axios的数据请求方式及跨域
express 的三大功能:静态资源、路由、模板引擎
app.use(express.static('www')); 只要是创建这个静态的目录,这个 www 的静态目录里面的文件就可以被访问
数据的请求方式 axios
get 的 请求方式
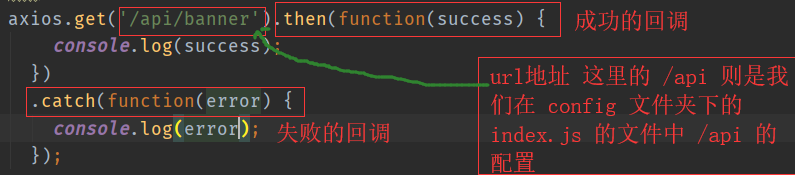
axios.get('url地址').then(function(success){ // 请求成功的回调函数
console.log(success)
}).catch(function(error){ // 请求失败的回调函数
console.log(error)
})
post 的方式请求则与 get 的方式类似
在 vue-cli 中,使用 axios 时,遇到跨域问题怎么办? 使用 proxyTable 服务代理来进行处理
我们可以在 config 的文件中的 index.js 的配置文件中

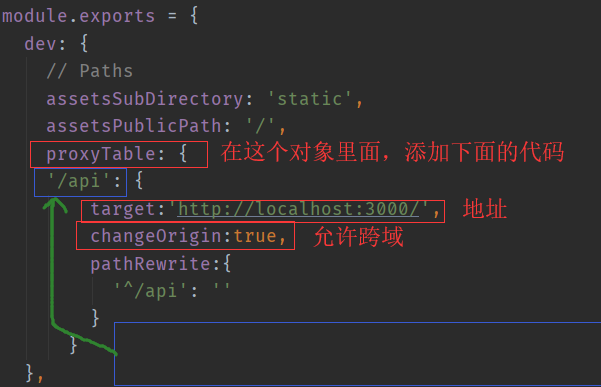
代码如下 vue-cli2 中的写法
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable:{
'/api':{
target:'http://localhost:3000/', // 当你要请求什么地址,这里改成什么地址即可
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
}
}
}
vue-cli3 中跨域的写法,要在根目录下面创建 vue.config.js 文件
module.exports = {
publicPath: '/',
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8088/',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
};
在 vue-cli3 中 我们需要通过 vue.config.js 文件来写以上代码,之后重启服务器即可
然后我们在使用 axios 的时候,处理跨域的写法

这样我们便可以拿到后台的数据了
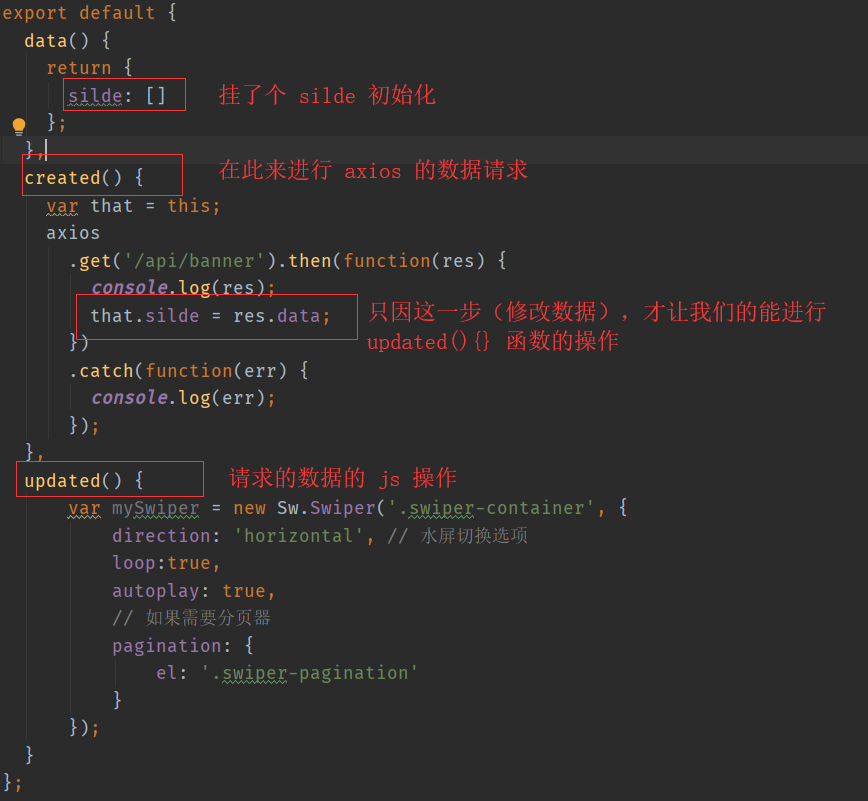
还有,当我们通过 axios 来拿到后台的数据,我们在组件中的书写位置,以及在页面中的表现形式
我们的请求数据是在 created(){} 中完成的 当我们在 created 中完成 axios 的请求操作,我们还需要在 data 中 定义一个变量 去 等于我们的 请求到的数据
之后,我们就可以在页面中去使用 data 的变量了,这个变量就是我们请求到的数据了,但是注意:如果我们需要操作请求到的数据,我们只能在 updated(){}
函数中完成,一定不允许在 mounted(){} 函数中 完成 操作,
原因:
ajax 是异步操作,而生命周期是同步操作,也就是说,我们请求完数据,说不定生命周期的一系列操作都都完了,其中包括了 mounted(){} 函数
但是,我们在请求完数据后,一定会使用 data 对象中的属性 = 我们请求到的数据,来方便我们的操作,这就是一个数据改变的过程,所以,vue
就会执行 beforeUpdate(){} 及 updated(){} 的函数,所以,我们在请求完数据后,还需要进行操作,就在 updated(){} 中来完成吧

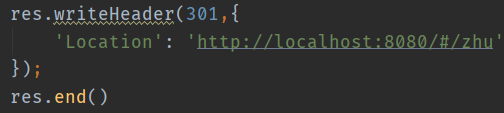
nodejs 中的页面的重定向
 这里的 Location 是设置的前端的路由,后端返回的东西,是没有跨域的限制的,并且需要 res.end()
这里的 Location 是设置的前端的路由,后端返回的东西,是没有跨域的限制的,并且需要 res.end()
否则,前端的页面没有响应,(301,302 都可以)
axios的数据请求方式及跨域的更多相关文章
- Vue使用Axios实现http请求以及解决跨域问题
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.Axios的中文文档以及github地址如下: 中文:https://www.kancloud.cn/y ...
- axios发送自定义请求头的跨域解决
前端发送来的axios请求信息 this.$axios.request({ url:'http://127.0.0.1:8001/pay/shoppingcar/', method:'post', ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- vue2-通过axios实现数据请求
1.通过axios实现数据请求 vue.js默认没有提供ajax功能 所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互. 注意,axios本质上就是javascr ...
- AngularJS中get请求URL出现跨域问题
今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止. 下面是她给我的代码: <html lang="en" ng-app="m ...
- jQuery异步请求(如getJSON)跨域解决方案
相信大家在使用jQuery异步请求非自己网站内相对资源(通过别人站点上的URL直接读取)使经常会遇到如下错误吧,实际上这些错误都是浏览器安全机制“搞的鬼”,才让我们开发路上遇到了拦路虎. 当你直接在浏 ...
- SpringBoot入门教程(十三)CORS方式实现跨域
什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 跨域资源访问是经常会遇到的场景,当一个资源从与该资源本身所在的服务器不同的域或端口请求一个资源时,资 ...
- 客户端ajax请求为实现Token验证添加headers后导致正常请求变为options跨域请求解决方法
客户端为了实现token认证,通过Jquery的ajaxSetup方法全局配置headers: 全局配置headers后会导致部分不需要token认证的请求变为options请求,导致跨域访问.报错信 ...
随机推荐
- centos安装配置LAMP,https,fastcgi
Centos7 配置LAMP+fastcgi(Centos7.2+php7.0+mariadb+httpd) 环境:阿里云centos7.3 一.安装并配置数据库 1.安装数据库 #yum ins ...
- Altium Designer16 如何分别导出TOP层和BOTTOM层
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明. 作者:struct_mooc 博客地址:https://www.cnblogs.com/stru ...
- 逆天!百度AI音箱重磅升级:最大梦想实现
7月3日-7月4日,“Baidu Create 2019”百度AI开发者大会,在中国北京·国家会议中心举行. 百度创始人.董事长兼首席执行官李彦宏将与百度各业务板块的领军人物一起,为来自全球各地的开发 ...
- PHP7安装redis扩展
PHP7安装redis扩展优秀开源项目:http://github.crmeb.net/u/liaofeiyum -y install git git clone https://github.com ...
- margin 负边距 的知识点
本文介绍了css负边距在普通文档流中的作用和效果.左和右的css负边距对元素宽度的影响.css负边距对浮动元素的影响.css负边距对绝对定位元素的影响.懒人建站偶然浏览到这篇文章,感觉非常好,于是分享 ...
- Summer training round2 #8(Training26)
A:贪心DFS 先从最远的搜起 如果一个点的value>=2 就ans++ D:并查集 E:大模拟 F:快速幂 #include <bits/stdc++.h> using name ...
- svn使用教程(收藏)
SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subversion是什么? ...
- 多线程-生产者消费者(synchronized同步)
正解博客:https://blog.csdn.net/u011863767/article/details/59731447 永远在循环(loop)里调用 wait 和 notify,不是在 If 语 ...
- ab测试nginx Nginx性能优化
转自:https://www.cnblogs.com/nulige/p/9369700.html 1.性能优化概述 在做性能优化前, 我们需要对如下进行考虑 1.当前系统结构瓶颈 观察指标 压力测试 ...
- linux的逻辑运算符
1:expression :用于计算括号中的组合表达式,如果整个表达式的计算按结果为真,则测试结果也为真. 2:!exp:客队表达式进行逻辑非运算,即对测试结果求反 3:符合 -a 或者 && ...
