Selenium/HtmlUnit设置代理获取JS生成的网页
通常我们使用Java提供的HttpURLConnection或者Apache的HttpClient获取的网页源代码都是直观可见的,其代码的内容和通过浏览器右键网页->点击查看网页源代码的内容一致。
但是现在越来越多的网站使用Js来动态生成内容来提高相应速度,而HttpClient只是返回后端相应的response的请求主体,并没有返回浏览器生成的网页,所以对于Js生成的内容HttpClient是获取不了的。
对于获取Js生成的网页,我们主要通过模拟浏览器的运行,渲染response的请求主体最终得到对应的内容,得到的内容和通过浏览器右键网页->点击检查/查看元素的内容一致。
我们这里讲的模拟方法大概有两种:
- 一种是使用Selenium
- 一种是使用HtmlUnit
抓取目标
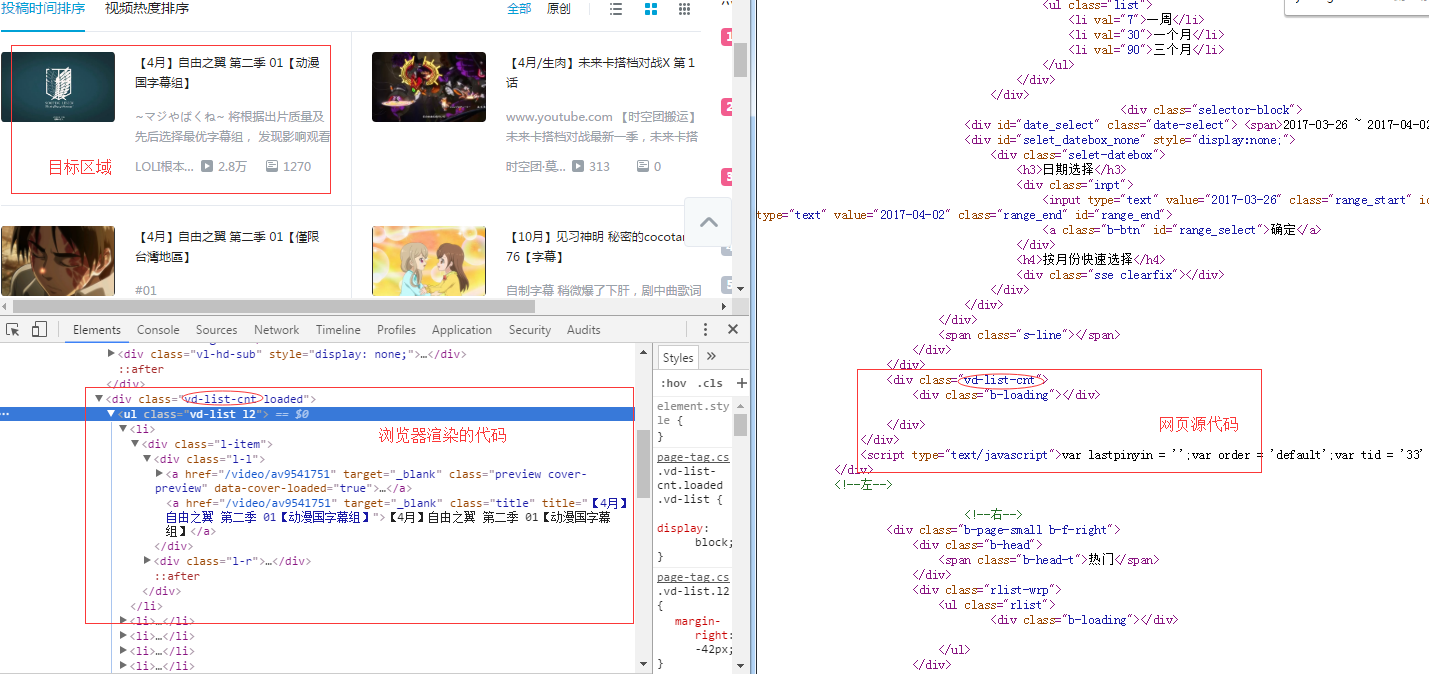
我们这次的目标是获取bilibili动态生成的动画列表,左上是抓取的目标列表,左下是浏览器渲染的html内容,右面是服务器返回的response的正文。通过对比,我们可以看出目标列表是Js生成。

使用Selenium获取页面
Selenium是一个用于Web应用自动化测试的工具,更多的介绍就谷歌。这里我们主要用作模拟页面的运行并将结果返回,对于网页截图的功能也是可行的。
Selenium支持模拟很多浏览器,但是我们这里只模拟PhantomJS,因为PhantomJS 是一个脚本化的无界面 WebKit,以 JavaScript 为脚本语言实现各项功能。由于是无界面的,所以速度性能方面会较好。
1.下载
使用PhantomJS需要到官网下载最新的客户端,这里使用phantomjs-2.1.1-windows.zip
2.maven依赖引入:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.53.0</version>
</dependency>
<dependency>
<groupId>com.codeborne</groupId>
<artifactId>phantomjsdriver</artifactId>
<version>1.2.1</version>
<exclusions>
<exclusion>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-remote-driver</artifactId>
</exclusion>
<exclusion>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
</exclusion>
</exclusions>
</dependency>
3.示例代码
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.phantomjs.PhantomJSDriver;
import org.openqa.selenium.phantomjs.PhantomJSDriverService;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.ArrayList;
/**
* @author GinPonson
*/
public class TestSelenium {
static final String HOST = "127.0.0.1";
static final String PORT = "80";
static final String USER = "gin";
static final String PWD = "12345";
public static void main(String[] args){
System.setProperty("phantomjs.binary.path", "D:\\phantomjs-2.1.1-windows\\bin\\phantomjs.exe");
DesiredCapabilities capabilities = DesiredCapabilities.phantomjs();
//设置代理或者其他参数
ArrayList<String> cliArgsCap = new ArrayList<>();
//cliArgsCap.add("--proxy=http://"+HOST+":"+PORT);
//cliArgsCap.add("--proxy-auth=" + USER + ":" + PWD);
//cliArgsCap.add("--proxy-type=http");
capabilities.setCapability(PhantomJSDriverService.PHANTOMJS_CLI_ARGS, cliArgsCap);
//capabilities.setCapability("phantomjs.page.settings.userAgent", "");
WebDriver driver = new PhantomJSDriver(capabilities);
driver.get("http://www.bilibili.com/video/bangumi-two-1.html");
System.out.println(driver.getPageSource());
driver.quit();
}
}
4.其他功能
- 设置参数或者代理:去掉上面的注释,就可以使用自己的代理了。
- 操作页面,返回操作后页面内容:不多说了,这里介绍一下可以做。
- 页面截图:返回浏览器的全屏截图。
使用HtmlUnit获取页面
HtmlUnit功能上算是是Selenium的一个子集,Selenium有对应的HtmlUnit实现。HtmlUnit是用Java写的无界面的浏览器,正因为其没有界面,因此执行的速度还是可以的。
1.maven依赖引入
<dependency>
<groupId>net.sourceforge.htmlunit</groupId>
<artifactId>htmlunit</artifactId>
<version>2.25</version>
</dependency>
2.Java代码
/**
* @author GinPonson
*/
public class TestHtmlUnit {
static final String HOST = "127.0.0.1";
static final String PORT = "80";
static final String USER = "gin";
static final String PWD = "12345";
public static void main(String[] args) throws Exception{
WebClient webClient = new WebClient();
//设置代理
//ProxyConfig proxyConfig = webClient.getOptions().getProxyConfig();
//proxyConfig.setProxyHost(HOST);
//proxyConfig.setProxyPort(Integer.valueOf(PORT));
//DefaultCredentialsProvider credentialsProvider = (DefaultCredentialsProvider) webClient.getCredentialsProvider();
//credentialsProvider.addCredentials(USER, PWD);
//设置参数
//webClient.getOptions().setCssEnabled(false);
//webClient.getOptions().setJavaScriptEnabled(false);
webClient.getOptions().setThrowExceptionOnScriptError(false);
HtmlPage page = webClient.getPage("http://www.bilibili.com/video/bangumi-two-1.html");
System.out.println(page.asXml());
webClient.close();
}
}
3.其他功能
- 设置参数或者代理:去掉上面的注释,就可以使用自己的代理了。
- 操作页面,返回操作后页面内容:不多说了,这里介绍一下可以做。
- 解析页面
总结
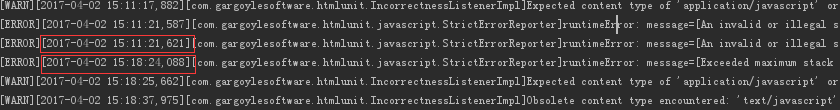
PhantomJS和HtmlUnit模拟浏览器页面的生成功能都不错,PhantomJS作为一个无界面的WebKit,渲染页面的功能非常完善,而且带有浏览器截图功能,能模拟登录操作。HtmlUnit使用Rhino引擎来解析Js,有时候解析速度非常慢,就像上面的例子,费了很长时间,但是HtmlUnit可以获取页面,解析元素一套做完(当然解析元素还是使用Jsoup好),是不错的工具。
HtmlUnit遇到错误后,前后处理相差7分钟,可能是我不会用QAQ

欢迎补充:)
Selenium/HtmlUnit设置代理获取JS生成的网页的更多相关文章
- selenium phantomjs 设置代理ip方法
最近遇到phantomjs动态更换ip的功能,在知乎上看到一篇不错的文章,顺手记下来以备后用 phantomjs selenium 如何动态修改代理? 可以这样做(Python代码): # 不使用代理 ...
- selenium firefox设置代理
from selenium import webdriver profile = webdriver.FirefoxProfile() profile.set_preference('network. ...
- HtmlUnit爬取Ajax动态生成的网页以及自动调用页面javascript函数
HtmlUnit官网的介绍: HtmlUnit是一款基于Java的没有图形界面的浏览器程序.它模仿HTML document并且提供API让开发人员像是在一个正常的浏览器上操作一样,获取网页内容,填充 ...
- 前端学习-使用JS库Leaflet.js生成世界地图并获取标注地址经纬度。
介绍:Leaflet是一个开源的JavaScript库,对移动端友好且对地图有很好的交互性. 大小仅仅只有 33 KB, 同时具有大多数地图所需要的特点. Leaflet设计的非常简单易懂, 同时具有 ...
- 接口测试——HttpClient工具的https请求、代理设置、请求头设置、获取状态码和响应头
目录 https请求 代理设置 请求头设置 获取状态码 接收响应头 https请求 https协议(Secure Hypertext Transfer Protocol) : 安全超文本传输协议, H ...
- Python3.x:Selenium+PhantomJS爬取带Ajax、Js的网页及获取JS返回值
前言 现在很多网站的都大量使用JavaScript,或者使用了Ajax技术.这样在网页加载完成后,url虽然不改变但是网页的DOM元素内容却可以动态的变化.如果处理这种网页是还用requests库或者 ...
- js设置、获取单值cookie和多值cookie
js设置.获取单值cookie和多值cookie,代码如下: var CookieUtil = (function () { var Cookie = function () { // 获取单值coo ...
- 获取URL列表,设置代理请求URL,https的加密方式处理
做了一个测试的一个小工具,需求如下: 1.有一批URL列表,需要知道哪个URL请求响应内容中包含http:关键字的. 2.url请求包括http和https 2种协议 3.要部署在linux服务器上, ...
- 分享一个快速设置背景的js 自动获取背景图的长宽
我来分享一个快速设置背景的js (需要jq支持!) 快速切图铺页面用---就是不需要手动输入背景图的长宽 自动获取背景图的长宽 : <div class="wrap"> ...
随机推荐
- nginx 配置文件简介
主配置文件说明(先将注释部分去掉:sed -ri ‘/^#|[[:space:]]+#/d’ /etc/nginx/nginx.conf) (1)全局配置段 1:指明运行worker进程的用户和组 u ...
- JSON:JavaScript 对象表示法
JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小.更快,更易解析. ...
- Centos上Apache重启,mysql重启,nginx重启方法
转载:http://www.3lian.com/edu/2012/04-01/24278.html Centos上Apache重启,mysql重启, nginx 重启方法 1.重启 apache se ...
- js中如何获取页面的Url,域名和端口号
有时候通过获取上个页面的Url来做一个跳转,获取域名防止非正常访问 获取上一个页面的一个URL,这个URL一般做一个页面的跳转 window.location.href <script>w ...
- 'phantomjs.exe' executable needs to be in PATH. (selenium PhantomJS python)
今天selenium PhantomJS python用了下,发现报错,提示我:'phantomjs.exe' executable needs to be in PATH. from seleniu ...
- 第154天:canvas基础(一)
一.canvas简介 <canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素.它可以用来制作照片集或者制作简单(也不是 ...
- CF816E-Karen and Supermarket
题目 Description 今天Karen要去买东西. 一共有 \(n\) 件物品,每件物品的价格为\(c_i\),同时每件物品都有一张优惠券,可以对这件物品减价 \(d_i\) . 使用第 \(i ...
- Zookeeper(一) zookeeper基础使用
一.Zookeeper是什么 (安装的是3.4.7) ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务,是 Google 的 Chubby 一个开源的实现.它提供了简单原始的功能, ...
- Lipshitz
Portal --> broken qwq Description 大M正在学习函数的光滑性并对Lipschitz常数非常感兴趣:当一个定义域为\([l,r]\)的函数\(f\),对于定义域内的 ...
- python创建多维列表
By francis_hao Mar 24,2018 "*"操作符可以用于列表,表示将列表内容重复n次.如下, 但是当列表内容是列表的时候就出问题了,如果我只是修改多 ...
