Vue学习笔记 ——computed VS methods
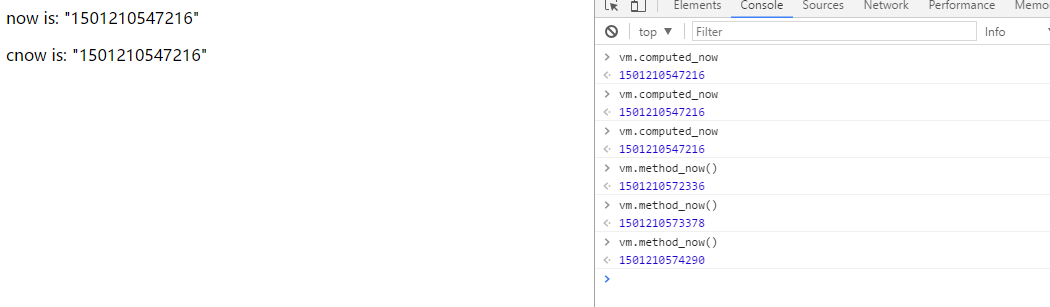
对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。例如:
<div id="root">
<p>now is: "{{ method_now() }}"</p>
<p>cnow is: "{{ computed_now}}"</p>
</div> var vm = new Vue({
el: '#root',
data:'',
methods:{
method_now(){
return Date.now();
}
},
computed:{
computed_now: function () {
return Date.now();
}
}
})

相比而言,只要发生重新渲染,method 调用总会执行该函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A ,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用 method 替代。
Vue学习笔记 ——computed VS methods的更多相关文章
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- 解决node-sass安装不了的问题
1.下载https://github.com/sass/node-sass-binaries/blob/master/win32-x64-48_binding.node到E:\primeng\lib目 ...
- XML CDATA是什么?
XML CDATA是什么? 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 这篇文章主要为大家介绍下XML CDATA是什么,学习xml的朋友可以参考下 All text in ...
- [Linux]pycharm在Linux环境下安装
之前转载了一个在Windows环境下pycharm专业破解的安装的文章,今天为了在Linux环境下安装使用odoo10,所以尝试在Linux环境下安装pycharm专业破解版看看. windows下安 ...
- 机器学习 delay learning
计蒜之道总决赛考了机器学习,大多数人都不会所以现场学,然后我看了一些之后放弃了..采取了人力分析的办法,最后果然被学习能力碾压.. 不过机器学习看起来是很有趣的,也听别人说了很多,和别人聊了一些,如果 ...
- 面试代码基础(一)从strstr说起
对于写程序要注意:要能在面试官的提示下把代码写出来(把思想实现的能力)!还要注意边界检查!递归找到出口! 开场来个简单字符串匹配 int strstr(char* target,char* sourc ...
- Vuejs methods how to use
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- mac 下 安装 mongodb
使用brew安装,不过brew不再更新, 通过 sudo chown -R $(whoami):admin /usr/local 这条语句终端有提醒的 xcode-select --install 需 ...
- scp 上传 下载 文件
linux 中的ssh命令: scp 可以用来上传本地文件到远程服务器 或下载远程服务器中的文件到本地 1. 上传本地文件到远程服务器 scp readme.md user@www.*****.com ...
- python学习大纲目录(转自alex博客https://www.cnblogs.com/alex3714/)
day01: 介绍.基本语法.流程控制 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 ...
- Mahout 0.10.1安装(Hadoop2.6.0)及Kmeans测试
1.版本和安装路径 Ubuntu 14.04 Mahout_Home=/opt/mahout-0.10.1 Hadoop_Home=/usr/local/hadoop Mavent_Home=/opt ...
