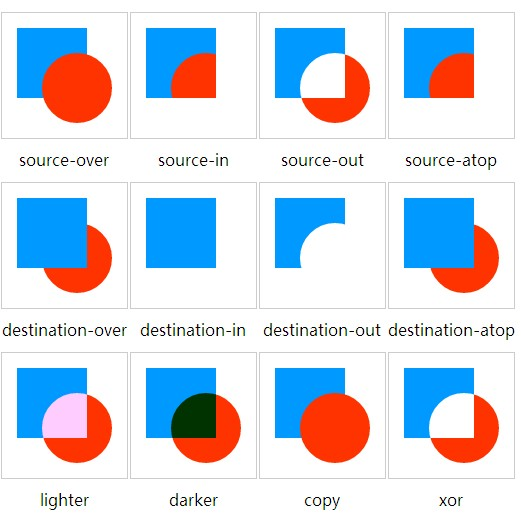
canvas globalCompositeOperation

source-over 默认,相交部分由后绘制图形的填充(颜色,渐变,纹理)覆盖
source-in 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明
source-out 只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明
source-atop 后绘制图形不相交的部分透明,相交部分由后绘制图形的填充覆盖
destination-over 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖
destination-in 只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明
destination-out 只绘制先绘制图形不相交的部分,由先绘制图形的填充覆盖,其余部分透明
destination-atop 先绘制图形不相交的部分透明,相交部分由先绘制图形的填充覆盖
lighter 相交部分由根据先后图形填充来增加亮度
darker 相交部分由根据先后图形填充来降低亮度
copy 只绘制后绘制图形
xor 相交部分透明
canvas globalCompositeOperation的更多相关文章
- HTML5 canvas globalCompositeOperation绘图类型讲解
我们总是将一个图形画在另一个之上,大多数情况下,这样是不够的.比如说,它这样受制于图形的绘制顺序.不过,我们可以利用 globalCompositeOperation 属性来改变这些做法.global ...
- [ html canvas globalCompositeOperation ] canvas绘图属性 设置合成图像如何显示 属性演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- Canvas globalCompositeOperation API
参考: http://www.cnblogs.com/jenry/archive/2012/02/11/2347012.html <!DOCTYPE html> <html lang ...
- HTML 5 canvas globalCompositeOperation 属性
做一个canvas鼠标跟随动画的时候用到了,就copy w3c的解释整理一番: globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上. 源 ...
- canvas —— globalCompositeOperation
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上. 源图像 = 您打算放置到画布上的绘图. 目标图像 = 您已经放置在画布上的绘图. ...
- 两个Canvas小游戏
或许连小游戏都算不上,可以叫做mini游戏. 没有任何框架或者稍微有点深度的东西,所以有js基础的或者要追求炫酷效果的可以直接ctrl+w了. 先贴出两个游戏的试玩地址: 是男人就走30步 是男人就忍 ...
- html5 canvas+js实现ps钢笔抠图
html5 canvas+js实现ps钢笔抠图 1. 项目要求需要用js实现photoshop中钢笔抠图功能,就用了近三四天的时间去解决它,最终还是基本上把他实现了. 做的过程中走了不少弯路,最终一同 ...
- html5 canvas画布上合成
source-over 默认.在目标图像上显示源图像. source-atop 在目标图像顶部显示源图像.源图像位于目标图像之外的部分是不可见的. source-in 在目标图像中显示源图像.只有目标 ...
- html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com)
html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com) 根据html5 canvas+js实现ps钢笔抠图的实现,aiaito 开发者开发了一套在线抠图工具,速抠 ...
随机推荐
- LA 7272 Promotions(dfs)
https://vjudge.net/problem/UVALive-7272 题意: 公司要提拔人,现在有n个人,现在有m条有向边,A->B表示A的表现比B好,也就是如果B晋升了,那么A肯定会 ...
- idea 快捷键及使用技巧
IDEA中经常使用的快捷键: Ctrl+Shift + Enter 语句完成 可以快速在行末添加分号,或添加大括号{} Ctrl+Shift + F 全文查找 需要把搜狗打字的快捷键关掉 Ctrl+A ...
- 使用httpclient提交表单数据加号(+)会被自动替换成空格的坑
坑的场景: 今天使用httpclient-4.5.3版本,发送如下报文: { "idNo": "7+6+0+2ce722a546b39463bd62817fe57f8&q ...
- vue2.0--vue-router路由
一.vue-router如何进行参数传递 1.name $route.name 通过在路由router/index.js中配置路由时定义的name属性来传递 ① 有一个页面components/he ...
- ECMAScript6教程目录
ECMAScript 6 简介 let 和 const 命令 数组的解构赋值 字符串的扩展 正则的扩展 数值的扩展 函数的扩展 数组的扩展 对象的扩展 Symbol Set 和 Map 数据结构 Pr ...
- angularJS基础入门
所用到工具:<script src="//cdn.bootcss.com/angular.js/1.5.8/angular.min.js"></script> ...
- 剑指offer算法总结
剑指offer算法学习总结 节选剑指offer比较经典和巧妙的一些题目,以便复习使用.一部分题目给出了完整代码,一部分题目比较简单直接给出思路.但是不保证我说的思路都是正确的,个人对算法也不是特别在行 ...
- HDU 2795 线段树单点更新
Billboard Time Limit: 20000/8000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- CodeForces 55D Beautiful numbers (SPOJ JZPEXT 数位DP)
题意 求[X,Y]区间内能被其各位数(除0)均整除的数的个数. CF 55D 有些时候因为问题的一些"整体性"而导致在按位统计的过程中不能顺便计算出某些量,所以只能在枚举到最后一位 ...
- 常见浏览器bug(针对IE6及更低版本)及其修复方法
常见bug及其修复方法有以下几种 1.双外边距浮动bug 双外边距浮动bug在IE6及更低版本中常见.所谓双外边距浮动bug是指使任何浮动元素上的外边距加倍.(见下图) 只要将元素的display属性 ...
