day14—jQuery UI 之dialog部件
转行学开发,代码100天——2018-03-30
今天主要展示jQuery UI 之dialog部件的用法,
参考文档:https://jqueryui.com/dialog/
本文记录分享初始的引用示例:
<div id="div">
<p>这是一个dialog</p>
</div>
<a href="#" id="btn">按钮</a>
dialog部件效果,只需调用
$("#div").dialog()即可,其中dialog样式及动作可以在参数中设置。
$(document).ready(function()
{ $("#btn").button().on("click",function()
{
$("#div").dialog({
resizable: false,
height: "auto",
width: 400,
modal: true,
buttons: {
"Delete all items": function() {
$( this ).dialog( "close" );
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
}); });
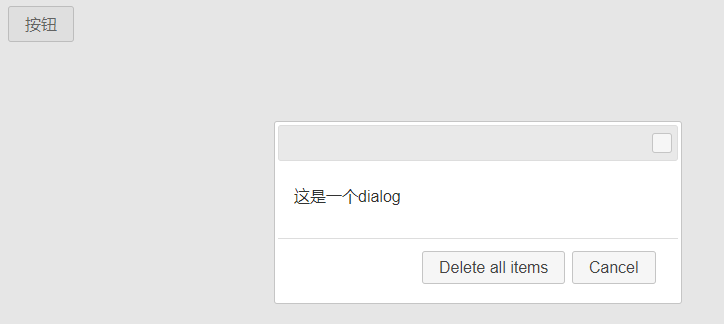
最后执行的效果:

课后练习文档中的示例:

day14—jQuery UI 之dialog部件的更多相关文章
- iframe中的jquery ui modal dialog 覆盖父窗口
在iframe中 使用jquery ui dialog,弹出后可以覆盖父窗体 ///iframe中的jquery ui modal dialog 覆盖父窗口 function openDialog() ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- jquery ui中的dialog,官网上经典的例子
jquery ui中的dialog,官网上经典的例子 jquery ui中dialog和easy ui中的dialog很像,但是最近用到的时候全然没有印象,一段时间不用就忘记了,这篇随笔介绍一下这 ...
- Jquery UI
jQuery UI简介 jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同.所有的 jQuery UI 小部件(Widget)使用相同的 ...
- 使用 jQuery UI 和 jQuery 插件构建更好的 Web 应用程序
简介: 对于那些使用 JavaScript 和 jQuery 库从桌面应用程序转向 Web 应用程序的开发人员来说,他们还不习惯去考虑应用程序基本的外观,因为这些以前都是由操作系统来处理的.了解 jQ ...
- 浅析jquery ui的datepicker组件
今天计划在博客上添加一个日历,方便用户查看日期.Google了一圈,最终决定使用jquery ui的datepicker部件实现.原因有三:Datepicker使用配置比较简洁,几行代码就可以得到一个 ...
- 二:nodejs+express+redis+bootstrap table+jquery UI
介绍:做一个量化投资的实时系统. 综合: 添加记录,顺序改变的话,refresh之后,能正常刷新吗?可以正常刷新,只是顺序又变回去. express中用fs readfile 时,需要用path.jo ...
- API分析——Jquery UI Dialog
1.阅读API文档的一般方法? 通常地, API由三部分构成:属性.方法.事件. 属性表示参数配置,作为一个组件的微调,或者功能的开启与关闭: 方法表示组件能够发生的动作,或者组件的状态监测: 事件表 ...
- jQuery UI 实例 - 对话框(Dialog)(zhuan)
http://www.runoob.com/jqueryui/example-dialog.html ************************************************* ...
随机推荐
- python-IDE的使用(小白先看)
一.定义 IDE:集成开发环境(Integrated Development Environment) 二.常见的IDE工具: 1.VIM,经典的Linux下的文本编辑器 2.Emacs,LInux的 ...
- 【洛谷p1158】导弹拦截
这道题是个有想法的枚举qwq 导弹拦截[题目链接] 注意:此导弹拦截非彼导弹拦截p1020 导弹拦截 一道题是1999年的,然后我们现在要写的是经过11年韬光养晦之后的导弹拦截 SOLUTION: 要 ...
- [2019杭电多校第六场][hdu6638]Snowy Smile(维护区间最大子段和)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6638 题意为在一个平面上任意选择一个长方形,使得长方形内点权和最大. 因为长方形可以任意选择,所以上下 ...
- 所有的数据处理都是map-reduce
用reduce求和 const sum = [1,2,3,4,5,6].reduce((v,t)=>{ return v+t; //第一次v=0,t=1 //第二次v= 0+1,t=2 //第三 ...
- Window Operations
Window Operations 有点类似于Storm中的State,可以设置窗口的大小和滑动窗口的间隔来动态的获取当前Steaming的允许状态,可以对一段时间的数据进行处理. 如图window ...
- git submodule删除多余模块
rm -rf 子模块目录 删除子模块目录及源码 vi .gitmodules 删除项目目录下.gitmodules文件中子模块相关条目 vi .git/config 删除配置项中子模块相关条目 rm ...
- Spring_搭建过程中遇到的问题
先看一下问题: 1.在web.xml中配置Spring 加载Spring mvc的时候配置如下: <!--配置SpringMVC的前端控制器--> <servlet> < ...
- css3 动画实例
animation 动画 animation-duration 代码实例: <!DOCTYPE html> <html> <head> <meta chars ...
- windowserver 常用命令
1.查看端口占用: netstat -ano | findstr "服务端口号"2.查看程序运行id: tasklist | findstr nginx 3.杀死进程 tskk ...
- 前端面试题1(HTML篇)
HTML 语义化 HTML标签的语义化是指:通过使用包含语义的标签(如h1-h6)恰当地表示文档结构 css命名的语义化是指:为html标签添加有意义的class 为什么需要语义化: 去掉样式后页面呈 ...
