iOS 3DTouch
概述
详细

概述
iOS10系统登录中国,在系统中对3D Touch的使用需求更频繁,所以对iOS9中便引入的3D Touch功能做一些了解是很有必要的
在日常开发中,我们经常需要使用3D Touch中的两个功能
在主屏幕上对应用图标使用3DTouch操作
在应用程序内对某一控件使用3DTouch操作
ShortcutItem功能允许用户在主屏幕上对应用图标使用3DTouch操作,如果本次操作有效,则会给出几个快捷可选项允许用户进行操作
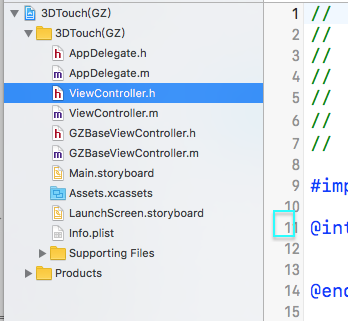
一、准备工作

第一部分的应用是我们可以通过3D手势,在主屏幕上的应用Icon处,直接进入应用的响应功能模块。这个功能就例如我们上面的日历示例,会在Icon旁边出现一个菜单,点击菜单我们可以进入相应的功能单元。
我个人理解,这个功能,push消息功能加上iOS8推出的扩展today功能,这三个机制使iOS应用变得无比灵活方便,用户可以不需付出寻找的时间成本来快速使用自己需要的功能。
第二部分是对app的一个优化,用户可以通过3D Touch手势在view上来预览一些预加载信息,这样的设计可以使app更加简洁大方,交互性也更强。
在我们的app中使用3D Touch功能,主要分为以下三个模块:
1、Home Screen Quick Actions
通过主屏幕的应用Icon,我们可以用3D Touch呼出一个菜单,进行快速定位应用功能模块相关功能的开发。如上面的日历。
2、peek and pop
这个功能是一套全新的用户交互机制,在使用3D Touch时,ViewController中会有如下三个交互阶段:
3.Force Properties
iOS9为我们提供了一个新的交互参数:力度。我们可以检测某一交互的力度值,来做相应的交互处理。例如,我们可以通过力度来控制快进的快慢,音量增加的快慢等。
二、程序实现
静态添加
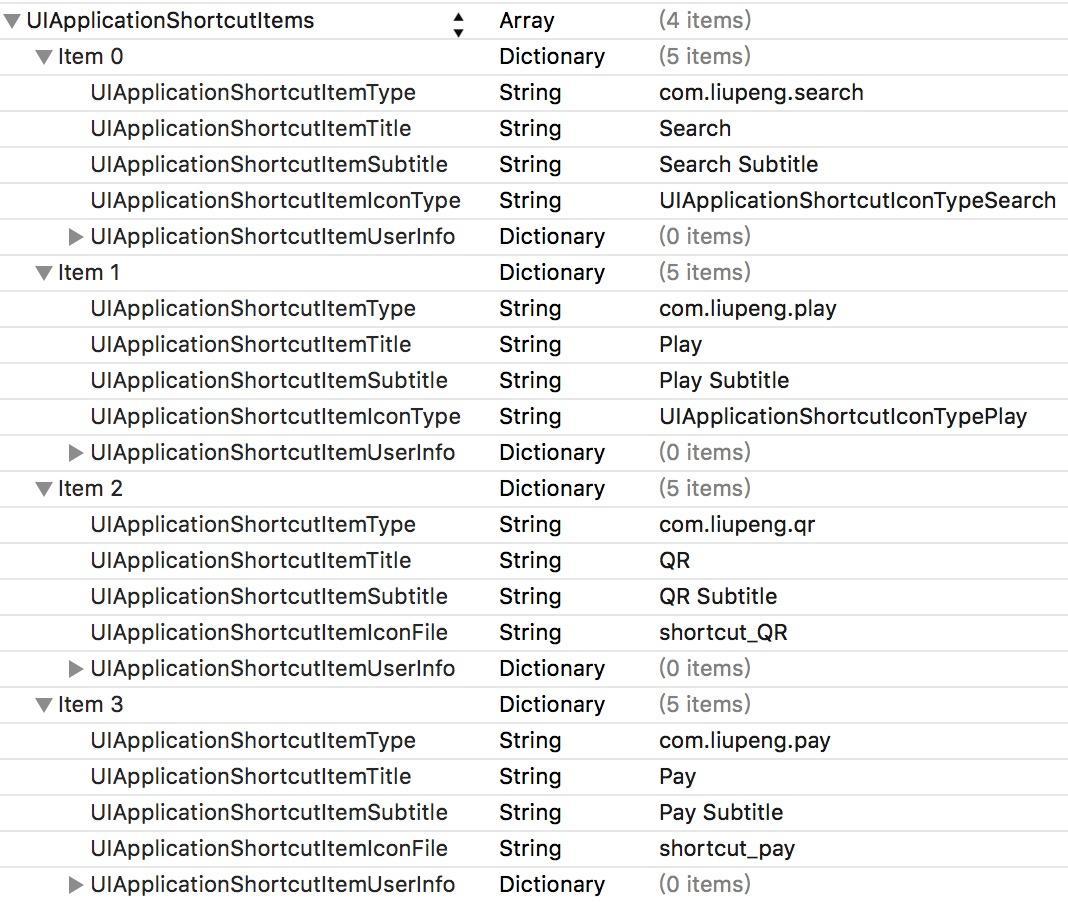
在info.plist中添加UIApplicationShortcutItems关键字,以如下方式配置即可

其中各个关键字释义如下:
UIApplicationShortcutItemType: 快捷可选项的特定字符串(必填)
UIApplicationShortcutItemTitle: 快捷可选项的标题(必填)
UIApplicationShortcutItemSubtitle: 快捷可选项的子标题(可选)
UIApplicationShortcutItemIconType: 快捷可选项的图标(可选)
UIApplicationShortcutItemIconFile: 快捷可选项的自定义图标(可选)
UIApplicationShortcutItemUserInfo: 快捷可选项的附加信息(可选)
动态添加
UIApplicationShortcutItem
每一个快捷可选项是一个UIApplicationShortcutItem对象,其指定初始化器(NS_DESIGNATED_INITIALIZER)如下
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo;
其中各个参数释义如下:
type: 快捷可选项的特定字符串(必填)
localizedTitle: 快捷可选项的标题(必填)
localizedSubtitle: 快捷可选项的子标题(可选)
icon: 快捷可选项的图标(可选)
userInfo: 快捷可选项的附加信息(可选)
UIApplicationShortcutIcon
每一个快捷可选项图标为一个UIApplicationShortcutIcon对象,我们可以使用系统提供的多个图标,也可以自定义我们自己的图标
// 使用系统提供的图标
+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type; // 自定义图标
+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;
注: 自定义图标需要使用镂空图标,同时建议1倍图标大小为35*35
示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 以"动态添加四个快捷可选项"为例UIApplicationShortcutIcon *searchShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];UIApplicationShortcutItem *searchShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.search" localizedTitle:@"Search" localizedSubtitle:@"Search Subtitle" icon:searchShortcutIcon userInfo:nil];UIApplicationShortcutIcon *playShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePlay];UIApplicationShortcutItem *playShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.play" localizedTitle:@"Play" localizedSubtitle:@"Play Subtitle" icon:playShortcutIcon userInfo:nil];UIApplicationShortcutIcon *qrShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_QR"];UIApplicationShortcutItem *qrShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.qr" localizedTitle:@"QR" localizedSubtitle:@"QR Subtitle" icon:qrShortcutIcon userInfo:nil];UIApplicationShortcutIcon *payShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_pay"];UIApplicationShortcutItem *payShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.pay" localizedTitle:@"Pay" localizedSubtitle:@"Pay Subtitle" icon:payShortcutIcon userInfo:nil];[UIApplication sharedApplication].shortcutItems = @[searchShortcutItem, playShortcutItem, qrShortcutItem, payShortcutItem]; |
触发回调
当用户通过点击快捷可选项进入应用程序会回调如下方法,我们可以在这里通过快捷可选项的type来加以区分,以便进行不同的操作
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{ if ([shortcutItem.type isEqualToString:@"com.liupeng.search"]) { // do something ... } else if ([shortcutItem.type isEqualToString:@"com.liupeng.play"]) { // do something ... } // ...} |
注意
在动态添加快捷可选项前,需要用判断是否支持3D Touch功能,以免在不支持的设备上运行程序导致闪退
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
if ([self respondsToSelector:@selector(traitCollection)]){ if ([self.traitCollection respondsToSelector:@selector(forceTouchCapability)]) { if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { // 支持3D Touch } else { // 不支持3D Touch } }} |
注: 在支持3D Touch的设备上,用户可以在程序运行期间通过设置 -> 通用 -> 辅助功能 -> 3D Touch来关闭3D Touch功能,所以我们有必要通过重写-traitCollectionDidChange:方法随时处理
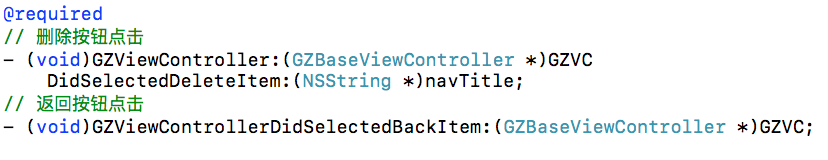
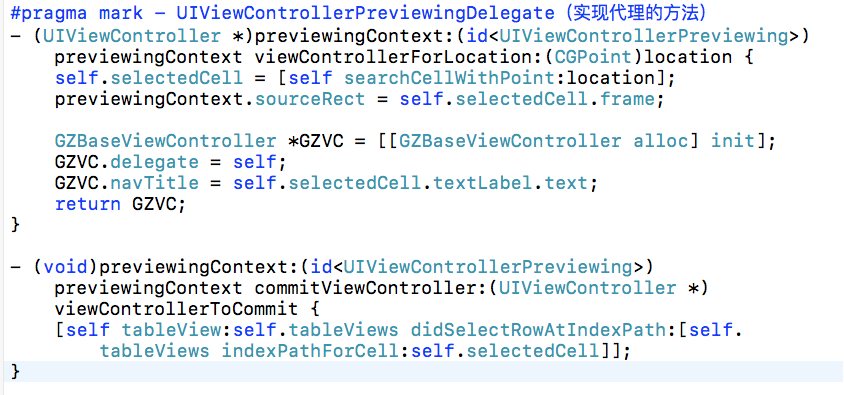
Peek & Pop
概述
Peek和Pop是应用内的一种全新交互模式,当用户不断增加力量在控件上按压,会依次进入四个阶段。



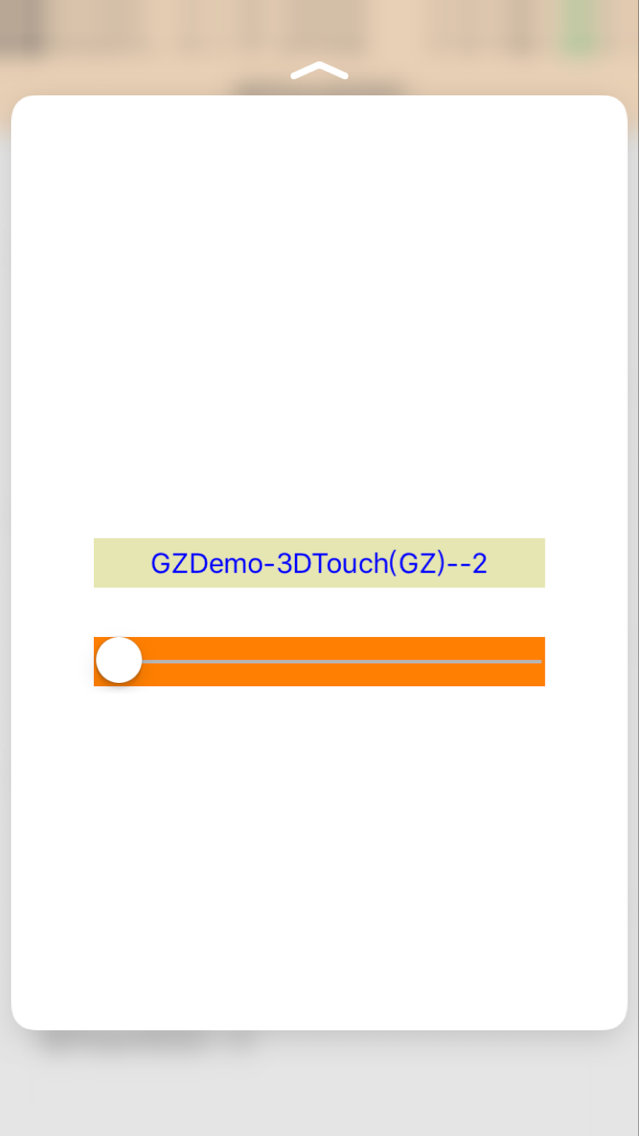
三、运行效果
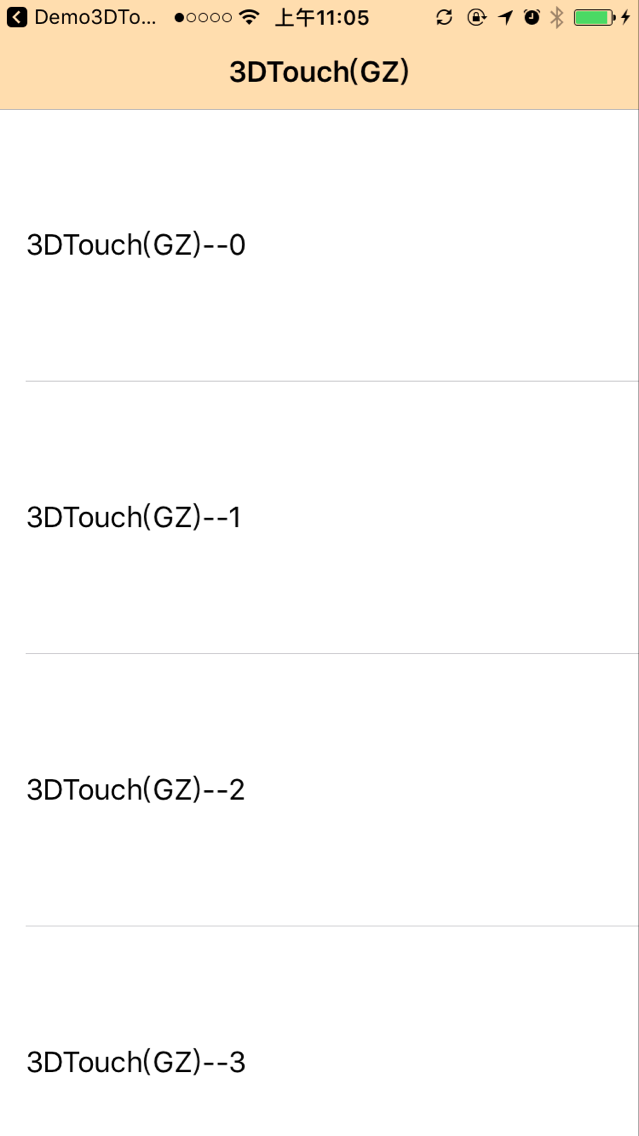
1,最初cell样式:

2,轻按控件,除触发Peek的控件外,其他区域全部虚化
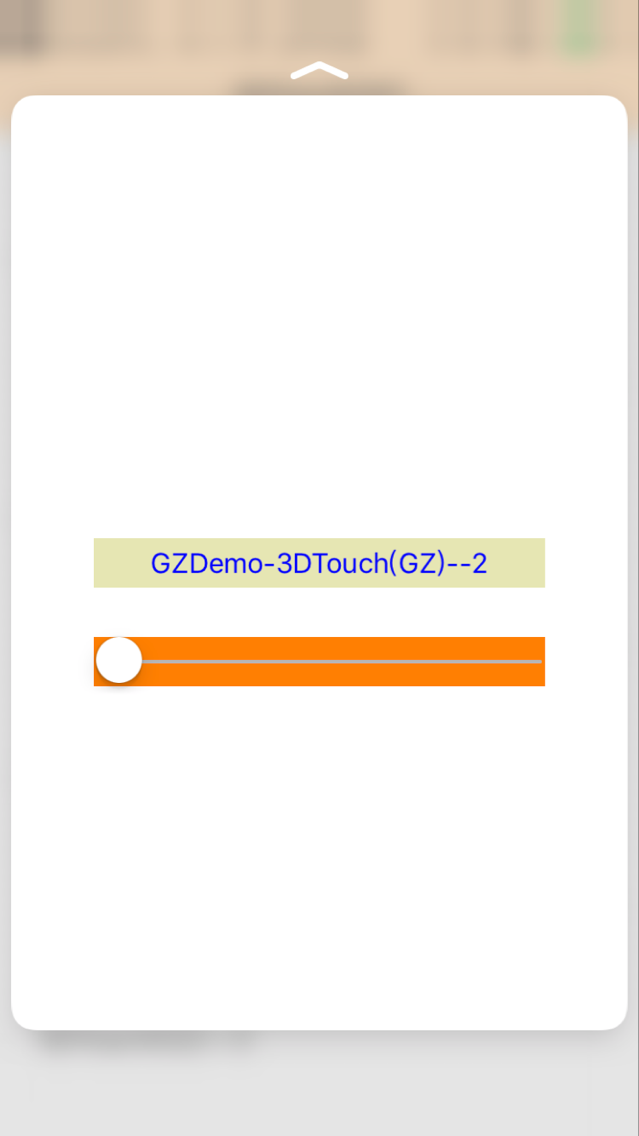
3,继续用力Peek被触发,展示Pop界面快照

4,向上滑动展示快捷选项

5,继续用力跳转进入Pop界面
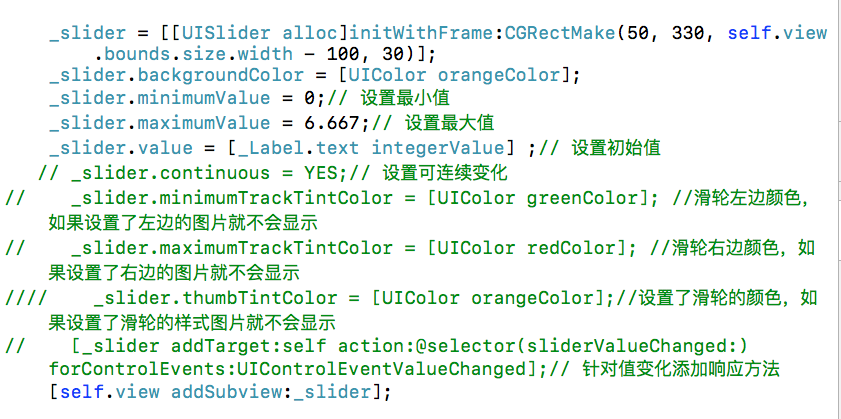
我的项目中还加入了触摸屏幕的力度 会实时的显示在屏幕上
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS 3DTouch的更多相关文章
- iOS - 3DTouch 3D 触摸
1.3DTouch 简介 3DTouch 是 iOS9 + 系统下,在 iPhone6s(iPhone6s Plus)+ 手机上才能够使用的功能. 1.1 3DTouch 基本类型 1.主屏幕快速选项 ...
- iOS 3DTouch 的开发套路大全
今天休息,先来无事就自己看了一下,关于3d touch,看完后自己有动手尝试了一下,感觉也并不是很难, 经过大量的搜索,目前为止,发现有三种实现方式: 第一种:info文件中添加字段 这种方式,最为直 ...
- iOS 9之3D Touch
金田 北京时间9月10日凌晨, Apple在美国旧金山比尔格拉汉姆公民大礼堂(Bill Graham Civic Auditorium)召开新品发布会.本次着重介绍了3D Touch功能, 大体介绍一 ...
- 你想知道的3D Touch开发全在这里了
前言 iPhone 6s和iPhone 6s Plus为多点触摸界面带来了强大的3D触摸新维度.这项新技术可以感知用户按下显示屏的深度,让他们比以往任何时候都更能使用你的应用程序和游戏.更多关于3D ...
- 3D Touch开发技巧的笔记
iPhone6s以及iPhone6s plus搭载iOS9,有一个新功能叫做3D Touch,这个功能有很大的用处,关键是要会用,这给交互方式又多了一个新的选择和思考,比如说游戏中的额外控制选项.绘图 ...
- iOS开发 swift 3dTouch实现 附代码
iOS开发 swift 3dTouch实现 附代码 一.What? 从iphone6s开始,苹果手机加入了3d touch技术,最简单的理解就是可以读取用户的点击屏幕力度大小,根据力度大小给予不同的反 ...
- 3DTouch - iOS新特性
概述 3DTouch是一种立体触控技术,被苹果称为新一代多点触控技术. 详细 代码下载:http://www.demodashi.com/demo/10708.html 6s和6s plus之后特有效 ...
- iOS之3DTouch的使用---很简单,看我就够啦~~
3DTouch是苹果在iOS9之后新推出的功能,功能大致可以分成两种,一种是长按app的icon,会出现以下的界面,还有一种是在app内部的某个视图上使用,效果如下图. 详细的效果也可以参见微信.微信 ...
- iOS 开源项目
在 Github 上 Star 太多了,有时候很难找到自己想要的开源库,所以在此记录下来.便于自己开发使用,也顺便分享给大家. 动画 awesome-ios-animation收集了iOS平台下比较主 ...
随机推荐
- SPOJ 10628. SPOJ COT Count on a tree 可持久化线段树
这题是裸的主席树,每个节点建一棵主席树,再加个lca就可以了. 历尽艰辛,终于A掉了这一题,这般艰辛也显示出了打代码的不熟练. 错误:1.lca倍增的时候i和j写反了,RE了5次,实在要吸取教训 2. ...
- BFS洪水
试题描述: 已经连续下了几天雨,却还是没有停的样子.土豪CCY刚从外地赚完1e元回来,知道不久除了自己别墅,其他的地方都将会被洪水淹没. CCY所在的城市可以用一个N*M(N,M<=50)的地图 ...
- Vue学习记录-画页面
webstorm 因为之前开发ReactNative的时候,选择了webstorm,这回转战Vue,自然还是用它.如果什么也不做的话,打开Vue工程,编辑区域基本上没有语法高亮.怎么办呢? 安装插件( ...
- ExtJS4.1 ExtJS TabPanel 双击标签关闭该页
/*总觉得 TabPanel 生成的那个关闭按钮太小关闭的时候不太顺手 感觉不方便 所以想双击关闭tab方便些于是在网上找到下面的代码 URL:http://atian25.iteye.com/blo ...
- JAVA如何把一个float四舍五入到小数点后2位,4位,或者其它指定位数.
怎么使float保留两位小数或多位小数 http://meryvn.blog.163.com/blog/static/36962664201173010402629/ 两种方法: import j ...
- CMSIS-SVD 系统视图说明
CMSIS 到底是什么? 先来看看ARM公司对CMSIS的定义: ARM® Cortex™ 微控制器软件接口标准 (CMSIS) 是 Cortex-M 处理器系列的与供应商无关的硬件抽象层. CMSI ...
- maven,阿里云国内镜像,提高jar包下载速度
镜像 maven默认会从中央仓库下载jar包,这个仓库在国外,而且全世界的人都会从这里下载,所以下载速度肯定是非常慢的.镜像就相当于是中央仓库的一个副本,内容和中央仓库完全一样,目前有不少国内镜像,其 ...
- SpringMvc的服务器端跳转和客户端跳转
首先,找到 package org.springframework.web.servlet.view; public class InternalResourceViewResolver extend ...
- Talairach空间、MNI空间、Native空间、Stereotaxic空间
Talairach空间.MNI空间.Native空间.Stereotaxic空间 Native空间就是原始空间. 图像没有做任何变换时就是在原始空间.在这个空间中图像的维度.原点.voxel size ...
- 解决kylin报错:java.lang.ArrayIndexOutOfBoundsException: -1
报错信息: -- ::, INFO [pool--thread-] cli.DictionaryGeneratorCLI: : Building snapshot of ENERGON_DM.DM_D ...
