Unit01: Ajax介绍
Unit01: Ajax
1. ajax是什么?
(asynchronous javascript and xml)
ajax是一种用来改善用户体验的技术,本质是利用浏览器提供的一个
特殊对象(XMLHttpRequest,我们可以称之为ajax对象)向服务器发送
异步请求;服务器返回部分数据(一般不需要返回一个完整的页面),
浏览器利用这些数据对当前页面做部分更新;整个过程不打断用户的
操作,页面无刷新。
注:异步请求,指的是发请求时,浏览器不会销毁当前页面,用户仍然
可以对当前页面做其它操作。

2. 如何获得ajax对象?

3. ajax对象的几个重要属性
onreadystatechange
用来绑订事件处理函数(用来处理readystatechange事件)。
注:当ajax对象的readystate属性值发生了改变(比如从0变成了1,
就会产生readystatechange事件)。
readyState
它有五个值(0,1,2,3,4),表示ajax对象与服务器通信的进展,
其中4表示ajax对象已经获得了服务器返回的所有的数据。
responseText
用来获得服务器返回的文本数据。
responseXML
用来获得服务器返回的xml数据。
status
用来获得服务器返回的状态码。
4. 编程步骤
step1. 获得ajax对象。
比如: var xhr = getXhr();
step2. 利用ajax对象发请求。
(1)get请求:
比如:

true:异步
false:同步(发请求时,浏览器会锁定当前页面,用户不能够对当前页面
做其它操作)。
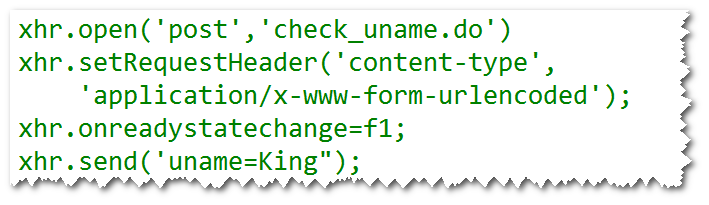
(4)post请求:
比如:

注:按照http协议要求,如果发送的是post请求,必须在请求数据包里面 添加content-type消息头。ajax对象默认情况下,不会添加该消息头, 所以,需要调用setRequestHeader方法来添加。
step3. 编写服务器端的程序。
通常只需要返回部分数据。
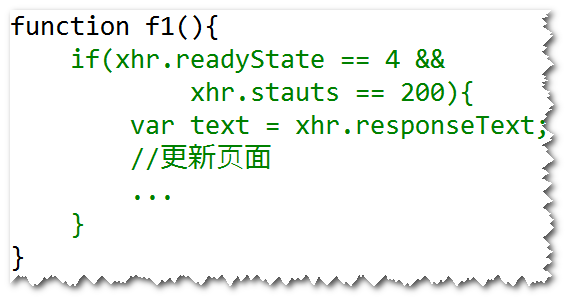
step4. 编写事件处理函数。

代码:

src/main/java
web
package web; import java.io.IOException;
import java.io.PrintWriter;
import java.util.Random; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends
HttpServlet{
public void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException,IOException{
response.setContentType(
"text/html;charset=utf-8");
PrintWriter out =
response.getWriter();
//获得请求资源路径
String uri = request.getRequestURI();
System.out.println("uri:" + uri);
String action =
uri.substring(
uri.lastIndexOf("/"),
uri.lastIndexOf("."));
System.out.println("action:" + action);
if("/check_uname".equals(action)){
//检查用户名是否被占用
String uname =
request.getParameter("uname");
System.out.println("uname:" + uname);
if("King".equals(uname)){
out.println("用户名被占用");
}else{
out.println("可以使用");
}
}else if("/getNumber".equals(action)){
//返回一个随机整数
Random r = new Random();
int number = r.nextInt(100);
System.out.println("number:" + number);
out.println(number);
} }
}
ActionServlet.java
webapp/js
/*
* 用于获得ajax对象
*/
function getXhr() {
var xhr = null;
if (window.XMLHttpRequest) {
// 非ie
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject(
'MicroSoft.XMLHttp');
}
return xhr;
} //依据id返回节点
function $(id){
return document.getElementById(id);
} //依据id找到节点,返回节点的value
function $F(id){
return $(id).value;
}
ajax.js
WEB-INF
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<servlet>
<servlet-name>action</servlet-name>
<servlet-class>web.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>action</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
web.xml
webapp
<%@ page
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<script type="text/javascript"
src="js/ajax.js">
</script>
<script type="text/javascript">
function showNumber(){
//step1.获得ajax对象
var xhr = getXhr();
//step2.发请求
xhr.open('get','getNumber.do',true);
xhr.onreadystatechange=function(){
//step4.处理服务器返回的数据
if(xhr.readyState == 4 &&
xhr.status == 200){
//获得服务器返回的数据
var txt = xhr.responseText;
//更新页面
$('d1').innerHTML = txt;
}
};
xhr.send(null);
}
</script>
</head>
<body style="font-size:30px;">
<a href="javascript:showNumber();">点这儿显示一个随机数</a>
<br/>
<div id="d1"></div>
</body>
</html>
random.jsp
<%@ page
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<script type="text/javascript"
src="js/ajax.js">
</script> <script type="text/javascript">
//检查用户名有没有被占用
function check_uname(){
//step1. 获得ajax对象
var xhr = getXhr();
//step2. 利用ajax对象发请求
xhr.open('get',
'check_uname.do?uname='
+ $F('uname'),true);
xhr.onreadystatechange = function(){
//step4. 处理服务器返回的数据
if(xhr.readyState == 4 &&
xhr.status == 200){
//获得服务器返回的数据
var txt = xhr.responseText;
//更新页面
$('uname_msg').innerHTML = txt;
}
};
xhr.send(null);
} </script>
</head>
<body style="font-size:30px;">
<form action="" method="post">
用户名:<input id="uname" name="uname"
onblur="check_uname();"/>
<span id="uname_msg"></span>
<br/>
密码:<input type="password" name="pwd"/>
<br/>
<input type="submit" value="注册">
</form>
</body>
</html>
regist.jsp
注释:使用post方式
<%@ page
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<script type="text/javascript"
src="js/ajax.js">
</script>
<script type="text/javascript">
function check_uname(){
//step1.获得ajax对象
var xhr = getXhr();
//step2.发请求
xhr.open('post','check_uname.do',true);
//添加一个消息头(content-type)
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
xhr.onreadystatechange = function(){
//step4.处理服务器返回的数据
if(xhr.readyState == 4 &&
xhr.status ==200){
var txt = xhr.responseText;
$('uname_msg').innerHTML = txt;
}
};
xhr.send('uname=' + $F('uname'));
}
</script> </head>
<body style="font-size:30px;">
<form action="" method="post">
用户名:<input id="uname" name="uname"
onblur="check_uname();"/>
<span id="uname_msg"></span>
<br/>
密码:<input type="password" name="pwd"/>
<br/>
<input type="submit" value="注册">
</form>
</body>
</html>
regist_post.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){
//非ie
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject(
'MicroSoft.XMLHttp');
}
return xhr;
}
</script>
</head>
<body style="font-size:30px;">
<a href="javascript:alert(getXhr());">ClickMe</a>
</body>
</html>
test.html
Unit01: Ajax介绍的更多相关文章
- django Ajax介绍
1.Ajax技术 认识ajax之前必须先了解json模块,json(Javascript Obiect Notation,JS对象标记)属于一种轻量级的数据交换格式 json的格式来源于js的格式 ...
- Ajax介绍
AJAX AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJA ...
- Ajax介绍及爬取哔哩哔哩番剧索引追番人数排行
Ajax,是利用JavaScript在保证页面不被刷新,页面链接不改变的情况下与服务器交换数据并更新部分网页的技术.简单的说,Ajax使得网页无需刷新即可更新其内容.举个例子,我们用浏览器打开新浪微博 ...
- 关于Jquery中ajax介绍
jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax() 返回其创建的 XMLHttpRequest 对象.大多数情况下你无需直接操作该函数,除非你需 ...
- [Ajax系列]Ajax介绍
Ajax简介: Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. What ? AJAX=异步JavaScript和XML AJAX是一种用于创建快读动态网页的技术 通过在后台语 ...
- JQuery AJAX介绍
new ActiveXObject("Microsoft.XMLHTTP")是IE中创建XMLHttpRequest对象的方法.非IE浏览器中创建方法是new XmlHttpReq ...
- Ajax 介绍
Ajax的关键技术: 异步处理数据 使用XHTML(HTML)和CSS构建标准化的展示层 使用DOM(document object model)进行动态显示和交互 使用XML和XSLT进行数据交换 ...
- ajax介绍及使用
一.什么是ajax:(只刷新局部页面的技术) AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发 ...
- [TimLinux] JavaScript 原生AJAX介绍
1. AJAX 异步JavaScript + XML,用于浏览器内部通过前端JavaScript语言操纵,与HTTP服务器进行连接通信的技术. 2. XMLHttpRequest对象 从IE7+,以及 ...
随机推荐
- Dir命令
注: 此系列为自己之前所搭建网站内容. 其实python的os模块能够很好的完成此任务.改天总结下. 之前在处理气象数据时,十几个文件,文件名比较长,需要自己处理变动的年份找出地址的规律再进行文件的读 ...
- Find the odd int
Given an array, find the int that appears an odd number of times. There will always be only one inte ...
- session、cookie、viewstate
session的用法 定义:保存在服务器内存的数据,sesson 只应该应用在需要跨页面且与每个访问用户相关的变量和对象存储上,session在默认情况下20分钟就过期,在页面之中最好不要过多使用,因 ...
- linux生成随机密码的十种方法
Linux操作系统的一大优点是对于同样一件事情,你可以使用高达数百种方法来实现它.例如,你可以通过数十种方法来生成随机密码.本文将介绍生成随机密码的十种方法. 1. 使用SHA算法来加密日期,并输出结 ...
- OkHttp之BridgeInterceptor简单分析
在< Okhttp源码简单解析(一) >这篇博客简单分析了Okhttp请求的执行流程,通过该篇博客我们知道OkHttp的核心网络请求中内置"拦截器"发挥了重大作用:本篇 ...
- Nodejs操作MongoDB数据库示例
//mongodb_demo.js /** cnpm install mongodb */ var MongoClient = require('mongodb').MongoClient; var ...
- async eachSeries如何按序列执行下去
async callback要执行完才会进到一下个序列 async.mapSeries(files, function(file, outerCB) { var all = fs.readdirsyn ...
- iOS NSRunloop
什么是Runloop Runloop即运行循环.为什么你的APP放在那里不去动它,在某个时间点去操作它,它还会给你反馈.就是因为Runloop的存在. 总结一下,因为Runloop的存在,保证你的程序 ...
- OPEN(SAP) UI5 学习入门系列之三:MVC (下) - 视图与控制器
继续来学习UI5的MVC模型吧,这次我们来探讨视图与控制器. 1 视图 在MVC中,视图用来定义和渲染UI.在UI5中,视图的类型是可以自定义的,除了以下预定义的四种视图类型之外,你也可以定制自己的视 ...
- python pass关键字神奇吗
参考文献:http://blog.sina.com.cn/s/blog_76e94d210100vz3e.html 1.空语句 do nothing2.保证格式完整3.保证语义完整 好吧!它什么也没干 ...
