vue-router的新奇写法
加班中。。。。。。。。。。。。。。。。。。。。。。。。。。。
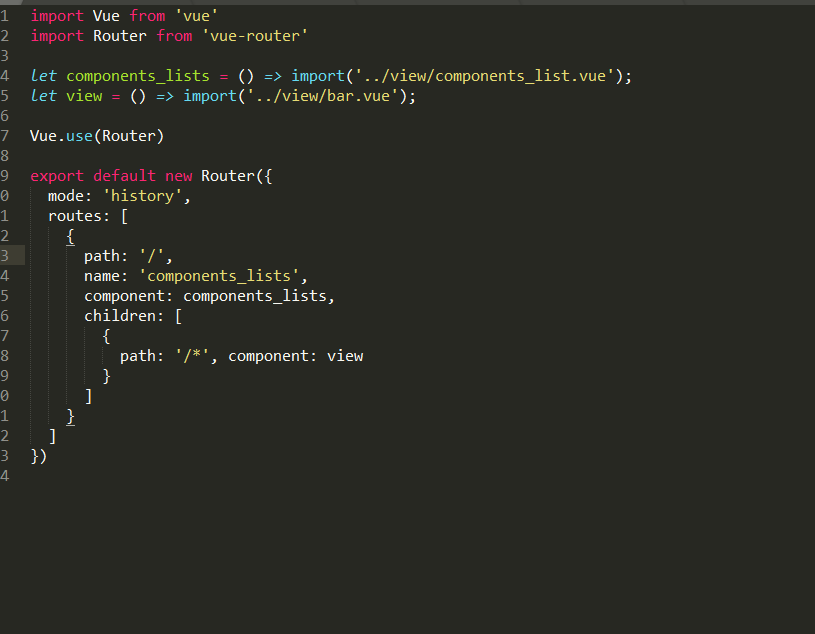
我们以前写路由是下面这样的

这导致了页面一多,我们的路由文件内容就比较多,不好看。
下面我为大家介绍一下,新的一种写法

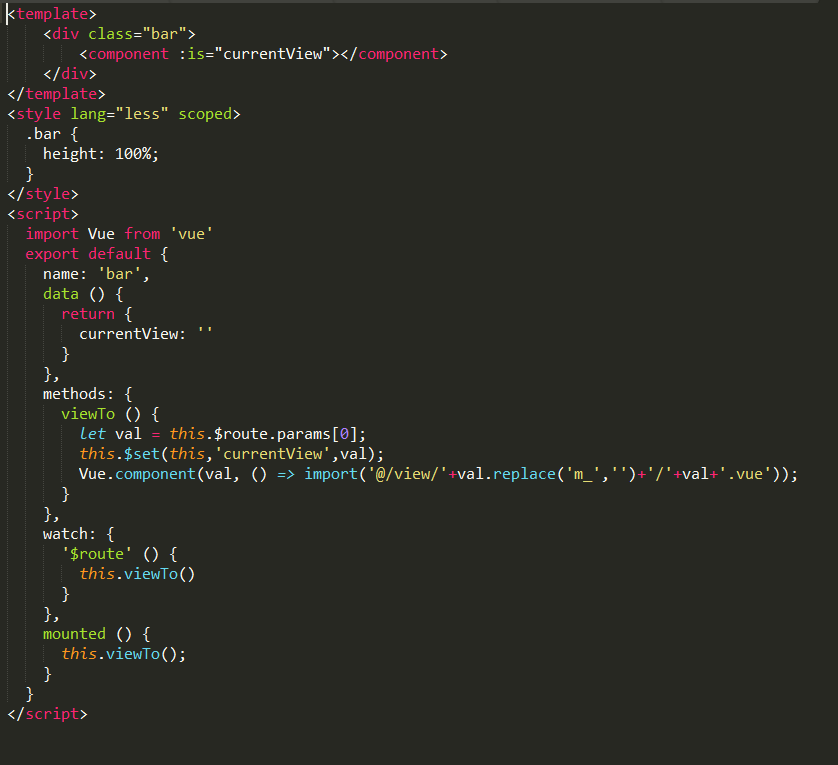
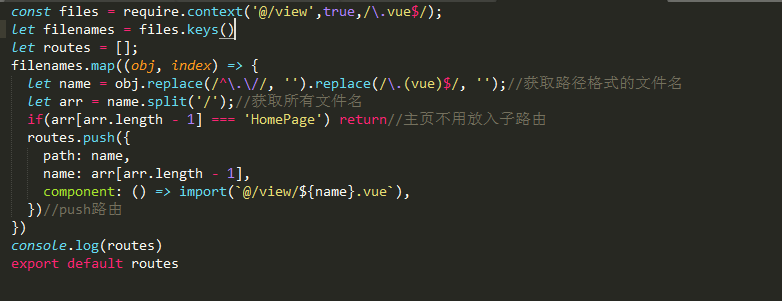
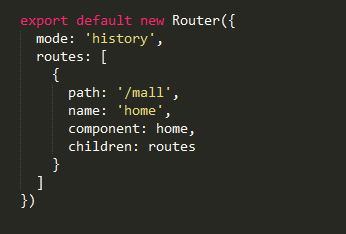
这种写法,我们只需定义一个根目录,然后通过全局组件,通过正则匹配组件名替换组件就好了,这使得router文件不需要写很多东西。
以上两种写法都可以,第一种写法的好处是,不管谁接手这个项目,都可以清楚的找到页面路由,便于后期维护。
第二种写法虽然可以,但是有个缺点就是,后期维护,别人接手的话,是找不到组件的


vue-router的新奇写法的更多相关文章
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue Router的懒加载路径
单页应用产出的入口chunk大小随着业务的复杂度线性增加,导致后期加载速度越来越慢.后面就需要对不同路径下的模块进行拆分,打包到相应的chunk下,按需加载,找到chunk的大小.个数和页面加载速度的 ...
- Vue Router的简单了解
Vue Router Vue Router官方文档 传统Web项目开发往往采用超链接实现页面之间的切换和跳转.Vue开发的是单页面应用(Single Page Application,SPA),不能使 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
随机推荐
- ES6的新特性(5)——数值的扩展
数值的扩展 二进制和八进制表示法 ES6 提供了二进制和八进制数值的新的写法,分别用前缀0b(或0B)和0o(或0O)表示. 0b111110111 === 503 // true 0o767 === ...
- 子元素设置margin-top后,父元素跟随下移的问题
子元素设置margin-top后,父元素跟随下移的问题 <!DOCTYPE html> <html lang="en"> <head> < ...
- LeetCode 888. Fair Candy Swap(C++)
题目: Alice and Bob have candy bars of different sizes: A[i] is the size of the i-th bar of candy that ...
- Alpha版发布 - 感谢有你们
在本次alpha开发的过程中,很感谢组长王航对我信任,让我统筹大家的工作任务和进度,使我对项目管理有了深刻的理解. 我也要感谢邹双黛,因为我以前很少做文字类的工作,写东西非常生硬,邹双黛即使在有做家教 ...
- Alpha 冲刺(4/10)
队名 火箭少男100 组长博客 林燊大哥 作业博客 Alpha 冲鸭鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调各成员之间的工作 协助前后端接口的开发 测试项目运行的服务器环 ...
- TCP系列48—拥塞控制—11、FRTO拥塞撤销
一.概述 FRTO虚假超时重传检测我们之前重传章节的文章已经介绍过了,这里不再重复介绍,针对后面的示例在说明两点 1.FRTO只能用于虚假超时重传的探测,不能用于虚假快速重传的探测. 2.延迟ER重传 ...
- python获取前几天的时间
days的参数就是你想获取前多少天的数据,如果是昨天的话,则days=1 import datetime today=datetime.date.today() oneday=datetime.tim ...
- app测试更多机型系统解决方法
手头上测试机有限,不可能每个机型每个系统都 有一部手机,此时寻求一个什么都有的测试平台就显得尤为重要了. 作为小白的我刚刚使用了一波腾讯优测,简单粗暴有效给力,而且新注册认证用户还有60min免费使用 ...
- PAT 甲级 1050 String Subtraction
https://pintia.cn/problem-sets/994805342720868352/problems/994805429018673152 Given two strings S~1~ ...
- python接口自动化测试框架实现之操作oracle数据库
python操作oracle数据库需要使用到cx-oracle库. 安装:pip install cx-oracle python连接oracle数据库分以下步骤: 1.与oracle建立连接: 2. ...
