Orchard运用 - 整合多说评论插件
曾经我在一随笔讲述如何整合第三方Disqus评论插件,不过这一插件不是本土,对中国客户毕竟有点别扭。比如这一随笔就提到为啥要选择多说 - 另外一个国内比较知名的评论插件。
今天跟大家分享如何用最简单的方式集成多说。这一次也是在主题theme的级别上做最简单的集成。
1. 首先需要修改当前主题Theme的Placement.info, 添加新的Wrapper, 代码如下:
<Match DisplayType="Detail">
...其他设置
<Place Parts_ListOfComments="Content:after.2;Wrapper=DuoshuoWrapper" />
<Place Parts_CommentForm="-" />
</Match>
也就是这个Wrapper将充当一个全新的封装评论,原先的核心评论列表将被替换,包括评论表单。
2. 在当前主题目录的文件夹Views里新建一个文件"DuoshuoWrapper.cshtml",记事本打开并添加如下代码:
@using Orchard.ContentManagement
@{
ContentItem item = (ContentItem)Model.ContentPart.ContentItem;
var permalink = (new Uri(HttpContext.Current.Request.Url, Url.ItemDisplayUrl(item))).ToString();
var title = Html.ItemDisplayText(item);
var slug = "Blog_Posts";
var uniqueId = string.Format("{0}_{1}", slug, item.Id);
var shortName = "你的网站名";
}
<div id="comments">
<h2>Story comments:</h2>
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="@uniqueId" data-title="@title" data-url="@permalink"></div>
</div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'@shortName'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
注意: "你的网站名"需要你具有多说帐号并新建一个站点所对应的站点名称。
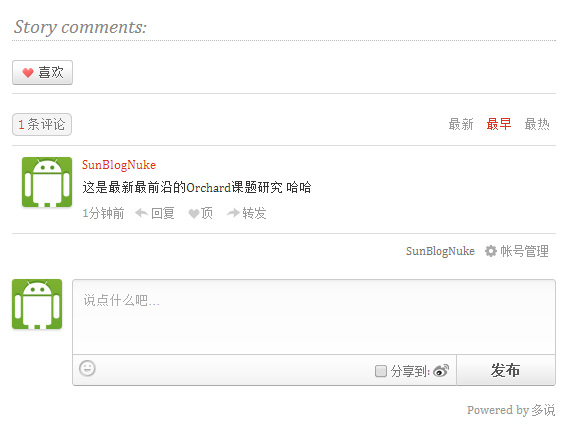
当你完成以上两步,再次访问随笔详细页面,你即可看到多说已无缝集成到博客随笔页面底部了。效果如下图:

Orchard运用 - 整合多说评论插件的更多相关文章
- Orchard运用 - 整合Disqus评论插件
评论对于博客系统那是必须具备的一个功能,Orchard本身也默认实现了评论模块,你可以集成到其他内容,比如博客随笔,不过觉得有点寒碜,样式有点呆板.幸运的是,你可以简单集成第三方评论插件,比如Disq ...
- 一个前端引用Facebook评论插件案例
最近公司海外的同事提了一个新的需求:那就是将Facebook的评论系统接入到公司海外网站的资讯详情页. 下面做一个简单的介绍: 首先我们登录到Facebook开发者平台:然后进入评论插件系统(http ...
- 号外号外!解决github+hexo+yilia评论插件的问题!!!
先走一波效果图! 本人网站--http://www.wenzheng.club/ ps:效果还是不错的,支持QQ微信登录,支持表情,甚至gif动图评论! 插件采用韩国服务器的来必力评论插件--h ...
- github page博客里添加多说评论插件
本文来自我的github pages博客http://galengao.github.io/ 即www.gaohuirong.cn 摘要: 由于现在我这个博客原来用的是DISQUS评论插件,那全是全球 ...
- 在个人博客中优雅的使用Gitalk评论插件
在上一篇博客<程序员如何从0到1搭建自己的技术博客>中,我们了解了如何快速的从0到1搭建一个个人博客. 其实细心的你会发现,该博客用到了一个评论插件,这个插件就是Gitalk. 如果想要在 ...
- blog 社会化评论插件 多说for china, disqus for global range
1.disqus https://disqus.com/ https://publishers.disqus.com/engage https://disqus.com/admin/create/ h ...
- 为 hexo NexT 添加 Gitment 评论插件
Gitment 是作者imsun实现的一款基于 GitHub Issues 的评论系统. 支持在前端直接引入, 不需要任何后端代码. 可以在页面进行登录, 查看, 评论, 点赞等操作. 同时有完整的 ...
- Spring整合Mybatis 之分页插件使用
[分页插件项目中的正式代码一共有个5个Java文件,这5个文件的说明如下] Page<E>[必须]:分页参数类,该类继承ArrayList,虽然分页查询返回的结果实际类型是Page< ...
- 【Angular JS】网站使用社会化评论插件,以及过程中碰到的坑
目前正在开发自己的网站,技术上使用Angular JS + Express JS + Mongo DB.由于网站会有文章发布,因此需要有评论功能.评论功能也可以自己开发,但由于现在社会化评论插件很多, ...
随机推荐
- 解决序列化类型为“System.Reflection.RuntimeModule”的对象时检测到循环引用。
定义一个继承JavaScriptConverter的子类 public class DataTableConverter : JavaScriptConverter { /// <summary ...
- 第七章:Mapping插件
Mapping插件 Knockout设计成允许你使用任何JavaScript对象作为view model.必须view model的一些属性是observable的,你可以使用KO绑定他们到你的UI元 ...
- mp4文件数据格式解析
unsigned int(32)[3] 32*3bit string[32] 32*8bit class VisualSampleEntry(codingname) extends Sampl ...
- http1.0和1.1的区别
1.HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理 HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器 ...
- 【BZOJ 3229】 3229: [Sdoi2008]石子合并 (GarsiaWachs算法)
3229: [Sdoi2008]石子合并 Description 在一个操场上摆放着一排N堆石子.现要将石子有次序地合并成一堆.规定每次只能选相邻的2堆石子合并成新的一堆,并将新的一堆石子数记为该次合 ...
- intellij idea 中文 汉化包 韩梦飞沙
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 汉化包 百度云盘 下载地址: https://pan.baidu.com/s/1hs6B ...
- QT学习笔记2:QT中常用函数
一.QString转number QString number() QString number() QString number() QString number() QString number( ...
- April Fools Day Contest 2016 G. You're a Professional
G. You're a Professional 题目连接: http://www.codeforces.com/contest/656/problem/G Description A simple ...
- IndiaHacks 2016 - Online Edition (Div. 1 + Div. 2) C. Bear and Up-Down 暴力
C. Bear and Up-Down 题目连接: http://www.codeforces.com/contest/653/problem/C Description The life goes ...
- 2015 UESTC 搜索专题N题 韩爷的梦 hash
韩爷的梦 Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/contest/show/61 Descrip ...
