使用Xib创建自定义视图(不是cell)时需要注意的问题
开发项目过程中,有些地方不免会用到Xib来提高开发效率,如果你的手速够快,写代码建视图,我并不反对这样做。因为我以前也是纯手写代码开发。
进入正题,Xib好用,但是这些下面这些问题需要注意一下。
问题一:
Xib在使用的时候不能修改frame的宽高。
还原场景:
在一个列表的顶部会有各种banner,各种模块入口,以及广告位。在某些操作后需要酷炫的弹出框,有什么活动大红包什么的,使用Xib搭建页面都可以优雅的完成。
核心代码:
- (instancetype)initWithHeaderFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self = [[NSBundle mainBundle] loadNibNamed:@"HeaderView" owner:self options:nil][];
self.frame = frame;
}
return self;
}
上面代码先去执行父类view的initWithFrame方法,然后使用loadNibNamed加载Xib资源,从而创建视图本身self。
接下来有一步操作self.frame = frame;这个是重点,这一步就可以将外部传进来的frame传给Xib。从而实现修改frame的宽高。
不要着急运行,上面这些操作要想生效还需要下面的修改,这是重点中的重点
核心操作:
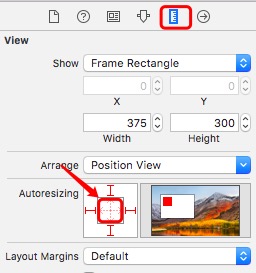
Xcode在创建View时不能同时创建Xib,需要单独创建并关联到同名.h.m文件。创建好Xib后,需要将Simulated Metris的size设置为Freeform,然后将按照下图中的样子设置

红框内的横向竖向箭头默认是选中的,他们会使视图保持Xib内frame,从而无法在外部修改frame。over!谈下一话题
问题2:谈iOS的Safe Area真的Safe吗?Xib居然在plus上变形了!【笑哭的表情】
场景同问题一的~>~
6,7,8,X都好好的,可是换成plus后,神奇的现象出现了,有的控件居然没有按约束来。
尝试了修改约束,修改Autoresizing,去掉动画,都无效,此时内心是崩溃的【泪奔的表情】
无意间看到每个出问题的控件都有个共同点,就是都设置了Safe Area Relative Margins属性。
程序在于折腾,先试试再说!(在遇到未知情况时,这是无奈之举。度娘,谷哥,Stack Overflow都没找到,只能这样去试了)
更神奇的现象出现了,It works!
不要问我为什么,我怎么知道!
后面会知道,嗯,会的!
使用Xib创建自定义视图(不是cell)时需要注意的问题的更多相关文章
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建自定义视图
jQuery EasyUI 数据网格 - 创建自定义视图 在不同的情况下,您可能需要为数据网格(datagrid)运用更灵活的布局.对于用户来说,卡片视图(Card View)是个不错的选择.这个工具 ...
- 创建自定义视图在Android矩阵效果画布教程
介绍 下面是一个快速教程,教你如何在Android中创建自定义视图.自定义视图创建一个矩阵雨效果. 本教程发布在http://www.androidlearner.com/. 背景 下面是关于如何工作 ...
- (翻译)为你的MVC应用程序创建自定义视图引擎
Creating your own MVC View Engine For MVC Application 原文链接:http://www.codeproject.com/Articles/29429 ...
- [Swift实际操作]九、完整实例-(7)登录页面:创建自定义视图及相关组件Swift实际操作
本文将开始创建登录页面,首先创建该页面所需的一些自定义组件:做为登录按钮的自定义视图对象.在[RegLogin]组的名称上点击鼠标右键,打开右键菜单.[New File]->[Cocoa Tou ...
- xadmin 自定义视图在uwsgi部署时的一坑
比如修改登录页的template,代码如下: xadmin.site.register(xadmin.views.LoginView, login_template="card_pool/s ...
- Android 创建自定义 View 的属性 (attrs) 时需要注意的问题
自定义 View 的属性并不难,可以参照官方的文档 https://developer.android.com/training/custom-views/create-view.html 但是需要注 ...
- ##DAY3 自定义视图、视图控制器、视图控制器指定视图、loadView、 viewDidLoad、MVC、屏幕旋转、内存警告
##DAY3 自定义视图.视图控制器.视图控制器指定视图.loadView. viewDidLoad.MVC.屏幕旋转.内存警告 #pragma mark ———————自定义视图的步骤 —————— ...
- UI 自定义视图 ,视图管理器
一>自定义label - textField 视图 自定义视图:系统标准UI之外,自己组合而出的新的视图 iOS 提供了很多UI组件 ,借助它们,我们可以做各种程序 尽管如此,实际开发中,我们还 ...
- iOS创建自定义的xib视图,不带控制器调用
1 我们平常使用视图都是在控制器中加载各种视图,但是有时候一个单独的视图,弄一个控制器未免有些显得太沉重了,所以我们现在来创建一个带xib加载视图的自定义视图 2 创建一个视图类集成uiview 3 ...
随机推荐
- iOS开发之--沙盒的操作
iphone沙箱模型的有四个文件夹,分别是什么,永久数据存储一般放在什么位置,得到模拟器的路径的简单方式是什么. documents,tmp,app,Library. (NSHomeDirectory ...
- ArcGIS GP应用-GP模型创建-缓冲区分析
一.参考资料 http://www.cnblogs.com/HPhone/archive/2012/11/05/2755974.html 二.关键步骤 1.缓冲分析数据源可以选择:点.面.线 2.构建 ...
- Python Scrapy 验证码登录处理
一.Form表单分析 以豆瓣登录页面为例分析,豆瓣登录页是:https://accounts.douban.com/login,浏览器打开之后查看源码,查找登录的form表单HTML结构.如下: 包括 ...
- 第七篇:使用 CUDA 进行计算优化的两种思路
前言 本文讨论如何使用 CUDA 对代码进行并行优化,并给出不同并行思路对均值滤波的实现. 并行优化的两种思路 思路1: global 函数 在 global 函数中创建出多个块多个线程对矩阵每个元素 ...
- win上gulp配置
主线: 安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务 1,安装node.js 1.1.说明 ...
- Java使用BigDecimal解决浮点型运算丢失精度的问题
@Test public void test1(){ System.out.print(0.05+0.01); } @Test public void test2(){ BigDecimal b1 = ...
- 160516、redis安装(linux+windows)
1.windows中redis安装使用 第一步:下载windows版本的redis这里redis_win.zip并解压,加压后目录中有下面的文件 redis-server.exe redis服务端 ...
- QBC检索和本地SQL检索
细说QBC:QBC(Query By Criteria) 查询:这种方式比较面向对象方式,因为是面向对象,所以查询时参数名就是所查询的类的属性名并不是数据库的表的列名重点是有三个描述条件的对象:Res ...
- Code Forces 650 C Table Compression(并查集)
C. Table Compression time limit per test4 seconds memory limit per test256 megabytes inputstandard i ...
- R语言中的聚类的使用
这里的聚类主要用到K-Means和K-Medoide聚类.在进行聚类之前,为了避免不同参数之间量纲不同所造成的影响,先将数据进行(0-1)标准化 # 如参数weight data$weight < ...
