跨域问题-cors
什么是跨域
如大家所知,出于安全考虑,浏览器会限制脚本中发起的跨站请求。比如,使用 XMLHttpRequest 对象发起 HTTP 请求就必须遵守同源策略(same-origin policy)。 具体而言,Web 应用程序能且只能使用 XMLHttpRequest 对象向其加载的源域名发起 HTTP 请求,而不能向任何其它域名发起请求。
解决策略
1、古老的jsonp方法(很麻烦需要前后端配合,而且只能用get方式)
2、反向代理(没用过,想了解的可以百度)
3、h5的CORS(很方便前端,因为这个是后端负责)
我只讲CORS(其它的另开篇幅)
目前我在使用前后端分离的项目,然后就出现了跨域问题。前后端分离是大势所趋,跨域就显得尤为常见啊
在寻找跨域解决方案时,发现了最优雅解决方案就是HTML5来带了的“Cross-Origin Resource Sharing”的新特性,来赋予开发者权力决定资源是否允许被跨域访问。
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
只要服务器实现了CORS接口,就可以跨源通信。
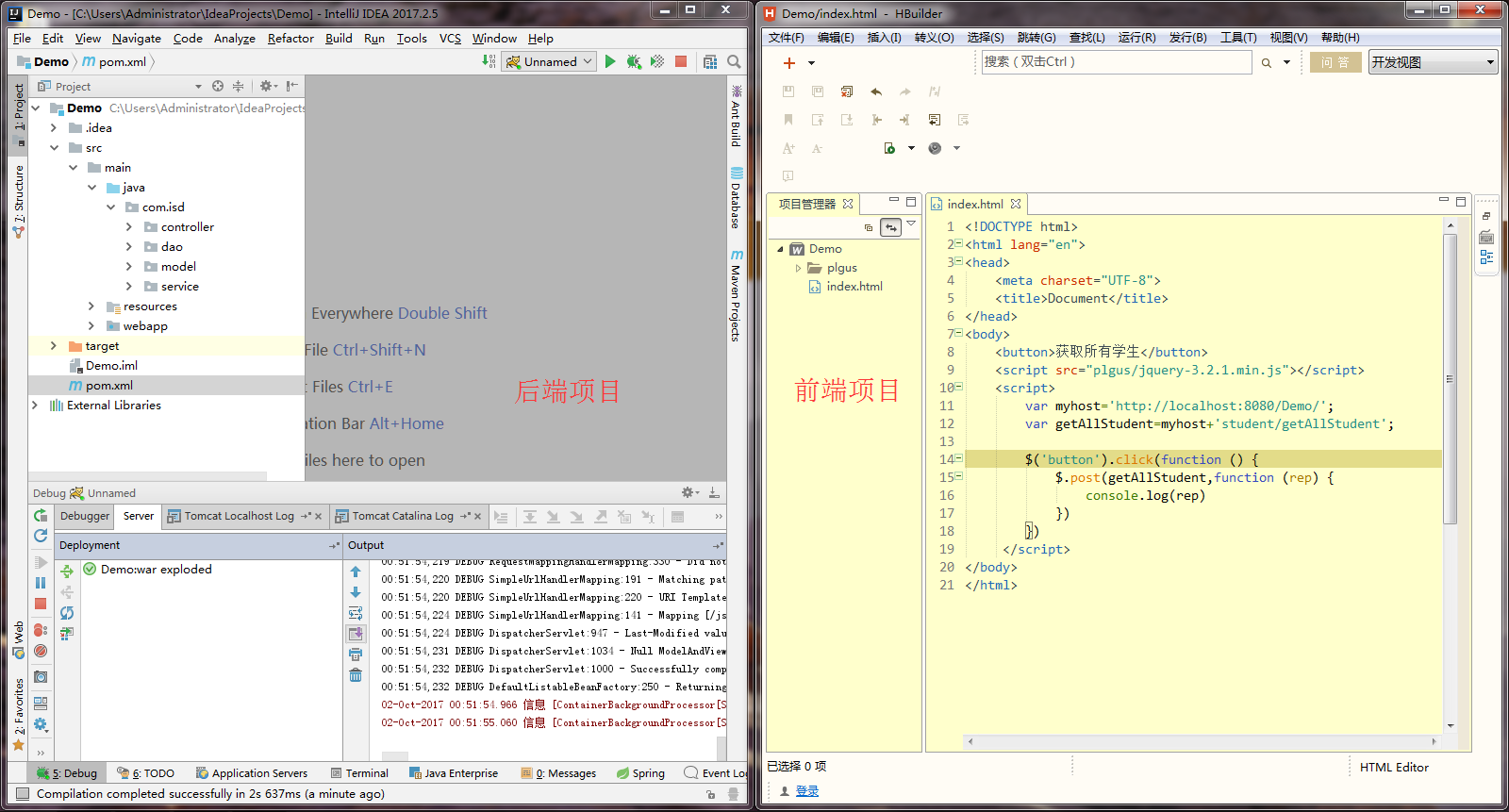
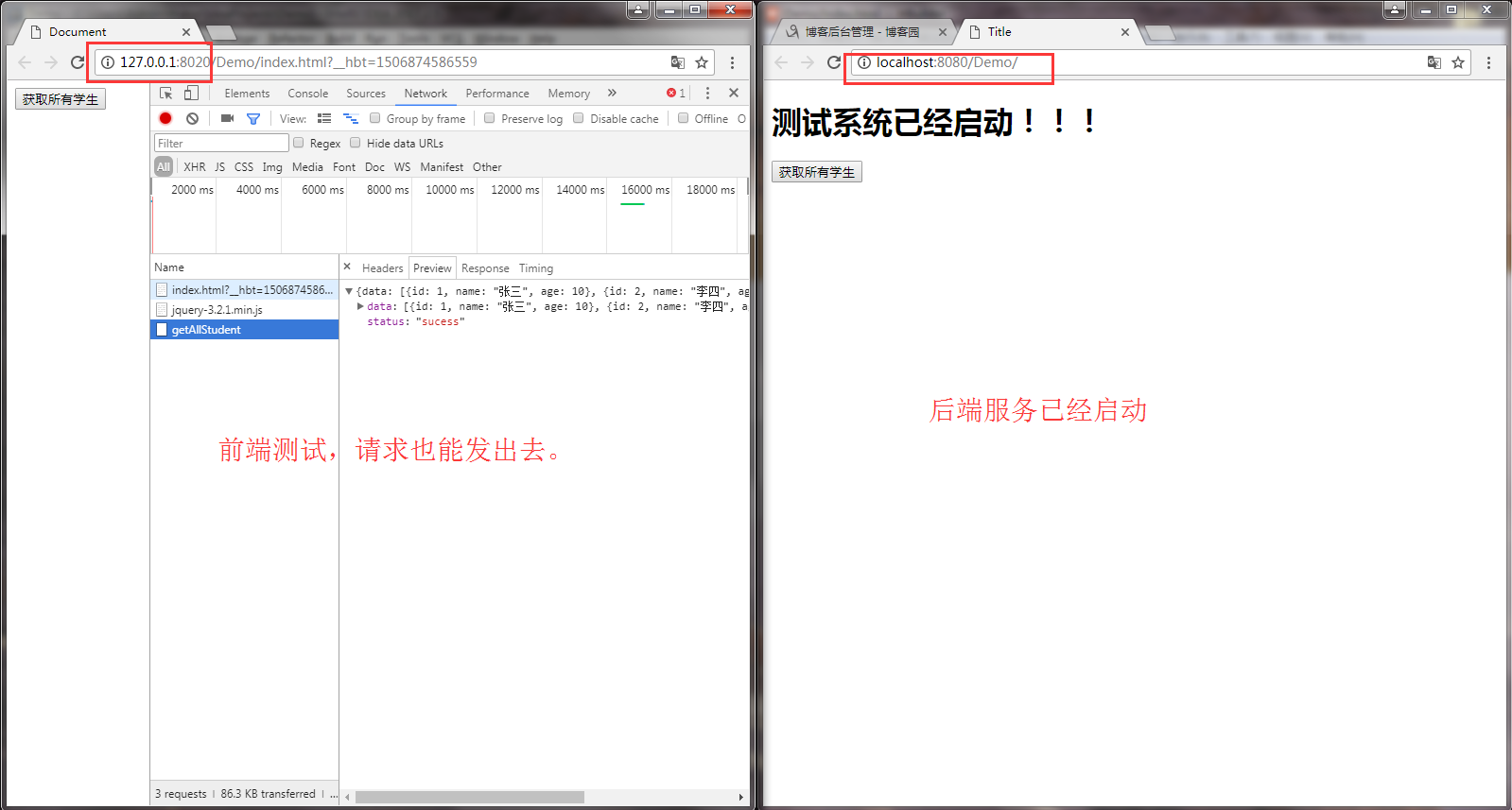
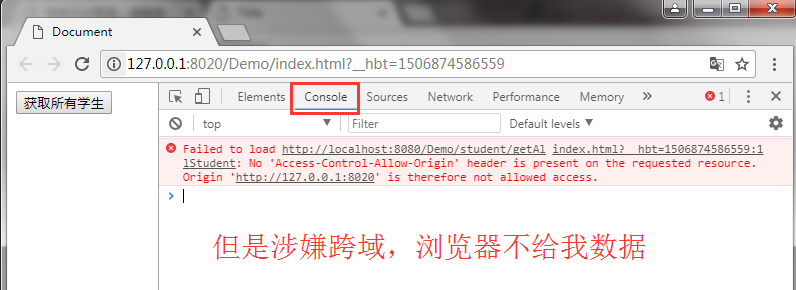
大家看到没有,这是两个不同的项目,一个跑在tomcat服务器下,一个在nginx服务器下。端口ip都不一样,就产生了跨域

利用cors解决跨域
在后端,开启cors接口,允许跨域请求,前端就可以跨域了
只需要在springmvc的xml配置文件(默认为dispatcher-servlet.xml)加入这句就行了
<!--path:允许请求的接口-->
<!--origins:允许被哪些网站请求-->
<!--methods:允许哪些http行为-->
<mvc:cors>
<mvc:mapping path="/**"
allowed-origins="http://127.0.0.1:8020"
allowed-methods="POST, GET, OPTIONS, DELETE, PUT"
allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true" />
</mvc:cors>
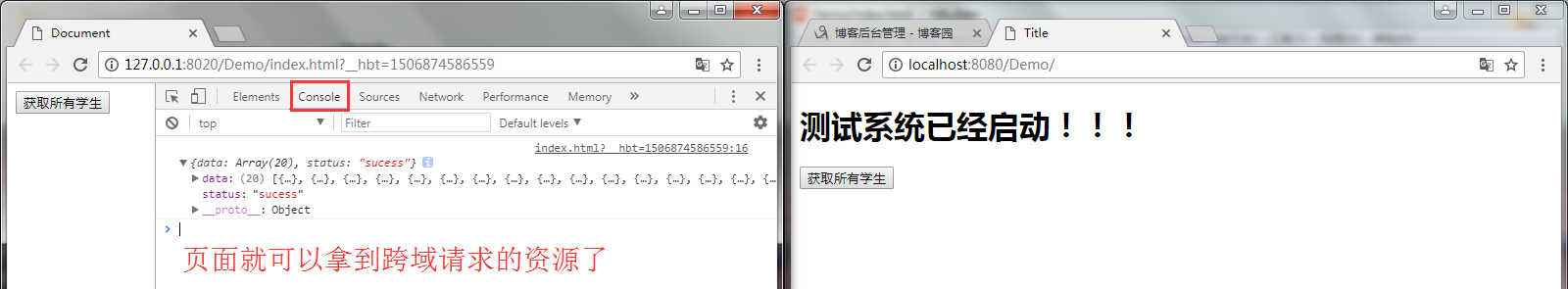
再看
所以啊,跨域问题,面试官请不要老问我们前端怎么解决,很多办法必须是后端配合或者是纯后端解决,我们前端搞不了。
jsonp需要前后端配合,后端返回jsonp格式的数据,我们前端根据商量好的函数名,来取
反射代理,完全由后端做
cors,完全由后端做,我们浏览器开放了权限,但也不是我们前端左右的
-----所以,不要再问我们前端跨域怎么解决了,没有意义!!!!!-----
cors跨域特殊说明
简单请求与复杂请求
说的cors跨域,还要做特殊说明:
CORS可以分成两种:简单请求、复杂请求
一个简单的请求大致如下:
HTTP方法是下列之一
HEAD
GET
POST
HTTP头信息不超出以下几种字段
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type,但仅能是下列之一
application/x-www-form-urlencoded
multipart/form-data
text/plain
任何一个不满足上述要求的请求,即被认为是复杂请求。
区别
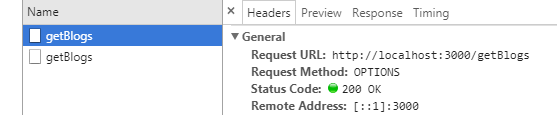
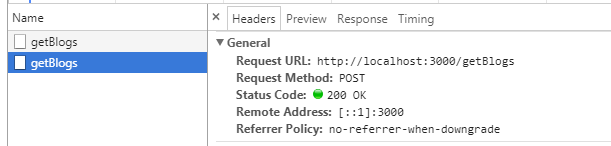
复杂请求表面上看起来和简单请求使用上差不多,但实际上浏览器发送了不止一个请求。其中最先发送的是一种"预请求",我也叫它为探路,此时作为服务端,也需要返回"预回应"作为响应。预请求实际上是对服务端的一种权限请求,只有当预请求成功返回,实际请求才开始执行。
所以看到复杂cors请求的时候都会看到两次请求,一次为opton,一次为真正的请求


nodejs做后端跨域设置例子
以上是以java为例子,所有的后端语言都可以设置这个,下边就拿node为例子【koa2框架】
const Koa=require ('koa');
const app=new Koa();
app.use(async (ctx, next) => {
ctx.response.set('Access-Control-Allow-Origin', '*');//指定允许某域名访问:‘localhost:8080等等’
ctx.response.set('Access-Control-Allow-Methods', '*');//指定允许某方法访问:‘get、post等等’
ctx.response.set("Access-Control-Allow-Headers", "origin, content-type,token");//服务器支持的所有头信息字段.服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析
if (ctx.request.method == "OPTIONS") {
ctx.response.status = 200
}else{
await next();
}
});
原生node
let http = require("http");
http.createServer(function () {
response.writeHead(200,{
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'*'
});//可以解决跨域的请求
response.write("Hello World\n");
response.end();
}).listen(8082);
参考有:
http://www.ruanyifeng.com/blog/2016/04/cors.html
http://www.poorren.com/cross-origin-resource-sharing-simple-complex
跨域问题-cors的更多相关文章
- 跨域资源共享(CORS)问题解决方案
CORS:Cross-Origin Resource Sharing(跨域资源共享) CORS被浏览器支持的版本情况如下:Chrome 3+.IE 8+.Firefox 3.5+.Opera 12+. ...
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
- 跨域资源共享CORS与JSONP
同源策略限制: 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果没有同源策略,攻击者可以通过JavaScript获取你的邮件以及其他敏感信息,比如说 ...
- rest_framework 跨域和CORS
跨域和CORS 本节目录 一 跨域 二 CORS 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 跨域 同源策略(Same origin policy)是一种约定, ...
- Nginx配置跨域请求 CORS
当出现403跨域错误的时候 No 'Access-Control-Allow-Origin' header is present on the requested resource,需要给Nginx服 ...
- day 92 跨域和CORS
跨域和CORS 本节目录 一 跨域 二 CORS 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 跨域 同源策略(Same origin policy)是一种约定, ...
- springmvc springboot 跨域问题(CORS)
官方文档:http://docs.spring.io/spring/docs/current/spring-framework-reference/html/cors.html springmvc s ...
- springboot 项目跨域问题 CORS
package com.example.demo.cors; import org.springframework.context.annotation.Bean; import org.spring ...
- Django-缓存机制、跨域请求(CORS)、ContentType组件
Django缓存机制: 在settings中间件里面设置: 三个粒度: 1 全站缓存 用中间件: MIDDLEWARE = [ # 'django.middleware.cache.UpdateCac ...
随机推荐
- 前端gulp自动化构建配置
为了节省http请求次数.节约带宽,加速页面渲染速度,达到更好用户体验的目的.现在普遍的做法是在上线之前做静态资源的打包构建,也就是静态资源的合并压缩: 这里使用的是gulp,当然现在有更强大的模块化 ...
- 探索PowerShell----函数
http://marui.blog.51cto.com/1034148/294775/
- jquery获取设置input值
$("#input").val("123"),注意val()这个函数$("#input").val("123"),//给 ...
- 解决项目导入dubbo依赖项目报红叉问题
1.maven+ssm项目导入dubbo依赖 项目报错如下 2.出错原因在于dubbo依赖低版本的spring和低版本netty,准备通过maven的依赖管理将依赖传递过来的低版本的spring和ne ...
- 【BZOJ2553】[BeiJing2011]禁忌 AC自动机+期望DP+矩阵乘法
[BZOJ2553][BeiJing2011]禁忌 Description Magic Land上的人们总是提起那个传说:他们的祖先John在那个东方岛屿帮助Koishi与其姐姐Satori最终战平. ...
- android studio升级时提示 Connection failed. Please check your network connection and try again
原文地址 http://www.eyeapk.com/android-studio-update.html Mac OSX中修改文件路径为 bin/idea.vmoptions ,添加如下内容,如果无 ...
- 参数估计(1):从最小二乘到最小b乘
机器学习到底学习到了什么,或者说“训练”步骤到底在做些什么?在我看来答案无非是:所谓的“学习”就是把大量的数据归纳到少数的参数中,“训练”正是估计这些参数的过程.所以,除了“参数估计”, 我想不到还有 ...
- 树形结构数据存储方案的选择和java list转tree
树形结构数据存储方案 Adjacency List:每一条记录存parent_idPath Enumerations:每一条记录存整个tree path经过的node枚举Nested Sets:每一条 ...
- 深入分析Cocos2d-x 2.0中的“纹理”
对CCImage的绘制是通过CCTexture2D来实现的(OPENGL es)通过纹理绘制到某个面. (本文中所提到的方法在cocos2d2.0中部分有调整,请应用时候具体察看源码)1. 首先来了解 ...
- PAT 甲级 1024 Palindromic Number
1024. Palindromic Number (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue A ...
