alert(1) to win 4
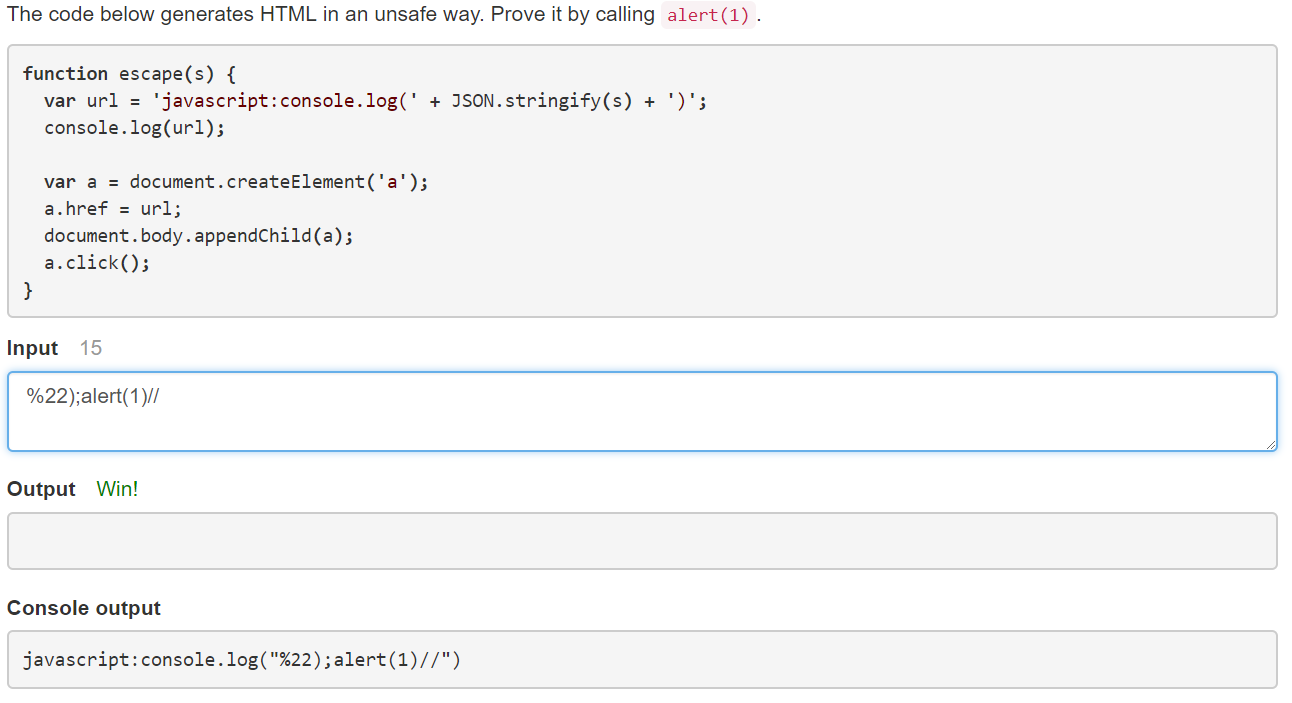
function escape(s) {
var url = 'javascript:console.log(' + JSON.stringify(s) + ')';
console.log(url);
var a = document.createElement('a');
a.href = url;
document.body.appendChild(a);
a.click();
}
JSON.stringify()用于从一个对象解析出字符串。
试输入:123

只要闭合第一个双引号就 ok 了,可 JSON.stringify() 转义了双引号,我们只要将双引号进行某种编码,安全通过stringify(),console.log()执行前再解码。
编码方式:
html编码;
url编码;
js中的 unicode 编码、八进制、16进制;
javascript:console.log() 的上下文环境是 url , 所以将双引号 urlencode 为 %22 就ok。

alert(1) to win 4的更多相关文章
- 【alert(1) to win】不完全攻略
alert(1) to win 一个练习XSS的平台,地址:https://alf.nu/alert1 Warmup 给出了一段JavaScript代码 function escape(s) { re ...
- alert(1) to win Part Ⅰ
alert(1) to win Adobe: function escape(s) { s = s.replace(/"/g, '\\"'); return '<script ...
- 【20171027中】alert(1) to win 第13,14,15,16题
第13题 题目: function escape(s) { var tag = document.createElement('iframe'); // For this one, you get t ...
- 【20171027早】alert(1) to win 第9,10,11,12题
人在江湖,不服就干! 第9题: function escape(s) { function htmlEscape(s) { return s.replace(/./g, function(x) { r ...
- 【20171026早】alert(1) to win - 第六、七、八题
早上7点起床,又写了一篇小说发在了起点网上,有兴趣的可以看看.点击这里 忙完后,继续练习,刚开始发现自己答题的速度有些慢,可能是因为对于html,javascript知识不是很精通,但是话又说回来,谁 ...
- 【20171025晚】alert(1) to win 第五题 正则表达式过滤
吃过晚饭,再练一题 第五题 function escape(s) { var text = s.replace(/</g, '<').replace(/"/g, '"' ...
- 【20171025中】alert(1) to win 脚本渲染自建
游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html. 从最简单的开始. 自动检测html: <!DOCTYPE ht ...
- 【20171025早】alert(1) to win 练习
本人黑绝楼,自称老黑,男,25岁,曾经在BAT工作过两年,但是一直都是底层人员,整天做重复性工作,甚敢无趣,曾和工作十年之久的同事聊天,发现对方回首过往,生活是寡淡如水,只有机械性工作.旋即老黑毅然决 ...
- alert(1) to win部分解题
XSS在线习题分析 (https://alf.nu/alert1) 1. Warmup function escape(s) { return '<script>console.log(& ...
- "alert(1) to win" writeup
地址:http://escape.alf.nu/ level 0: 注意补全,");alert(1)// level 1: 通过添加反斜线使用来转义的反斜线变为字符,\");ale ...
随机推荐
- [CSP-S模拟测试]:排列组合(数学 or 找规律)
题目描述 $T$组数据,每次给定$n$,请求出下式的值,对$10^9+7$取模: $$C_n^0\times C_n^0+C_n^1\times C_n^1+C_n^2\times C_n^2+... ...
- (转)GitHub中PR(Pull request)操作 - 请求合并代码
转:https://www.jianshu.com/p/b365c743ec8d 前言 本文尽量使用图形工具介绍如何向开源项目提交 Pull Request,一次亲身经历提交 PR 1.fork 项目 ...
- PHP 几种常用框架的区别
工作中使用的是TP框架,在工作之余接触了一下Yii框架和Laravel框架,为了更好的了解几种框架,此处总结一下几种框架各自的优势及缺点. 一.CI框架 CI框架是一个简单快速的PHP MVC轻量级框 ...
- pyspark 学习笔记
from pyspark.sql import SparkSession spark = SparkSession \ .builder \ .appName("Python Spark S ...
- @TableLogic表逻辑处理注解(逻辑删除)
在字段上加上这个注解再执行BaseMapper的删除方法时,删除方法会变成修改 例: 实体类: @TableLogic private Integer del; service层: 调用Ba ...
- django框架ORM数据库
字段类型 选项 null是数据库范畴的概念,blank是表单验证范畴的 外键 在设置外键时,需要通过on_delete选项指明主表删除数据时,对于外键引用表数据如何处理,在django.db.mode ...
- 第一章:Java语言概述与环境开发
1.计算机高级语言按程序的执行方式可以分为编译型和解释型两种: 2.JAVA程序的执行过程必须经过先编译后解释两个步骤: 3.JAVA语言里负责执行字节码文件的是JAVA虚拟机 (Java Virtu ...
- DataTable clone()和copy()的区别
clone()只是复制表结构 copy()是深度复制,表结构和数据
- PAT甲级终结——心得总结
首先报喜一波 第一次考,满分,4道题总共花了2个小时做完,一部分是题简单的原因,一部分也是自己三刷了PAT的心血吧. 刷PAT的经验 神指导: 胡凡-<算法笔记> 神助攻:柳婼的博客,百度 ...
- 前端 CSS的选择器 属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签. 属性选择器 通常在表单控件中 使用比较多 根据属性查找 /*用于选取带有指定属性的元素.*/ <!DOCTYPE html> & ...
