React之状态(state)与生命周期
很多时候,我们的页面数据是动态的。所以,我们需要实时渲染页面:
一、用定时函数setInterval()
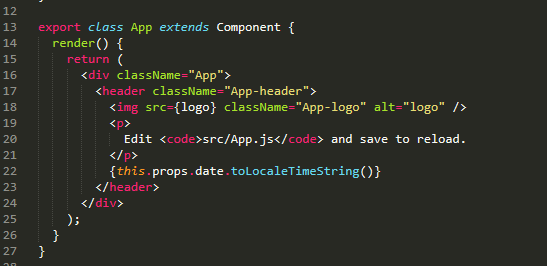
组件(输出当前时间):

index.js:

这样每隔1秒页面就会重新渲染一次,这样传进去的时间数据也会更新了。
但是,用setInterval()是有问题的(这里就不作深究),所以引入了下面要说的,组件状态和生命周期概念
注意:以下的内容,你必须用class(类)的方式来编写react组件!
二、state

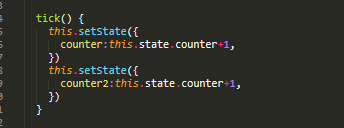
代码其实简单易懂,不需要多说,但有一点,数据都是存在state中,并且更新数据的时候是this.setState();
如果你写过微信小程序的话,这里应该很熟悉,setState()更新数据后悔引发页面相应部分的重新渲染(虚拟DOM,diff算法)。
但是!由于setState()方法是异步的,这就会引发如下的一些问题:


很显然,因为异步,在给counter2赋值的时候,取到的this.state.counter的值还是0,那么如何解决这个问题呢?往下看:
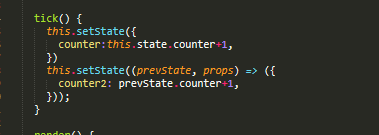
react还提供了该方法的拓展:接受一个函数作为参数
该函数将接收先前的状态作为第一个参数,将此次更新被应用时的props做为第二个参数:


preState中,该状态下counter已经加了1(0+1=1),所以取值的时候就是1了,下一章将单独说明setState这个函数。
三、生命周期
①初始化
1、getDefaultProps():设置默认props
2、getInitialState():class语法下没有此钩子函数,直接在constructor中定义this.state。此时可以访问this.props
3、componentWillMount():组件初始化时调用,整个生命周期只调用一次,此时可以修改state
4、render():react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时不能更改state了
5、componentDidMount():组件渲染之后调用,只调用一次。
②更新
6、componentWillReceiveProps(nextProps):组件初始化时不调用,组件接受新的props时调用。
7、shouldComponentUpdate(nextProps, nextState):可以在此对比前后两个props和state是否相同,若相同则返回false阻止更新来提升性能
8、componentWillUpdata(nextProps, nextState):组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
9、componentDidUpdate():组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
③卸载
10、componentWillUnmount():组件将要卸载时调用,一些事件监听和定时器需要在此时清除。
React之状态(state)与生命周期的更多相关文章
- 初识React,Virutal DOM, State以及生命周期
这是React分类下的第一篇文章,是在了解了一些基本面后,看Tyler文章,边看边理解边写的. React可以看做是MVC中的V,关注的是视图层.React的组件就像Angular的Directive ...
- React文档(六)state和生命周期
想一下之前的章节时钟的例子. 目前为止我们只学习了一直方式去更新UI. 我们调用ReactDOM.render()方法去改变渲染的输出: function tick() { const element ...
- React Native 中组件的生命周期
概述 就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命 ...
- React Native 中组件的生命周期(转)
概述 就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命 ...
- react native环境搭建与生命周期
1.搭建开发环境 英文文档:http://facebook.github.io/react-native/docs/getting-started.html 中文文档:https://reactnat ...
- ☕【Java技术指南】「难点-核心-遗漏」Java线程状态流转及生命周期的技术指南(知识点串烧)!
前提介绍 本章主要介绍相关线程声明周期的转换机制以及声明周期的流转关系以及相关AQS的实现和相关的基本原理,配合这相关官方文档的中英文互译的介绍. 线程状态流转及生命周期 当线程被创建并启动以后,它既 ...
- 【React 资料备份】React v16.3之后的生命周期
React v16.4 的生命周期图 React v16.4 的生命周期 变更缘由 原来(React v16.0前)的生命周期在React v16推出的Fiber之后就不合适了,因为如果要开启asyn ...
- 【react】---17新增的生命周期
一.废除的生命周期 官网文档指出使用这些生命周期的代码会在未来版本的react中更容易产生bug,尤其是对于异步渲染的版本 由于未来采用异步渲染机制,所以即将在17版本中去掉的生命周期钩子函数 com ...
- React(四)组件生命周期
组件的生命周期可分成三个状态: Mounting:已插入真实 DOM Updating:正在被重新渲染 Unmounting:已移出真实 DOM 生命周期的方法有: componentWillMoun ...
- React对比Vue(05 生命周期的对比)
先来vue的吧,先上图,生命周期就好比一个人重出生到青少年再到青年再到中年在到老年到死亡的一个过程,不同的过程做不同的事情. 好了,上代码 beforeCreate :数据还没有挂载呢,只是一个空壳 ...
随机推荐
- 2017阿里C++研发工程师-校招-单词匹配
题目描述 给一个字符串, 然后给一个字典. 把字符串分解成字典里的单词组成的句子, 请输出所需空格最少的方案.并输出该方案. 样例 例如: 字符串为: str="ilikealibaba&q ...
- shall的过去式和should怎么区分
shall的过去式是should,但是怎么和情态动词的should区分啊,答得好我会提高悬赏!!! shall 将来时,用于第一人称:I shall be back in a minute.用来表示征 ...
- Java 设计模式六原则及23中常用设计模式
一.设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原型模式. 结构型模式,共七种:适配器模式.装饰器模式.代理模式.外观模式.桥接 ...
- 如何生成SSH key
SSH key提供了一种与GitHub通信的方式,通过这种方式,能够在不输入密码的情况下,将GitHub作为自己的remote端服务器,进行版本控制 步骤 检查SSH keys是否存在 生成新的ssh ...
- CentOS(64位)安装apr
安装apr来提高tomcat 的可伸缩性和性能 cd /usr/local/ 1. 下载apr 和 apr-util最新版 wget http://apache.fayea.com/apache-m ...
- MySQL中表复制:create table like 与 create table as select
1 CREATE TABLE A LIKE B此种方式在将表B复制到A时候会将表B完整的字段结构和索引复制到表A中来. 2. CREATE TABLE A AS SELECT * FROM ...
- Gym - 100712G Heavy Coins(二进制枚举)
https://vjudge.net/problem/Gym-100712G 题意:给出n枚不同价值的硬币和一个总价S,现在要选择尽量多的硬币来大于等于S,要求是比如说现在选择的硬币的总和为sum,那 ...
- Maven打可执行包的pom.xml配置
单独打出可执行包,然后将依赖包打入lib文件价中 <build> <plugins> <plugin> <groupId>org.apache.mave ...
- 设计模式--原型模式C++实现
原型模式C++实现 1定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象 2类图 3实现 class Prototype { protected: Prototype(); publ ...
- Python之NumPy(axis=0 与axis=1)区分
转自:http://blog.csdn.net/wangying19911991/article/details/73928172 https://www.zhihu.com/question/589 ...
