hacker101----XSS Review
所有你见过XSS行动在这一点上,但我们来回顾一下今天我们要讨论的XSS类型:
反射型XSS -- 来自用户的输入将直接返回到浏览器,从而允许注入任意内容 【浏览器输入,马上到服务器上,再反射回来直接生效】
存储型XSS -- 来自用户的输入存储在服务器上(通常存储在数据库中),稍后返回时不需要进行适当的转义 【保存到服务器上,以后触发】
DOM XSS -- 来自用户的输入无需适当处理就插入到页面的DOM中,从而支持插入任意节点 【存在JavaScript代码控制DOM】
利用或减轻xss的第一步很简单:找到xss
那么,我们能做些什么来确定,比如说,一个反射的输入是脆弱的呢?
对于每个输入,我都遵循一个相当简单的心理清单:
1.找出它的去向:它是否嵌入到标签属性中?它是否嵌入到脚本标记中的字符串中?
2.找出任何特殊的处理方法:url会像第1级中的文章一样变成链接吗?
3.弄清楚特殊字符是如何处理的:输入类似 '<>:;”
通过这三个步骤,您将知道给定的输入是否容易受到XSS的攻击。
此时,存储的XSS和反射的XSS之间的区别变得很明显:
在POST的情况下,rXSS漏洞本质上依赖于可利用的CSRF漏洞。
如果您的rXSS仅存在于GET中,那么您没问题,但是您依赖于CSRF。
案例1
在特殊字符测试期间,您会注意到尖括号在没有编码的情况下传递,并且您的输入显示在文档的文本节点中。
在这种情况下,像<script> alert(1); </ script>这样的简单有效负载几乎肯定会起作用。
在极少数情况下,WAF或其他过滤可能会检测脚本标记并阻止执行。
第一种情况的一个密切相关的变体是当您的输入反映在标签属性中时。
在这种情况下,您的首要任务是打破属性,但在大多数情况下,您根本不需要保留标记 - 这意味着不需要尖括号。
案例2
现在我们如何执行代码?好吧,有很多可以触发的DOM事件。
在这种情况下,一个好的是onmouseover,例如 http://"onmouseover="alert(1);
给你<a href="http://"onmouseover="alert(1);"> ...
现在当受害者盘旋在该链接上时,你有javascript执行。
在那一点上,你已经超出了属性!但你不能留下标签和空格会结束“URL”,那么我们能做什么呢?
要意识到的一件重要事情是,在属性的结束引用之后不需要空格。
标签<a href="http://foo.com"style="...">完全有效。
案例3
如果您看到您的输入反映在脚本标记中,则有多种方法可能会出错。
让我们使用以下示例:<script> var token ='user input here'; </ script>
普通的HTML编码无法正确缓解这种情况,原因有两个:
1.HTML实体不会在javascript中解析,这意味着输入将是错误的。
2.单引号很少编码为HTML实体。
以我们的示例为例,让我们看一下HTML编码和简单字符串转义下某些有效负载会发生什么。
HTML编码的有效负载:'; alert(1);'
给我们一个最终的脚本:<script> var token ='';alert(1); ''; </script>
意思是我们完全控制执行!
js字符串转义的有效负载:</script><script>alert(1);</script>
给我们提供了一个最终脚本:<script> var token ='</ script> <script> alert(1); </ script>'; </ script>
再次给我们完全控制。
防御措施
我们现在已经看到了3或4种不同的存储/反射XSS案例以及我们如何利用它们。
那么我们如何减轻它们?嗯,这比它看起来要复杂一点。
人们通常会说“只是逃避/编码!”,但我们已经看到,并不认识到这种情况很重要。
在第三种情况下,除了引号和反斜杠之外,它足以将转义字符串括起来。
I.E. 将<with \ x3c and>替换为\ x3e。
但是有很多情况下这还不够,例如 当您将整数值传递给DOM事件属性或脚本标记中的变量时。
通过设计缓解
除非绝对没有其他选项,否则用户控制的输入不应该在脚本标记中或DOM事件的属性内部结束。
虽然有可能减轻它(正如我们刚才讨论的那样),但正确缓解的可能性几乎为零。
您将采用多种不同的方式来减轻XSS。
在几乎所有与js相关的案例中,都会出错。
基于DOM的XSS
与rXSS / sXSS的不同之处在于它不依赖于服务器端的缺陷来将攻击者输入到页面中。
这意味着通过客户端上的易受攻击的JavaScript,攻击者可能会注入任意内容。
例如:
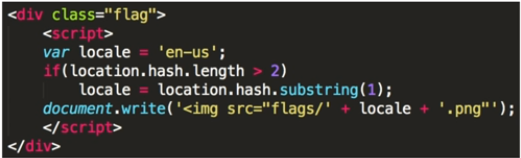
让我们看一个简单的页面,它根据哈希中指定的语言环境在页面中包含一个标志,例如。http://example.com/#en-us

有些人可能已经注意到它看起来就像一个rXSS漏洞,只是在客户端。
来自URL中散列的字符串直接插入到图像标签中,允许攻击者传递任何内容,例如
http://example.com/#"><script>alert(1);</script>
DOM XSS的核心问题在于它实际上有无数种方式可以实现,每种方式都需要不同的缓解:
将攻击者数据嵌入到eval / setTimeout / setInterval中需要字符串转义/过滤
将攻击者数据嵌入标记和属性需要HTML编码
innerHTML也是如此
所以尽管如此,我们如何概括缓解?
不要在页面上放置用户控制的数据!看起来很严格,但这是要走的路。 白名单非常具体的事情,例如 标志示例的有效语言环境列表。
如果必须将用户数据放入页面,则必须对特定上下文进行转义/编码。
强制浏览/不正当授权
好吧,他们几乎都是一回事。
在这两种情况下,您都无法正确授权访问资源,例如。 管理区域不受保护,或者您可以直接枚举请求中的值以访问其他用户的数据。
两者之间的界限非常好。
通常,当您谈论可识别的值(例如帖子ID和站点的其他部分,通常不是您的权限级别可用)时,将使用强制浏览(或直接对象引用)。
不要过分担心你使用的是什么;有些人将它们组合在“授权错误”(或auth-z,以区别于auth-n,身份验证)之下。
***意思是,知道情况就行,不用担心各种不一样的说法。
一个简单的例子可以在level1中找到。
帖子的永久链接功能使攻击者能够简单地枚举ID并访问系统中的每个帖子,而不仅仅是他们自己的帖子。
例如,我的一个是http://h101levels.appspot.com/levels/1/post?id=456
将id = 456更改为id = 464会给我一个来自其他用户的帖子。
这是强制浏览的一个例子。
除了改变我们看到的ID之外,我们还能找到auth-z错误吗?
测试应用程序时,最好的技术之一是作为最高权限用户执行每个操作,然后切换到权限较低的用户并重播这些请求,根据需要更改会话ID / CSRF令牌。 CSRF token
这是查找具有不正当授权检查的管理员级功能的好方法。
99%的情况下,应用程序不会以任何有意义的方式概括其访问级别,因此请确保测试您看到的每个入口点。
你永远不知道什么时候会有人受到伤害。
hacker101----XSS Review的更多相关文章
- XSS (Cross Site Scripting) Prevention Cheat Sheet(XSS防护检查单)
本文是 XSS防御检查单的翻译版本 https://www.owasp.org/index.php/XSS_%28Cross_Site_Scripting%29_Prevention_Cheat_Sh ...
- Cross-site Scripting (XSS) 阅读笔记
本文源自 https://www.owasp.org/index.php/Cross-site_Scripting_%28XSS%29 通过阅读和翻译,并按照自己的理解,整理成如下文档. 概述 XSS ...
- XSS检测工具 X5S/fiddler
x5s http://xss.codeplex.com/ 5s是fiddler的插件, 协助XSS脚本攻击的穿刺性测试. 需要手动驱动. 安全编码,unicode字符变形,ut-8编码. 5s is ...
- Code Review Engine Learning
相关学习资料 https://www.owasp.org/index.php/Code_review https://www.owasp.org/images/8/8e/OWASP_Code_Revi ...
- 前端代码质量保障之代码review
经验丰富的程序员和一般程序员之间的最大区别,不仅体现在解决问题的能力上, 还体现在日常代码的风格上.掌握一门技术可能需要几月,甚至几周就够了. 好的习惯风格养成却需数年. 团队成员之间需要合作,代码需 ...
- XSS CSS Cross SiteScript 跨站脚本攻击
XSS攻击及防御 - 高爽|Coder - CSDN博客 https://blog.csdn.net/ghsau/article/details/17027893 XSS又称CSS,全称Cross S ...
- hacker101教学笔记--introduction--the web in depth
hacker101笔记 提前准备:运行java的环境 burp proxy(代理) firefox(浏览器) xss 可以控制参数,发送JavaScript到服务器,再从服务器反映到浏览器上面< ...
- Hacker101 CTF 学习记录(一)
前言 苦力挖洞,靠运气赚点小钱.看着大佬严重,高危,再看看自己手上的低危,无危害默默流下了菜鸡的泪水 思路受局限,之前听学长推荐和同事聊到hacker101,因此通过hacker101拓展下漏洞利用思 ...
- 聊两句XSS(跨站脚本攻击)
XSS(跨站脚本攻击),聊两句,五毛的. XSS的危害: 窃取Cookie,盗用用户身份信息 这玩意儿是大多数XSS的目标,也好解决,可以先治个标,直接设置HttpOnly=true ,即不允许客户端 ...
- 开发中Design Review和Code Review
一.Design Review 详解 翻译为设计评审,也就是对需求设计进行审核,防止出现异常问题,例如下面的这些 可用性 外部依赖有哪些?如果这些外部依赖崩溃了我们有什么处理措施? 我们SLA是什么? ...
随机推荐
- 学习R的悬疑录(不定期更新)
在使用caret包建模时候,没有导入机器学习包,如rpart.randomForest等,并不会对结果有影响.不知道是不是caret包内置了机器学习模块. # 加载r包 library(data.ta ...
- 图解Qt安装(Linux平台)
http://c.biancheng.net/view/3886.html Linux 发行版虽然众多,但 Qt 安装过程大同小异,本节以 CentOS 7 为例来演示 Qt 的安装. 在<Qt ...
- SVN本地搭建服务
本地搭建svn 服务端并使用 1.下载SVN服务端软 VisualSVN server 地址:http://subversion.apache.org/packages.html 2.安装 Visu ...
- Java并发——线程间通信与同步技术
传统的线程间通信与同步技术为Object上的wait().notify().notifyAll()等方法,Java在显示锁上增加了Condition对象,该对象也可以实现线程间通信与同步.本文会介绍有 ...
- vue简单插件
已经很久没有学习新的相关知识,对于今后的学习方向可能会集中在vue的源码,render,jsx语法,服务端渲染来学习,巩固好vue的基础和高级的知识,现阶段vue的api和基本用法已经全部掌握,但是还 ...
- python的java胶水(jpype1)
1.直接使用pip安装jpype1 命令 pip install jpype1 但是,很不幸,提示报错,缺少VC++组件. 2.使用其他方法安装 在 https://www.lfd.uci.edu/ ...
- 树状数组求LIS模板
如果数组元素较大,需要离散化. #include <iostream> #include <cstdio> #include <cstring> #include ...
- vue token 过期处理
1.登陆成功后储存token 可以利用 vuex 储存token 2.利用路由守卫处理 router.beforeEach((to, from, next) => { }) 3.我 ...
- SpringBoot中资源初始化加载的几种方式
一.问题 在平时的业务模块开发过程中,难免会需要做一些全局的任务.缓存.线程等等的初始化工作,那么如何解决这个问题呢?方法有多种,但具体又要怎么选择呢? 二.资源初始化 1.既然要做资源的初始化,那么 ...
- JSP页面与html页面在ie下显示的样式不一致的问题
今天前端将样式与html给我文件我转化为jsp之后在我的电脑上使用IE11的IE9和其他浏览器都没有问题,但是在发给其他人检查的时候却发现在win7电脑的IE9上出现样式错乱的问题,前端调试无果的情况 ...
