Sublime Text 使用指南 - 前端开发神器
Sublime Text 前端开发的神器
Sublime Text是一个前端开发者必备的编辑器,大量的插件,完善的功能,优越的性能,有非常多的特色,给前端开发提供了一个完善的开发条件。
本文主要介绍的是如何使用sublime Text藏在菜单里的一些功能,这些功能十分强大,却因隐藏的较深不太被大家关注,网上相关的介绍文章也不太多,这里就整理一下。
Sublime Text 功能使用介绍,目录:
- Nodejs build System
- Multiple Selections
- Project & Workspace
- Sublime Text 便携化(绿化)
- Goto Anything...
- Snippets
- Macros
- Split Editing
Nodejs build System
nodejs编译系统,可以用来快速的测试函数功能。
Sublime Text -> Tools -> Build System -> new Build System..
粘贴如下代码:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell": true,
"encoding": "utf-8", // 编码
"windows": {
// "cmd": ["taskkill /F /IM node.exe & node", "$file"] // win下不支持这样的命令
"cmd": ["node", "$file"] // 每次编译都新开一个进程,但编译结束后进程会自动关闭,所以不要直接用来启动server
},
"linux": {
"cmd": ["killall node; node", "$file"]
},
"osx": {
"cmd": ["killall node; node $file"]
}
}
Sublime Text -> Tools -> Build (Ctrl + B),效果如下:

Multiple Selections
Sublime Text多点编辑,sublime的最大特点,sublime官网的大图就是介绍该功能。使用方式如下:
- 连续点击 ctrl+d 选中同名字符
- ctrl+鼠标左键 点击选择多行
- 鼠标中间按住 拖动选择多行

Project & Workspace
Sublime Text自带工作空间。使用方式如下:
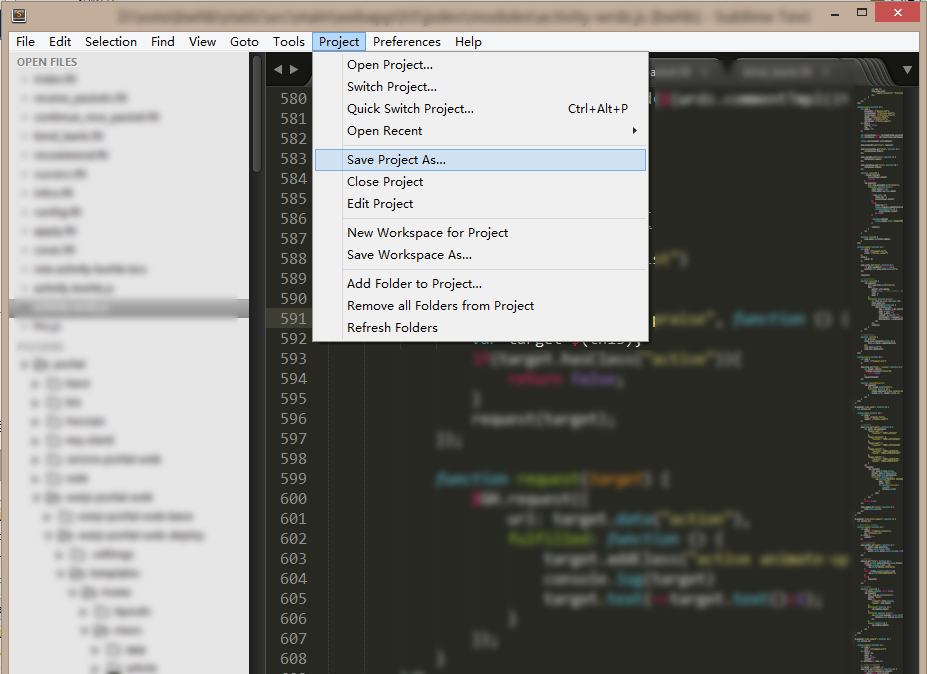
Sublime Text -> Project -> Save Project As ... 保存工作空间
Sublime Text -> Project -> Open Project 打开工作空间
工作空间有Project 与 Workspace 两个概念的区别,在使用上并没有区别。
打开工作空间后,在sublime的标题栏处会显示当前工作空间。

Sublime Text 便携化(绿化)
对Sublime Text进行绿化,实现一个文件夹打包迁移的目的。
安装sublime时,默认的用户配置与插件的路径会安装在用户临时目录下,可以通过 Sublime Text -> Preference -> Browse Packages... 快速访问该目录。
为防止绿化过程中出现错误,先退出sublime。
打开sublime临时目录,返回上一级目录,有Install Packages、Local、Packages三个目录,将它们剪切。
打开Sublime Text的安装目录,新建Data文件夹,将剪切的三个目录粘贴到Data下,完成绿化。
Goto Anything...
Ctrol + P 快速查找文件,可以通过几个关键词模糊查询整个workspace中的文件。如下:
输入 :50 查找行号
输入 @check 查找函数
Goto Definition... 快捷键F12,快速跳转到函数定义的位置。

Snippets
Sublime Text 代码片段,给经常使用的语法糖或代码添加代码片段非常有用。
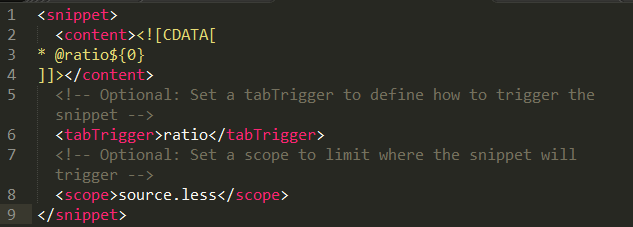
Sublime Text -> Tools -> New Snippet... 添加如下代码:

${1} 代表一个占位符,数字表示tab index,${0}是最后一个。或者可以有这样带描述的语法:${1:description}
还有更高级的用法,如:

${1:T} 是第一个占位符
${1/(T)|.*/(?1:s)/} 是对第一个占位符进行匹配。
格式是这样的:
${1/a|b|c|d|.*/(?1:A)(?2:B)(?3:C)(?4:D)/}(该例子是将输入的字符进行判断,abcd转大写,其余不做处理)
拆开来是这样理解的:

Macros
Sublime Text 宏。
Tools -> Record Macro 录制宏
Tools -> Save Macro... 播放宏
在工作中并没有什么情况需要自己去录制一些特殊的宏。

给宏绑定快捷键,Preferences -> Key Bindings - User,配置快捷键和宏文件路径,如下:
{ "keys": ["ctrl+enter"], "command": "run_macro_file", "args": {"file": "res://Packages/Default/Add Line.sublime-macro"} },
Split Editing
Sublime Text分屏

Sublime Text 使用指南 - 前端开发神器的更多相关文章
- Windows环境下sublime text 3搭建前端开发环境
一.安装SubLime Text 3 SubLime Text 3官网下载:https://www.sublimetext.com/ 二.安装Package Control 进入sublime后,按快 ...
- 使用代码编辑器Sublime Text 3进行前端开发及相关快捷键
推荐理由: Sublime Text:一款具有代码高亮.语法提示.自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受.相比于浮肿沉重的Eclipse, ...
- 最全面的 Sublime Text 使用指南
最全面的 Sublime Text 使用指南 摘要(Abstract) 本文系统全面的介绍了Sublime Text,旨在成为最优秀的Sublime Text中文教程. 前言(Prologue) ...
- Sublime Text 3 配置Java开发
Sublime Text 3 配置Java开发 内嵌模式 在Sublime内部输出面板显示执行过程 配置JavaC - INSET.sublime-build 打开Sublime的包目录(选择菜单:P ...
- webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器
#webstorm+nodejs+JetBrains IDE Support+chrome打造前端开发神器 -- 工欲善其事 必先利其器 ##各工具介绍 `webstorm`是**JetBrains* ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- Sublime Text 2搭建Go开发环境
Sublime Text 2搭建Go开发环境,代码提示+补全+调试 cceevv · 2014-10-11 00:00:06 · 10496 次点击 · 预计阅读时间 3 分钟 · 5分钟之前 开始浏 ...
- Sublime text 3搭建Python开发环境及常用插件安装 转载
Sublime text 3搭建Python开发环境及常用插件安装 一.环境准备 1.官方网站地址 2.Windows 10 3.Sublime Text 3 + 官网购买license(Just a ...
- 前端开发神器 VSCode 使用总结
VSCode 是微软出品的,基于 Electron 和 TypeScript 的,集成了 git 版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款 Chrome 浏览器,可以说是前端开发神器了 ...
随机推荐
- 2016.3 idea 注册码
idea 最新官方版本:2016.3 idea 注册码 1.下载最新idea 下载地址:https://www.jetbrains.com/idea/ 2.安装 Windows 直接下载 .exe 文 ...
- Android 开源项目android-open-project解析之(四) ColorPickView,GraphView,UI Style,Other
十三.ColorPickView ColorPickerView 颜色选择器,支持PopupWindows或新的Activity中打开 项目地址:https://code.google.com/p/c ...
- 小米手机不能直接运行Android Studio程序
小米手机不能直接运行Android Studio程序 转载自:http://www.jianshu.com/p/6588c69b42cf Problem description: Android St ...
- 如何将Emmet(ZenCoding)安装到到Dreamweaver8?
用过其他版本的Dreamweaver,还是习惯了Dreamweaver8,占用少,插件也容易安装,下面讲的是ZenCoding插件的安装方法,当然现在这个已经叫Emmet了. 安装方法: a.下载dw ...
- appium+python自动化60-windows上同时启动多个appium服务,让多个android机器并行运行
前言 做android自动化的时候,启动一个appium服务,只能匹配一个手机去自动化执行.有时候想同一套代码,可以在不同的手机上执行,测下app在不同手机上兼容性. 这就需要启动多个appium服务 ...
- 解决kylin build cube第一步报错:java.lang.NullPointerException
报错栈: -- ::, ERROR [pool--thread-] threadpool.DefaultScheduler: : ExecuteException job:933bc47a-302c- ...
- [Android Pro] 分析 Package manager has died
reference to : http://blog.csdn.net/xxooyc/article/details/50162523 这是今天遇到的一个issue,由于Binder造成的.虽然比较简 ...
- 把Java数组转换为List时的注意事项
本文由 ImportNew - 飘扬叶 翻译自 mlangc.欢迎加入翻译小组.转载请见文末要求. 不幸的是并不是每件事都尽如人意.举个例子,现在将一个Java数组转换为List.当然,我们可以使用A ...
- error: <class 'xml.parsers.expat.ExpatError'>, syntax error: line 1, column 0: file: /usr/local/lib/python2.7/xmlrpclib.py line: 557
当linux设备上开启sonar6.2时, supervisorctl status报如下错误: error: <class 'xml.parsers.expat.ExpatError'> ...
- 当Windows Server 2012的主DC出了问题, 如何迁移其上的FSMO角色?
步骤如下: 1. 遵循https://support.microsoft.com/kb/255504中的transfer FSMO的步骤. 2. 这样做之后还没完. 因为Windows Server ...
