jquery 选项卡切换 带背景图片
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>选项卡切换</title>
<link rel="stylesheet" href="css/test.css" />
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/test.js" ></script>
</head>
<body>
<div class="box">
<ul>
<li class="one">Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
<div class="content">
<div class="ct">Practice makes perfect.熟能生巧. </div>
<div class="ct">.God helps those who help themselves.天助自助者. </div>
<div class="ct">All work and no play makes jack a dull boy.只工作不玩耍,聪明孩子也变傻. </div> </div>
css
* { padding:0; margin:0;}
body { font-size:12px; padding:100px;}
ul { list-style-type:none;}
.box ul { height:30px; line-height:30px;}
.box ul li { float:left; padding:0 10px; background:url(../img/bg_2.png) repeat-x; border:1px solid #A1AFB9; border-bottom:none; position:relative; cursor:pointer; margin-right:5px; }
.box ul li.two { background:url(../img/bg_3.png) repeat-x;}
.content { width:325px; border:1px solid #A1AFB9; padding:10px; height:100px;}
* html .content { margin-top:-1px;}
.box ul li.one { background:#fff;}
js
$(document).ready(function(){
$('.ct:gt(0)').hide();
var hdw = $('.box ul li');
hdw.hover(function(){
$(this).addClass('two')
.siblings().removeClass('two');
});
hdw.click(function(){
$(this).addClass('one')
.siblings().removeClass();
var hdw_index = hdw .index(this);
$('.ct').eq(hdw .index(this)).show()
.siblings().hide();
});
});
图片:



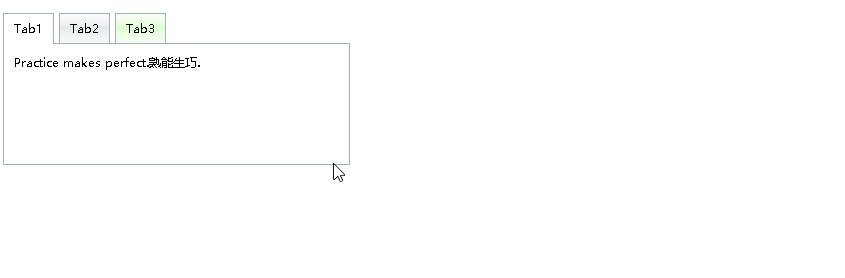
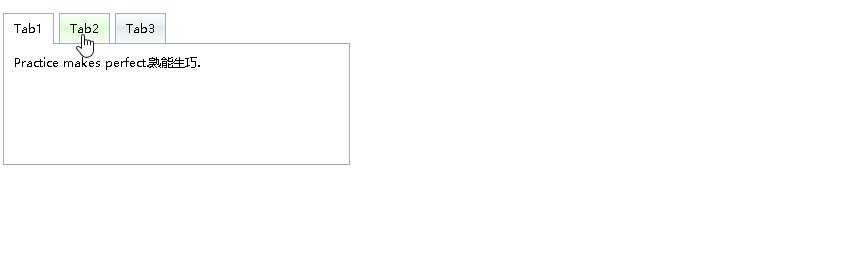
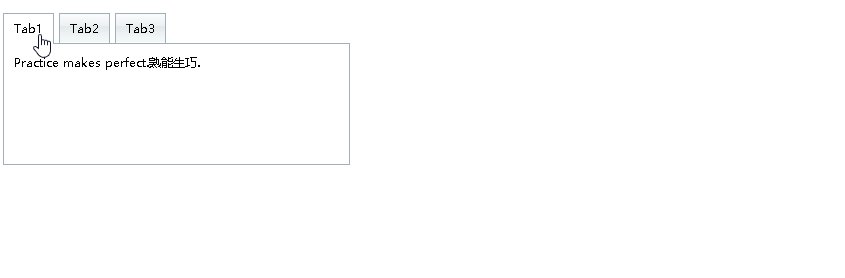
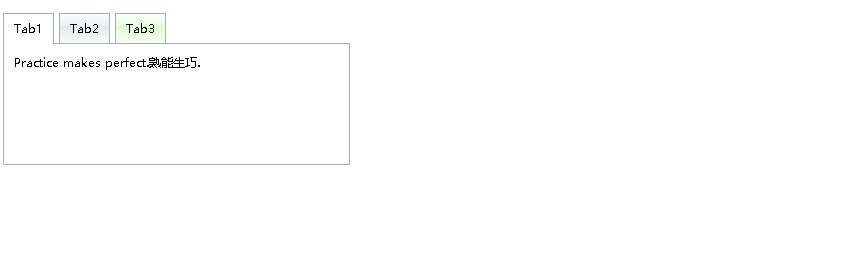
效果:
jquery 选项卡切换 带背景图片的更多相关文章
- js实现点击切换checkbox背景图片
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现.如图,在输入用户名和密码后,用户需要选择是否记住密码 图片背景为白色表示未勾选状态 ,背景 ...
- 用jquery向网页添加背景图片 拉伸 模糊 遮罩层 代码
方法一:手动添加 1.在body内任意位置添加html代码 <div id="web_bg" style=" position:fixed; _position:a ...
- jquery 选项卡切换、选项卡封装、简单的jquery选项卡封装、tab切换效果
相信选项卡切换是大家常用的效果单独写一个选项卡切换很方便但是要是一个页面出现多个选项卡不做封装的话会显得代码很杂乱 <div class="bodyCenter"> & ...
- jquery 选项卡切换
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- jquery选项卡切换
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- jQuery上下切换带缩略图的焦点图
在线演示 本地下载
- jQuery 选项卡切换过渡效果
<!DOCTYPE html> <head> <meta charset="utf-8"> <title></title> ...
- 一个简单且丑陋的js切换背景图片基础示例
不多说,直接上代码,非常基础的一个原生js切换元素背景图片范例 <html> <head> <meta http-equiv="Content-Type&quo ...
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
随机推荐
- jmeter 参数化2_CSV Data Set Config
CSV Data Set Config:适用于参数取值范围较大的时候使用,该方法具有更大的灵活性 操作路径:HTTP取样器-->Add-->Config Element-->CSV ...
- UVA11540 Sultan's Chandelier Burnside 引理 + DP
题目传送门 https://vjudge.net/problem/UVA-11540 https://uva.onlinejudge.org/index.php?option=com_onlineju ...
- jquery设置、判断、获取input单选标签选中状态
1.设置某项单选input为选中状态: $("input[type='radio']").eq(1).attr('checked',true); ②也可设其属性checked为'c ...
- paper 150:GCC--GNU Compiler Collection(GNU编译器套件)
gcc命令 编程开发 gcc命令使用GNU推出的基于C/C++的编译器,是开放源代码领域应用最广泛的编译器,具有功能强大,编译代码支持性能优化等特点.现在很多程序员都应用GCC, ...
- LUOGU P4609 [FJOI2016]建筑师(第一类斯特林数)
传送门 解题思路 好神仙的思路,首先一种排列中按照最高点将左右分开,那么就是要在左边选出\(a-1\)个,右边选出\(b-1\)一个,这个如何计算呢?考虑第一类斯特林数,第一类斯特林数是将\(n\)个 ...
- [CSP-S模拟测试]:次芝麻(数学)
题目描述 小$K$和小$X$都是小次货.身为小次货,最重要的事情就是次啦!所以他们正在纠结如何分芝麻次.一开始,小$K$有$n$个芝麻,小$X$有$m$个芝麻.因为他们都想次更多芝麻,所以每次手中芝麻 ...
- 【转】C#反编译工具
源地址:https://blog.csdn.net/kongwei521/article/details/54927689 源地址:https://www.cnblogs.com/JamesLi201 ...
- vue.js使用echarts一分钟简单入门
图表的使用在企业级软件中使用越来越普遍,前端开发人员可以使用常用的echarts开源库来进行图表展示的开发,公司最近提出需要丰富系统首页的内容,趁此机会分享一下如何在使用vue.js框架下使用echa ...
- 信息安全-OAuth2.0:NuGetFromMicrosoft
ylbtech-信息安全-OAuth2.0:NuGetFromMicrosoft 1.返回顶部 1. https://login.microsoftonline.com/common/oauth2/v ...
- iview+vue 表格任一项实现鼠标划上显示内容
在新版本的iview中,表格新增了tooltip功能: 但做项目时并不是新的iview版本,又不想升级,如何才能实现当内容过多鼠标划上显示内容?下边是我做项目时的改动: { // fixed: 'le ...
