFormat ); // 2021/9/7 下午1:59:36 我们一般要的是这个
</script> </html>
11)、js的面向对象编程( 这是很重要的,前面那些都是小孩子过家家 ,这是为了DOM做基础 ,其实也没啥大不了,会了java,玩这个轻松得很,但是这个和java中的面向对象有点区别 )
- (1)、类与继承
- 其实和java中差不多,一样的类是模板,对象是实例,只是这个对象有点东西,需要知道原型对象,所以这个其实不想进行说明了,因为学java的人面向对象思维已经有了,因此:不影响后续的操作
- (1)、类与继承
如上这些就是js中的ECMAScript标准,接下来就是重点:开始DOM操作
5、DOM操作( 最最核心的东西,这里面的所有东西都要会,而且熟练 因为这是jQuery的底层原理)
- (1)、基本知识
- 事件编程
- 这个玩意儿就是指对界面上的元素进行操作后,可以被监听器监视,然后调用函数做逻辑处理
- 事件编程中有三个东西:事件源、监听器、事件处理函数
- 事件源:发出事件的事物,即:HTML
- 监听器:即:标签的属性,它的取值是函数
- 事件处理函数:想要发生的事件的逻辑代码的集合
- 这个玩意儿就是指对界面上的元素进行操作后,可以被监听器监视,然后调用函数做逻辑处理
- 事件编程
- (1)、基本知识
- 常见的事件如下:
- onclick 单击事件 相对来说用的最多的也是这个
- 鼠标方面
onmouseenter 鼠标移入事件
onmouseout 鼠标移出事件
onmousemove 鼠标移动事件
onmousedown 鼠标按下事件
onmouseup 鼠标弹起事件
onmouseleave 鼠标离开事件
- 按键方面
onkeydown 按键按下事件
onkeyup 按键弹起事件
- 焦点方面
onfocus 获得焦点
onblur 失去焦点
- input方面
oninput 输入事件
onchange 内容改变事件
onsubmit 表单提交( 验证 )事件
- onclick 单击事件 相对来说用的最多的也是这个
- 常见的事件如下:
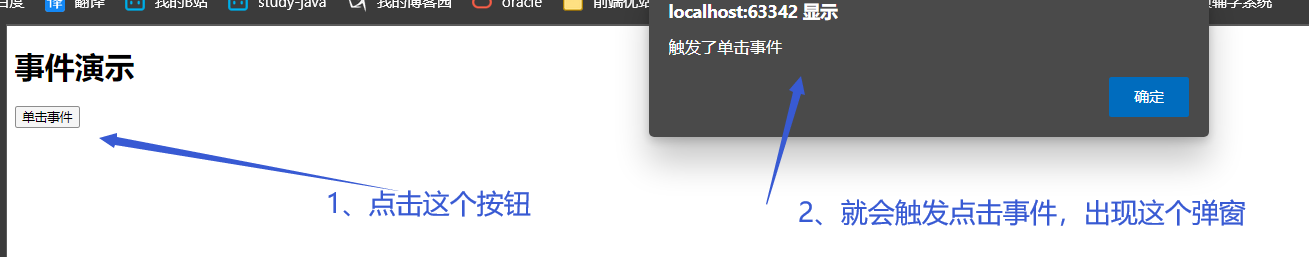
- 演示一个:其他的都是一样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件编程学习</title>
</head>
<body> <h1>事件演示</h1> <!-- 事件源( button按钮 ) 、 事件监听( onclick事件属性 ) -->
<button onclick="clickEvent()">单击事件</button> <!--
其他事件的玩法都一样 onmouseenter 鼠标移入事件
onmouseout 鼠标移出事件
onmousemove 鼠标移动事件 onfocus 获取焦点
onblur 失去焦点
-->
</body>
<script> 'use strict'; // 事件处理函数
function clickEvent() {
alert("触发了单击事件"); // 这就是一个弹窗
}
</script> </html>效果如下:
- 演示一个:其他的都是一样的
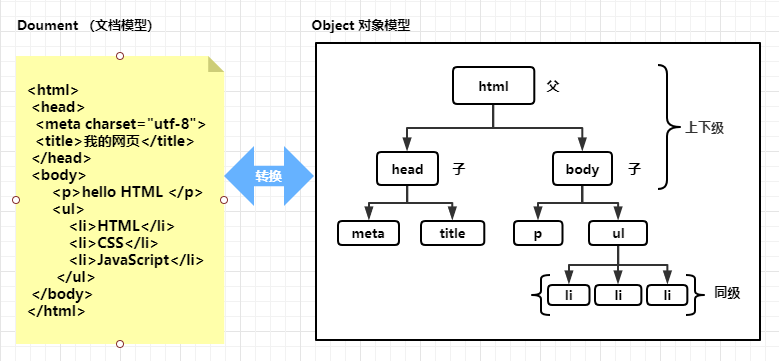
- (2)、DOM —— 英文:Document Object Model ( 文档对象模型 )
- DOM也是一种规范,这个规范下有DOMHTML、DOMXML,我们玩的是DOMHTML,简单来说:就是把HTML这个文档模型,弄成一个对象模型来操作( 即:把HTML中的东西 当做 对象 ,从而进行操作 ) —— 在前面玩CSS选择器的时候,说过这个东西
- 来个示意图 —— 右边的每一个标签就是一个节点
- 来个示意图 —— 右边的每一个标签就是一个节点
- DOM也是一种规范,这个规范下有DOMHTML、DOMXML,我们玩的是DOMHTML,简单来说:就是把HTML这个文档模型,弄成一个对象模型来操作( 即:把HTML中的东西 当做 对象 ,从而进行操作 ) —— 在前面玩CSS选择器的时候,说过这个东西
- (2)、DOM —— 英文:Document Object Model ( 文档对象模型 )
- ①、获取节点
- 壹、基本方式 ——— 对应CSS的基本选择器( id、class、标签 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js获取节点学习</title>
</head>
<body> <p>这是一段文字</p> <div id="box">这是一个盒子</div> <h4 class="simpleTitle">这是一个标题</h4> <div id="father"> <ul>
<li>关关雎洲</li>
<li>在河之洲</li>
</ul> <ol>
<li>窈窕淑女</li>
<li>君子好逑</li>
</ol>
</div> </body> <script> 'use strict'; // 1、标签获取
let gerNodeByTag = document.getElementsByTagName('p');
console.log( gerNodeByTag ); // 2、通过id名获取
let getNodeByID = document.getElementById('box');
console.log( getNodeByID ); // 3、通过class名获取
let getNodeByClassName = document.getElementsByClassName('simpleTitle');
console.log( getNodeByClassName ); // 以上都是ES5标准的时候玩的 // ES6标准的时候提供了另外的玩法 ———— 使用选择器
// document.querySelector( " CSS中的选择器 " ) ———— 这个是只要找到一就返回
// document.querySelectorAll( " CSS中的选择器 " );
let Node1 = document.querySelector( " #father " );
console.log( Node1 ); let Node2 = document.querySelectorAll( " #box " );
console.log( Node2 ); </script>
</html>
- 壹、基本方式 ——— 对应CSS的基本选择器( id、class、标签 )
- ①、获取节点
- 贰、进阶方式 —— 层次获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js获取节点学习</title>
</head>
<body> <p>这是一段文字</p> <div id="box">这是一个盒子</div> <h4 class="simpleTitle">这是一个标题</h4> <div id="father"> <ul id="oneSon">
<li>关关雎洲</li>
<li>在河之洲</li>
</ul> <ol>
<li>窈窕淑女</li>
<li>君子好逑</li>
</ol>
</div> </body> <script> 'use strict'; // 一、基本方式获取 // 1、标签获取
let gerNodeByTag = document.getElementsByTagName('p');
console.log( gerNodeByTag ); // 2、通过id名获取
let getNodeByID = document.getElementById('box');
console.log( getNodeByID ); // 3、通过class名获取
let getNodeByClassName = document.getElementsByClassName('simpleTitle');
console.log( getNodeByClassName ); // 以上都是ES5标准的时候玩的 // ES6标准的时候提供了另外的玩法 ———— 使用选择器
// document.querySelector( " CSS中的选择器 " ) ———— 这个是只要找到一就返回
// document.querySelectorAll( " CSS中的选择器 " );
let Node1 = document.querySelector( " #father " );
console.log( Node1 ); let Node2 = document.querySelectorAll( " #box " );
console.log( Node2 ); // 二、层次获取
// 1、获取子节点下的所有节点
let childNodes = document.getElementById( "father" ).children; // 当然这里还可以用firstChild 和 lastChild
console.log( childNodes ); // 2、能获取子节点 那也就能获取父节点嘛
let parentNode = document.getElementById("oneSon").parentElement; // 先获取子节点,然后再获取其父节点
console.log( parentNode ); // 3、相邻兄弟节点
// previousElementSibling ———— 前
// nextElementSibling ———— 后 </script>
</html>
- 贰、进阶方式 —— 层次获取
- ②、更新节点 —— 结合HTML、CSS更能看到效果
- HTML、CSS的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js更新节点</title> <style> /* 2、给别人一个样式,可见涩 */
#oneBox { width: 100px;
height: 100px;
border: 3px solid blue;
background: red;
}
</style>
</head>
<body> <!-- 1、先搞一个页面出来涩 -->
<div id="oneBox"><p>这是一个盒子</p> <p>测试</p></div> </body>
</html>效果图如下:
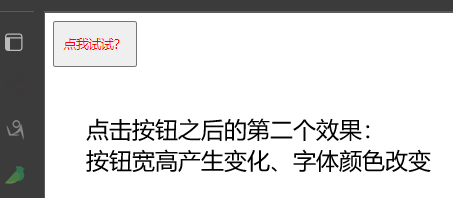
- 接下来就是见证奇迹的时候 ——— 加入js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js更新节点</title> <style> /* 2、给别人一个样式,可见涩 */
#oneBox { width: 100px;
height: 100px;
border: 3px solid blue;
background: red;
}
</style>
</head>
<body> <!-- 1、先搞一个页面出来涩 -->
<div id="oneBox"><p>这是一个盒子</p> <p>测试</p></div> </body> <script> 'use strict'; // 3、开始使用js玩儿操作
// 获取节点
let node = document.getElementById("oneBox"); // 这里其实是可以一步到位的,为了好理解分开写 // 得到节点不得为所欲为一下
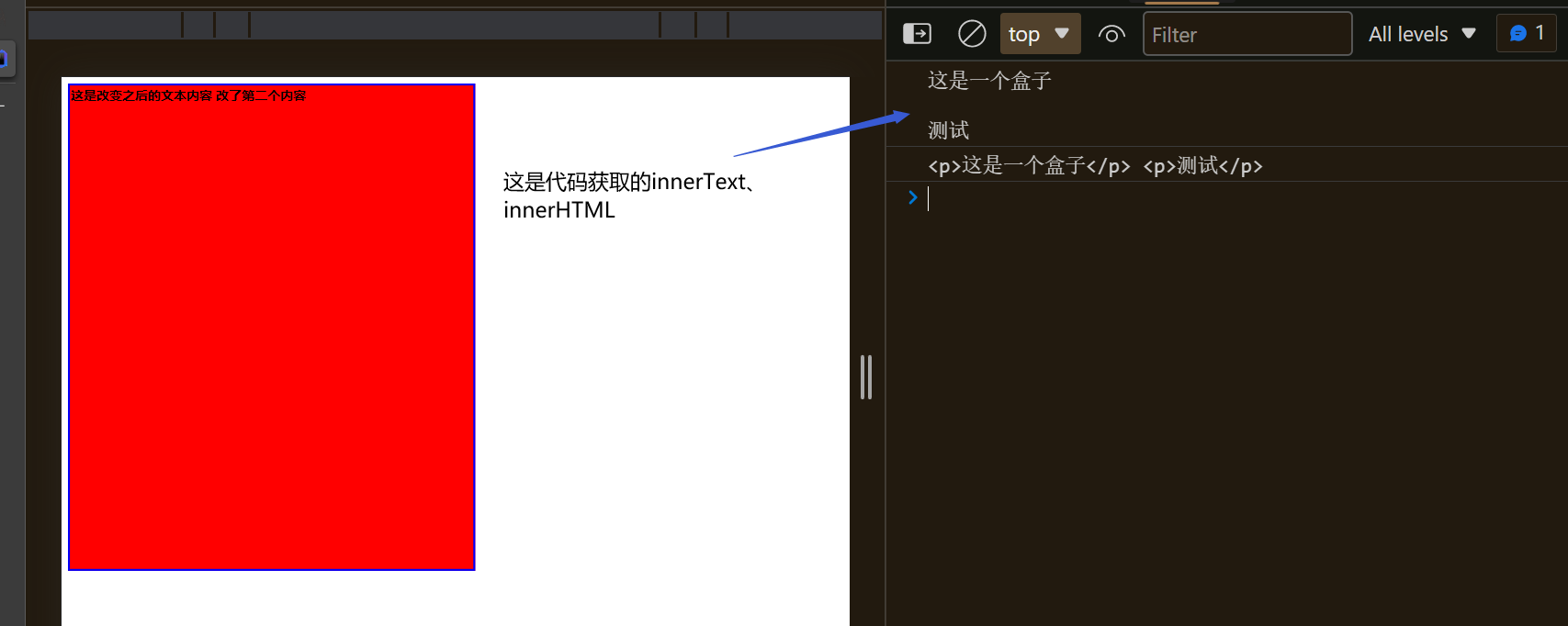
// 获取这个节点的内容 ———— 有两种情况涩( 知识点补充 )
// text 获取标签中的文本内容( 即:例子中的“这是一个盒子、测试” )—— 这个取值是自动忽略标签本身( 即:示例中的div )
// HTML 获取标签中的所有标签及内容( 即:示例中的div标签 及 其里面的属性 )
let innerText = node.innerText; // 获取文本 和 标签及文本 注释了是因为:影响后续的操作
console.log( innerText ); let innerHTML = node.innerHTML;
console.log( innerHTML ); // 更新节点 ———— 更新文本 或 更新标签 及 更新标签所表现出来的样式
// 操作这个节点的文本 即:更新文本 或 更新标签
// 1)、更新文本 原来的文本内容是 :这是一个大盒子
node.innerText = " 这是改变之后的文本内容 改了第二个内容 "; // 2)、更新标签 原来的标签是p
node.innerHTML = "<b>这是改变之后的文本内容</b> <b>改了第二个内容</b>"; // 更新节点所表现出来的样式
node.style.width = '500px'; // 记得把值用单引号引起来
node.style.height = '600px';
// 以上是修改了盒子的大小 ———— 想要修改其他样式用这一样的方法就行了 </script>
</html>效果如下:
- HTML、CSS的代码如下
- ②、更新节点 —— 结合HTML、CSS更能看到效果
- ③、删除节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js删除节点学习</title>
</head>
<body> <!-- 一样的准备一个页面嘛 -->
<div id="father" style="width: 800px ; height: 800px ; border: 4px solid blue">
<img src="../resources/img/8.jpg" alt="图片不见了影响你左拥右抱吗?" id="imageInfo"> <p class="txt" style="font-size: 50px"> 来玩玩儿嘛 , 公子 </p>
</div>
</body> <script> 'use strict'; // 删除节点 // 1、对于节点本身整体而言
// (1)、删除父节点的第几个子节点
// 获取父节点
let fatherNode = document.getElementById('father'); // 通过父节点删除它下面的子节点
// 注:这种删除是动态的,什么意思?
// 即:如果删除的是父节点的第一个子节点,
// 那么原本的第二个节点就会变成第一个子节点( 参照前面说的树,删除了一级中的一个元素,后面的元素会向前移动,位置发生变化 )
// 所以:使用这种删除方式一定需要注意子节点的位置变化问题
fatherNode.removeChild( fatherNode.children[1] ); // (2)、有点懒,所以其实不太想说明,但是有时又需要用
// 这些学习思想其实都是相通的,学完其中一点,后面的通过一样的方法 如 . 点它 或 名字联想 其实就可以看懂的
// 把父节点下的所有子节点都删了
fatherNode.remove(); // 2、对于节点( 标签嘛 把标签当做对象了 )中的属性而言
// 搞得页面中不是有一个style属性吗,来玩一下 ———— 删除这个属性
let pNode = document.getElementsByTagName('p'); pNode.removeAttribute(' style=\"font-size: 50px\" ');
// 前面已经做了全删,所以这里看不到效果 ———— 想看效果,把前面的删除注释掉
// 这个也可以产生联想嘛,Attribute 属性 能删除,那肯定可以 获取get 和 设置set呗 ———— 不演示了
// 注意:这个其实还蛮强大的,因为:它可以访问自定义属性 即:自己在标签中定义的属性 </script>
</html>效果图如下:
- ③、删除节点
- ④、插入( 添加 )节点 —— 就是插入新的标签、给新标签附相应的属性嘛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js添加节点学习</title>
</head>
<body> <div id="father" style="width: 600px;height: 800px ;border: 3px solid blue"> <h2>插入节点</h2>
<img src="../resources/img/4.jpg" alt="图片开小差了" width="500px" height="500px"> </div>
</body> <script> 'use strict'; // 添加节点操作 ———— 本质:建新标签、给新标签中添加应有的文本、属性( 样式 )
// 1、创建新标签
let newPTag = document.createElement('p'); // 这一步就相当于是 <p> </p> // 2、给这个新标签设置应有的文本
newPTag.innerText = "老衲给你创建了一个文本内容"; // 3、给这个新标签设置对应要有的属性( 样式 )
newPTag.setAttribute('style', ' font-size:30px; '); // 这里设置以style属性,那么就说明p标签有了style
newPTag.style.color = 'blue'; // 所以如果需要弄多个样式,则:通过这种点符法来实现
// 另外:注意 如果style后面的样式是多个单词,则:采用驼峰命名法调用 如:font-size
// 在这里直接通过 newPTage.style.fontSize 就可以用用这个相应的样式了,也就可以赋值了 // 最后一步:也是最关键的一步 ———— 创建的节点( 标签 )、及定义的属性 需要添加到什么位置 即:追加节点
document.getElementById('father').appendChild(newPTag); </script>
</html>- 效果如下:
- ④、插入( 添加 )节点 —— 就是插入新的标签、给新标签附相应的属性嘛
- ⑤、拓展1 —— 动态事件绑定
- 前面是使用 属性 onXXX = " function()"来实现的事件绑定,这是静态事件绑定。现在来玩动态事件绑定( 很重要,这个模式就是jQuery的使用模式,只是jQuery进行了封装 )
- 方法 ( 注:获取节点只限于id获取,否则要出问题 )
获取节点.addEventListener( Event , CallBackFunction( 参数 ) {
事件执行体 / 逻辑代码;
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js动态事件绑定</title>
</head>
<body> <button id="btn">点我试试?</button>
</body> <script> 'use strict'; // 其他事件的玩法和下面的一样的,只是事件名字改了而已
document.getElementById('btn').addEventListener('click' , function () {
// 一旦点击button按钮就会触发以下过程
document.getElementById('btn').style.width = '90px';
document.getElementById('btn').style.height = '50px';
document.getElementById('btn').style.color = 'red';
alert( '通过动态事件绑定触发了单击事件' );
}) /*
注意事项:
1、document.getElementById获取节点只能通过id名获取,否则:会出问题
2、addEventListener( event , callback )中的event事件直接用名字即可 如:示例中的click 不用onclick
3、callback是回调函数 这个里面就是想要事件的处理函数 即:想要事件发生什么效果的逻辑代码 */ </script>
</html>效果如下:
- 方法 ( 注:获取节点只限于id获取,否则要出问题 )
- 前面是使用 属性 onXXX = " function()"来实现的事件绑定,这是静态事件绑定。现在来玩动态事件绑定( 很重要,这个模式就是jQuery的使用模式,只是jQuery进行了封装 )
- ⑤、拓展1 —— 动态事件绑定
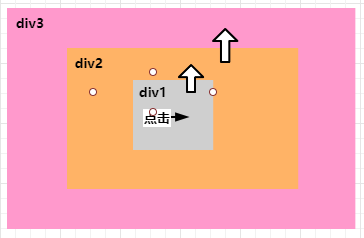
- ⑥、拓展2 —— 事件冒泡处理
- 什么是事件冒泡 —— 即:子级中的事件触发时,父级中也会跟着发生这个事件( 当然更外层也会触发 ),所以这就像水里冒泡一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js事件冒泡处理</title> <!-- 所谓的事件冒泡:是指子级中的事件触发的时候,父级也会跟着发生这个事件( 多级套着也是一样的 ,外面层都跟着发生了 ) -->
</head>
<body> <div>
<button id="ourDiv">外面的盒子</button> <div>
<button id="innerDiv">里面的盒子</button>
</div> </div>
</body> <script> 'use strict'; document.getElementById('innerDiv').addEventListener('click',function () { // 里面盒子的事件
alert('里面盒子的事件被触发了'); // 防止这个事件发生冒泡
event.stopPropagation();
})
</script>
</html>
- 什么是事件冒泡 —— 即:子级中的事件触发时,父级中也会跟着发生这个事件( 当然更外层也会触发 ),所以这就像水里冒泡一样
- ⑥、拓展2 —— 事件冒泡处理
至此:js中最核心的东西已经完毕,接下来的内容了解即可(
注:要是做游戏开发的话,后续的内容也需要掌握
而:对于常规开发,后续的内容只需要会玩“计时器”即可
即:用来做内容切换( 如:每隔多少时间切换一张图片)
但:这个东西,用框架的时候直接用别人的东西即可
- 3)、BOM —— 英文browser object model 浏览器对象模型
- BOM指什么?
- 就是把浏览器中的东西抽象化,进而当做对象来操作( 但是:每个人的结果都不一样,因为兼容性问题,所以需要处理兼容性,但是:这里不详细说明 )
- DOM是使用document,BOM就是使用window
- window是一个全局对象,我们定义的function函数、变量都是属于window的变量和方法,window不需要进行声明,直接就可以使用,这玩意儿表示的就是整个浏览器
function hello(){
alert("hello java");
}
var name = "tom"; // 都可通过window 调用
window.hello();
console.log(window.name);
- 既然都说了:定时器最重要,那么就直接上定时器
- 第一种:setInterval( eventFunction() , interval ) —— eventFunction其实本来是code 即:是一个字符串,但是字符串里面一般是一个事件函数,interval 指的是:每隔多少时间执行一次事件函数,这是一个毫秒值 1秒 = 1000毫秒 ———— 这种定时器最常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的BOM学习 ———— 定时器</title>
</head>
<body> </body> <script> 'use strict'; let time = 0;
function oHuo(){ time ++;
console.log( '紫邪情好骚气!!!!' + time ); } // 开始使用定时器
window.setInterval( 'oHuo()' , 1000 ); </script>
</html>效果如下:

但是:这个会一直执行下去,那么怎么让它停止呢?
- clearInterval 清除定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的BOM学习 ———— 定时器</title>
</head>
<body> </body> <script> 'use strict'; let time = 0;
function oHuo(){ time ++;
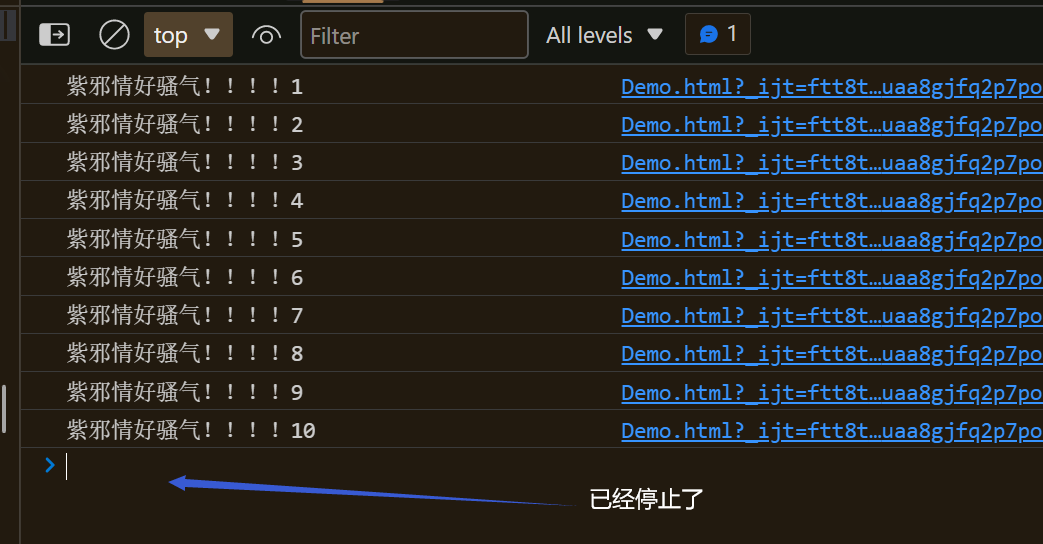
console.log( '紫邪情好骚气!!!!' + time ); if ( time > 9 ){
clearInterval( timer ); // 清除计时器 即:清除计时器变量
}
} // 开始使用定时器
let timer = window.setInterval( 'oHuo()' , 1000 ); // 用一个变量来接收这个计时器 </script>
</html>效果如下:
- clearInterval 清除定时器
- 第一种:setInterval( eventFunction() , interval ) —— eventFunction其实本来是code 即:是一个字符串,但是字符串里面一般是一个事件函数,interval 指的是:每隔多少时间执行一次事件函数,这是一个毫秒值 1秒 = 1000毫秒 ———— 这种定时器最常用
- 既然都说了:定时器最重要,那么就直接上定时器
- 第二种计时器:了解即可,有时也可能会用到,玩法也一样,只是执行次数不一样而已
// 2、隔多少毫秒之后 只触发一次事件函数( 即:隔了指定时间之后,只运行一次事件函数 )
window.setTimeout("timer()" , 2000 );
- 第二种计时器:了解即可,有时也可能会用到,玩法也一样,只是执行次数不一样而已
至此:作为一个简单的java开发工程师,以上的内容已经足够了
接下来便是:js中相对我们来说不太重要
可以了解,也可以不了解的知识
最近:老衲需要搞些事情,等有空了,后续的内容慢慢查缺补漏
前端3 — js — BOM没完( 不了解也行 )的更多相关文章
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端基础之BOM和DOM day52
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互 ...
- day 47 前端基础之BOM和DOM
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些 ...
- 前端05 /js基础
前端05 /js基础 昨日内容回顾 css选择器的优先级 行内(1000) > id(100) > 类(10) > 标签(1) > 继承(0) 颜色 rgb(255,255,2 ...
- day35前端基础之BOM和DOM
day35前端基础之BOM和DOM BOM操作 简介 BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". ...
- 前端知识之BOM和DOM
前端基础之BOM和DOM windw对象 指浏览器窗口,所有的浏览器都支持window对象 常用的window方法 window.innerHeight 浏览器窗口的内部高度 window.inner ...
- 分享非常好用的前端分页js工具类 灵活 简单易懂
分享自己封装的前端分页js工具类 下面是默认样式效果截图 可以随意更改js及css 很灵活 /** * pageSize, 每页显示数 * pageIndex, 当前页数 * pageCount 总 ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
随机推荐
- Vue面试题01
说出vue常用的指令: v-text, v-html, v-bind, v-for, v-if, v-else, v-else-if, v-show, v-on, 谈谈你对MVC ...
- Linux网卡bond模式
Bond模式 交换机配置 mode=0 balance-rr 轮询均衡模式 LACP mode on 强制链路聚合 mode=1 active-backup 主备模式 无 mode=2 balance ...
- Docker的centos镜像内无法使用systemctl命令的解决办法
在Docker官方的centos镜像内无法使用systemctl命令的解决办法, 使用该命令docker报错 Failed to get D-Bus connection: Operation not ...
- Jmeter 正则表达式提取Response Headers,Response Body里的值
实践过程中遇到需要提取Response Headers,Response Body里的值 一.获取Response Body的值,这里采用json提取器形式 1.Response Body返回值,如下 ...
- Python Nose 自动化测试框架介绍
文章目录 1. unittest 简介 1.1 python 单元测试 1.2 unittest 测试框架 1.3 默认模式 1.4 手工模式 2. nose 扩展框架 2.1 `nose` 的安装和 ...
- Java学习(九)
今天先学习了内联框架的知识,使用iframe的标签,还有超链接的知识. 做了个小实践 <!DOCTYPE html> <head> <meta charset=" ...
- 谱文混排之lilypond-book
Lilypond有自带的谱文混排的工具lilypond-book,但是作为外行,一直很难搞清楚这个操作是怎样做的.很久之前请教过别人,但介于我的个人能力,只有粗浅理解,操作不得要领.在许多信息的拼凑之 ...
- tomcat的log日志乱码解决方案
Intellij idea Tomcat输出log中文乱码 配置tomcat在VM options添加-Dfile.encoding=UTF8 -Dsun.jnu.encoding=UTF8 重启后控 ...
- git使用小技巧
1. 合并一个分支的某次提交到另一个分支上 例如 将dev的某次提交 asfdiwehfsalkdnva872383 合并到master # git checkout master # git che ...
- redis的RDB和AOF两种持久化机制
思维导图:我的redis基础知识汇总 RDB持久化机制的优点 (1)RDB会生成多个数据文件,每个数据文件都代表了某一个时刻中redis的数据,这种多个数据文件的方式,非常适合做冷备,可以将这种完整的 ...