分享15个优秀的 CSS 解决方案和工具
CSS 代码是很难管理,尤其是在大型项目。 样式都写在一个全局作用域里,通过复杂的选择器来指向特定的页面元素。冗余、膨胀和维护可以成为前端开发人员的一场噩梦。幸运的是我们有一些 CSS 工具来帮助开发者克服这种情况。这里集合了15款用于管理 CSS 代码的优秀的 CSS 工具,分享给大家。
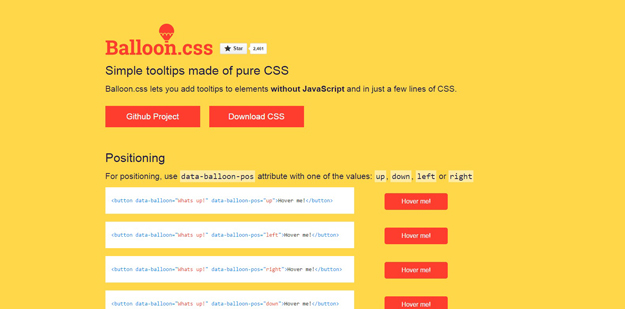
1. Ballon.css

Balloon.css lets you create simple tooltips with pure CSS. It requires only a few lines of CSS to work, and no JavaScript. Also keep in mind that if pseudo elements are already in use on an element, the tooltip will conflict with them resulting in potential bugs.
2. Hugo

Hugo is a static HTML and CSS website generator written in Go. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full HTML website. Hugo relies on Markdown files with front matter for meta data. And you can run Hugo from any directory. This works well for shared hosts and other systems where you don’t have a privileged account.
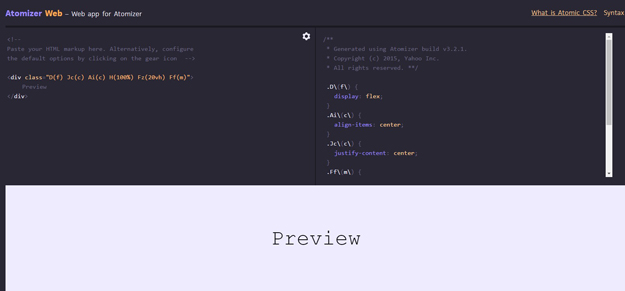
3. Atomizer Web

Atomizer is a tool for creating Atomic CSS. Generate an Atomic stylesheet dynamically from the Atomic classes you’re actually using in your project (no unused styles!), or predeclare styles in configuration – it’s up to you. Atomizer is not opinionated, brings no CSS of its own, and integrates nicely with your favourite task runner.
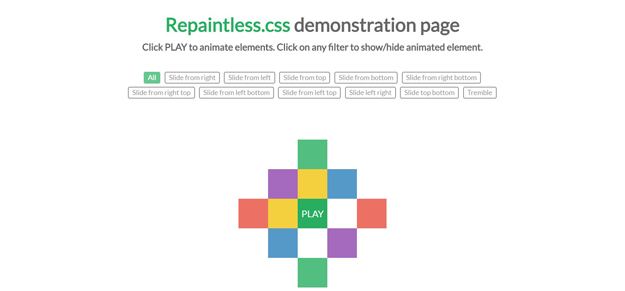
4. Repaintless

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly. The idea for a library came after seeing the talk by Paul Lewis on animations and FLIP technique. Basic idea is to remove transition from element, not to apply it while animating. It saves user a tiny lag before animation starts and feels super smooth. To understand the concept better you can read a blog post on that or at least this quote from the post:
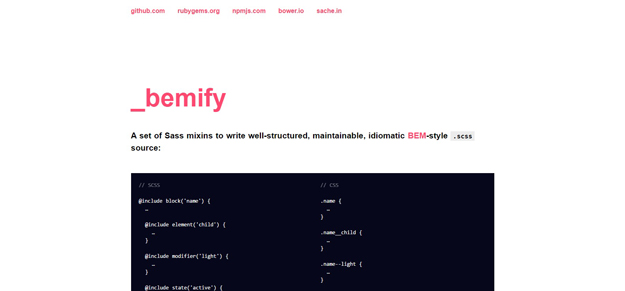
5. Bemify

Bemify is a set of Sass mixins for writing maintainable, idiomatic, well-structured BEM-style .scss source code. It can be installed as a Ruby Gem, NPM module, or via Bower.
6. Stellar

Stellar is a LESS library that helps you scaffold your web apps. It’s simple to use and supported on most modern browsers.
7. StringBean

The featherweight responsive CSS Framework based on a 24-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher resolutions (think HD & UHD (2K, 3K, 4K, and above).
8. Min

Min is a super tiny CSS framework, coming in at only 995 bytes. It has exceptional browser support and semantic markup. Min is extremely lightweight and doesn’t prescribe a certain design for you, like Bootstrap. It’s easy to override the default rules since there are so few of them and they are at low specificity levels. This customizability helps you avoid the Yet Another Bootstrap Site phenomenon.
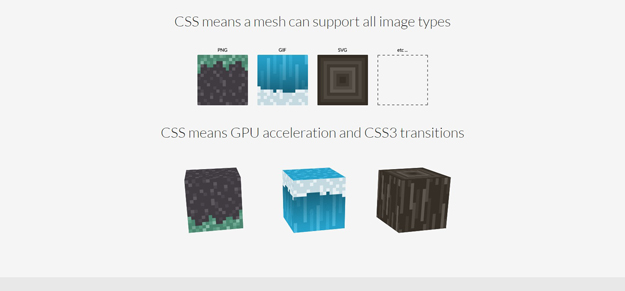
9. Voxel.css

Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions.
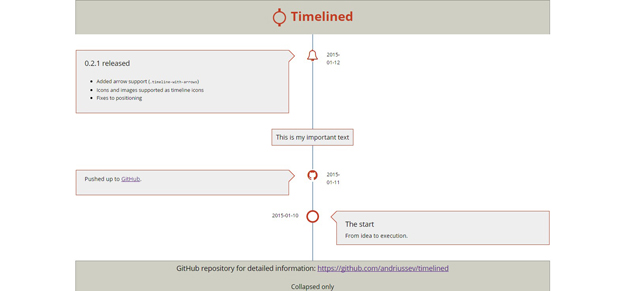
10. Timelined

Timelined is a CSS-only vertical timeline that’s fully customizable. You can use it to create static or dynamic timelines.
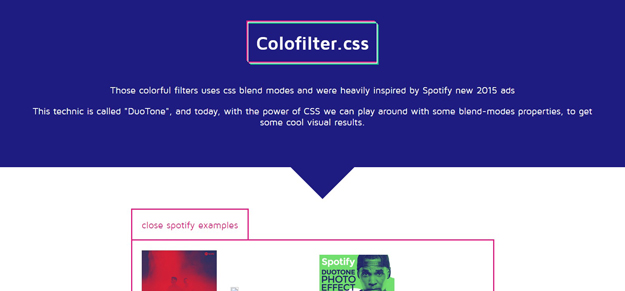
11. Colorfilter

Colofilter.css lets you easily add duotone filters to photos using CSS. It’s a cool effect, but doesn’t work in every browser, so make sure you don’t use it on anything mission-critical.
12. UnMQ

UnMQ removes media queries from your CSS while preserving rules that match a hard-coded viewport. It’s useful for outputting CSS for older desktop browsers, like IE8.
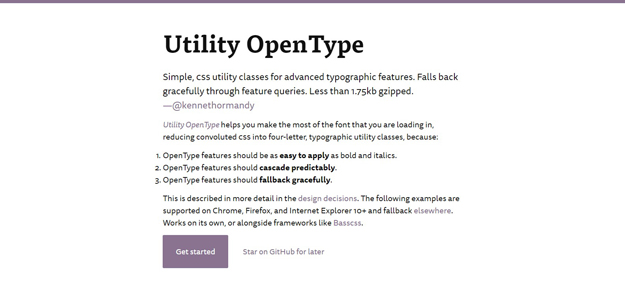
13. Utlity Open Type

Utility OpenType offers simple, CSS utility classes for creating advanced typographic features. It includes common and discretionary ligatures, small caps, case sensitive forms, and much more.
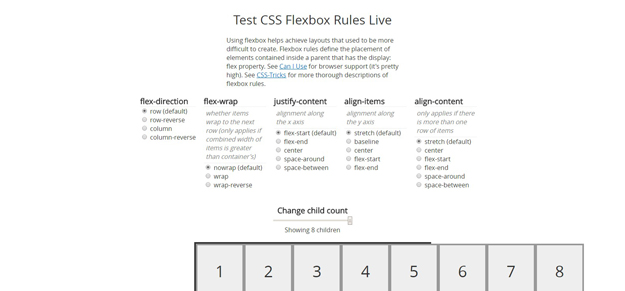
14. Flexbox.help

Flexbox.help lets you test CSS flexbox rules live. It’s a great sandbox for figuring out how best to use flexbox.
15. CSSketch

CSSketch adds CSS support to Sketch 3 to speed up your workflow. Just attach a stylesheet to your designs to quickly change colors and shadows, lay out your design, and more.
本文链接:15个最佳的用户体验和用户界面工具和资源
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
分享15个优秀的 CSS 解决方案和工具的更多相关文章
- 分享15款很实用的 Sass 和 Compass 工具
Sass 是 CSS 的扩展,增加了嵌套规则,变量,混入功能等很多更多.它简化了组织和维护 CSS 代码的成本.Compass 是一个开源的 CSS 框架,使得使用 CSS3 和流行的设计模式比以往任 ...
- 15个优秀的 Material Design(材料设计)案例
Material Design (材料设计)是由谷歌创建和设计的一种设计语言,结合成功的设计的经典原则以及创新科技.谷歌的目标是开发一个设计系统,让所有的产品在任何平台上拥有统一的用户体验.全新的设计 ...
- 精选30个优秀的CSS技术和实例
精选30个优秀的CSS技术和实例 投递人 墙头草 发布于 2008-12-06 20:57 评论(97) 有17487人阅读 原文链接 [收藏] « » 今天,我为大家收集精选了30个使用纯CSS ...
- 你应该知道的9个优秀的CSS框架
前端开发是一项非常繁琐的工作,你不仅需要拥有和别人不一样的审美观和设计观,而且需要了解诸如HTML.CSS.JavaScript等错综复杂的技术,因此选择一些优秀的CSS框架或许可以帮助你大大提高工作 ...
- 前端开发必备 40款优秀CSS代码编写工具推荐
摘要:CSS工具可以简化工作流,可以提高CSS编写速度,是开发者和设计者所不可缺少的.本文列举了40种CSS工具,功能涉及CSS菜单.动画.3D图形.响应式页面.图层.按钮等界面元素的设计与制作,你定 ...
- 30个优秀的CSS技术和实例 By 彬Go 2008-12-04
在这里可发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等…这些实例都是使用纯CSS和HTML实现的.单击每个实例的标题可以被转向到该技术实例的相关教程或说明页面(英文),单击每个实例 ...
- 性能测试分享:Jmeter的api监控工具解决方案
性能测试分享:Jmeter的api监控工具解决方案 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询q ...
- 现代 CSS 解决方案:Modern CSS Reset
在早年间(其实也不是很早),写过几篇关于 CSS Reset 的文章 - reset.css 知多少. 详细描述了当时业界比较常用的,两个 CSS reset 方案:reset.css 与 Norma ...
- 现代 CSS 解决方案:CSS 数学函数
在 CSS 中,其实存在各种各样的函数.具体分为: Transform functions Math functions Filter functions Color functions Image ...
随机推荐
- angularjs中provider,factory,service的区别和用法
angularjs中provider,factory,service的区别和用法 都能提供service,但是又有差别 service 第一次被注入时实例化,只实例化一次,整个应用的生命周期中是个单例 ...
- Entity Framework Code First执行SQL语句、视图及存储过程
1.Entity Framework Code First查询视图 Entity Framework Code First目前还没有特别针对View操作的方法,但对于可更新的视图,可以采用与Table ...
- SQL 里解析 XML 格式 字段 信息
DECLARE @ItemMessage XML ),zje ),yfje ),bcje ),URL ),Remark )) SET @ItemMessage=N'<List> <i ...
- 如何远程备份MySQL binlog
以前备份binlog时,都是先在本地进行备份压缩,然后发送到远程服务器中.但是这其中还是有一定风险的,因为日志的备份都是周期性的,如果在某个周期中,服务器宕机了,硬盘损坏了,就可能导致这段时间的bin ...
- geotrellis使用(二十二)实时获取点状目标对应的栅格数据值
目录 前言 实现方法 总结 一.前言 其实这个功能之前已经实现,今天将其采用1.0版的方式进行了重构与完善,现将该内容进行总结. 其实这个功能很常见,比如google地球上 ...
- 设计数据库字段或者java中使用boolean型时需谨慎
boolean型变量只有两个值 false和true,我们在设计数据库字段时或者定义java变量时会使用boolean,通常情况下开关类的变量使用无可非议,但请一定要考虑到扩展性. 使用前请仔细考虑一 ...
- 【转】 个人认为,这是最详细的 android------HttpURLConnection 类用法详解。一些教材没讲到的,它讲到了
站在巨人的肩膀上,渐渐进步. 原文链接:http://www.blogjava.net/supercrsky/articles/247449.html 针对JDK中的URLConnection连接Se ...
- 【iOS】NSNumberFormatter
介绍 NSNumberFormatter 应该可以满足你对数据形式的一般需求,值得了解一下. NSNumber *num1 = [NSNumber numberWithDouble:1234567.8 ...
- 利用SkyDrive Pro 迅速批量下载SharePoint Server 上已上传的文件
在上一篇<SharePoint Server 2013 让上传文件更精彩>,我们一起了解了如何快速的方便的上传批量文件到SharePoint Server 2013 ,而在这一篇日志中您将 ...
- C语言 第四章 分支结构练习
一.输入语文,数学成绩,根据平均分分3档 #include "stdio.h" void main() { //接受用户输入 float chinese,math,avg; pri ...
