去除两端margin的方法
假如有一份视觉稿,其中一部分是实现这样的:

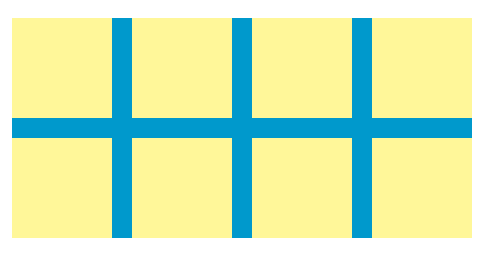
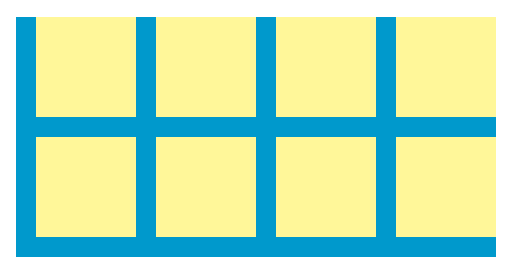
两排横向排列的框,它们中间有边距,两端无边距。每个框大小为100*100,外边距为20,整个区域为460*220。
HTML结构:
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
根据以上结构大致想到:li左浮动是必须的,可以给每个li加20px的左边距或右边距,然后再加20px的上边距或下边距。
初步设置后是这样的

有以下三个方法解决多出的外边距问题。
方法一:
<div>
<ul>
<li class="first"></li>
<li></li>
<li></li>
<li></li>
<li class="first"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
div {
overflow: hidden;
width: 460px;
height: 220px;
}
ul {
overflow: hidden;
margin:;
padding:;
background: #0099cc;
}
li {
float: left;
list-style: none;
width: 100px;
height: 100px;
margin-left: 20px;
margin-bottom: 20px;
background-color: #FFF799;
}
li.first {
margin-left:;
}
在上下边距中我选择了添加下边距,在最外层div限定高度并overflow:hidden,于是多出的下边距被隐藏;左右边距的处理办法是在每一行的第一个li添加一个class=first,单独处理这个first。
这是一种很普遍的做法,在很多网站的结构中都能看得到。
这样做的缺点:要单独设置每一行的第一个元素或者最后一个元素,若是有很多行则要处理很多行,并且多添加了一个class。
方法二:
HTML上面不用做任何改动,也不用添加class,最外层div设定高度和宽度,ul添加20px的左负边距。
div {
overflow: hidden;
width: 460px;
height: 220px;
}
ul {
overflow: hidden;
margin:;
padding:;
background: #0099cc;
margin-left: -20px;
}
li {
float: left;
list-style: none;
width: 100px;
height: 100px;
margin-left: 20px;
margin-bottom: 20px;
background-color: #FFF799;
}
个人比较喜欢用负边距来弥补边边角角的问题,比如解决“边框合并”、“两端边距/边框”、“tab选项卡”。
方法三:
给ul加宽(添加的宽度大于等于li的外边距,小于li的宽度即可,这样可以让ul的宽度多容纳一个外边距,又不会让下一行的li挤上来),最外层div设置overflow:hidden,li设置右边距。
div {
overflow: hidden;
width: 460px;
height: 220px;
}
ul {
overflow: hidden;
margin:;
padding:;
background: #0099cc;
width: 480px;
}
li {
float: left;
list-style: none;
width: 100px;
height: 100px;
margin-right: 20px;
margin-bottom: 20px;
background-color: #FFF799;
}
欢迎批评指正。
去除两端margin的方法的更多相关文章
- CharSequence 去除两端空格
CharSequence就是字符序列,String, StringBuilder和StringBuffer都是其实现类. 模仿String.trim() 实现了一个CharSequence通用的去除两 ...
- lombok标签之@Data @AllArgsConstructor @@NoArgsConstructor -如何去除get,set方法。@Data注解和如何使用,lombok
在代码中我们可以只加上标签@Data 而不用get,set方法: val : 和 scala 中 val 同名, 可以在运行时确定类型; @NonNull : 注解在参数上, 如果该类参数为 null ...
- js去除空格12种方法
注:本文非本人原著:原文作者: 黄卉 <js去除空格12种方法> //JS去除空格的方法目前共有12种: //实现1 String.prototype.trim = function() ...
- 微信小程序自动去除input空格的方法
当用户输入账号或者密码的时候,可能会有输入空格的情况,但是实际需要是不能够有空格的,所以我们要做一个去除空格,并且适应所有input的name参数的方法,下面请看源码: wxml: <input ...
- jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法
jquery-easyui的datagrid在checkbox多选时,行选中不正确应,去除高亮的解决方法 工作中用到一个具有多选功能的easyui-datagrid在处理cell的点击事件时,不同 ...
- 为Array对象添加一个去除重复项的方法
输入例子 [false, true, undefined, null, NaN, 0, 1, {}, {}, 'a', 'a', NaN].uniq() 输出例子 [false, true, unde ...
- js中去除两端逗号
1.js replace(a,b)之替换字符串中所有指定字符的方法 var str = 'abcadeacf'; var str1 = str.replace('a', 'o'); alert(str ...
- JavaScript中去除字符串空格的方法
语法 string.trim() 参数值 无 返回值 类型:string 描述:返回移除头尾空格的字符串 技术细节 JavaScript版本: ECMAScript 5 去除字符串左右两端的空格,在v ...
- 解决火狐中用JQUERY .removeAttr()无法去除元素属性的方法
//为元素添加只读属性 $("#test").attr("readonly","readonly") //去除元素的只读属性 $(" ...
随机推荐
- CentOS中搭建Redis伪分布式集群【转】
解压redis 先到官网https://redis.io/下载redis安装包,然后在CentOS操作系统中解压该安装包: tar -zxvf redis-3.2.9.tar.gz 编译redis c ...
- 2017 NEERC
2017 NEERC Problem A. Archery Tournament 题目描述:在二维平面上,会陆续出现一些圆,以及一些询问,询问点是否在圆内,如果是,则输出那个圆,并把那个圆删掉,否则输 ...
- HDU 6195 2017沈阳网络赛 公式
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6195 题意:有M个格子,有K个物品.我们希望在格子与物品之间连数量尽可能少的边,使得——不论是选出M个 ...
- 9.Python3标准库--数据压缩与归档
''' 尽管现代计算机系统的存储能力日益增长,但生成数据的增长是永无休止的. 无损(lossless)压缩算法以压缩或解压缩数据花费的时间来换取存储数据所需要的空间,以弥补存储能力的不足. Pytho ...
- CGI、FastCGI和php-fpm的概念和区别
CGI是HTTP Server和一个独立的进程之间的协议,把HTTP Request的Header设置成进程的环境变量,HTTP Request的正文设置成进程的标准输入,而进程的标准输出就是HTTP ...
- 网页查看源码中<div>的含义
代码如下: /** HTML转义 **/ String s = HtmlUtils.htmlEscape("<div>hello world</div><p&g ...
- Go语言入门之指针的使用
指针的使用: package main import "fmt" func zhi(){ a:= var b *int=&a //声明指针并赋值 *b=3 //改变内存地址 ...
- 04 java 基础:数据类型
java 数据类型:基本类型与引用类型 基本类型:数值型,其中数值型分为整型.浮点型,整型包括 byte.short .int.long ,默认为 int 类型.浮点类型分为单精度.双精度,分为 fl ...
- spring_150902_hibernatedaosupport
实体类: package com.spring.model; import javax.persistence.Entity; import javax.persistence.Id; import ...
- 更换 ECharts 散点图图标(散点图中symbol的使用)
更换 ECharts 散点图图标 使用symbol关键字
