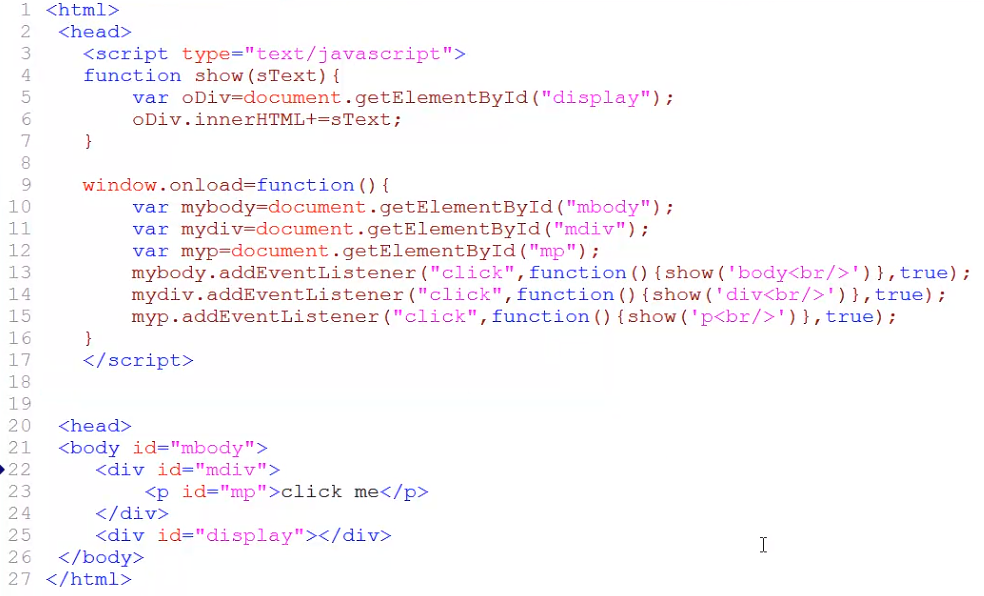
js 捕获型事件

true 为捕获型事件
false 为冒泡型事件
js 捕获型事件的更多相关文章
- js捕获activex事件
最近参与了一个项目,我的同事在开发一个ActiveX对象,我帮他编写JS脚本来调用这个对象,其中碰到蛮多问题,最难的就是如何响应由ActiveX对象返回的对象事件.正好,现在一起总结一下. 首先,我来 ...
- js捕获回车事件,并且获取每一条输入内容
<body> <div style="width: 200px; height: 20px;"> <textarea id="inputVa ...
- js 冒泡型事件
- js学习笔记---事件代理
事件机制可以分为捕获型和冒泡型.捕获型是事件由父级元素(DOM)传递到子元素.冒泡型正好相反.事件机制默认为冒泡型.事件机制可以通过参数指定. 事件委托可以将我们绑定在document上的事件自动绑定 ...
- javascript -- 事件捕获,事件冒泡
使用js的时候,当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,单击子元素时,父元素的onclick事件也会被触发.js里称这种事件连续发生的机制为事件冒泡或者事件捕获. 为什么会 ...
- js中阻止事件冒泡和浏览器默认行为
在使用javascript编程时会遇到一个问题,就是当你给html添加事件时,由于浏览器默认的为冒泡型事件触发机制,所以会触发你不想触发的事件.那么通过如下的函数可以解决这个问题.[兼容IE和FF] ...
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- js中冒泡事件和捕获事件
js中冒泡事件和捕获事件: 冒泡事件:冒泡事件是从里向外,即是从被绑定元素开始一直向外到达页面的所有祖先元素都会被触发,这 一过程被称为事件冒泡.这个事件从原始元素开始一直冒泡到DOM树的最上层 捕获 ...
- JS中事件绑定函数,事件捕获,事件冒泡
1 事件绑定:事件与函数绑定以及怎么取消绑定 1.1 元素.onclick这种形式,如下: <div id="div1">aaa</div> <scr ...
随机推荐
- Linux上的下载软件uGet
uGet是一款开源下载软件,类似于我们常用的迅雷,不过uGet支持的操作系统非常多,Ubunut,Arch,openSUSE,Windows,MacOS,BSD等. uGet支持两个下载引擎:curl ...
- geo实现方案
1.数据库内在支持GIS(地理信息系统) MySQL: 目前只有MyISAM引擎是支持GIS的,Innodb在5.7版本中才支持空间索引.MyISAM这个引擎不支持事务.外键,而且是表锁.适合读为主, ...
- Linux命令:tac
全称:concatenate and print files in reverse 用途:将文件全部内容从尾到头反向连续输出到标准输出(屏幕)上 格式:tac [OPTION]... [FILE].. ...
- Django内置form表单和ajax制作注册页面
settings.py import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_D ...
- php用类生成二维码
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/qq1355541448/article/details/28630289 百度云盘里面已经有了.引用 ...
- HDU1087:Super Jumping! Jumping! Jumping!(简单dp)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1087 水题,可是我却因为dp数组的初始化造成了多遍wa,这题就是求上升序列的最大和. 转移方程: 首先要对 ...
- javascript 对象 原型
- 『NiFi 自定义 Processor 无法获取到 Logger』问题解决
一.概述 自定义的 Processor 继承了 AbstractProcessor,而 AbstractProcessor 继承了 AbstractSessionFactoryProcessor ,g ...
- Web前端页面的浏览器兼容性测试心得(二)搭建原汁原味的IE8测试环境
如果你做的页面被老板或PM要求兼容IE8,你就值得同情了.IE8不支持HTML5,在2017年的前端界,开发者不涉及HTML5标准简直寸步难行.然而,有一个可怕的事实客观存在,那就是IE8是Win7系 ...
- 重写(overwrite)、重载(overload)和覆盖(override)三者之间的区别
覆盖:子类继承了父类的同名无参函数.当子类从父类继承了一个无参函数,而又定义了一个同样的无参函数,则子类定义的方法覆盖父类的方法,称为覆盖. 重载:子类继承了父类的同名有参函数.当子类继承了父类的一个 ...
