JSON Web Token(JWT)学习笔记
1、JWT 的Token
标准的Token由三个部分并以.(点号)连接方式组成,即 header.payload.signature,如下

eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJuaW5naGFvLm5ldCIsImV4cCI6IjE0Mzg5NTU0NDUiLCJuYW1lIjoid2FuZ2hhbyIsImFkbWluIjp0cnVlfQ.SwyHTEx_RQppr97g4J5lKXtabJecpejuef8AqKYMAJc
其中header,payload采用Base64编码,
而signature则用 Base64 编码后的 header.payload,再用一个 Secret 对这个串进行算法加密一下,Secret仅安全存储在服务端
header 报头
{
"typ": "JWT",
"alg": "HS256"
}
typ声明类型,这里是jwt
alg声明加密的算法 通常直接使用 HMAC SHA256
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
payload 载荷
payload的标准字段
iss:Issuer,发行者(jwt签发者)
sub:Subject,主题
aud:Audience,观众(接收jwt的一方)
exp:Expiration time,过期时间(jwt的过期时间,这个过期时间必须要大于签发时间)
nbf:Not before(定义在什么时间之前,该jwt都是不可用的)
iat:Issued at,发行时间(jwt的签发时间)
jti:JWT ID(jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击)
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
signature 签名
header (base64后的)
payload (base64后的)
secret
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret');
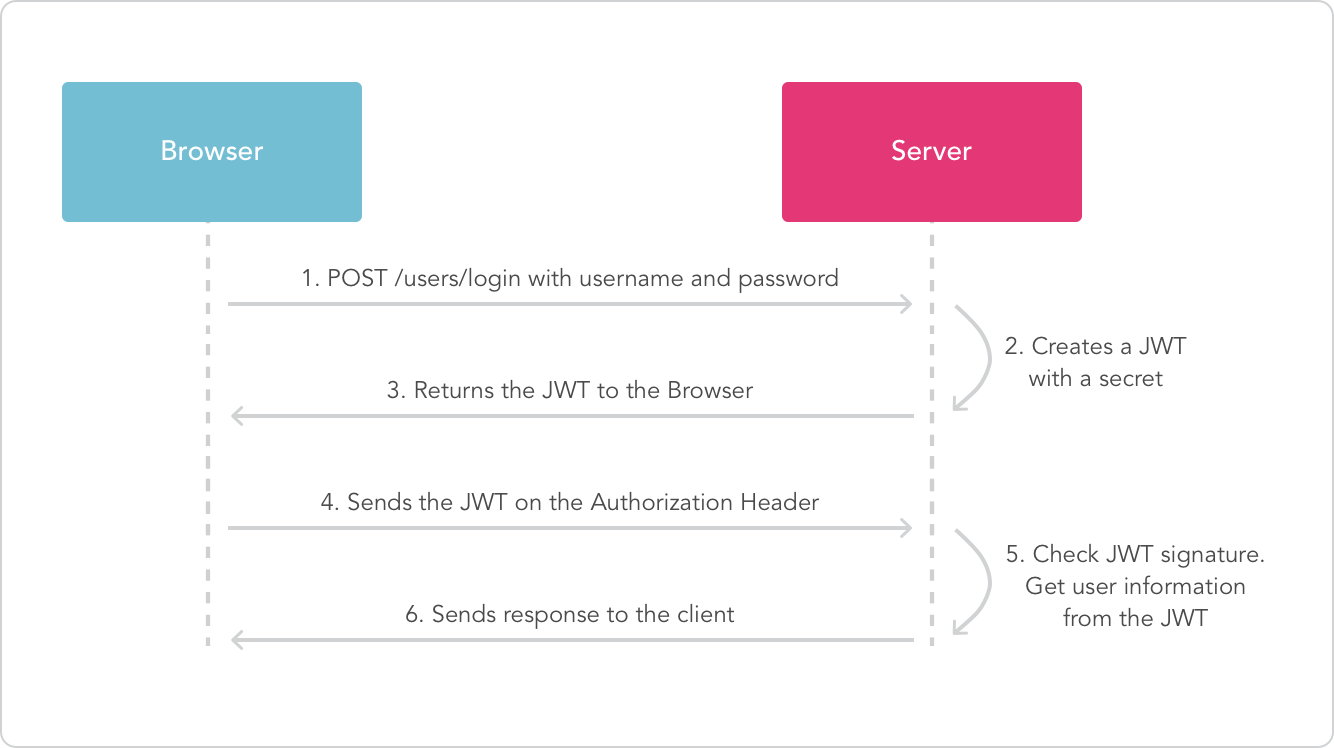
2、Token的使用
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
一般是在请求头里加入Authorization,并加上Bearer标注:
3、基于Token + 参数签名的WebApi认证

- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值,一般都是将Token存放在Http请求的Headers
- 服务端验证token值,并返回数据
参数签名:用户拿着相应的token以及请求的参数和服务器端提供的签名算法计算出签名后再去访问指定的api
在请求头中可添加timespan(时间戳),nonce(随机数),staffId(用户Id),signature(签名参数)
ajax客户端调用样例
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
$(function () {
$.ajax({
type: "get",
url: url,
data: {uid: 1},
beforeSend: function (xhr) {
xhr.setRequestHeader('Authorization', 'Bearer ' + token);
},
success: function (data, status) {
},
error: function (e) {
},
complete: function () {
}
});
});
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
参考
https://github.com/jwt-dotnet/jwt
http://www.cnblogs.com/binyue/p/4812798.html
https://www.cnblogs.com/xiekeli/p/5607107.html
https://www.cnblogs.com/xiyin/p/6561652.html
http://blog.zhishile.com/Article/Show/5df2a392-8a8c-4e12-8a05-774f47a4570a
http://blog.zhishile.com/Article/Show/90e3cb1f-bbe5-4dbc-97f2-7ce7c8e83593
http://blog.zhishile.com/Article/Show/149167a2-8ca8-4d69-bdfc-83710807f252
http://www.cnblogs.com/MR-YY/p/5972380.html
http://www.cnblogs.com/lyzg/p/6028341.html
https://www.cnblogs.com/chenwolong/p/Token.html
https://www.cnblogs.com/lijingran/p/6420397.html
https://www.cnblogs.com/min-min-min/p/7682713.html
JSON Web Token(JWT)学习笔记的更多相关文章
- JSON WEB Token(JWT)
最近面试被问及单点登陆怎么解决?自己的项目前后端分离,自己实现token认证,token有失效时间,token中包含用户基本的信息.且一个当用户重新登陆后,原来的token就会失效,这么安全的一个to ...
- JSON Web Token (JWT) 简介
JSON Web Token (JWT) 是一种基于 token 的认证方案. JSON Web Token 的结构 一个 JWT token 看起来是这样的: eyJhbGciOiJIUzI1NiI ...
- JSON Web Token (JWT) 实现与使用方法
1. JSON Web Token是什么 JSON Web Token (JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的.自包含的方式,用于作为JSON对象在各方之间安全地传输信息.该 ...
- Json Web Token(JWT)详解
什么是Json Web Token Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的 ...
- JSON Web Token (JWT),服务端信息传输安全解决方案。
JWT介绍 JSON Web Token(JWT)是一种开放标准(RFC 7519),它定义了一种紧凑独立的基于JSON对象在各方之间安全地传输信息的方式.这些信息可以被验证和信任,因为它是数字签名的 ...
- 漫谈JSON Web Token(JWT)
一.背景 传统的单体应用基于cookie-session的身份验证流程一般是这样的: 用户向服务器发送账户和密码. 服务器验证账号密码成功后,相关数据(用户角色.登录时间等)都保存到当前会话中. 服务 ...
- 基于 Token 的身份验证:JSON Web Token(JWT)
1.传统身份验证和JWT的身份验证 传统身份验证: HTTP 是一种没有状态的协议,也就是它并不知道是谁是访问应用.这里我们把用户看成是客户端,客户端使用用户名还有密码通过了身份验证,不过 ...
- JSON Web Token (JWT) - Introduction
To validate the challenge, connect as admin.------------以admin登陆 https://jwt.io/introduction/ ...
- json web token JWT实现TP5创建和验证
根据博客进行jwt初始化配置 https://blog.csdn.net/weixin_43389208/article/details/117442266?spm=1001.2014.3001.55 ...
- JSON Web Token (JWT) - Weak secret
This API with its /hello endpoint (accessible with GET) seems rather welcoming at first glance but i ...
随机推荐
- (转)winform安装项目、安装包的制作、部署
本文转载自:http://zhan.renren.com/cxymst?gid=3602888498037535727&from=post&checked=true 1,解决方案—添加 ...
- DomHelper
public class DomHelper { public static ArrayList<Person> queryXML(Context context) { ArrayList ...
- vptr, vtable, virtual base class table
#include <iostream> using namespace std; class X { int x, y, z; }; class Y: public virtual X { ...
- USB驱动程序之USB设备驱动程序1简单编写
1.驱动编写分析 (1)usb总线驱动程序在我们接入USB设备的时候会帮我们构造一个新的usb_device.注册到总线里面来.左边这一块已经帮我们做好了,我们要做的是右边这一块.我们要构造一个usb ...
- 显示本月日历demo
import java.text.DateFormatSymbols; import java.util.Calendar; import java.util.GregorianCalendar; p ...
- 03——微信小程序官方demo讲解——page部分
一个page由一个文件夹以及文件夹下四个文件组成. 比如一个页面叫index.则需要在pages目录下新建一个index目录,且包含由index+类型(js\wxml\wxss\json)为名组成的若 ...
- HTML5的离线存储有几种方式?
localStorage长期存储数据,浏览器关闭后数据不丢失: sessionStorage数据在浏览器关闭后自动删除.
- OD 实验(八) - 对一个程序的逆向
程序: 运行 弹出 NAG 窗口,提示要花 20 美元注册 然后会进入主窗口 提示剩余 5 天的使用时间 点击,菜单栏 -> Help -> About 显示未注册版本 逆向: 用 OD ...
- 第六章:Reminders实验:第二部分[Learn Android Studio 汉化教程]
Learn Android Studio 汉化教程 Reminders Lab: Part 2 This chapter covers capturing user input through the ...
- mac 使用svn记录
checkout project : svn checkout svn://127.0.0.1/repository --username=username --password=password ...
