elementui中table组件表头和内容不对齐的问题

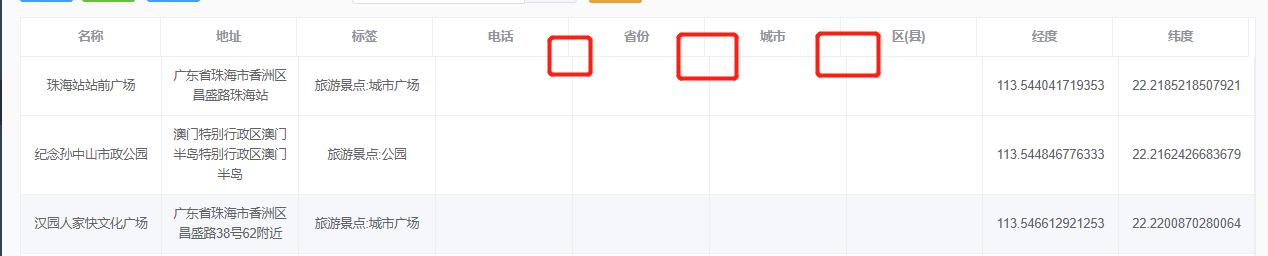
表头与内容没对齐

在样式里加入
.el-table th.gutter{
display: table-cell!important;
}

终于舒服了

elementui中table组件表头和内容不对齐的问题的更多相关文章
- elementUI中table组件会出现空白部分
先上图: 造成原因: width全部都写死了,(注释:不要全部都写死width,没写width的会自动分配宽度)
- 使用element-ui 的table 组件 出现表格线条不对齐的问题
在全局css样式中添加以下代码即可: body .el-table th.gutter { display: table-cell !important }
- vue如何循环渲染element-ui中table内容
对于大多数前端开发者来说,vuejs+element-ui是开发后台管理系统过程中必不可少的技术框架.而后台管理系统中,最常见的形式就是表格和表单,以便用来增删改查. element-ui中table ...
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- Bootstrap-table固定表头并解决表头与内容不对齐
写在前面: 之前在做表格的时候,一直忽略了表格的height高度,导致表格的的表头不能固定,这个样子当表格数据过多的时候,导致无法分辨表头是什么,所以决定固定表头. 固定表头需要使用height这一属 ...
- 对element-ui的table组件的二次封装
首先,使用过element-ui的table组建的同学都知道,每次使用的时候表头字段都要一个一个的去写,写起来很麻烦,既不美观又浪费时间,基于以上原因,对table组件进行二次封装,使我们在使用的时候 ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- 使用element-ui中table expand展开行控制显示隐藏
问题讲解:在使用vue版本的ElementUI中的table功能的时候还是遇到了一些问题,可以说饿了么团队在这个UI框架的文档撰写已经非常不错了,不过还是有一些方法乍一看让人摸不着头脑,有些table ...
随机推荐
- centos 6.5 关闭防火墙
关闭防火墙分为临时关闭和永久关闭.临时关闭重启系统后恢复正常,永久关闭重启系统后仍然是关闭状态 临时关闭与开启 service iptables stop service iptables start ...
- pytorch数据预处理错误
出错: Traceback (most recent call last): File , in <module> train_model(model_conv, criterion, o ...
- java生成快递单并调用打印机打印
生成快递单过程中需要生成条形码,生成条形码可参考:https://www.cnblogs.com/linbky/p/12091248.html 下面这段代码生成的快递单是完全符合京东快递的10 x 1 ...
- 重写NSString的setter方法
- (void)setName:(NSString *)name { _name = [name copy]; } 就可以了 不需要写成: 第一种: (void)setName:(NSString * ...
- Word中页码及目录、参考文献的制做方法
1.页码从正文开始 1.要想从哪里显示第一页,就在这页的前一页的最后一行最后的地方,插入分隔符---下一页2.然后在你想显示第一页的那一页双击页脚处,点击取消掉“链接到前一条页眉”.(这是为了取消原来 ...
- Security基础(六):部署Zabbix监控平台、配置及使用Zabbix监控系统、自定义Zabbix监控项目、实现Zabbix报警功能
一.部署Zabbix监控平台 目标: 本案例要求部署一台Zabbix监控服务器,一台被监控主机,为进一步执行具体的监控任务做准备: 在监控服务器上安装LAMP环境 修改PHP配置文件,满足Zab ...
- Linux配置postfix
启动报错:主机名不能以数字开头,否则报错
- 安装和使用Redis【转】
Redis是一个高性能的内存数据库,它体积轻巧性能又高,在企业中被广泛使用. 安装Redis Windows安装 Redis是为Linux系统设计的,但是也有团队为Windows做了移植.我们可以到这 ...
- window安装consul
安装consul 下载包: https://www.consul.io/ 解压 consul_1..2_windows_amd64.zip 复制 consul.exe 到 d:\soft\consul ...
- _new__和__init__的区别
__new__是Python面向对象语言中一个很少用的函数,更多使用的是__init__这个函数.例如: class Book(object): def __init__(self, title): ...
