解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求。真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载。
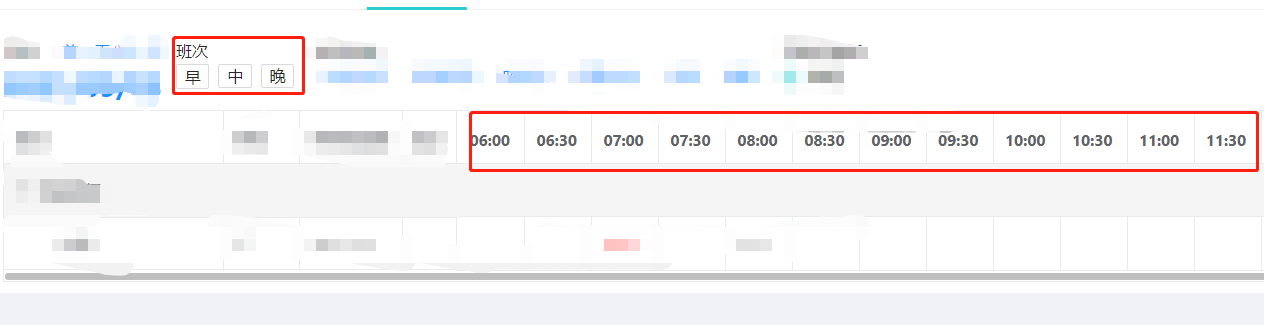
子组件的显示隐藏用指令v-if控制,点击父组件的三个按钮,可以控制子组件的显示隐藏,但是子组件不会重新执行生命周期,重新挂载;如图:没有操作按钮时

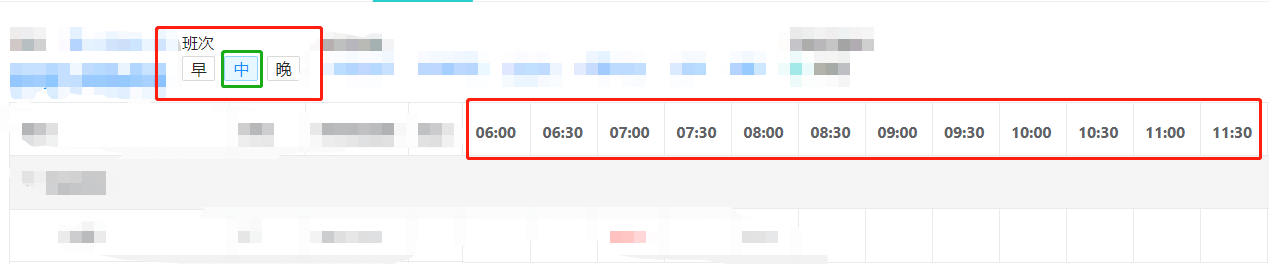
点击中按钮时,也没有刷新,如图;

就这个问题,在子组件加上key唯一项即可;
没改前,子组件使用代码:

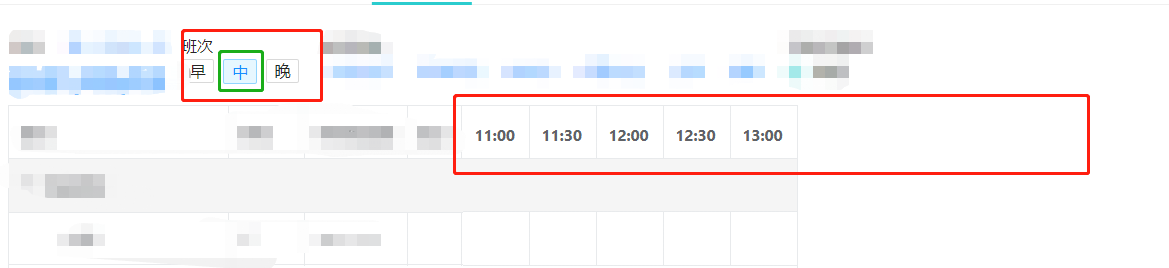
加入:key="new Date().getTime()"代码后,子组件的table可以正常重载了
解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况的更多相关文章
- 如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法
如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法 用过vue的人估计都用过scoped样式属性,但有时候需要穿透样式,啥办? 很多资料都说用>>> 或 ...
- 解决vue项目中使用ivew定制主题报 .bezierEasingMixin();错误
背景:在使用view-design(iview)定制主体时(覆盖变量方式)出现less错误 完整错误如下 解决方法: 在vue.config.js中添加 less-loader:5.0.x modul ...
- Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题 ...
- 解决在Vue项目中时常因为代码缩进导致页面报错的问题
前言 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... erro原因 ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
- vue项目中使用组件化开发
最近在使用vue-cli结合webpack打包工具开发一个后台管理系统,使用vue难免需要运用组件化思想,而这也正是vue的一大特点. 在之前做的vue项目中,稍微有一点组件化的思想,可能是对组件化不 ...
- VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题:https://blog.csdn.net/jerrica/article/d ...
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
随机推荐
- 【ArcEngine】AE连接SDE_For_SQLServer参数设置
SDE for sqlserver直连的ArcEngine访问 Ae中的数据的连接实质还是采用服务连接的方式.连接代码如下: 1 public IWorkspace Getworkspace() 2 ...
- ☕【Java技术指南】「TestNG专题」单元测试框架之TestNG使用教程指南(上)
TestNG介绍 TestNG是Java中的一个测试框架, 类似于JUnit 和NUnit, 功能都差不多, 只是功能更加强大,使用也更方便. 详细使用说明请参考官方链接:https://testng ...
- 高德地图&兴趣点(poi)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- “类型思维”之Typescript,你掌握了吗?
(一)背景 JavaScript是一门动态弱类型语言 对变量的类型非常宽容 而且不会在这些变量和它们的调用者之间建立结构化的契约. 试想有这么几个场景: 1: 你调用一个别人写的函数,但是这个人没有写 ...
- 正整数a、b、c、d满足ab=cd,则a+b+c+d必定为合数。
正整数a.b.c.d满足ab=cd,则a+b+c+d必定为合数. 证法一:记s=a+b+c+d.如果四个数全为1,s=4,显然是合数.考虑四个数非全1的情形,由对称性,不妨令a>1. 设p是a的 ...
- Python3-sqlalchemy-orm 查询、修改
#-*-coding:utf-8-*- #__author__ = "logan.xu" import sqlalchemy from sqlalchemy import crea ...
- Python - 面向对象编程 - 新式类和旧式类
object object 是 Python 为所有对象提供的父类,默认提供一些内置的属性.方法:可以使用 dir 方法查看 新式类 以 object 为父类的类,推荐使用 在 Python 3.x ...
- 使用Keepalived实现Nginx的双机主备高可用
1.概述 前面我们聊过使用 Nginx 为 后端Tomcat 做负载均衡.高可用,但是这时Nginx又成了单点,如果Nginx不幸挂掉,整个网站便无法访问. 此时我们就会用到另一个软件 -- Keep ...
- Spring系列.Environment接口
Environment 接口介绍 在 Spring 中,Environment 接口主要管理应用程序两个方面的内容:profile 和 properties. profile 可以简单的等同于环境,比 ...
- PPP协议、PPPoE协议、L2TP协议的关系
1. 简述 首先对这3中协议做一个简单的描述: 协议 协议类型 描述 PPP 点对点链路层协议 应用最广泛的点对点协议,可应用在多种网络,改善了SLIP协议的不足 PPPoE 点对点链路层协议 对PP ...
