vsCode格式化插件
ESlint:是用来统一JavaScript代码风格的工具,不包含css、html等。
背景
近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱。目前没有一个可以格式化html、css、符合ESlint的js、vue的插件,所以自己东拼西凑加实践找到解决方法。
一、安装插件
1)ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~
2)vetur:可以格式化html、标准css(有分号 、大括号的那种)、标准js(有分号 、双引号的那种)、vue文件,
但是!格式化的标准js文件不符合ESlint规范,会给你加上双引号、分号等,像这样

3)Prettier - Code formatter:只关注格式化,并不具有eslint检查语法等能力,只关心格式化文件(最大长度、混合标签和空格、引用样式等),包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
4)Manta's Stylus Supremacy: 格式化stylus的插件(不用就不装),因为vetur会把css格式化有分号 、大括号的那种,此插件会把css格式化成stylus风格,像这样

二、配置settings.json信息
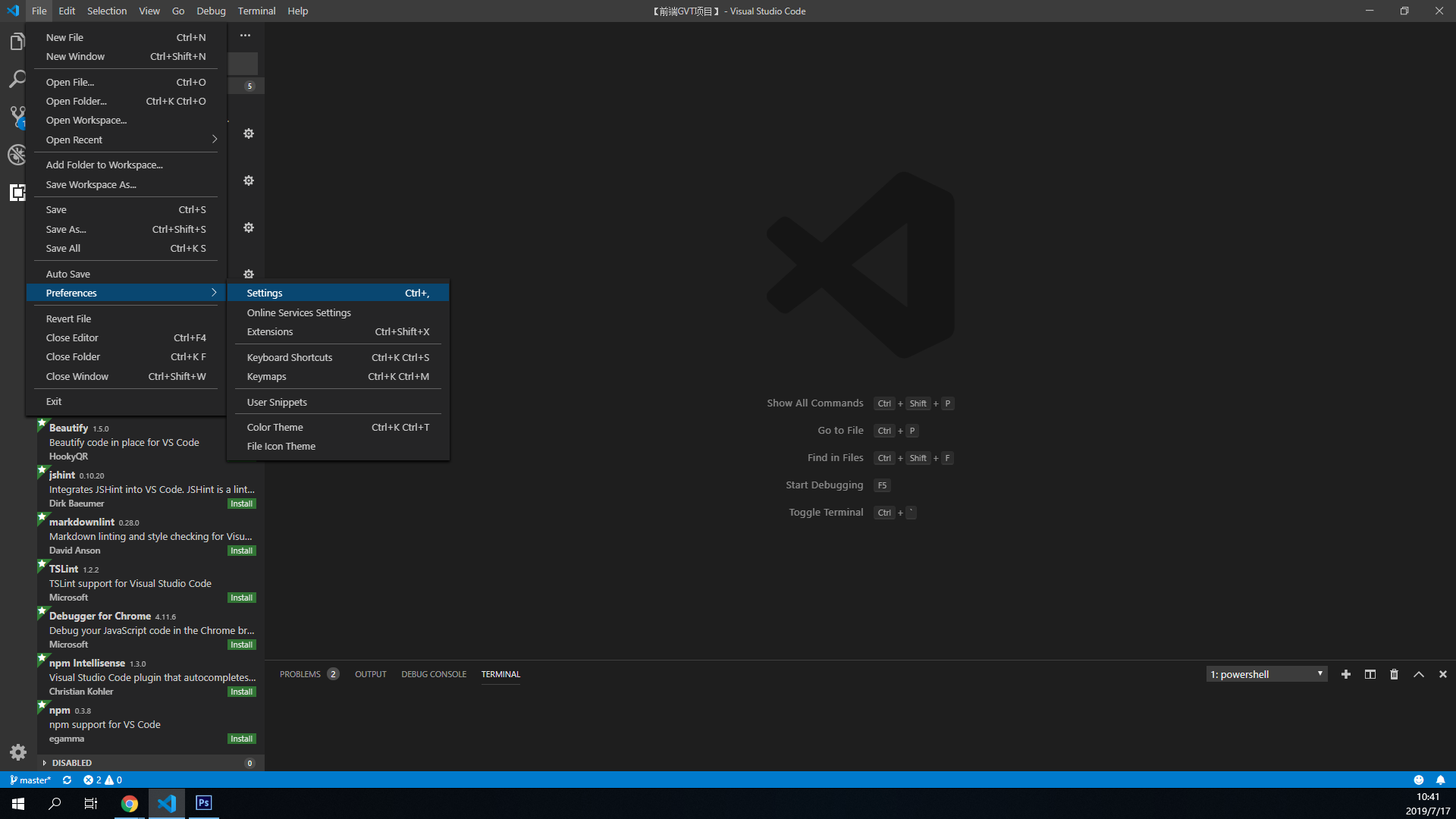
File->Preference->Settings【也可以快捷键 ctr + ,(window系统) 直接打开】

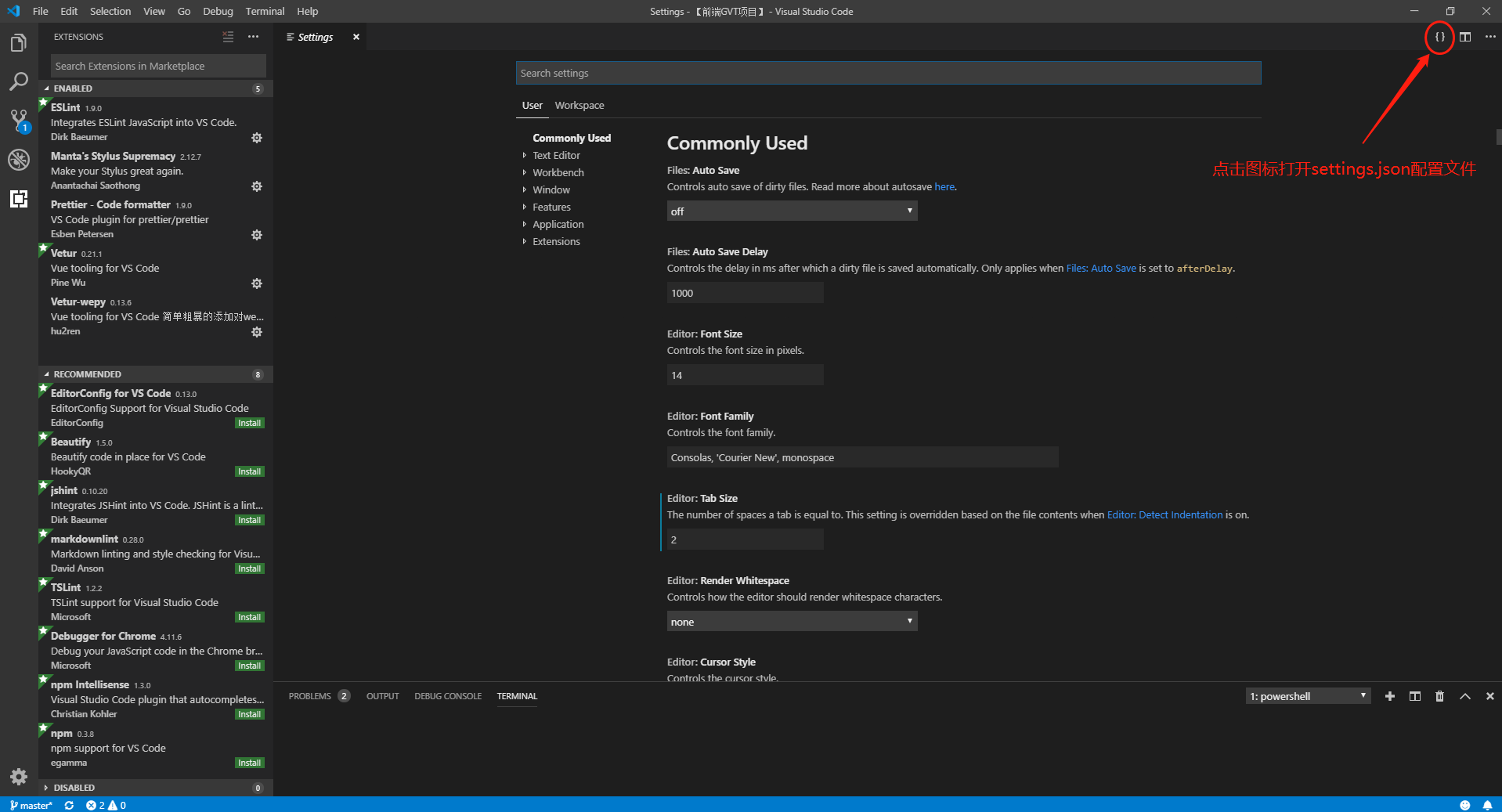
现在看到的是界面配置模式,点击右上角的大括号(如下图),可以打开 settings.json 文件。

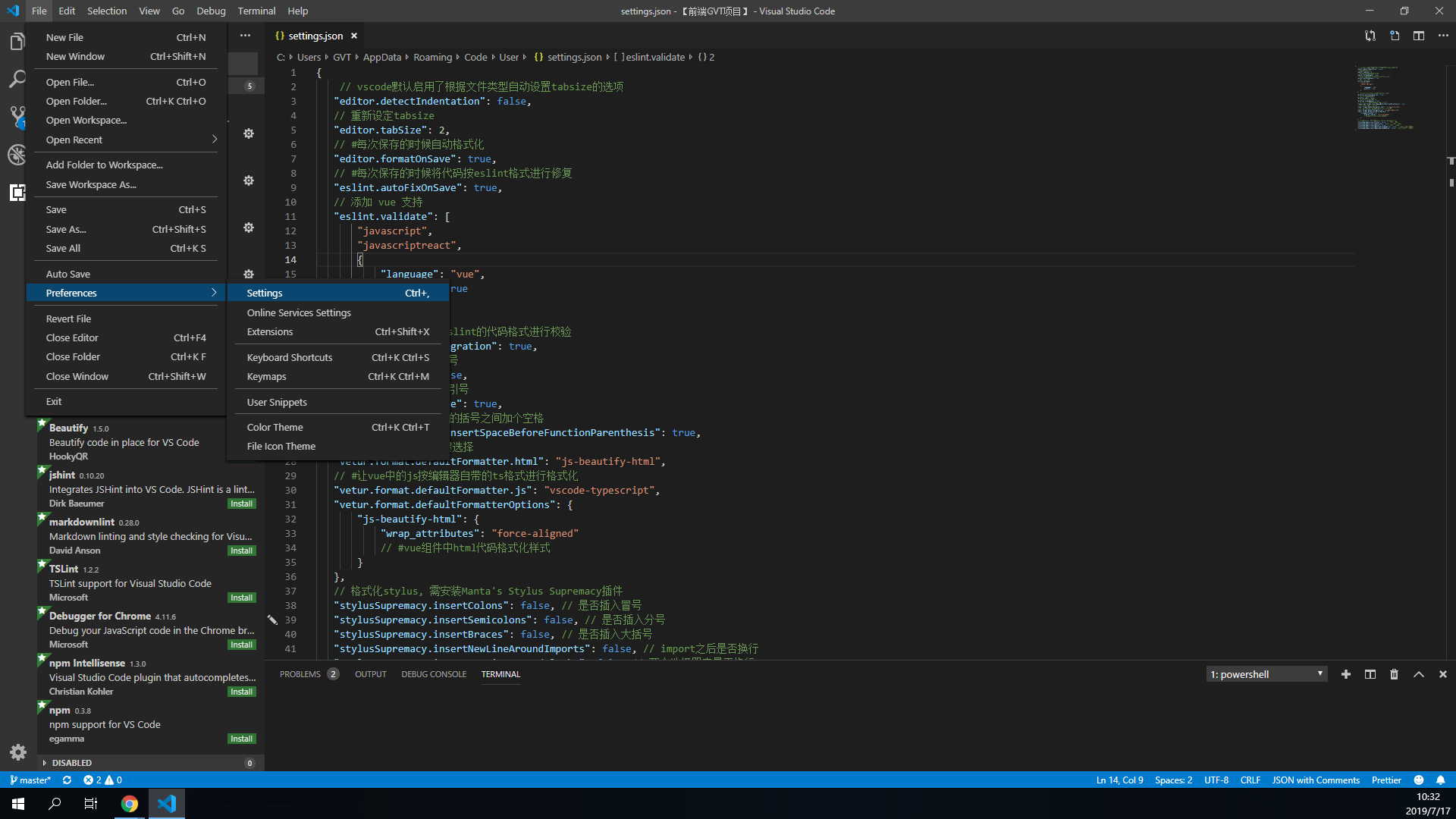
粘贴以下代码,保存即可

把代码贡献一下:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F
"editor.formatOnSave": false,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
"prettier.tabWidth": 4,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"prettier.useTabs": true,
"files.autoSave": "off",
"explorer.confirmDelete": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false // 两个选择器中是否换行
}
从此直接 Ctrl+S 就能一键格式化了。
vsCode格式化插件的更多相关文章
- VsCode 格式化插件配置
Beautify 1.在工作目录下建立.jsbeautifyrc文件: { "brace_style": "none,preserve-inline", &qu ...
- vscode格式化代码插件Beautify
vscode格式化代码安装 VsCode 格式化代码插件搜索并安装 Beautify 格式化代码插件使用:打开要格式化的文件 —> F1 —> Beautify file —> 选择 ...
- 解决vscode格式化vue文件出现的问题
遇到的问题 使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突. 引号问题:单引号变双引号 分号问题:行末是否加分号.自动加/减分号 当然还会有其他个性化冲突 ...
- [VsCode] 开发所使用的VsCode的插件
vscode 的插件 必须 Chinese (Simplified) Language Pack for Visual Studio Code Markdown Preview Enhanced De ...
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- 使用VScode 的插件
使用vscode的插件实现快捷开发 ASP.NET Core Snippets :HomeController, Startup, ProgramFile and many more starts ...
- VSCode 开发插件 推荐
VSCode 必装的 10 个高效开发插件 本文介绍了目前前端开发最受欢迎的开发工具 VSCode 必装的 10 个开发插件,用于大大提高软件开发的效率. VSCode 的基本使用可以参考我的原创视 ...
- vscode常用插件小结
工欲善其事,必先利其器. 个人用过的代码编辑器有sublime,webstrom,vscode,H5builder.综合比较下来还是更倾向于vscode. sublime是一款轻量级的编辑器,优点是启 ...
- VScode前端插件推荐
工欲善其事,必先利其器,安利一波前端插件. Chinese (Simplified) Language Pack for Visual Studio CodeVScode汉化插件 Beautify代码 ...
随机推荐
- <<C++ Primer>> 第四章 表达式
术语表 第 4 章 表达式 算术转换(arithmetic conversion): 从一种算术类型转换成另一种算术类型.在二元运算符的上下文中,为了保留精度,算术转换通常把较小的类型转换成较大的类型 ...
- 如何减少程序间的耦合度?_DI与接口
spring 开发提倡接口编程,配合DI技术可以更好的减少层(程序)与层(程序)之间的解耦合例子说明: 任务:要求: 1.打印机依赖纸张和墨盒 2.纸张有A4和B5两种 ...
- oracle 常用查询语句
一.一般日常用的脚本 1.检查源库每个节点至少3组redoselect group#,thread#,bytes/1024/1024,members,status from v$log; select ...
- 一、JS基本基础
一.主流编辑器 早期 atom 前几年sublime 小巧,轻量,功能插件较多: webstorm 集成开发环境 vscode 免费开源的. 运行环境 : 浏览器端 谷歌,IE,fi ...
- flutter-dart语言初识
dart 官方文档 http://dart.goodev.org/guides/language/language-tour# 重要概念所以能够使用变量引用的都是对象,也就是所以可以赋值给变量的都是对 ...
- python 四舍五入进位不准
python中四舍五入进位不准,自己写了个方法结果: def new_round(_float, _len): ''' 四舍五入保留小数位,如果想实现 0.2 显示为 0.20,可使用 '%.2f' ...
- openapi
https://www.breakyizhan.com/swagger/2810.html https://www.cnblogs.com/serious1529/p/9318115.html htt ...
- Apache ab测试工具使用方法(无参、get传参、post传参)(转)
转自Apache ab测试工具使用方法(无参.get传参.post传参) Ab测试工具是apache自带的测试工具,具有简单易上手的特性,下面我总结一下我的使用方法,首先去官方下载apache程序包, ...
- SpringBoot打包成jar运行脚本
#!/bin/bash #这里可替换为你自己的执行程序,其他代码无需更改 APP_NAME=csadmin.jar #使用说明,用来提示输入参数 usage(){ echo "Usage: ...
- 构造函数为何不能用abstract, static, final修饰
不同于方法,构造器不能是abstract, static, final的. 1.构造器不是通过继承得到的,所以没有必要把它声明为final的. 2.同理,一个抽象的构造器将永远不会被实现,所以它也不能 ...