【记录】如何造一个vite插件(2)
上一篇已经把vite插件的基础结构搭建起来了,这一次就来聊聊继续完善开发环境。
完善开发环境
生成d.ts文件
先来修改一下lib/index.ts这个文件
export interface userOptions {
name: string;
age: number;
base?: string;
}
export function handleOptions(options?: userOptions): string {
return `${options.name || "小明"}今年${options.age},主页${
options?.base || "/"
}`;
}
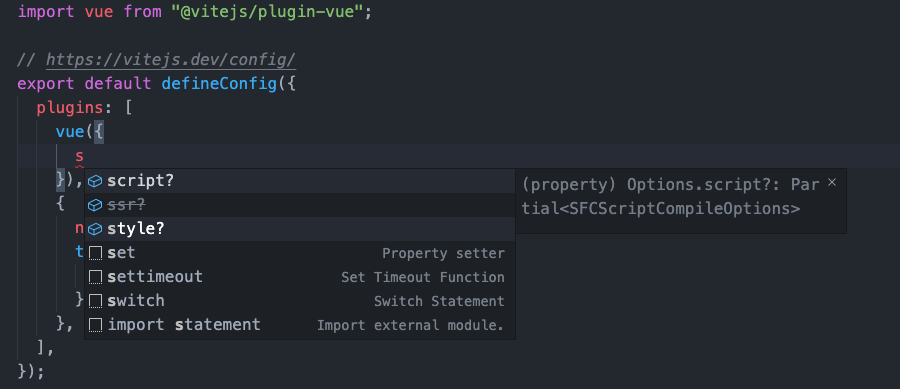
在执行 yarn build,不出所料是打包成功了,然后新建一个文件a.js导入dist/index.js这个文件,也能够正常使用,但是又发现一个问题,貌似没有只能提示,完全不知道options可以传入哪些参数,这就有点不满意了,对标一下@vitejs/plugin-vue是有提示的。

原因尼也能简单,就是tsup打包的时候没有生成.d.ts的类文件。翻了下文档tsup自带了生成类文件的功能。有个参数是--dts
所以来改造一下命令
{
"build": "tsup ./lib/index.ts --dts"
}
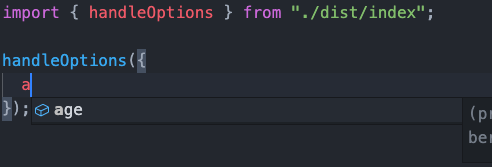
运行一下发下会多一个index.d.ts的文件,测试一下,随便新建一个js文件

发现也有提示了,完美
创建一个git仓库
到这里也配置了有点东西了,后面的东西还需要git仓库的支持,所以先搞一个git仓库把代码提上去。
好像还没有配置.gitignore,把example当中的.gitignore移动到根目录来
node_modules
.DS_Store
dist
dist-ssr
*.local
配置开发规范
虽然啥都还没有,但是逼格不能少,万一用的人多了,给你提个pr什么的,没有一个严格的规范就很难受。并且只靠文档去规范是不现实的,所以必须在提交前代码去验证,不合格直接不让提交。
commit规范
先从简单的commit规范开始吧,细致了解可以瞅瞅这篇文章如何规范你的Git commit?
这里就要用到commitlint这个插件了,不啰嗦直接安装没啥难度
yarn add @commitlint/config-conventional @commitlint/cli husky -D -W
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
注意这个是安装在外层的monorepo这个库里面,因为无论改任何文件,只要提交我们都要校验commit msg
在scipts中在添加一条命令
{
"prepare": "husky install"
}
yarn prepare
# 把commitlint添加到git钩子中
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit $1'
最后提交一下 git commit -m 'xxx' 只要不按照规范,就会抛出异常
列举一下插件的作用
- commitlint 检测commit msg是否规范
- husky git hooks,有了才能完善后面的,提交之前自动格式化代码,检测代码是否规范
又完成了一个小目标,完美
代码规范
代码规范有两部分,一个是eslint检查代码异常,另外一个是prettier代码格式的检查。
在配置之前先来避个坑,现在项目的packages有2个,最开始我是把eslint和prettier分别写在
example,vue-docs里面的,想的是一个vue的文件多,一个纯ts,这样就可以不同的项目用不同的方案。完了之后发现我就是个憨憨,写在最外层,做代码检查的时候直接就一起做了,并且是可以支持:针对不同的文件类型执行不同的检查方案。
先来配置eslint
yarn add -D typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint -W
配置.eslintrc
{
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
],
"rules": {},
"extends": [
"plugin:@typescript-eslint/recommended"
]
}
因为核心代码是ts所以要用到s的插件这两部很简单在@typescript-eslint/eslint-plugin的官网上抄下来就行了。@typescript-eslint/eslint-plugin
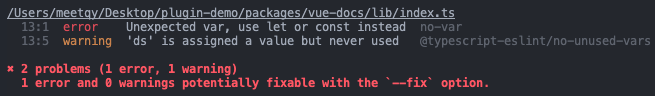
来验证一下,在vue-docs/lib/index.ts,写点错误代码

编辑器报错了,不要激动,还没完。这里有个坑,如果你的编辑器不是用的项目中的.eslintrc配置,这个测试是没用的,所以还需要执行下一步
npx eslint packages/vue-docs/lib
看下是否报错

如果看到的是这样的才能代表成功,又一个功能点完成了
配置prettier
这个也很简单从官网抄就行了eslint-plugin-prettier
yarn add eslint-plugin-prettier prettier -D -W
修改.eslintrc,新增如下
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
在来安装一个推荐配置
yarn add eslint-config-prettier -D -W
完整的.eslintrc配置
{
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint",
"prettier"
],
"rules": {
"prettier/prettier": "error"
},
"extends": [
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
]
}
最后来测一测,这个测试就很简单了随便用记事本改一下格式,然后执行
npx prettier --write packages/vue-docs/lib
格式是不是有回到熟悉的样子了。
最后把2条命令加入到scripts中
{
"lint": "eslint packages/vue-docs/lib",
"fix": "prettier --write packages/vue-docs/lib "
}
到这里尼,基本的代码规范就有了。那么如何把代码规范和git结合到一起尼,下次再见。
最后再来推广一波
- 仓库链接: vite-plugin-vue-docs
- 在线体验: 解析.vue 文件,自动生成文档
【记录】如何造一个vite插件(2)的更多相关文章
- 【记录】如何造一个vite插件(1)
在看文章前,先做个定位,这不是一篇纯粹的技术性文章,可以把它理解成一个叙述文章,记录我开发插件的过程. 开始前简单的吹个牛 vue2 也写了很多年了,多人合作始终避不开用到别人的组件.关键是有些组件没 ...
- 第一个Vue插件从封装到发布
前言 这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤. 插件地址:https://github.com/leichangchun/vue ...
- 你真的需要一个jQuery插件吗
jQuery的插件提供了一个很好的方法,节省了时间和简化了开发,避免程序员从头开始编写每个组件.但是,插件也将一个不稳定因素引入代码中.一个好的插件节省了无数的开发时间,一个质量不好的插件会导致修复错 ...
- 手把手教你实现一个支持插件化的 uTools 工具箱(一)
前言 对于前端同学来说,我们会经常用到各种小工具,比如:图床.颜色拾取.二维码生成器.url 管理.文本比对.json 格式化.当然我们可以 chrome 收藏夹来管理各种在线的小工具,但作为一个有追 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- 哇 真的是一个好插件!!!Sublime Text编辑文件后快速刷新浏览器
http://9iphp.com/web/html/sublime-text-refresh-browser.html这篇博文咯 来源:[Tips]Sublime Text编辑文件后快速刷新浏览器 - ...
- 如何自己编写一个easyui插件续
接着如何自己编写一个easyui插件继续分享一下如何从上一节写的“hello”插件继承出一个“hello2”. 参考了combobox的源码中继承combo,当然我这个简单很多了.都是根据自己的理解来 ...
- CKEditor在线编辑器增加一个自定义插件
CKEditor是一个非常优秀的在线编辑器,它的前身就是FCKEditor,CKEditor据官方说是重写了内核的,但功能和性能比FCKEditor更为强大和优越.记得07年的时候第一次接触FCKEd ...
- 【转】怎样创建一个Xcode插件(Part 1)
原文:How To Create an Xcode Plugin: Part 1/3 原作者:Derek Selander 译者:@yohunl 译者注:原文使用的是xcode6.3.2,我翻译的 ...
随机推荐
- GraphX编程指南
GraphX编程指南 概述 入门 属性图 属性图示例 图算子 算子摘要列表 属性算子 结构化算子 Join算子 最近邻聚集 汇总消息(aggregateMessages) Map Reduce三元 ...
- CUDA运行时 Runtime(四)
CUDA运行时 Runtime(四) 一. 图 图为CUDA中的工作提交提供了一种新的模型.图是一系列操作,如内核启动,由依赖项连接,依赖项与执行分开定义.这允许定义一次图形,然后重复启动.将 ...
- Spring Cloud08: Hystrix 容错机制与数据监控
一.概述 容错机制是指的是在一个分布式系统中,每个微服务之间是相互调用的,并且他们之间相互依赖,而实际的运行情况中,可能会因为各种原因导致某个微服务不可用,那么依赖于这个微服务的其他微服务就可能出现响 ...
- 【VBA】列号与字母(列名)的相互转换 (自定义函数)
1. '列号转字母(列名) Function Num2Name(ByVal ColumnNum As Long) As String On Error Resume Next Num2Name = & ...
- mybatis自定义打印执行时间并格式化sql插件
打印SQL的执行时间,我们可以实现mybatis官方我们提供的接口org.apache.ibatis.plugin.Interceptor,我们可以拦截的类有多个Executor,StatementH ...
- 孟老板 ListAdapter封装, 告别Adapter代码 (四)
BaseAdapter系列 ListAdapter封装, 告别Adapter代码 (一) ListAdapter封装, 告别Adapter代码 (二) ListAdapter封装, 告别Adapter ...
- grep过滤空行和注释行
1)grep的排除选项为 -v排除空行的命令是:grep -v '^$' filename 2)排除以#注释的命令是:grep -v '^#' filename 3)结合起来就是,既排除空行又排除注释 ...
- Linux操作系统(一)
计算机本身就是一堆硬件,这些硬件中最核心的就是CPU(运算器,控制器) 和存储器设备. 为了能够实现计算机获取数据,数据的输入输出等等需要输入设备和输出设备. 计算机体系内部:主要是通过桥接接入当前系 ...
- 信息熵,交叉熵与KL散度
一.信息熵 若一个离散随机变量 \(X\) 的可能取值为 \(X = \{ x_{1}, x_{2},...,x_{n}\}\),且对应的概率为: \[p(x_{i}) = p(X=x_{i}) \] ...
- 第三天编程学习Hello,World!
真正意义上迈入编程的大门--Hello,World! 新建一个文件夹(最好在桌面),方便存放代码 新建一个文件(如:Hello.txt) 改文件后缀名为.java 扩展文件得到Hello.java 编 ...
