使用VisualStudioCode开发Vue
前言
本文主要介绍在VisualStudioCode下开发Vue。
Nodejs、Npm、Vue的项目搭建参考下面文章。
VSCode配置
首先为VSCode增加插件,ctrl+shift+X调出扩展管理界面。
Chinese (Simplified) Language Pack for Visual Studio Code:适用于 VS Code 的中文(简体)语言包,此中文(简体)语言包为 VS Code 提供本地化界面。
Code Debugger:无需配置launch.json即可进行单文件调试,点击右上角虫子图标或者右键菜单都可以。
禁用JS-CS-HTML Formatter:格式化js、CSS、HTML、JSON文件。
PS:VSCode自带格式化代码功能,快捷键Alt+Shift+F。
Vue开发
首先创建一个Vue项目——vue init webpack KibaProject。
然后使用VSCode打开文件夹,打开项目。
然后找到index.html文件,这个是我们的起始页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>homestead_onemap</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
Vue是一个单页面的项目,即他只有一个Html页面,当切换显示.vue后缀名的页面时,是由vue.js控制,将主页中id为app的div的内容替换为指定的.vue页面的内容,.vue文件是组件文件,默认用<template>标签开头结尾,也是为了导入时替换html方便而定义的。替换原理大家可以学习一下Mustache.js ,现在流行的前端框架基本上都是这个模式的,替换html,同时将html内双花括号的内容,替换为实体属性。
main.js:main.js文件是项目启动入口,默认创建时,替我们引入了App.vue组件(import App from './App'),并局部注册了该组件。
app.vue:系统默认使用的组件,div内容被<template>包含,js中定义了一个可以被外部访问的默认的函数(export default),在这个函数中,可以定义当前组件名,组件的内部页面实体(ViewModel)和内部函数,在Vue中,组件与组件之间是解耦的,即在其他组件中定义同名属性和函数,也不影响当前页面。也就是说,在使用该组件替换Index.html中id为app的div的内容时,组件可以正常使用组件页面内定义的实体和事件函数。
新建Vue组件
系统创建时,会默认创建一个HelloWorld.vue组件,但里面内容比较多,我们稍微修改一下让它简单点,代码如下:
<template>
<div>
<div>
<h1>I am HelloWorld.</h1>
</div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "HelloWorld_msg",
};
},
};
</script> <style scoped>
</style>
如代码所示,简单定义一个ViewModel,然后在html中输出属性msg。
然后我们再定义一个FirstComponent,代码如下:
<template>
<div>
<h1>I am FirstComponent.</h1>
</div>
</template>
<script type="text/javascript">
export default {};
</script>
路由编写—Router
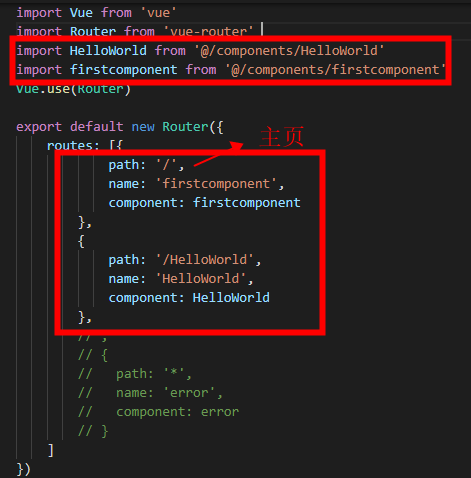
组件编写完,我们进入Router/index.js页面,先引入我们刚创建的两个组件,然后修改路由列表routes,如下图:

路由展示—router-view
路由编写完,我们进入到App.vue页面,页面创建时自带了<router-view />,现在我们增加两个router-link,用来导航<router-view />,修改代码如下:
<template>
<div id="app">
<p>{{ App_msg }}</p>
<p><router-link to="/">firstcomponent</router-link></p>
<p><router-link to="/HelloWorld">HelloWorld</router-link></p>
<router-view />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
msg: "App_msg",
};
},
methods: {
click: function () {},
},
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
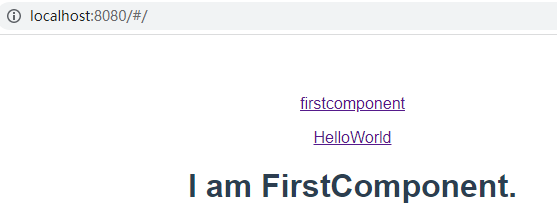
代码编写好,我们运行F5,启动调试页面,页面如下:

路由切换已经实现。
终端
我们除了使用VSCode的调试,还可以使用终端调试,我们可以新建终端,如下图:

然后下方会弹出小界面,我们可以在界面里输入,npm run dev。
第一次运行会报错,因为我们命令编译和VSCode编译用的配置文件不一样。
现在我们修改命令编译的配置文件build/webpack.base.conf.js。
注释如下代码,如图:

然后重新运行npm run dev。

终端是什么?
终端实际上就是一个CMD窗口,打开终端时,CMD窗口自动为我们CD到了我们项目的文件夹。
----------------------------------------------------------------------------------------------------
到此,使用VisualStudioCode开发Vue就已经介绍完了。
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/15351265.html

使用VisualStudioCode开发Vue的更多相关文章
- 用TypeScript开发Vue——如何通过vue实例化对象访问实际ViewModel对象
用TypeScript开发Vue--如何通过vue实例化对象访问实际ViewModel对象 背景 我个人很喜欢TypeScript也很喜欢Vue,但在两者共同使用的时候遇到一个问题. Vue的实例化对 ...
- TypeScript开发Vue
用TypeScript开发Vue——如何通过vue实例化对象访问实际ViewModel对象 目录 背景 解决方案 关于Vue中的计算属性类型 TypeScript的强制类型声明语法 强制类型声明的局限 ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 在pycharm中开发vue
一.在pycharm中开发vue ''' webstorm(vue) pycharm(python) goland(Go语言) idea(java) andrioStuidio(安卓) Php(PHP ...
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
- vue04 组件化开发 Vue自动化工具
5. 组件化开发 5.1 组件[component] 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 而在网 ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
随机推荐
- Vue实现在前端导出Excel 方法1
也可以去看我的方法2:https://www.cnblogs.com/yingyigongzi/p/10915403.html ------------------------------------ ...
- Qt MDI及其使用方法(详解版)
统的应用程序设计中有多文档界面(Multi-document Interface,MDI)应用程序,Qt 为设计 MDI 应用程序提供了支持. 本节的实例 samp6_4 是一个 MDI 应用程序,程 ...
- mzy git学习,分支以及分支合并(四)
git 鼓励大量使用分支:最后进行master和分支之间的合并 git branch git branch 查看当前有多少分支,并且将当前在使用的分支用*标注出来. [一定要注意git的分支有从属概念 ...
- 一文彻底弄懂this关键字用法
哈喽,大家好,我是指北君. 介绍完 native.static.final 关键字后,指北君再接再厉,接着为大家介绍另一个常用的关键字--this. this 也是Java中的一个关键字,在<J ...
- SpringBoot笔记(5)
一.Web原生组件注入 1.使用Servlet API @ServletComponentScan(basePackages = "com.atguigu.admin") :指定原 ...
- nginx 开启,关闭,重启
2021-08-191. 启动 # 判断配置文件是否正确 cd /usr/local/nginx/sbin ./nginx -t # 启动 cd usr/local/nginx/sbin ./ngin ...
- k8s garbage collector分析(1)-启动分析
k8s garbage collector分析(1)-启动分析 garbage collector介绍 Kubernetes garbage collector即垃圾收集器,存在于kube-contr ...
- 经典多级时间轮定时器(C语言版)
经典多级时间轮定时器(C语言版) 文章目录 经典多级时间轮定时器(C语言版) 1. 序言 2. 多级时间轮实现框架 2.1 多级时间轮对象 2.2 时间轮对象 2.3 定时任务对象 2.4 双向链表 ...
- key存活时间和五个类型通用的一些指令操作
一.设置key的存活时间 1.失效后 ttl 是 -2,get返回 null : 2.不设置存活时候 ttl 返回是 -1: 二.查找指令和删除指令.重命名key.查看key类型 1.模糊查询 2.严 ...
- 将给定数据源生成静态HTML页面持久化到项目之外的硬盘
一.java代码 设置好数据源map Map<String,String> map=new HashMap<>(); map.put("knowledgeName&q ...
