不难懂-----redux
一、flux的缺陷
因为dispatcher和Store可以有多个互相管理起来特别麻烦
二、什么是redux
其实redux就是Flux的一种进阶实现。它是一个应用数据流框架,主要作用应用状态的管理
设计思想:
(1)、web应用就是一个状态机,视图和状态一一对应
(2)、所有的状态保存在一个对象里面
三大原则:
(1)、单一数据源
整个store被储存在一个Object tree(对象树)中,并且这个Object tree只存在于唯一一个store中
(2)、state是只读的
唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象
(3)、使用纯函数来修改(reducer)
为了描述action如何改变state tree,你需要编写reducers
三、redux适用的场景
(1)、用户的使用方式复杂
(2)、不同身份的用户有不同的使用方式(比如普通用户和管理员)
(3)、多个用户之间可以协作
(4)、与服务器大量交互,或者使用了WebSocket
(5)、View要从多个来源获取数据
当项目多交互、多数据源的时候必须用到redux
从组件的角度来看什么时候用到redux
(1)、某个组件的状态,需要共享
(2)、某个状态需要在任何地方都可以拿到
(3)、一个组件需要改变全局状态
(4)、一个组件需要改变另一个组件的状态
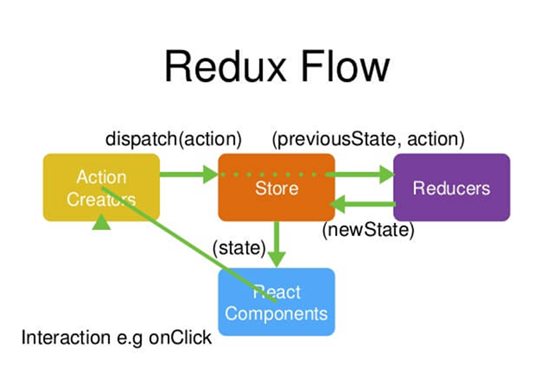
四、redux的工作流程

如果我们有一个组件,那么想要获取数据就需要从Store中获取数据,当组件需要改变Store数据的时候。需要创建一个Action,然后通过 dispatch(action) 传递给Store,然后Store把Action转发给Reducers. Reducers会拿到previousState(以前的state数据) 和action。然后将previousState和action进行结合做新的数据(store)修改。然后生成一个新的数据传递给Store 。Store发送改变那么View也会发生改变
五、创建Store
在Flux中Store是我们手动创建的,但是在redux中Store是redux提供的
(1)、安装 yarn add redux --dev
cnpm install redux -S
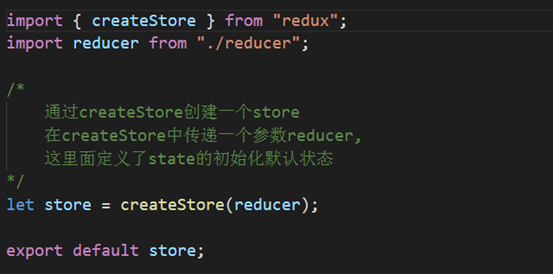
(2)、引入 import { createStore } from "redux";
(3)、创建一个store = createStore(reducer)
这样创建一个store我们没有办法进行存值,因此我们需要在createState中传递一个参数reducer这个参数就相当于Flux中的dispatcher遗留产物。这个遗留产物有一个规范就是内部必须是一个纯函数
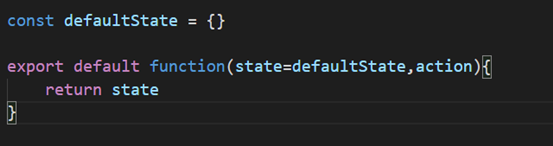
(4)、创建reducer.js

这个函数里面有2个参数一个是state,另一个是action。
state指的是store中的数据
action指的是View修改数据的时候传递过来的action
这个函数必须返回一个新的数据,而且还不能对老的数据进行修改(Reducer函数中不能改变state,必须返回一个全新的对象)
我们可以先把这个state设置一个默认值defaultState。在defaultState这个对象中我们可以定义一些初始的数据
官方解释reducer:
Reducer 只是一些纯函数,它接收先前的 state 和 action,并返回新的 state。刚开始你可以只有一个 reducer,随着应用变大,你可以把它拆成多个小的 reducers,分别独立地操作 state tree 的不同部分,因为 reducer 只是函数,你可以控制它们被调用的顺序,传入附加数据,甚至编写可复用的 reducer 来处理一些通用任务,如分页器
(5)、导出Store

导出的store这个对象中默认自带了一些方法
(1)、dispatch:用来传递action
(2)、getState:返回值就相当于this.state中的数据,里面存放着公共的数据
(3)、replaceReducer:
(4)、subscribe:监听数据的改变,必须传递一个函数
(5)、Symbol(observable):
六、创建Action
七、将Action传递给store
方法:store.dispatch(action)
当调用完这个方法后action会自动传递给reducer,这也是我们为什么在reducer中定义参数action 的原因。在reducer中我们会对action中的type进行比较,如果比较成功则返回一个新的state
八、监听数据的改变
store.subscribe()
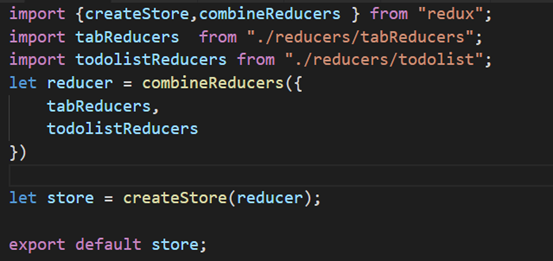
九、如何将reducer拆分成多个reducers
(1)、引入combineReducers
import { combineReducers, createStore } from "redux";
(2)、合并多个reducers
let reducer = combineReducers({ todoReducers, tabReducers })
(3)、创建store
let store = createStore(reducer)
栗子:

注意:在使用state的时候要注意使用的谁的state
十、纯函数的概念
同样的输入必须得到同样的输出
约束:
不得修改参数
不能调用系统I/O的API
不能调用Date.now()或者Math.random()等不纯的方法,因为每次得到值是不一样的结果
十一、redux与flux的区别
Redux没有Dispatcher,且不支持多个store,Redux只有一个单一的store和一个根级的reducer函数。随着应有的不断变大,根级的reducer要拆分成多个小的reducers,分别独立的操作state的不同部分,而不是添加新的 stores。这就像一个 React 应用只有一个根级的组件,这个根组件又由很多小组件构成
不难懂-----redux的更多相关文章
- Redux状态管理方法与实例
状态管理是目前构建单页应用中不可或缺的一环,也是值得花时间学习的知识点.React官方推荐我们使用Redux来管理我们的React应用,同时也提供了Redux的文档来供我们学习,中文版地址为http: ...
- React+Redux开发实战项目【美团App】,没你想的那么难
README.md 前言 开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目 ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
- redux之applyMiddleware
redux之所以伟大就在于中间件了,中间件为redux提供了无限可能.redux中中间件是一个不太容易理解的概念,因为涉及到compose.hoc等函数式的概念,看源代码总是懵懵的感觉.今天我们就来详 ...
- Redux其实很简单(原理篇)
在这一篇文章中,笔者将带大家编写一个完整的Redux,深度剖析Redux的方方面面,读完本篇文章后,大家对Redux会有一个深刻的认识. 核心API 这套代码是笔者阅读完Redux源码,理解其设计思路 ...
- Redux 源码解读 —— 从源码开始学 Redux
已经快一年没有碰过 React 全家桶了,最近换了个项目组要用到 React 技术栈,所以最近又复习了一下:捡起旧知识的同时又有了一些新的收获,在这里作文以记之. 在阅读文章之前,最好已经知道如何使用 ...
- react + redux 实现幻灯片
写在前面: 这一篇是我 使用scss + react + webpack + es6实现幻灯片 的进阶篇,效果请点我,将会使用上redux的基础用法,因为一开始没有理解好redux的用法,单纯看文档, ...
- redux和mobx比较(二)
Redux Redux 是 JavaScript 状态容器,提供可预测化的状态管理. 三大核心 在 Redux 中,最为核心的概念就是 action .reducer.store 以及 state,那 ...
- 【React】360- 完全理解 redux(从零实现一个 redux)
点击上方"前端自习课"关注,学习起来~ 前言 记得开始接触 react 技术栈的时候,最难理解的地方就是 redux.全是新名词:reducer.store.dispatch.mi ...
随机推荐
- 平衡二叉树判定方法(c++)实现
!!版权声明:本文为博主原创文章,版权归原文作者和博客园共有,谢绝任何形式的 转载!! 作者:mohist -- 欢迎指正-- 平衡二叉树特点: 任意一个结点的平衡因子(左子树高度 - 右子树高度)的 ...
- cmake之错误【Modules/ExternalProject.cmake:3206 (_ep_add_download_command)....】
本文的 cmake的version是3.18 本文环境: Ubuntu 64 + CMAKE 3.18 错误描述 1.错误内容 Modules/ExternalProject.cmake:3206 ( ...
- visual studio c++项目文件分类混乱整理
演示环境: win10 + vs2015 (下面简称VS)+ visual assist (下面简称VA) 1.混乱 装了VA的VS,有个快捷键,可快速切换 .h 文件和 .cpp(.cc, .cxx ...
- 【LeetCode】1431. 拥有最多糖果的孩子 Kids With the Greatest Number of Candies
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 遍历 日期 题目地址:https://leetcode ...
- 【LeetCode】934. Shortest Bridge 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS + BFS 相似题目 参考资料 日期 题目地 ...
- Sum of Consecutive Prime Numbers(poj2739)
Sum of Consecutive Prime Numbers Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 22019 Ac ...
- MyEclipse编写jsp很卡的修改方法 (转载)
原文来源 Post IP : 180.156.210.* 1,改默认编辑模式就可以了.将默认编辑器由"myeclipse visual jsp designer" ...
- 第二十九个知识点:什么是UF-CMA数字签名的定义?
第二十九个知识点:什么是UF-CMA数字签名的定义? 第16篇博客给出了DSA,Schnoor和RSA-FDH签名方案的细节,但是签名方案是什么?它应该保证什么样的安全性? 一个签名方案\(S\)是一 ...
- Adversarial Self-Supervised Contrastive Learning
目录 概 主要内容 Linear Part 代码 Kim M., Tack J. & Hwang S. Adversarial Self-Supervised Contrastive Lear ...
- 编写Java程序,使用JTable表格组件展现人员信息列表
返回本章节 返回作业目录 需求说明: 使用JTable组件显现人员信息列表 实现思路: 创建一个JTable对象. 创建一个JScrollPane对象(显示横向和纵向滚动条). 将表格添加到滚动面板. ...
