Qt下QTableWidget的使用
1、QTableWidget的基本设置
ui->tableWidget->setColumnCount(11);
ui->tableWidget->setRowCount(NumOfReg);
/* 设置 tableWidget */
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "Id" << "Name" << "Unit" << "Value" << "Min");
ui->tableWidget->verticalHeader()->setVisible(false); // 隐藏水平header
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectItems); // 单个选中
ui->tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); // 可以选中多个
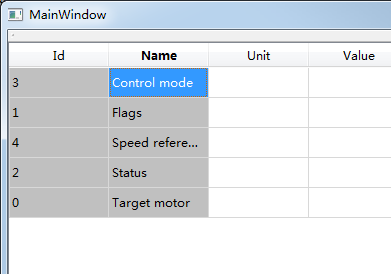
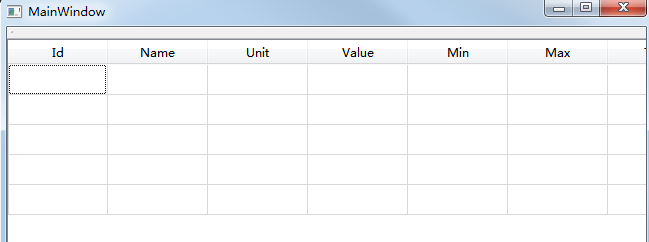
效果图:

2、设置QTableWidget的某些字段不可编辑和背景颜色
设置tableWidget下某些字段可以编辑,某些字段不可以编辑的方法:
void QTableWidget::setItem(int row, int column, QTableWidgetItem * item)
Sets the item for the given row and column to item.


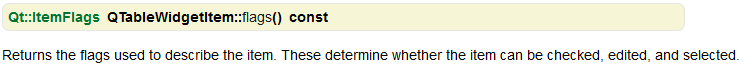
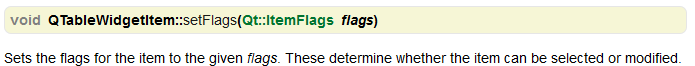
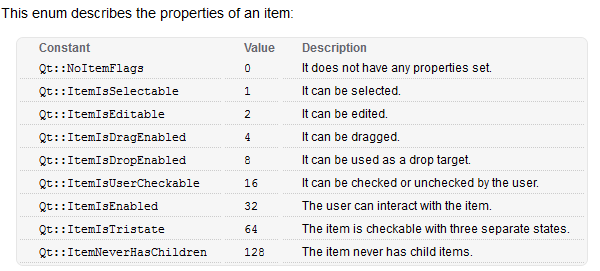
来看一下Qt::ItemFlags有哪些类型:

看到上面的几个函数,就知道了可以通过设置item,然后设置单元格的属性。
每个单元格都要拥有一个自己的item,不能共用。
设置QTableWidget的背景颜色:
可以设置 QTableWidgetItem 的颜色:
当然这里你也可以使用下面这个函数,但这在Qt5.4的文档里是不建议使用(deprecated)的:
/* 设置 Id Name 字段的值不能修改 */
/* 设置不可修改的Id Name两列的背景颜色为灰色 */
for(int i = 0; i < NumOfReg; i++) {
QTableWidgetItem *item = new QTableWidgetItem();
item->setBackground(QBrush(QColor(Qt::lightGray)));
item->setFlags(item->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 0, item);
}
for(int i = 0; i < NumOfReg; i++) {
QTableWidgetItem *item = new QTableWidgetItem();
item->setBackground(QBrush(QColor(Qt::lightGray)));
item->setFlags(item->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 1, item);
}
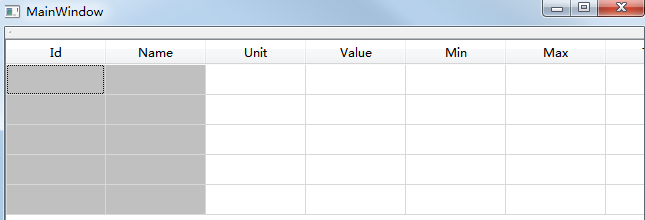
效果图:
3、QTableWidget单元格的插入
下面的代码中,regInfo是指针数组,创建了5个RegisterInfo类的对象,并填充了默认字段。然后把这些字段值插入到相应的单元格中。
regInfo[0] = new RegisterInfo(0x00, QString("Target motor"), 255, 0, QString("U8"), QString("RW"), false);
regInfo[1] = new RegisterInfo(0x01, QString("Flags"), U32_MAX, 0, QString("U32"), QString("R"), false);
regInfo[2] = new RegisterInfo(0x02, QString("Status"), U8_MAX, 0, QString("U8"), QString("R"), false);
regInfo[3] = new RegisterInfo(0x03, QString("Control mode"), U8_MAX, 0, QString("U8"), QString("RW"), false);
regInfo[4] = new RegisterInfo(0x04, QString("Speed reference"), 4000, -4000, QString("S32"), QString("R"), false);
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
ui->tableWidget->item(i, 0)->setText(QString::number(regInfo[i]->getId(), 10));
ui->tableWidget->item(i, 1)->setText(regInfo[i]->getName());
}
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
QTableWidgetItem *item_max = new QTableWidgetItem();
item_max->setText(QString::number(regInfo[i]->getMax()));
item_max->setBackground(QBrush(QColor(Qt::lightGray)));
item_max->setFlags(item_max->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 5, item_max);
QTableWidgetItem *item_min = new QTableWidgetItem();
item_min->setText(QString::number(regInfo[i]->getMin()));
item_min->setBackground(QBrush(QColor(Qt::lightGray)));
item_min->setFlags(item_min->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 4, item_min);
QTableWidgetItem *item_type = new QTableWidgetItem();
item_type->setText(regInfo[i]->getType());
item_type->setBackground(QBrush(QColor(Qt::lightGray)));
item_type->setFlags(item_type->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 6, item_type);
QTableWidgetItem *item_mode = new QTableWidgetItem();
item_mode->setText(regInfo[i]->getMode());
item_mode->setBackground(QBrush(QColor(Qt::lightGray)));
item_mode->setFlags(item_mode->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 7, item_mode);
}
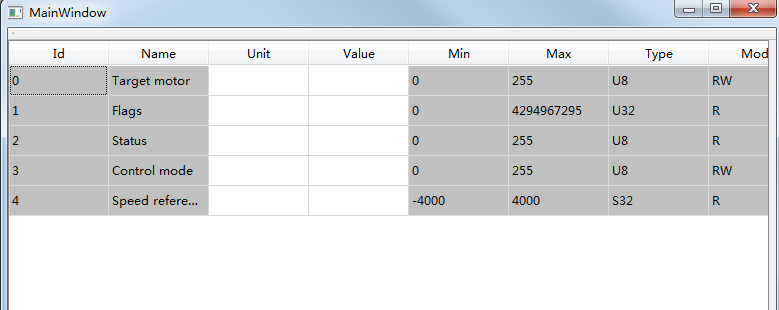
效果图:

4、QTableWidget按字段值排序
下面实现点击每列的header,实现该列按字母顺序升序或将序排列。
horizontalHeader() 函数是QTableWidget从QTableView继承而来,它返回一个QHeaderView类型的指针。
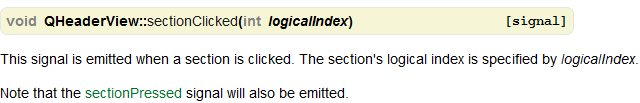
而QHeaderView有一个 sectionClicked 这样一个signal:
理清了这样的关系后,就可以把这个 signal 和自己编写的排序的槽函数联系起来了:
connect(ui->tableWidget->horizontalHeader(), SIGNAL(sectionClicked(int)), this, SLOT(mySortByColumn(int)));
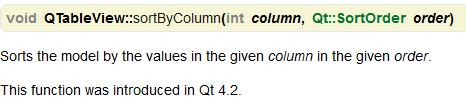
注意到QTableWidget有这样一个排序函数sortByColumn:
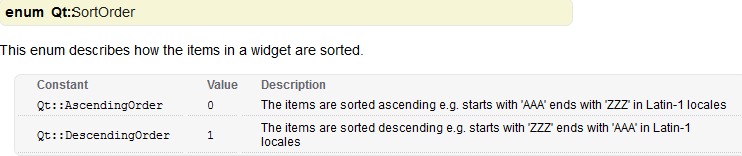
其中Qt::SortOrder是一个枚举类型,它有升序和降序两个值:
编写自己的槽函数 mySortByColumn:
void MainWindow::mySortByColumn(int column)
{
static bool f = true;
ui->tableWidget->sortByColumn(column, f ? Qt::AscendingOrder : Qt::DescendingOrder);
f = !f;
}
这样就可以实现点击某列的header,使该列按升序(降序)排列,再点击一次,使该列按降序(升序)排列。
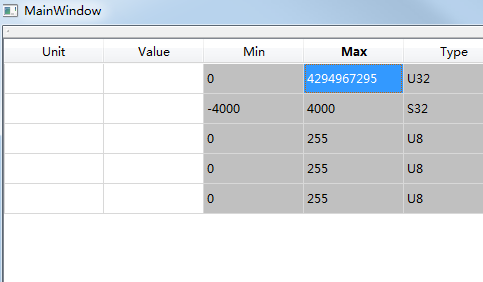
效果图:
Name字段按升序排列:
Max字段按将序排列: 
5、在QTableWidget单元格中插入checkBox
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
QTableWidgetItem *item_flag = new QTableWidgetItem();
item_flag->setCheckState(regInfo[i]->getFlag() ? Qt::Checked : Qt::Unchecked);
ui->tableWidget->setItem(i, 8, item_flag);
}
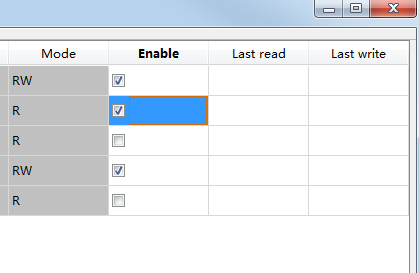
效果图:

https://blog.csdn.net/swartz_lubel/article/details/54986244
Qt下QTableWidget的使用的更多相关文章
- 【转】Qt下使用glut库
ps:这个说的很明白,尤其是win10环境下用mingw环境时编程时碰到的问题, 1.加 windows.h 2.在.pro 添加libs 博文地址:Qt下使用glut库 本人使用的环境 ...
- delphi中formatFloat代码初探(在qt下实现floatformat的函数)
由于项目需要,需要在qt下实现floatformat的函数.之前写过一个,但是写得不好.决定重新写一个,参考delphi xe2下的实现.把xe2下的相关代码都看了一遍,xe2的代码思路在这里贴出来. ...
- QT下资源使用和资源占用…(可以动态加载资源文件,这样不占内存)
原文地址:关于QT下资源使用和资源占用内存过多的问题作者:技术成就梦想 最近研究了一下如何从外部动态调用图片的问题,从而研究了图片资源的使用方法.网上最常见的帖子是这个,感觉总结的还不错. h ...
- VC++或QT下 高精度 多媒体定时器
在VC编程中,用SetTimer可以定义一个定时器,到时间了,就响应OnTimer消息,但这种定时器精度太低了.如果需要精度更高一些的定时器(精 确到1ms),可以使用下面的高精度多媒体定时器进行代码 ...
- Qt下libusb-win32的使用(转)
源:Qt下libusb-win32的使用(一)打印设备描述符 主要是在前一篇的基础上,学习libusb-win32的API使用.程序很简单,就是打印指定USB设备的设备描述符(当然其他描述符也是可以的 ...
- Qt下libusb-win32的使用方法(转)
源:Qt下libusb-win32的使用方法 之前一直找不到适合WIN7下的Tiny6410的USB下载软件,正好这几天开始学习USB,所以打算自己写一个专门用于Tiny6410的WIN7下的USB下 ...
- 关于QT下资源使用和资源占用…
原文地址:关于QT下资源使用和资源占用内存过多的问题作者:技术成就梦想 最近研究了一下如何从外部动态调用图片的问题,从而研究了图片资源的使用方法.网上最常见的帖子是这个,感觉总结的还不错. h ...
- Qt下libusb-win32的使用方法
之前一直找不到适合WIN7下的Tiny6410的USB下载软件,正好这几天开始学习USB,所以打算自己写一个专门用于Tiny6410的WIN7下的USB下载软件. 发现了libusb这个库可以用作无驱 ...
- Qt下QString转char*
Qt下面,字符串都用QString,确实给开发者提供了方便,想想VC里面定义的各种变量类型,而且函数参数类型五花八门,经常需要今年新那个类型转换 Qt再使用第三方开源库时,由于库的类型基本上都是标准的 ...
随机推荐
- linux ping IP地址与telnet 测试IP端口
ping命令是不能够测试端口的,ping只是测试网络联接状况以及信息包发送和接收状况. 格式:ping IP地址或主机名 [-t] [-a] [-n count] [-l size] 参数含义:-t不 ...
- 【笔记】让360浏览器用chrome 内核渲染你的网页
学校的项目还处在测试阶段 有一个痛点就是有一些页面在360浏览器中默认以ie 内核渲染 这样很不好 以为部分页面因技术方面的不足导致并不能很好地兼容ie 浏览器,于是在网上找了一下答案 可真还有解决方 ...
- 【实践】简洁大方的summernote 富文本编辑器插件的用发——小技巧
前面说到summernote 的上传,可是我要知道怎么获取内容呀,很简单调用一下函数便可: 获取内容: $("#user-work-content").summernote(&qu ...
- System.Drawing.Color的颜色对照表
经常使用System.Drawing.Color, 本篇介绍一下颜色与名称及RGB值的对应关系. 1. 颜色与名称的对照表(点击下图放大看): 2. 颜色与RGB值对照表: Color.AliceBl ...
- Report Studio中目录结构报表浅析
一:场景:在一个报表中如果存在多个页面,每个页面显示不同的数据,如何通过目录控件实现对每一个报表的友好访问呢?下面我们就来看一下下面的效果,如下图1,2 图1:-------------------- ...
- [AngularJS] ng-change vs $scope.$watch
<div class="form-group"> <label for="pwd">Password</label> < ...
- 谋哥:《App自推广》开篇之回到远古人类
[谋哥每天一干货.第六十八篇] 这两天帮谋天团的杨整体验他的App--"闪聊"的内測新版,改版后这款App命名为"美丫",一款致力于打造国内首款专注于女性社交的 ...
- iOS 线程操作库 PromiseKit
iOS 线程操作库 PromiseKit 官网:http://promisekit.org/ github:https://github.com/mxcl/PromiseKit/tree/master ...
- FileUpload类中FileUpload1.FileName和FileUpload1.PostedFile.FileName的区别
FileUpload1.FileName 用来获取客户端上使用 FileUpload 控件上载的文件的名称.此属性返回的文件名不包含此文件在客户端上的路径.FileUpload1.PostedFile ...
- UI_storyboard实现页面回调
新建类 注意继承关系 #import <UIKit/UIKit.h> @interface CustomPopIt : UIStoryboardSegue @end #import &qu ...