使用ajax上传图片,并且使用canvas实现出上传进度效果
前端代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>使用ajax上传图片,并使用canvas实现出上传进度效果</title>
<style>
#myImg {
border: 1px solid gray;
border-radius: 8px;
position: absolute;
top: 0px;
left: 0px;
} #myCanvas {
position: absolute;
top: 0px;
left: 0px
}
</style>
</head>
<body>
<div>
<input type="file" id="myFile" style="width: 70px">
<input type="button" onclick="clickUpload()" value="上传">
</div>
<div style="position: relative">
<img src="" id="myImg" width="200px" height="200px" alt="请选择一张图片">
<canvas id="myCanvas" width="200px" height="200px">您的浏览器不支持 canvas</canvas>
</div>
</body>
<script src="${pageContext.request.contextPath}/js/jquery-1.12.3.js"></script>
<script> //图片预览
//function(ev) == (ev)=>
$("#myFile").change((ev) => {
//将图片的转成blob数据类型
var imgUrl = URL.createObjectURL(document.getElementById("myFile").files[0]);
//给img标签的src赋值
document.getElementById("myImg").src = imgUrl;
//当图片加载完成时,回收资源,避免浪费,这是一个回调函数
imgUrl.onload = () => URL.revokeObjectURL(imgUrl);
}); /**
* 压缩图片,然后执行某个任务
* */
function compressImgTaskCallback(blob, taskCallback) {
//创建一个canvas容器
var canvas = document.createElement("canvas");
//设置这个容器的宽、高( 使用img的 宽高的一半 )。
var w = document.getElementById("myImg").naturalWidth / 2,
h = document.getElementById("myImg").naturalHeight / 2;
canvas.width = w;
canvas.height = h;
//获取在canvas容器绘制的对象
var ctx = canvas.getContext("2d");
//将向canvas容器绘制图像
ctx.drawImage(document.getElementById("myImg"), 0, 0, w, h);
//导出在canvas容器绘制的图像,转成blob类型
//jpeg -> 有损压缩
canvas.toBlob(taskCallback, "image/jpeg");
}; /**
* 文件上传进度
* */
function fileProgress(r) {
console.log(r);
//获取canvas容器
var mycanvas = document.getElementById("myCanvas");
//获取在canvas容器绘制的对象
var ctx = mycanvas.getContext("2d");
//保存当前绘制环境状态
ctx.save();
//清空指定矩形内的像素,参数:x(容器左上角的x坐标) y(容器左上角的y坐标) w(宽度)h(高度)
ctx.clearRect(0, 0, 200, 200);
//设置容器的透明度
ctx.globalAlpha = 0.6;
//填充‘被绘制’的矩形
//参数:x(容器左上角的x坐标) y(容器左上角的y坐标) w(宽度)h(高度)
ctx.fillRect(0, (1 - r) * 200, 200, 200);
//设置透明度
ctx.globalAlpha = 1;
//设置填充颜色
ctx.fillStyle = "white";
ctx.font = "20px 微软雅黑";
//绘制被填充的文本
//参数: tetx (绘制的文本) x 绘制文本的 x 坐标位置(相对于画布)y 绘制文本的 y 坐标位置(相对于画布)
//显示百分比
ctx.fillText(parseInt(r * 100) + '%', 100, 100);
//返回之前保存绘制的路径和属性
ctx.restore();
}; /**
* 使用ajax上传blob类型文件
* @param blob
* */
function uploadFile(blob) {
//将blob存储在FormData中
var formData = new FormData();
formData.append("filename", blob);//形成键值对应,伪装成表单的数据
//发起ajax请求
$.ajax({
method: "post",//请求方法
url: "/imgUpload",//服务器地址
data: formData,//向服务器传输的数据
contentType: false,//避免ajax操作请求头部从而丢分界符,造成服务器无法正确识别请求的数据类型
processData: false,//告诉ajax不要把将传输的数据给序列化了。
cache: false,//不从浏览器缓存中加载请求头部信息
xhr: () => {
//拿到jQuery产生的 XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//绑定上用于监听文件上传的进度事件
xhr.upload.onprogress = (ev) => {
//ev.loaded = 当前文件上传的进度
//ev.total = 文件的总进度
fileProgress(ev.loaded/ev.total);
};
return xhr;
},
error: (error) => {
alert("出现错误啦。");
}
});
};
//上传按钮事件
function clickUpload() {
compressImgTaskCallback($("#myFile")[0].files[0], uploadFile);
};
</script>
</html>
后端接收数据:

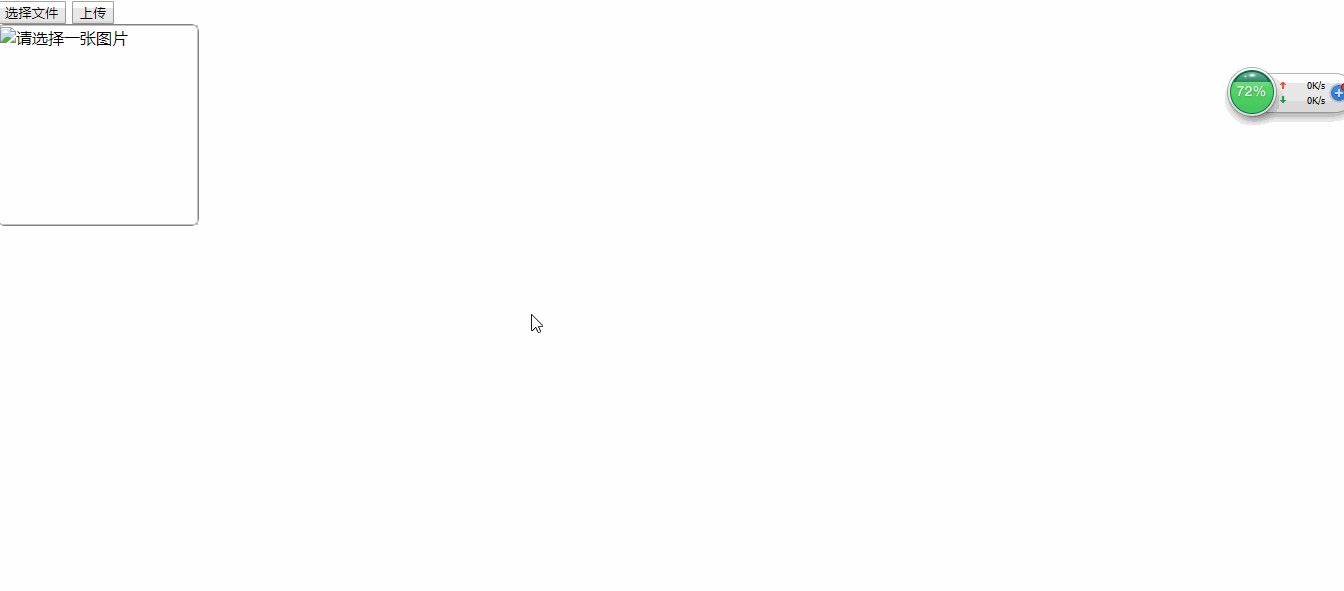
运行效果:

这是一瞬间就完成了加载,
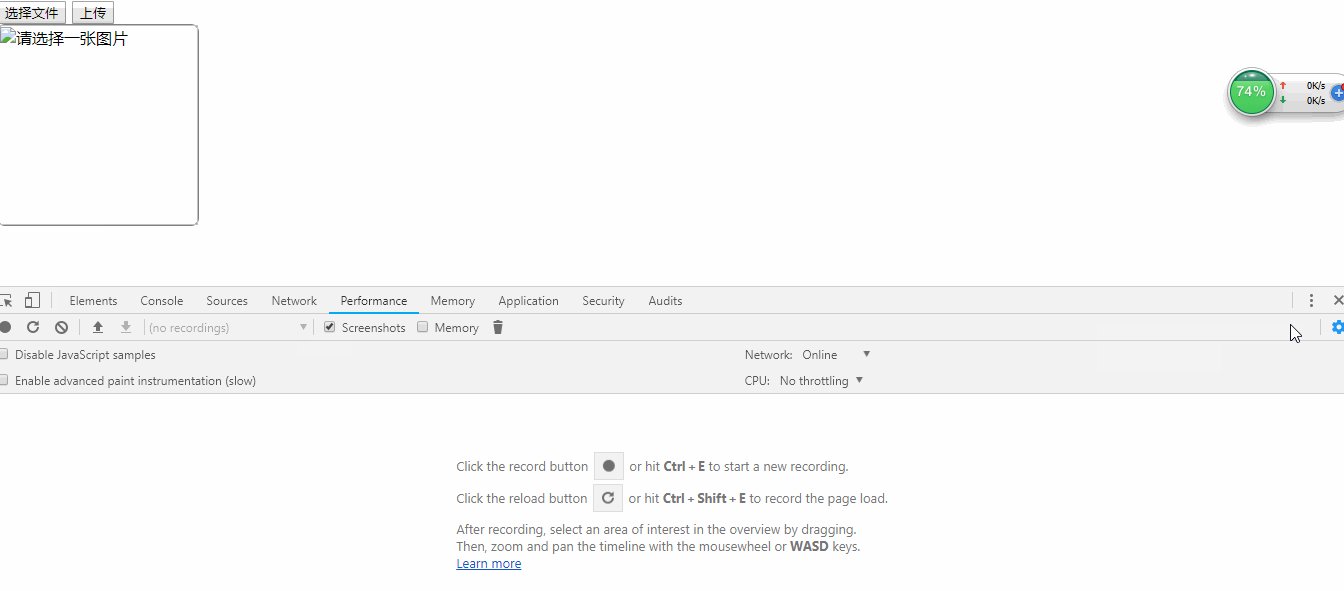
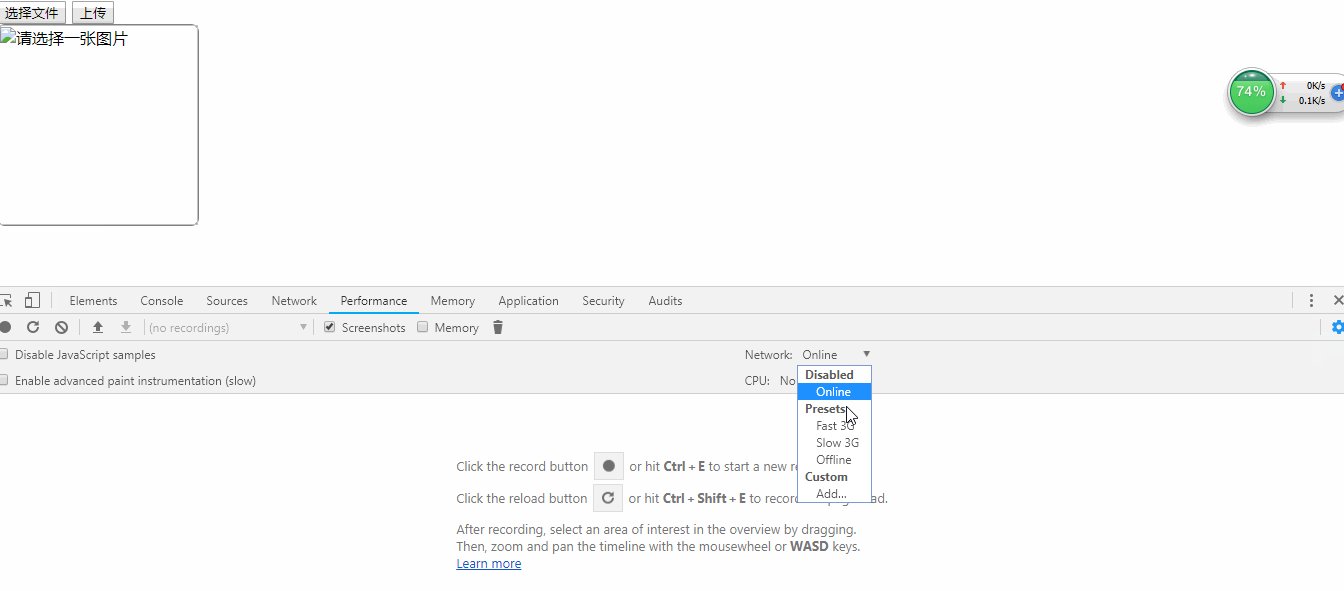
直接下来我们限制一下浏览器传输速度。
在浏览器按F12,(我这里使用的是谷歌浏览器)

使用完后记得恢复回去哦。
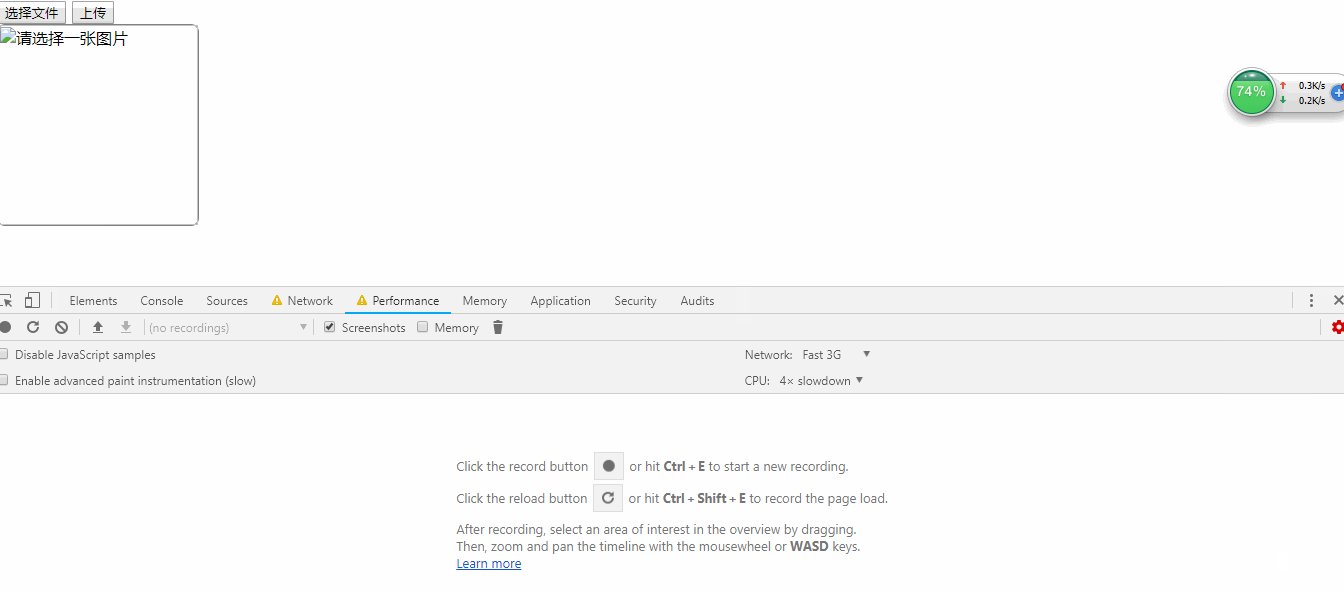
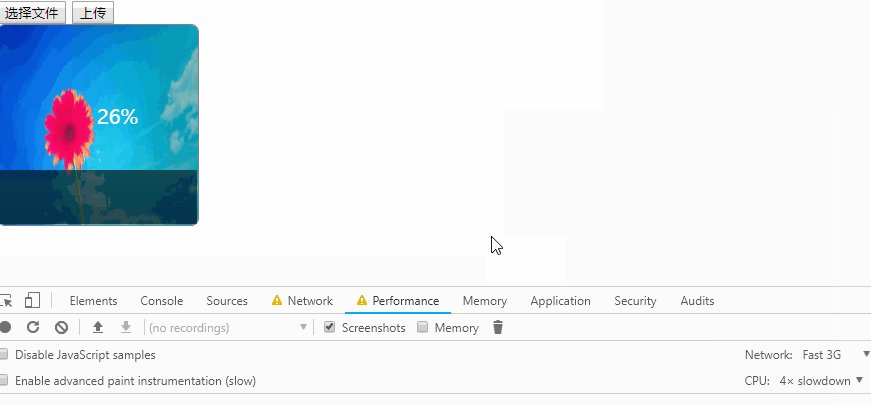
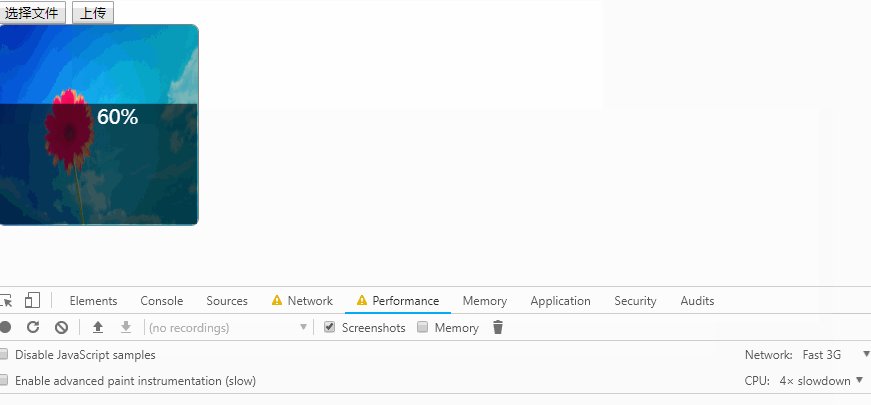
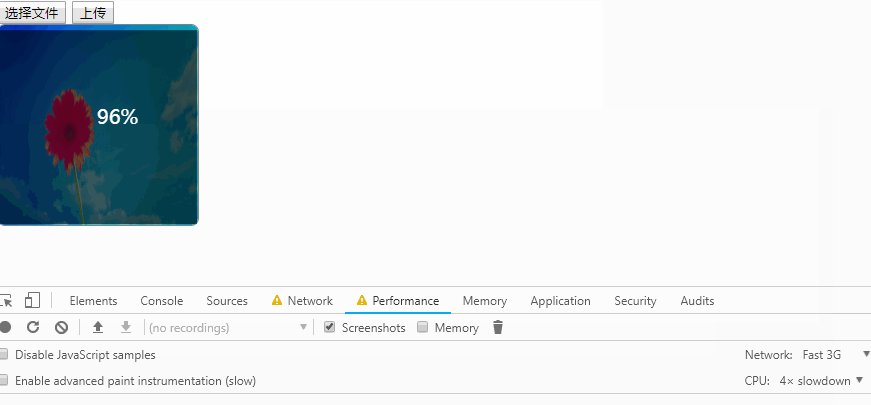
设置浏览器传输速度后的运行效果:

写得有点乱,^_^,继续加油。
使用ajax上传图片,并且使用canvas实现出上传进度效果的更多相关文章
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- [Swift通天遁地]四、网络和线程-(9)上传图片并实时显示上传进度
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 导出HTML5 Canvas图片并上传服务器功能
这篇文章主要介绍了导出HTML5 Canvas图片并上传服务器功能,文中通过实例代码给大家介绍了HTML5 Canvas转化成图片后上传服务器,代码简单易懂非常不错,具有一定的参考借鉴价值,需要的朋友 ...
- AntD框架的upload组件上传图片时使用customRequest方法自定义上传行为
本次做后台管理系统,采用的是 AntD 框架.涉及到图片的上传,用的是AntD的 upload 组件. 我在上一篇文章<AntD框架的upload组件上传图片时使用customRequest方法 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- 基于jquery ajax的多文件上传进度条
效果图 前端代码,基于jquery <!DOCTYPE html> <html> <head> <title>主页</title> < ...
- python django + js 使用ajax进行文件上传并获取上传进度案例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html上传图片后,在页面显示上传的图片
html上传图片后,在页面显示上传的图片 1.html <form class="container" enctype="multipart/form-data&q ...
- Java实现文件上传-按钮弹出上传页面
转自: https://blessht.iteye.com/blog/1405057 最近自己在做一个小系统玩的时候涉及到了文件的上传,于是在网上找到Java上传文件的方案,最后确定使用common- ...
随机推荐
- java-最大公约数
4和2的最大公约数是2呀
- ip速度检测与云主机|VPS的抉择:bandwagonhost digitalocean hostWind Vultr Linode
最近的梯子断了,网站又被注销了.又到了挑vps的时间了.其实, 这些东西,烦死人了.挺浪费生命的. 首先速度测试, MTR测试 网站速度测试 17CE. http://tool.chinaz.com/ ...
- Emgu 学习(7)threshold ,图像过滤
Threshold 代码如下 static void Main(String[] args) { Mat img = CvInvoke.Imread(@"C:\Users\dell\Pict ...
- 浏览器渲染优化4(styles and layout)
你已经学会了查找和解决问题.希望你的js能正常运行了,但这只是制作帧的一小部分.在这节课里,你将处理样式,也就是像开发工具里标记的那样,重新计算样式.学完这节课后,你将学会从样式计算过程中找到性能问题 ...
- VNC 设置分辨率 --TigerVNC
之前写过如何设置vnc https://www.cnblogs.com/jinanxiaolaohu/p/9110002.html 如果想设置vnc的分辨率的话 也很简单 如图示: vncserver ...
- Oracle网络相关概念与常用配置文件
监听器(Listener) 监听器是Oracle基于服务端的一种网络服务,主要用于监听客户端向数据库服务器提出的链接请求. 本地服务名(Tnsname) Oracle客户端与服务器端的链接是通过客户端 ...
- Python使用pycharm导入pymysql
file->setting->project->project interperter,双击右侧出现的pip,弹出安装包,搜索pymysql->选择第一个->Instal ...
- 2019HDU多校赛第二场 H HDU 6598 Harmonious Army(最小割模型)
参考博客https://blog.csdn.net/u013534123/article/details/97142191 #include<bits/stdc++.h> using na ...
- Linux就该这么学——新手必须掌握的命令之我的第一个命令
1.Linux操作系统的开机进程(基本过程) (1).内核的引导: BIOS自检,安装BIOS默认设置的启动设备(硬盘)来启动.读取目录/boot目录下的内核文件 (2).运行init: 运行init ...
- HTML5网页文档结构
2.1 Web标准 Web标准,使得Web开发更加容易.Web标准由万维网联盟(W3C)制定. 2.1.1 Web标准概述 Web标准的最终目的就是保证每个人都有权力访问相同 ...
