vue+sentry 前端异常日志监控
敲代码最糟心不过遇到自己和测试的环境都OK, 客户使用有各种各样还复现不了的问题,被逼无奈只能走到这一步:前端异常日志监控!
vue官方文档如下推荐:

就是说, vue有错误机制处理errorHandler(错误机制处理也有errorCaptured),而Sentry利用这个钩子函数提供了集成。
那接下来就是使用了, 首先我们点一下上图中的官方集成四个大字,来到了sentry官方文档(中关于VUE的文档):https://sentry.io/for/vue/。
Get Started!
鉴于我跟着前人各种教程走过不少的坑, 我这笔记是要多啰嗦有多啰嗦的。
一、注册及创建项目。
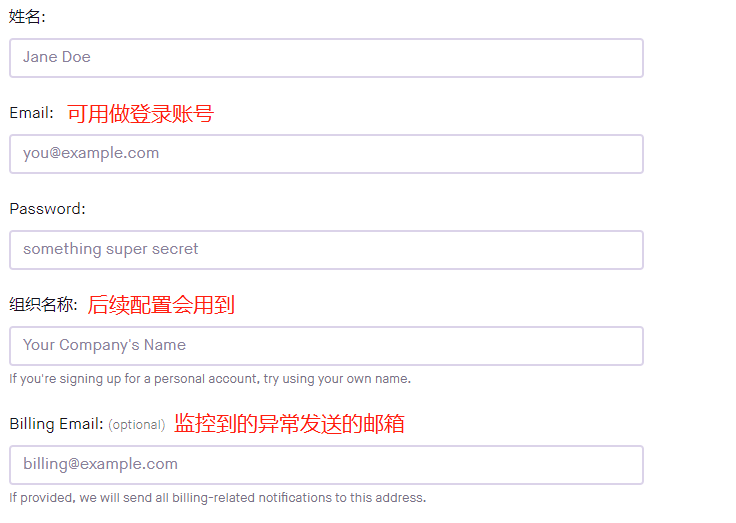
注册地址: https://sentry.io/signup/?platform=vue

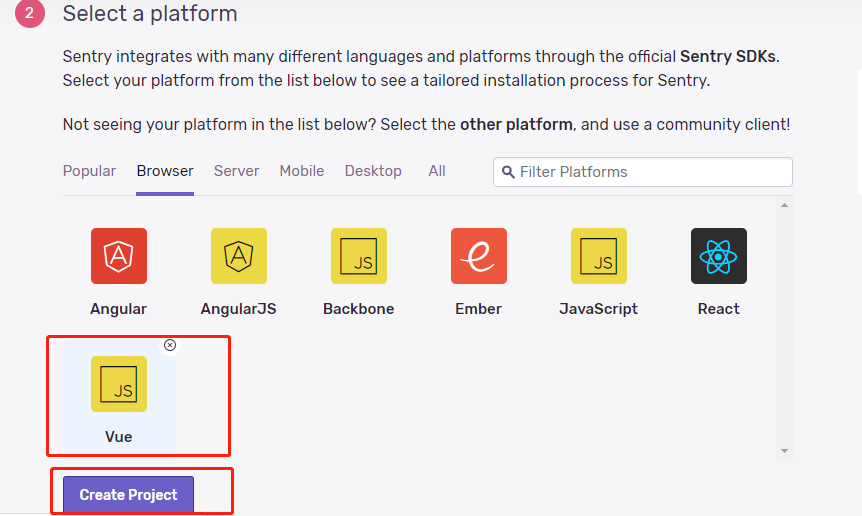
选择vue, 创建项目。

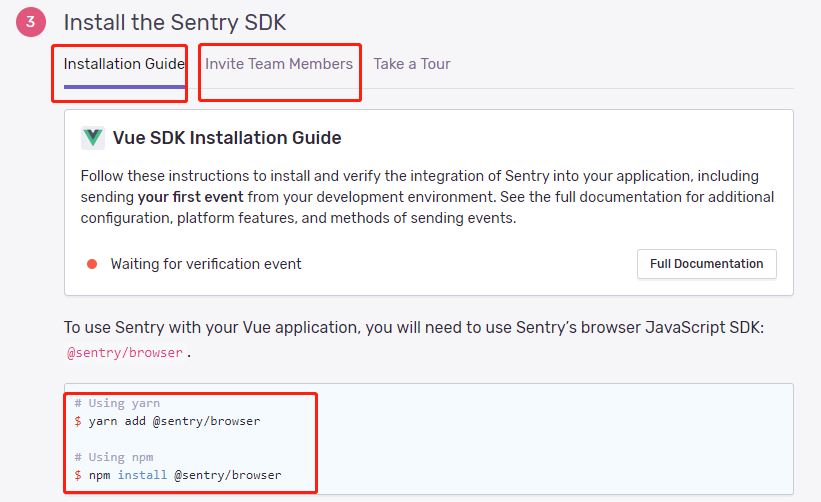
创建项目之后会出现详细步骤:


按照上图指示,在项目目录下安装:@sentry/browser 和 @sentry/integrations:
# Using yarn
$ yarn add @sentry/browser # Using npm
$ npm install @sentry/browser
# Using yarn
yarn add @sentry/integrations # Using npm
npm install @sentry/integrations
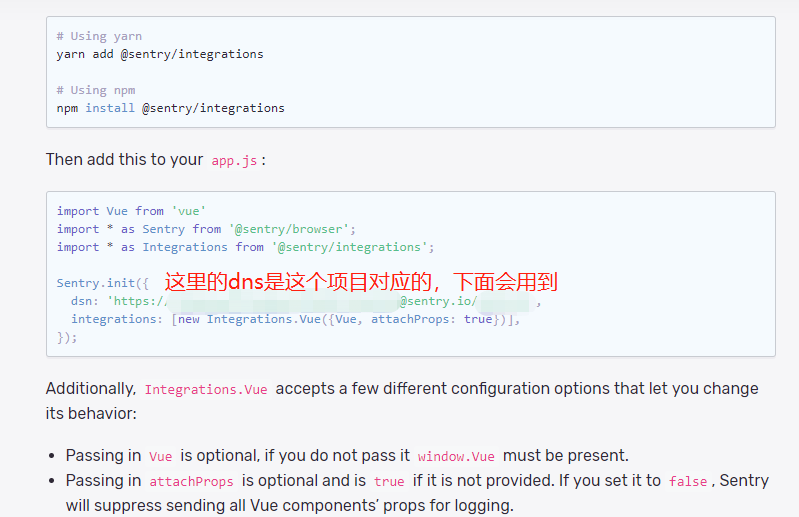
然后main.js中:
import Vue from 'vue'
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations'; Sentry.init({
dsn: 'https://xxxxx@sentry.io/154xxxx', // 上面生成的dns
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
这时候, 就可以美滋滋的在开发环境和生产环境等各种环境上传异常报告了。
不过你会发现,开发环境的控制台没有报错信息了, 只需要配置: logErrors: true就可以了。
然后, 我们可能需要一个版本信息, 以便确定问题是哪个版本的问题,例如:release: test@1.0.1。
当然,你会觉得开发环境完全不需要上传日志啊,那就加个判断吧。
综上所述,main.js代码变成了这样:
process.env.NODE_ENV === "production" && Sentry.init({
dsn: 'https://xxxxxx@sentry.io/15xxxxx',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
release: 'test@1.0.2',
logErrors: true
});
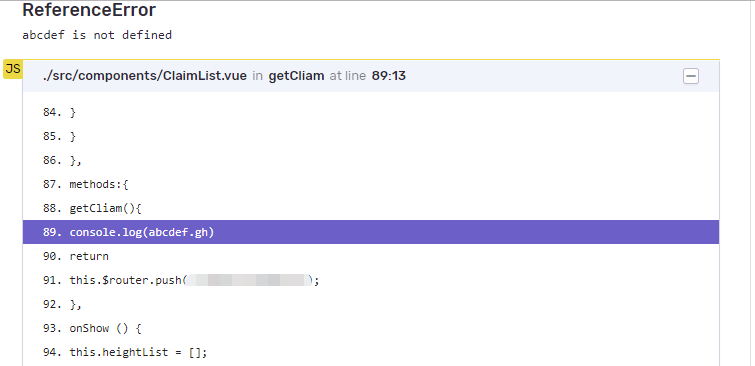
自己随便写个按钮打印个未定义的属性, 比如console.log(abcd.efg)
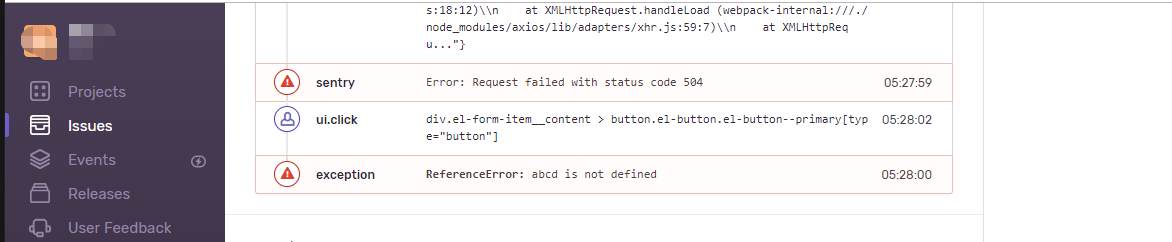
效果如下:

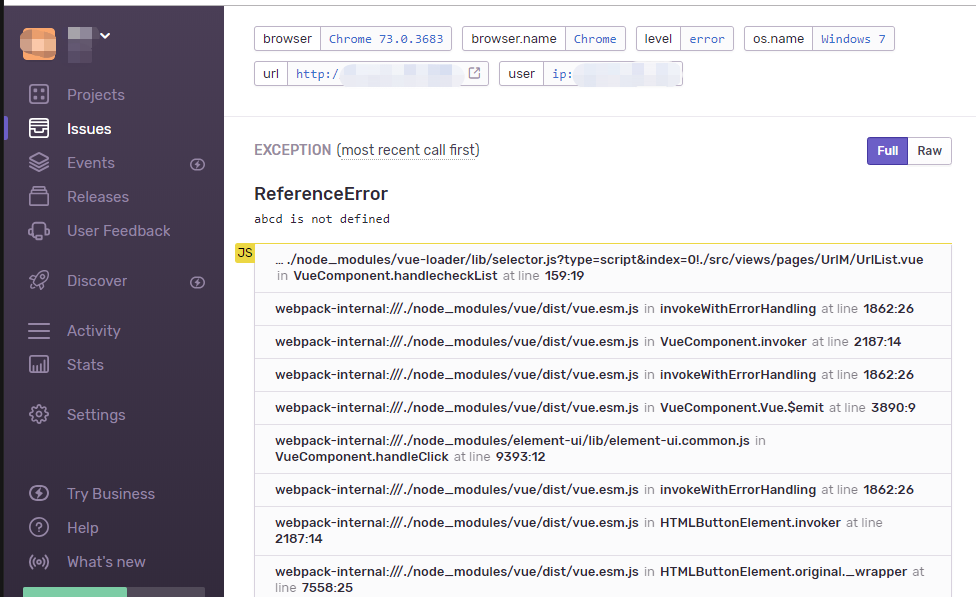
点进去:


看着一大堆的东西,不过看不懂定位不到问题没啥用!因为上传的都是压缩文件!
二、上传Map文件
我踩得坑都在这一步了,有些教程坑爹啊,配置文件名都可以写错的,填坑填了八百年,强烈谴责!
1. 首先,我们需要安装@sentry/webpack-plugin
# Using yarn
$ yarn add @sentry/webpack-plugin --dev # Using npm
$ npm install @sentry/webpack-plugin -D
2. 在引用插件前, 先找到config/prod.env.js干一件别的事:
// config/prod.env.js
'use strict'
const release = "test@1.0.1";
process.env.RELEASE_VERSION = release;
module.exports = {
NODE_ENV: '"production"',
RELEASE_VERSION: `"${release}"`
}
这里是为了统一一下上传的版本, 因为Sentry.init 和 上传sourceMap的配置需要统一的版本号。
3. 然后在项目根目录下新建.sentryclirc文件夹,一定不要写错文件名!!不然你就哭吧。
[defaults]
url=https://sentry.io/
org=org
project=project [auth]
token=token
防止某些宝宝照抄混乱,再解释下其中参数具体是什么:
url:上传的服务器根目录,自己不搭建服务器不用改。
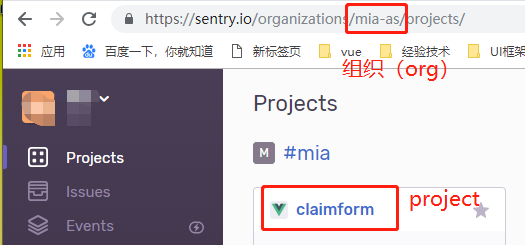
org:这个可不是瞎写的,还记得注册的时候填的组织吗?不记得?没关系,看下图:

再或者:

project:看上图,就是你的项目名字。
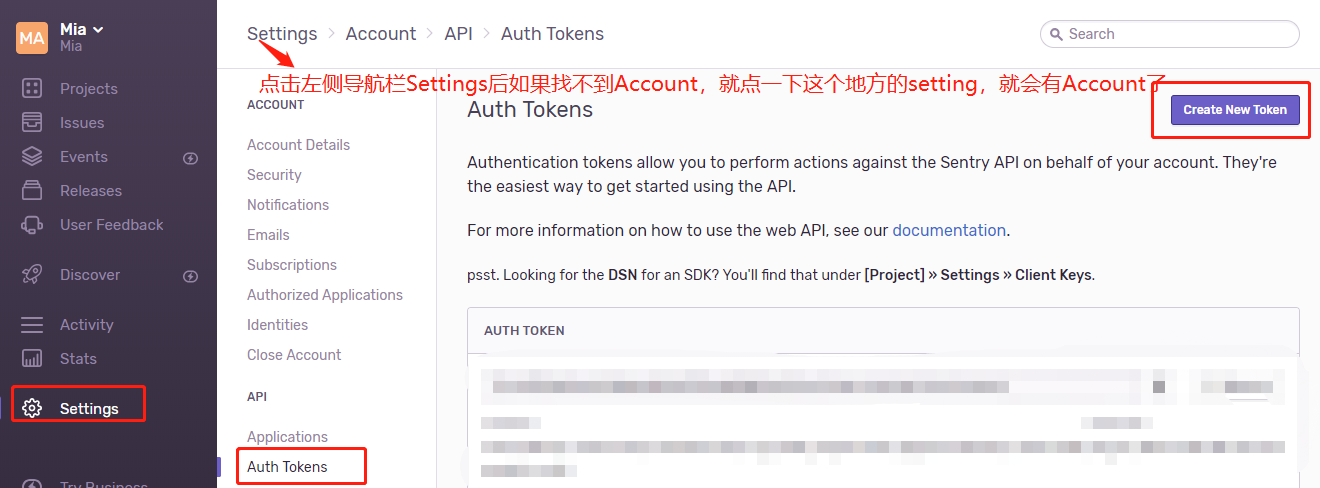
token:这个需要生成, 点击下图右上角的Creat New Token:

然后勾选project:write, 生成Token

生成后粘贴过来就行了。
4. 引入并配置插件:
build/webpack.prod.conf.js
const SentryCliPlugin = require("@sentry/webpack-plugin");
plugins: [
new SentryCliPlugin({
include: "./dist", // 作用的文件夹
release: process.env.RELEASE_VERSION, // 一致的版本号
configFile: "sentry.properties", // 不用改
ignore: ['node_modules', 'webpack.config.js'],
urlPrefix: "~/claimform/" // 注意这个,解释往下看。
})
]
urlPrefix: 关于这个,是要看你线上项目的资源地址,比如
比如, 你前端访问页面是http://test.com.cn/test1/#/login, 同时你的资源地址是http://test.com.cn/test/static/js/app.xxxxxx.js,
那么, 你的urlPrefix: "~/test/"(注意:非ip地址test1)
怎么看资源地址呢, 例如谷歌浏览器, F12控制台, 或者去Application里面找到对应资源打开。

再或者, 打开你的项目config/index.js, 看看build下打的的assetsPublicPath是什么,如果是: assetsPublicPath: '/test/', 那你的urlPrefix: "~/test/"就是这个, 如果是‘/’那恭喜你的urlPrefix可以不用配置了。
然后yarn build / npm run build。
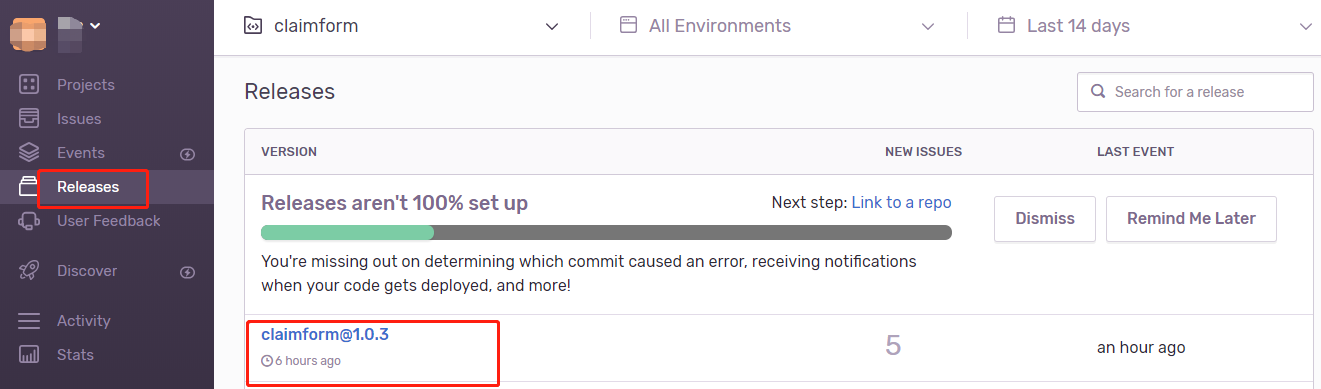
怎么查看上传的效果呢:

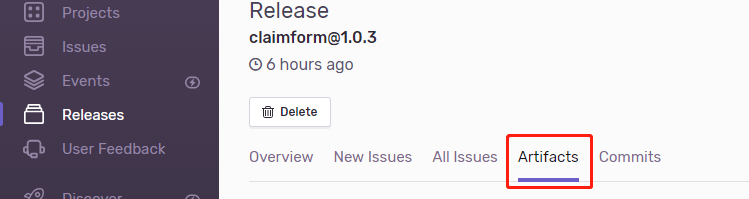
点进去:

效果:

或者:

再看我们的报错信息, 清楚的看见代码了:

四、build报错解决:
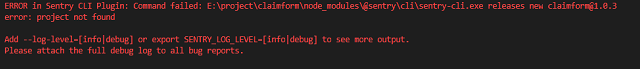
1. ERROR in Sentry CLI Plugin: Command failed: E:\project\claimform\node_modules\@sentry\cli\sentry-cli.exe releases new claimform@1.0.3
error: project not found
Add --log-level=[info|debug] or export SENTRY_LOG_LEVEL=[info|debug] to see more output.
Please attach the full debug log to all bug reports.

这个错误, 可能是你的org或者project配置错误,所以找不到项目, 参照第二点的配置。
2. ERROR in Sentry CLI Plugin: Command failed: E:\project\claimform\node_modules\@sentry\cli\sentry-cli.exe releases new claimform@1.0.3
error: project not found
Add --log-level=[info|debug] or export SENTRY_LOG_LEVEL=[info|debug] to see more output.
Please attach the full debug log to all bug reports.

这个, 可能是因为你的配置文件名.sentryclirc写错了!
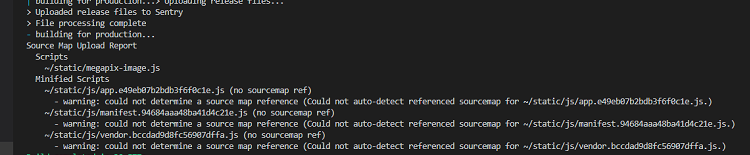
3.
~/static/js/app.xxxxxxxxxxx.js (no sourcemap ref)
- warning: could not determine a source map reference (Could not auto-detect referenced sourcemap for ~/static/js/app.xxxxxxxxx.js.)

你项目打包时候关闭了生成map文件: config/index.js
build {
}
vue+sentry 前端异常日志监控的更多相关文章
- 前端异常日志监控 - 使用Sentry
背景 现在的前端项目越来越复杂,在不同的客户端会产生各种在开发人员机器上不会出现的问题.当用户报告一个问题给开发人员的时候,开发人员无法直接定位问题.在此前,听过一次鹅厂的前端人员,他们对QQ里面的网 ...
- 运维开发实践——基于Sentry搭建错误日志监控系统
错误日志监控也可称为业务逻辑监控, 旨在对业务系统运行过程中产生的错误日志进行收集归纳和监控告警.似乎有那么点曾相识?没错... 就是提到的“APM应用性能监控”.但它又与APM不同,APM系统主要注 ...
- [转] vue前端异常监控sentry实践
1. 监控原理 1.1 onerror 传统的前端监控原理分为异常捕获和异常上报.一般使用onerror捕获前端错误: window.onerror = (msg, url, line, col, e ...
- 业务线接入前端异常监控sentry
1.前端异常处理的框架对比 是否开源 收费 语言 监控范围 sentry 是 自己搭建服务器(免费)价格 英文 Angular.AngularJs.Backbone.Ember.JavaScrip ...
- 从无到有<前端异常监控系统>落地
导火索 有一天一个测试同事的一个移动端页面白屏了,看样子是页面哪里报错了. 我自己打开页面并没有报错,最后发现报错只存在于他的手机,移动端项目又是在微信环境下,调试起来会比较麻烦,最后用他手机调试才 ...
- Sentry错误日志监控你会用了吗?
无论作为新手还是老手程序员在程序的开发过程中,代码运行时难免会抛出异常,而且项目在部署到测试.生产环境后,我们便不可能像在开发时那样容易的及时发现处理错误了.一般我们都是在错误发生一段时间后,错误信息 ...
- Fundebug前端异常监控插件更新至2.0.0,全面支持TypeScript
摘要: 是时候支持TS了! Fundebug前端异常监控服务 Fundebug提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,包括但不限于Jav ...
- 总结2015搭建日志,监控,ci,前端路由,数据平台,画的图与界面 - hugo - ITeye技术网站
总结2015搭建日志,监控,ci,前端路由,数据平台,画的图与界面 - hugo - ITeye技术网站 极分享:高质分享+专业互助=没有难做的软件+没有不得已的加班 极分享:高质分享+专业互助=没有 ...
- 前端异常监控 - BadJS
前端异常监控 - BadJS 简介:BadJS 是 web 前端异常监控解决方案,提供一种 web 页面的脚本错误监控.上报.统计.查看等系统化的跟踪解决方案.目前BadJS覆盖了腾讯课堂.公众号.邮 ...
随机推荐
- MyEclipse内存不足?这里有你想要的问题解决方案
[MyEclipse CI 2019.4.0安装包下载] No.1 打开MyEclipse目录下的myeclipse.ini文件 在后面修改下面几个属性: vmargs Xms512m ( Java能 ...
- Gym-100923L-Por Costel and the Semipalindromes(进制转换,数学)
链接: https://vjudge.net/problem/Gym-100923L 题意: Por Costel the pig, our programmer in-training, has r ...
- Docker(3)--常用命令
1.docker -h 帮助 2.获取镜像 docker pull NAME[:TAG] [root@node3 ~]#docker pull centos:latest 3.启动Container盒 ...
- JAVA笔记26-网络编程(不等于网站编程)
一.网络基础(TCP/IP详解) 1.IP协议(Internet Protocol):网络层,支持网间数据报通信.无连接数据报传送,数据报路由选择和差错控制. IPv4 32位(4字节),IPv6 1 ...
- cpu、gpu 安装框架pytorch,cntk,theano及测试
一,cpu 下安装 tensorflow conda env list source activate tensorflow 直接安装相应版本 python import tensorflow as ...
- sh_03_第1个函数
sh_03_第1个函数 # 注意:定义好函数之后,之表示这个函数封装了一段代码而已 # 如果不主动调用函数,函数是不会主动执行的 def say_hello(): print("hello ...
- sqli-labs(34)
0x01构造闭合 同样 发现 ’被注释掉了 试探了一波发现什么信息都不会返回 正确错误的页面都一样 之前我们的方法就是将过滤函数添加的 \ 给吃掉.而get型的方式我们是以url形式提交的,因此数据会 ...
- excel里面匹配部分字符的问题
如上图所示,有两个表,前者存的是区号电话号连起来的电话号,后者存的是世界各地的区号,怎么把第一个表里分成两列,一列单独存区号,一列单独存电话号. ps:电话号码长度和区号长度都 ...
- 大数据笔记(二十二)——大数据实时计算框架Storm
一. 1.对比:离线计算和实时计算 离线计算:MapReduce,批量处理(Sqoop-->HDFS--> MR ---> HDFS) 实时计算:Storm和Spark Sparki ...
- 解决img标签与其它标签间隙问题?
解决img标签间距问题 关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距 代码如下: <!DOCTYPE html> <html> <hea ...
