webpack打包,同时将ES6转为ES5,初探
webpack打包,同时将ES6转为ES5,第一次尝试搞了一下午才弄好,所有的问题均来自ES6转es5上面,可能天分不够把,但愿各大浏览器快点支持ES6吧!忽略nodejs安装。
第一,新建一个项目文件夹,目录类似下面,

第二,进入该目录,按住shift+鼠标右键打开命令提示面板,package.json是通过命令npm init -y生成的。
第三,安装3.10.0版本webpack,不好意思只有3.10.0尝试成功,命令
npm install webpack@3.10. --save-dev
第四,安装babel-core,babel-loader,babel-preset-env,可以一个个安装,也可以一起安装:
npm install babel-core --save-dev
npm install babel-loader --save-dev
npm install babel-preset-env --save-dev
第五,更改package内容如下:
{
"name": "webpackes",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.7.0",
"webpack": "^3.10.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}
主要增加一个,build命令,运行npm run build直接打包
第六,新建一个默认webpack.config.js打包js文件,内容如下:
const path = require('path');
module.exports = {
entry:path.resolve(__dirname,'src/pixiEngine/Main.js'),
output: {
filename: 'bundle.js',
path:path.resolve(__dirname,'build'),
},
module:{
rules:[
{
test:/(\.jsx|\.js)$/,
use:{
loader:"babel-loader",
options:{
presets:[
"env"
]
}
},
exclude:path.resolve(__dirname,"node_modules"),
include:path.resolve(__dirname,"src")
}
]
}
}
最需要注意的就是路径,文件目录里必须有相应的路径,如果没有,会报错,无法打包。比如build目录不存在就会报错。
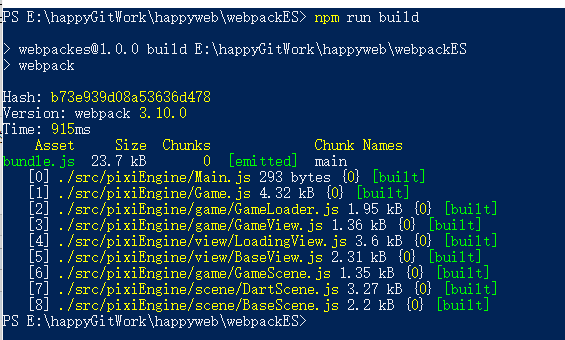
大功告成,运行npm run build

打包完成,最后打开build文件夹发现生成了一个bundle.js文件,即是最终打包出的文件。
机械式的生搬硬套也可以学到很多东西,就比如说今天输入npm install webpack 输入了几十次,然后就很熟练的记住了,是不是很神奇,不能像记忆碎片里的男主角,一分钟就忘了,什么玩意。
第一次努力的尝试,尝试成功了,很欣慰。
webpack打包,同时将ES6转为ES5,初探的更多相关文章
- webpack打包不识别es6语法的坑
今天Vue项目npm run build 后webpack,报错uglifyjs,自己研究了一下,翻译过来,意思是不识别项目中写的高级语法,这里要把项目里es6语法转es5让浏览器识别, 也就是web ...
- grunt里面将es6转为es5,遇到的坑
今天看了一下grunt的官方文档,就按照教程来自己创建一个demo,发现grunt要把es6转化为es5需要安装babel,然后就按照grunt-babel的文档进行了一系列操作,等我要兴致勃勃的运行 ...
- ES6+转ES5(webpack+babel、指定多个js文件、自动注入)
接续上篇ES6+转ES5,本篇将使用webpack和babel将多个不同目录下指定的多个ES6+语法的js文件编译为ES5,并将编译后的文件配置注入对应的html文件. 所需环境node.npm.设置 ...
- webpack es6 to es5支持配置
1. 安装webpack npm install webpack --save-dev 2. 安装babel 实现 ES6 到 ES5 npm install --save-dev babel-co ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>) 解决方案 ...
- webpack打包配置禁止html标签全部转为小写
用webpack打包页面,发现html中特别写的用来给后端识别的大写标签全部被转为了小写标签,这时候需要将加一个配置 ,caseSensitive:true ,禁止大小写转换. webpack配置: ...
- 07 . 前端工程化(ES6模块化和webpack打包)
模块化规范 传统开发模式主要问题 /* 1. 命名冲突 2. 文件依赖 */ 通过模块化解决上述问题 /* 模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离, 但是可以通过特定的接 ...
随机推荐
- TensorFlow实战第五课(MNIST手写数据集识别)
Tensorflow实现softmax regression识别手写数字 MNIST手写数字识别可以形象的描述为机器学习领域中的hello world. MNIST是一个非常简单的机器视觉数据集.它由 ...
- java初学者编译简单的计算机
package com.yj.test; import java.awt.BorderLayout; import java.awt.Font; import java.awt.GridLayout; ...
- python 爬虫 urllib模块介绍
一.urllib库 概念:urllib是Python自带的一个用于爬虫的库,其主要作用就是可以通过代码模拟浏览器发送请求.其常被用到的子模块在Python3中的为urllib.request和urll ...
- rabbitmq死信队列消息监听
#邮件通知并发送队列消息#!/bin/bash maillog="/var/log/mq.maillog" message_file="/tmp/mq_message&q ...
- MYSQL—第二部分(Linux版本的安装和数据表的操作)
Linux版本的安装(过于简单了) 安装: ? 1 yum install mysql-server 服务端启动 ? 1 mysql.server start 客户端连接 ? 1 2 3 4 5 6 ...
- splite与join
Python split() 通过指定分隔符对字符串进行切片 切片之后为list数据类型. sentence = 'I can because I think I can ' s_1 = senten ...
- Jmeter的操作流程
1.1 什么是 JMeter Apache JMeter 是 Apache 组织开发的基于 Java 的压力测试工具.用于对软件做压力测试,它最初被设计用于 Web 应用测试,但后来扩展到其他测试领域 ...
- Asp.net4.5未在web服务器上注册
在使用vs2012打开项目时,显示Asp.net4.5未在web服务器上注册?是由于没有下载一个补丁的原因,只需下载安装补丁 VS11-KB3002339.exe 下载地址:https://downl ...
- Windows2003服务器IIS启用Gzip压缩的设置
http://jingyan.baidu.com/article/148a192178ec834d71c3b12b.html 步骤 1 2 3 本文介绍的HTTP压缩方式,采用的是Window ...
- MySQL的变量
MySQL的变量 变量分两种,系统变量和用户变量 来源:https://blog.csdn.net/J080624/article/details/73828012 [1]系统变量 系统定义好的变量, ...
