HTML5——web存储 Web SQL 数据库 应用程序缓存 Web Workers 服务器发送事件 WebSocket
比cookie更好的本地存储方式
- localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
使用前,先检查浏览器是否支持
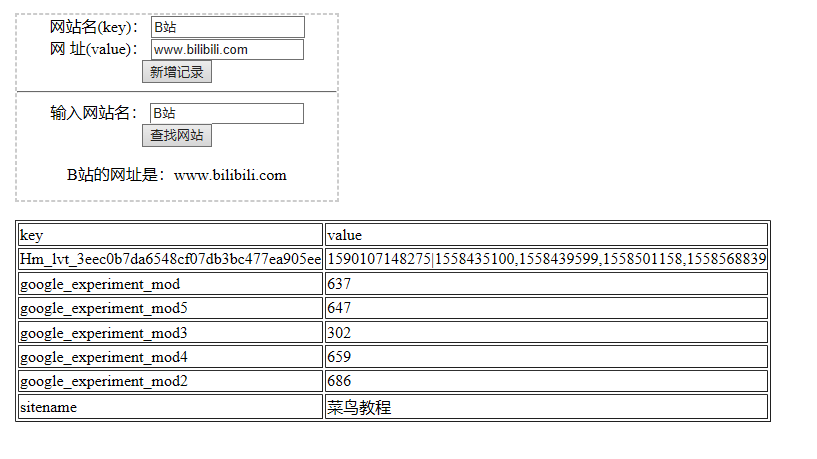
网站列表程序


引入了一组使用 SQL 操作客户端数据库的 APIs
- openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
- transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
- executeSql:这个方法用于执行实际的 SQL 查询。


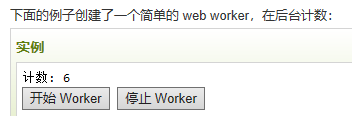
运行在后台的 JavaScript,不会影响页面的性能

允许网页获得来自服务器的更新
单向消息传递
接收 Server-Sent 事件通知
检测SS事件的支持
服务器端代码
一种在单个 TCP 连接上进行全双工通讯的协议
使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。

HTML5——web存储 Web SQL 数据库 应用程序缓存 Web Workers 服务器发送事件 WebSocket的更多相关文章
- HTML5本地存储之本地数据库篇
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title&g ...
- html5 webDatabase 存储中sql语句执行可嵌套使用
html5 webDatabase 存储中sql语句执行可嵌套使用,代码如下: *); data.transaction(function(tx){ tx.executeSql("creat ...
- HTML5支持服务器发送事件(Server-Sent Events)-单向消息传递数据推送(C#示例)
传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据 ...
- Websql,应用程序缓存,WebWorkers,SSE,WebSocket
①什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成. web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的 ...
- HTML5中使用EventSource实现服务器发送事件
在HTML5的服务器发送事件中,使用EventSource对象可以接收服务器发送事件的通知. 示例: es.html <!DOCTYPE html> <html> <he ...
- 【HTML5】Server-Sent服务器发送事件
Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新.通过服务器发送事件,更新能 ...
- HTML5学习(十一)---服务器发送事件
参考教程:http://www.w3school.com.cn/html5/html_5_serversentevents.asp HTML5 服务器发送事件(server-sent event)允许 ...
- HTML5 总结-服务器发送事件-9
HTML 5 服务器发送事件 HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新. Server-Sent 事件 - 单向消息传递 Server-Sent 事 ...
- 关于HTML5服务器发送事件(SSE)
最近在看 W3School 上关于 HTML 5 的教程.在看到 HTML 5 服务器发送事件 ( SSE, server-sent event ) 时,没怎么弄明白示例代码是怎么回事,寻找其他教程, ...
随机推荐
- Activity安装与使用
详细安装步骤:http://blog.csdn.net/oyzl68/article/details/16817963
- Big Data(六)用户权限实操&HDFS-API实操
创建用户实操 1.创建用户god useradd god passwd god 2.设置ssh免密 ssh-copy-id -i id_dsa node02 3.修改hdfs-site.xml中的ss ...
- C#文件路径操作总结
一.获取当前文件的路径 1. System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName 获取模块的完整路径,包括 ...
- python基础练习题6
01:求1+2!+3!+....+20!的和 s=0 t=1 for n in range(1,21): t*=n s+=t print('1!+2!+3!+.....+20!=%d'%s) 02:利 ...
- Python之面向对象之单例模式的四种方式
一.内容 保证一个类只有一个实例,并提供一个访问它的全局访问点 二.角色 单利 三.使用场景 当类只有一个实例而且客户可以从一个众所周知的访问点访问它时 比如:数据库链接.Socket创建链接 四.优 ...
- C#.Net集成Bartender条码打印,VS调试运行可以打印,发布到IIS运行打印报错
C#.Net集成Bartender条码打印,VS调试运行可以打印,发布到IIS运行打印报错 问题原因: 问题出现在iis账户权限. 解决方法: iis默认是用network service这个账户去执 ...
- 对 Promises/A+ 规范的研究 ------引用
作为 Modern JavaScript 基础设施的一部分,Promises 对前端开发者而言异常重要.它是 async/await 语法的基础,是 JavaScript 中处理异步的标准形式.并且, ...
- js dom 添加类
var sheng = document.getElementById("sheng"); ; sheng.onclick = function() { if(this.paren ...
- BZOJ 4245: [ONTAK2015]OR-XOR 贪心 + 位运算
Description 给定一个长度为n的序列a[1],a[2],...,a[n],请将它划分为m段连续的区间,设第i段的费用c[i]为该段内所有数字的异或和,则总费用为c[1] or c[2] or ...
- 奇怪的 Markdown / LaTeX 笔记
记一下日常见到的一些奇怪的 Markdown / LaTeX 用法... Markdown LaTeX LaTeX 数学 1. 运算符 1.1 造运算符: a \operatorname{sin} c ...
