vue(17)vue-route路由管理的安装与配置
介绍
Vue Router 是 Vue.js官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于
Vue.js过渡系统的视图过渡效果 - 细粒度的导航控制
- 带有自动激活的
CSS class的链接 HTML5历史模式或hash模式,在IE9中自动降级- 自定义的滚动条行为
安装
安装命令
npm install vue-router --save
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
模块化使用

之前我们使用脚手架vue-cli创建项目时,实际已经配置好了router,创建完项目后,在项目根目录下会有一个router文件夹,router下有一个index.js文件,内容如下:
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../views/Home.vue";
// 1. 当我们使用其他插件的时候,就必须使用Vue.use安装插件
Vue.use(VueRouter);
// 2. 定义路由,每个路由应该映射一个组件
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/about",
name: "About",
component: About
},
];
// 3. 创建router实例
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes, // (缩写) 相当于 routes: routes
});
// 4. 导出router对象,然后在main.js中引用
export default router;
这个文件是专门配置路由的,最后将router对象导出后,我们在项目的main.js中引用即可
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
Vue.config.productionTip = false;
new Vue({
router, // 在vue实例中添加router对象,就可以使用路由了
render: (h) => h(App),
}).$mount("#app");
我们的2个组件代码About和Home代码如下:
// About.vue
<template>
<div class="about">
<h1>About</h1>
</div>
</template>
<script>
export default {
name: "About"
}
</script>
<style scoped>
</style>
// Home.vue
<template>
<div class="home">
<h1>Home</h1>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>
最后我们在App.vue中,写入如下代码:
<template>
<div id="app">
<router-link to="/">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<style lang="scss">
</style>
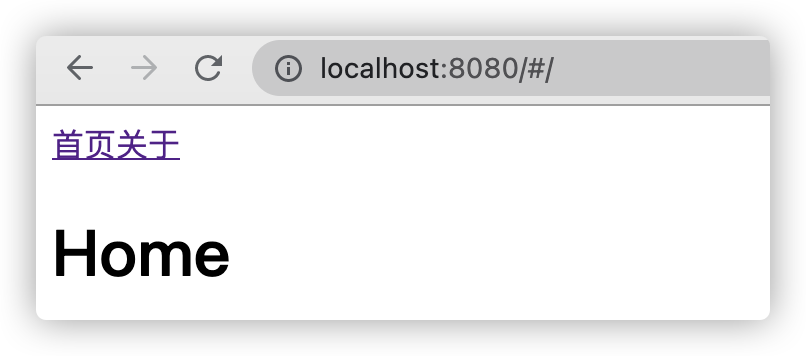
使用<router-link>来加载链接,然后使用to表示跳转的链接。最终会把<router-link>渲染成<a>标签。
<router-view>是路由的出口,也就是相应url下的代码会被渲染到这个地方来。
HTML5 history模式
但是当我们启动程序,访问页面的时候,url地址上会出现#

这是因为vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
我们只需在router文件夹下的index.js中添加mode为history即可,之后重新访问,http://localhost:8080/就不会有#号了
注意:history模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问其他url地址就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
vue(17)vue-route路由管理的安装与配置的更多相关文章
- 必须使用“角色管理工具”安装或配置Microsoft .NET Framework 3.5 SP1
在Windows Server 2008下直接安装SQL Server 2008时,会出现如下错误: 必须使用“角色管理工具”安装或配置Microsoft .NET Framework 3.5 SP1 ...
- 解决【必须使用“角色管理工具”安装或配置Microsoft .NET Framework 3.5 SP1】的方法
[摘要:正在Windows Server 2008下间接装置SQL Server 2008时,会涌现以下毛病: 必需应用“脚色治理对象”装置或设置装备摆设Microsoft .NET Framewor ...
- windows Server 2008 -必须使用“角色管理工具”安装或配置Microsoft .Net Framework 3.5
在windows Server 2008上安装 .Net Framework 3.5的时候,报错:必须使用“角色管理工具”安装或配置Microsoft .Net Framework 3.5. Solu ...
- windows2008解决必须使用角色管理工具安装或配置 NET3.5 sp1问题
win2008系统安装网站环境系统的时候常常提示:必须使用角色管理工具 安装或配置microsoft.net framework 3.5 sp1 ,导致安装不成功. 原因在于windows2008系统 ...
- 必须使用角色管理工具 安装或配置microsoft.net framework 3.5
windows server 2008安装sql server 2012后报错,要求安装microsoft.net framework 3.5 sp1 但安装时提示,必须使用角色管理工具 安装或配置m ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- 必须使用"角色管理工具"安装或配置microsoft.net framework 3.5
windows 2008 R2 安装.net framework 3.5报错 : 解决方法: (1)打开服务器管理器 (2)右击左侧功能——>添加功能 (3)向导中勾选.NET Framewor ...
- winServer08上安装SQL时提示“必须使用管理角色安装”或配置microsoft.net framework 3.5
server 2008安装vs2008后报错,如图: 解决方法: 控制面板—>程序—>打开或关闭Windows功能—>进入服务器管理器选择功能—>添加功能 然后勾选.NET F ...
- 使用角色管理工具 安装或配置microsoft.net framework 3.5 sp1
解决方法:
随机推荐
- CRC校验原理简介及C代码实现说明
1 原理 参考文档:CRC校验 (qq.com) 参考书籍:<计算机网络(第7版)-谢希仁> 1.1 原理简介 CRC是一种检错方法. 在发送端,先把数据划分为组,假定每组k个比特.现假定 ...
- GO学习-(5) Go语言基础之基本数据类型
Go语言中有丰富的数据类型,除了基本的整型.浮点型.布尔型.字符串外,还有数组.切片.结构体.函数.map.通道(channel)等.Go 语言的基本类型和其他语言大同小异. 基本数据类型 整型 整型 ...
- 桥接PyTorch和TVM
桥接PyTorch和TVM 人工智能最引人入胜的一些应用是自然语言处理.像BERT或GPT-2之类的模型及其变体,可以获住足够多的文本信息. 这些模型属于称为Transformers的神经网络类体系结 ...
- TVM虚拟机配置
TVM虚拟机配置 目录 3.1. Supported Guest Operating Systems 3.1.1. Mac OS X Guests 3.1.2. 64-bit Guests 3.2. ...
- 解决servlet响应乱码问题
当我们使用servlet响应中文时,浏览器接收的内容就会乱码显示出来,原因是响应数据时使用的是utt-8编码,而浏览器解析响应用的的编码却不是utf-8,这样就会造成乱码. 解决办法: respons ...
- UiPath中恢复依赖项失败的解决方法
目录 序言 正文 什么是依赖包? 如何查看项目使用了哪些版本的依赖包? 一.项目内查看 二.查看项目的 JSON 文件 问题根源 解决方法 一.「等」字诀 二.切换网络环境(根治) 三.手动复制依赖包 ...
- 给小米路由R1D增加WebDAV服务
我的R1D是14年买的,原装的硬盘已经不能用了,换了一块从笔记本上退役下来的500G硬盘后继续愉快的使用了-- 当初买这款路由器的原因之一是看中了它的内置硬盘,可以用来备份手机相册.存储智能摄像机录像 ...
- 把HttpClient换成IHttpClientFactory之后,放心多了
前言 关于HttpClient的使用,个人在很多场景都派上用场了,比如在Winform或后台服务中用其调用接口获取和上传数据.微服务中用其进行各服务之间的数据共享等,到目前来看,似乎还没有出现过什么问 ...
- redis不完整的事务实现Transaction
使用场景 redis一个命令执行是单线程的,不用担心并发冲突,如果你想有几个命令想像一个命令一样,在这几个命令执行过程中不会执行别的客户端发来的命令 ,也就是原子性,就可以用 redis Transa ...
- 1、如何通过xstart远程连接桌面
1.1.安装依赖包: 1.安装语言包: [root@slave-node2 ~]# yum groupinstall -y "Fonts" [root@slave-node2 ~] ...
